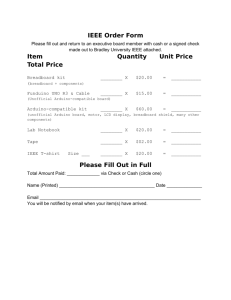
LED Digital message Board ― JAMECO PART NO. 2170492
advertisement

LED Digital message Board ― JAMECO PART NO. 2170492 Experience Level: Beginner | Time Required: 2 Hours Combine three inexpensive LED matrix display panels, an Ardweeny microcontroller and a standard PS/2 computer keyboard into your own go-anywhere, instantly updatable 768-pixel digital message board. The code can hold up to six lines of text with a maximum of 100 characters each. Pressing a key on the keyboard gets you to input mode. Use the up and down arrow keys to select which line to edit. ENTER puts the system back into output mode. When in output mode, each line of text will display for 1 second (you can set this in the sketch), or if the line is longer than 16 characters, it will scroll across the display before moving onto the next line. Send some text messages: The uses for this contraption are many. Plug the keyboard in and enjoy putting your wittiest “wiseclacks” on it in the safety of your home, shop, or office, or use the battery option to take it into the wide world. We like to leave the keyboard accessible so that passers by can add a riposte or two to the dialogue, but if monologue is more your thing you can always take it elsewhere. Here's another idea: drill a broomstick-sized hole in the bottom of the frame and add a removable handle so you can wander the streets digitally promoting your geekified political leanings. Score keeping at sports events, birthday greetings, advertising your wares at a farmers market, beaming cryptic messages to your neighbours across the street – the possibilities are endless! Required tools and parts: Frame wood (A): 4' of 1x4 (nominal dimensions) or similar sized board, or double that length of 3/4” x 1 5/8” stock Eight wood screws (B): #8, 1 ¼” long Three 8x32 dot matrix LED displays Three 8x32 dot matrix LED displays from Sure Electronics (C). $12.90 ea. PS/2 port from an old computer motherboard (F) (ask a local computer shop and they will likely give you a defunct motherboard for free) A 21” x 4” piece of 1/8” or 1/4” Lexan or Plexiglass (G) (try your local auto glass shop) Adhesive Six small pan head screws (R) Standard PS/2 computer keyboard (T), or USB keyboard with PS/2 adapter Kit Includes: 0.1μF Capacitor 10μF Capacitor Ardweeny microcontroller Wall power supply Jumper Wires Electrical Tape IC 7805 Toggle switch DC power jack 2 AA Battery holder 22 AWG solid black wire Breadboard Step 1 - Cut the frame boards There are several ways the frame could be made. I had a wood shop at my disposal, so I made something like an extra-deep picture frame, with mitred corners and a slot cut in the long sides to hold the display panels. The shape and style of the frame is not crucial, so let your creativity (and materials) have a say in the design. Cut the 1x4 in half lengthwise to make two strips that are about 3/4” x 1 3/4” (a typical “1x4” is actually around 3/4” x 3 1/2”). Use a chop saw or hand saw to cut a 45° angle on one end of each piece, oriented so the cut goes diagonally across the narrow surface of the board. From the inward side of the angle cut, measure 18 1/4” and make another 45° angle cut. Both cuts should angle outward from the measured length. Repeat on the second board. These will be the two long sides of the frame. Step 2 - Measure display panel width Line the two boards up beside each other on a flat surface with their narrow edges up. Place one of the display panels face down between the boards, so that the flanges on the panel rest on the boards, with the protruding LED matrix between them. Make sure the boards are snug up against the sides of the LED matrix. Measure between the outside edges of the boards. This will be the length of the end pieces of the frame. Mark the distance you measured above in from the long end of the mitre cut on each of the remaining boards. In this case both mitres should go in from the measured length, which will be the longest dimension of each piece. Cut one of these. Mark the other, but don't cut it yet. Step 3 - Measure and cut slot for IO ports Line up your DC jack, PS/2 port and power switch atop the edge of the uncut piece you've just marked. Mark out a notch in the edge of the board just big enough for them to all fit into next to each other. With a chop saw or hand saw cut the two edges of the notch. Make a few cuts to the correct depth in the middle of the notch, then chisel out the rest of the wood and smooth the bottom of the notch. Try fitting the ports and switch into the notch. They should slide in easily, but without extra space. Step 4 - Cut the second display panel notch Cut