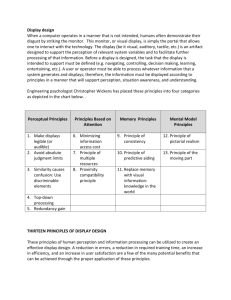
Page:of 6 50% 300% Automatic Zoom 75% 400% Actual Size 100% 125% Page Fit 150% Page Width 200% Display design When a computer operates in a manner that is not intended, humans often demonstrate their disgust by s triking the monitor. This monitor, or visual display, is simply the portal that allows one to interact with the technology. The d isplay ( be it visual, auditory, tactile, etc.) is an artifact designed to support the perception of relevant system variables and to facilitate further processing of that information. Before a display is designed, the task that the display is intended to support m ust be defined (e.g. navigating, controlling, decision making, learning, entertaining, etc.). A user or operator must be able to process whatever information that a system generates and displays; therefore, the information must be displayed according to pr inciples in a manner that will support perception, situation awareness, and understanding. Engineering psychologist Christopher Wickens has placed these principles into four categories as depicted in the chart below. . Perceptual Principles Princip les Based on Attention Memory Principles Mental Model Principles 1. Make displays legible (or audible) 6. Minimizing information access cost 9. Principle of consistency 12. Principle of pictorial realism 2. Avoid absolute judgment limits 7. Principle of multiple resources 10. Principle of predictive aiding 13. Principle of the moving part 3. Similarity causes confusion: Use discriminable elements 8. Proximity compatibility principle 11. Replace memory with visual information: knowledge in the world 4. Top down processing 5. Redundancy gain THIRTEEN PRINCIPLES OF DISPLAY DESIGN These principles of human perception and information processing can be utilized to create an effective display design. A reduction in errors, a reduction in required training time, an increase in efficiency, and an increase in user satisfaction are a few of the many potential benefits that can be achieved through the proper application of these principles. Certain principles may not be applicable to different displays or situations. Some princi ples may seem to be conflicting, and there is no simple solution to say that one principle is more important than another. The principles may be tailored to a specific design or situation. Achieving a functional balance among the principles is critical fo r an effective design. Perceptual Principles 1. Make displays legible (or audible) If the characters , objects or sounds being displayed are not discernible, then the operator cannot effectively make use of them. From bad handwriting to small pitch font or even faint buzzers and bells, if something cannot enter the consciousness from the very beginning, then the chances of it reaching the intended user or consumer for use is extremely low. If a display is difficul t to use in perfect situations (good lighting and quiet), it probably won’t work well at all in a noisy high tempo environment that routinely make perception more difficult. Small pitch font and some none standard fonts are hard to read. Light or faint text is often difficult to read. Can you hear me now? Cell phones often become problematic in loud outdoors situations and in poor communication provider coverage areas. 2. Avoid absolute judgment limits A void making the operator or user judge the repre sented variable level on the basis of a single sensory dimension (color, size, pitch, etc.) If a judgment is required, set the user up for success. Limit the number of possible levels or differentiations required to no more than 5 to 7. ------------------------There are 6 different dashed lines with six different saturation levels on the left or beginning of this paragraph. Using the single variable of saturation, a human could probabl y only reliably differentiate between the second one, the third one and the sixth one, and probably could only do this in ideal environmental conditions. Use multiple parameters to code something (shape, size, tone, loudness, etc) and be careful with pushing the edges of human’s ability to differentiate simila r qualities. 3. Similarity causes confusion: Use discriminable elements Similar appearing signals are likely to be confused. The ratio of similar features to different features is what causes signals to be noted as similar. For example, JLM456 is more similar to JLM457 than 56 is to 57. Unnecessary similar features should be removed and dissimilar features should be highlighted. Looking at the switches below, the only differentiation is 1A and 7A, and depending on where you are standing and looking up to read, the differences might not be noticeable at all. 4. Top down processing Signals are routinely perceived and interpreted based on an operator’s past experience. Humans see and hear what they expect. If the presentation of a signal is contrary to expectations, or is the result of some unlikely or rare event, then more physical evidence of that signal must be presented to ens ure that it is interpreted correctly. Relay or line trips during a thunderstorm will usually immediately drive an operator to perceive things that are related to impacts associate d with that weather phenomena (such as lightening strikes). Signals that can be associated with certain phenomena will drive that type of decision making even if the si gnal might not be associated with that impact. The context that the operator is in always matters , as one’s expectations can drive perception . 5. Redundancy gain P resenting a signal in more than one way increases the likelihood it will be interpreted correctly . This can be done by presenting the signal in alternative physical forms (e.g. color and shape, voice and print, etc.), as redundancy does not imply repetition. One of the most striking example s of this is a traffic light, as color and position are redundant. A person that is red and green color blind can simply use the position of the lig ht to discern the meaning of the signal , thus if one portion of the signal fails to effectively penetrate the signal, the other may prevail. When both signals are successfully received, the confluence of the two signals, particularly if the signals are fr om different modalities (sight and sound), can actually produce a greater impact at the human physiological level, resulting in greater chances of the signal being received. However, if the signals are not congruent, meaning the sound says one thing and t he visual signals says something else, perception and comprehension will suffer both in latency (or time) and accuracy (increased misperception). An example of this incongruent pairing of modalities of sight and sound can be experienced in watching an old martial arts movie where the voice and lip movements are not in synch. Principles Based on Attention 6. Minimize information access cost Frequently accessed sources of info rmation should be readily available . There is a cost of time and effort when a user’s attention must be moved from display to display in order to gather information. Computer menus are sometimes deep and cumbersome as the user tries to figure out the appropriat e steps or processes. Visible menus, strategies to keep mode awareness and efficient place keeping functions all help in this endeavor. An example of this principle is the right mouse button on a computer will often bring up a menu of common commands . Ce rtain information is always important and should not require anything but minimal effort to access (e.g. speedometer on a car). When the user’s attention is diverted from one location to another to access necessary information, there is usually an associat ed cost in time or effort. A display design should minimize this cost by allowing for frequently accessed sources to be located at the nearest possible position. However, adequate legibility should not be sacrificed to reduce this cost. 7. Principle of mult iple resources A user can more easily process information across different resources. For example, visual and auditory information can be presented simultaneously rather than presenting all visual or all auditory information. This principle supports infor mation or signals that are not necessarily the same , as was discussed in the concept of redundancy gain. Certain signals are better for directing attention, like a localized or directional auditory alarm, while other signals are better