the second, notched end piece as marked in step 3. Set the blade of your table saw to a depth of 5/16” (the size of the flanges on the display panels). Cut a notch lengthwise down the inside of each of the long frame pieces, ¼ inch in from the edge. Use a narrow kerf blade if possible. This notch should match the flanges on the display panels so that the panels will slide into the slot and be roughly flush with the front of the frame. Step 5 - Assemble the frame Slide all three display panels onto the slots, making sure they all have the same side up (check the writing on the back of the panels to confirm this). Fit the frame ends and, holding the frame pieces in place, drill pilot holes and counter sinks for the screws which hold the frame together. It may be helpful to put the screws in to keep the frame together as you go. Ensure that your counter sinks are deep enough and don't over tighten the screws to avoid splitting the frame pieces. If you'd like, add some glue to the notched end of the frame for extra strength, but leave the other end unglued if you'd like to be able to get the display panels out. The frame is now finished! Note: If you don't have access to a shop and or table saw, there are other ways the frame can be made. One way is as follows. Cut two 1x2 boards (really 1 1/2”x 3/4”) to 18 1/4”, and two shorter lengths of 1x2 to fit on the ends. Then, rather than notching for the display flanges, use the pre-drilled holes in the flanges and screw them onto the front of the frame. Step 6 - Add the back cover Place the assembled frame on top of the plexiglass or Lexan sheet. Using a screw or other primitive object, scratch a mark around the edge of the frame. Cut out the backing with a hand saw, table saw or the cutting implement of your choice. Line up the cut piece on the back of the frame and drill six pilot holes through the backing material and into the back of the frame itself. It is now ready to be closed up once all the electronics are in place and functioning. Step 7 - Wire the power system Wire up the two battery packs in series by soldering the positive lead of one pack to the negative lead of the other. The remaining two leads will be attached to the power switch and DC jack. Lengthen the remaining wires if necessary so that they will reach from where the battery packs are going to be (I put them on the far end from the ports) to the notch where the jack and switch are going to be. Tape or heat shrinks the connections. Cut the end off one of your black breadboard jumpers, and strip and tin the wire. Do the same with a red jumper. Solder the bare end of the one-ended black breadboard jumper and the black wire from the battery packs onto the negative terminal of your DC power jack. Solder a short chunk of red wire between the positive terminal on the DC jack and one of the outside contacts on the switch. Connect the red one-ended breadboard jumper to the switch common, and the battery positive to the third switch terminal. If all went well, you should have a power off position with the switch toggle in the middle, a battery power position to one side, and adapter power on the other. Step 8 - Wire the PS/2 port Cut one end off four more of your breadboard jumper wires -- one red, one black, one blue, and one white (or your equivalent). Tin and solder them onto the positive, negative, data and read/write pins on the PS/2 port (see diagram). Step 9 - Install the ports and switch Dry fit the PS/2 port, DC jack and power switch again into the notch in the end of the frame. Heat up a glue gun and dab a bit of glue on each one before quickly pressing it tightly into the notch. This is an admittedly unorthodox way of attaching what would normally be PCB or panel-mounted components, but it has the advantage of being very strong and relatively tidy – a good substitute when there's no PCB or mountable panel nearby. Step 10 - Plug in the ribbon cables and set the panel sequence Use two of the ribbon cables that came with the LED panels to connect the adjacent ports on the three panels to each other. Plug one end of the third cable into the port closest to the switch and power jack. Fold this ribbon up tightly and attach the free end to the inside of the frame with hot glue. The plug should face toward the back of the frame with enough room between it and the back cover for breadboard jumpers to plug into it, and enough room between it and the next port for the breadboard to fit. Each of the display panels has a block of little DIP switches on the back of it labeled CS1, CS2, CS3 and CS4. These switches control how the microcontroller identifies each of the display panels. Because the point of reference for our code is the left side of the display (looking from the front of the display), we need to identify the panels as 1, 2, and 3, going left to right. Turn off all but switch 1 on the leftmost panel, all but switch 2 on the middle panel, and all but switch 3 on the right panel. (To see what these switches do, try setting them to some other sequence once you've got your display running Step 11 - Add the breadboard Plug your Ardweeny and voltage regulator into the breadboard, making sure the Ardweeny is all the way to one end, and the voltage regulator all the way to the other, preventing any pins from overlapping. Insert the 0.1 uF capacitor between the voltage regulator's input and ground legs. Put the 10 uF capacitor's positive leg in the regulator's output bus, and the negative leg into the ground bus. Now peel off the breadboard backing (very exciting) and stick it onto the flat, surface-mount Holtek chip on the back of the display panel closest to the power switch and IO ports. Check the datasheet for your voltage regulator to determine which pin is input, which is ground and which is output (typically the sequence is IN-GND-OUT, going left to right looking at the front of the regulator, but check your datasheet to be sure). Since the regulator's ground bus is probably getting a bit full by now, use a small breadboard jumper to connect it to an unused bus on the other side of the breadboard. Plug the power wire from the switch's common into the regulator's input bus and the GND wire from the DC jack into the new ground bus. Using two more jumpers (red and black) connect the voltage regulator's output and the common negative to the buses connecting to the Ardweeny's V+ and GND pins. Step 12 - Wire the PS/2 port and display panels Plug the PS/2 port's power wire into the power output from the regulator, or the Ardweeny's power, and the port's GND to the second GND bus, or the Ardweeny's GND bus. Plug the PS/2 port's data wire into pin D3 on the Arwdeeny and the read/write wire into the Arwdeeny's pin D7. Get out several more breadboard jumpers. CS 1, the first wire on the display ribbon, goes to pin D6 on the Ardweeny, CS 2, the second wire, goes to D5 on the Ardweeny and CS 3 goes to D4. Next we have read/write and data on pins 5 and 7 of the display ribbon. Read/write goes to pin D11 on the Ardweeny and data goes to pin D10. The last two pins on the display connector are GND and power. 15 is GND and 16 is +5v. You can put them to either the voltage regulator's output and GND, or the power going into the Ardweeny. Step 13 - Program It Download the attached zip file. Unzip it and move the PS2Keyboard and MatrixDisplay folders to your Arduino libraries directory. This code is compatible with the Arduino IDE 1.0 so if you have an older version please update it before programming the sign. Open up the code in the Arduino IDE, connect your computer to the Ardweeny with the FTDI programming adapter, and upload the sketch. If all is well, a moment later the display will light up with the default text. Unplug the programmer, load some batteries into the battery packs (if you're going to be using battery power), and screw on the back cover. You're all set! The code for the Ardweeny is based on two open source Arduino libraries: PS2Keyboard (http://www.arduino.cc/playground/Main/PS2KeyboardExt2), and MatrixDisplay, which started out as a thread on the Arduino forum and is now hosted at http://milesburton.com/HT1632_Arduino_%22Matrix_Display%22_Library_for_the_Sure_2416_and_0832. The code uses an interrupt routine to read the raw scan codes coming in from the keyboard and buffer them, then looks up the appropriate character in an array of font glyphs before sending pixel-specific commands to the display panels. Step 14 - Use It There's plenty of room for improvement to the code. One obvious addition would be to use the CTRL key and other key strokes to modify how the line of text is displayed – flashing, sliding in from the top, fading in or other charming effects. Up to 4 of the display panels can be cascaded together, and Sure Electronics recently released a 8x32 panel that uses 5mm rather than 3mm LEDs, so a jumbo PS/2/You display could be a cool variation too. Roll your own glyphs The font for the display is contained in a large array of hexadecimal values in the font.h file. It's not user friendly for editing, but Brent Morse of Morse-Code.com has made a little free app that you can use to design your own 5x7 LED display glyphs (http://www.morse-code.com/id89.htm). Besides modifying the font, you can also use the font app to make custom smilies or any other pattern you'd like.