File
advertisement

Arduino Programming Guide
Created By:
University of Dayton IEEE
March 28, 2015
Updated By:
University of Dayton IEEE
November 17, 2015
Table of Contents
Preface ..................................................................................... 3
Introduction to Arduino Programing ........................................ 4
Getting Started .......................................................................................... 4
Table 1. Key Features and Options of the Arduino IDE ........................................................ 4
Coding Skeleton ........................................................................................ 5
Code Block 1. Code Skeleton ........................................................................................... 6
Guided Tutorial ......................................................................... 7
Introduction .............................................................................................. 7
Table 2. Wire Color Meanings .......................................................................................... 7
Project 1: The Basics .................................................................................. 7
Table 3. Required Materials. The Basics ............................................................................ 7
Figure 1. Circuit Schematic. The Basics ............................................................................ 8
Code Block 2. The Basics ................................................................................................ 9
Project 2: RGB LED .................................................................................. 10
Table 4. Required Materials. RGB LED ............................................................................ 10
Figure 2. Circuit Schematic. RGB LED ............................................................................. 10
Code Block 3. RGB LED ................................................................................................ 11
Project 3: Seven – Segment LED ............................................................... 11
Table 5. Required Materials. Seven – Segment LED ......................................................... 12
Figure 3. Circuit Schematic. Seven – Segment LED .......................................................... 12
Figure 4. PINOUT. Seven-Segment Display ..................................................................... 12
Code Block 4. Seven – Segment Display ......................................................................... 13
Project 4: Serial Communication ................................................................ 15
Table 6. Serial Communication Functions ........................................................................ 15
Table 7. Required Materials. Serial Communication .......................................................... 16
Figure 5. Circuit Schematic. Serial Communication .......................................................... 16
Code Block 5. Serial Communication .............................................................................. 16
Project 5: Shifting .................................................................................... 17
Table 7. Required Materials. Shifting .............................................................................. 19
Figure 6. Circuit Schematic. Shifting .............................................................................. 19
Code Block 6. Shifting .................................................................................................. 20
Project 7: Making Noise ............................................................................ 21
Table 8. Required Materials. Making Noise ...................................................................... 21
Figure 7. Circuit Schematic. Making Noise ....................................................................... 21
Code Block 6. MakingNoise ........................................................................................... 23
Project 8: Putting it all Together ................................................................ 24
ieee.udayton@gmail.com
1 | Page
Appendix ................................................................................ 25
h2rgb Code ............................................................................................. 25
Tone Conversion Code .............................................................................. 26
Source Materials ..................................................................... 27
Product Information ................................................................................. 27
References .............................................................................................. 27
Use and Licensing .................................................................................... 27
ieee.udayton@gmail.com
2 | Page
Preface
Welcome to the exciting world of Arduino microcontroller programing! This is
a comprehensive guide that will help you grow from not knowing how to spell
Arduino, to being able to craft your own amazing projects. Before starting this
guide please ensure that you have some basic understanding of circuit design and
some programming experience. If you do not this guide may include designs and
programs that require independent research, or use of the part datasheets found
in the appendix. The teaching methodology of this guide is project based, meaning
you will gradually increase your knowledge by practicing learned subject matter on
a related project. For each project in this guide there is a hyperlinked full parts
list, circuit schematic, and block of code that could allow you to blindly follow and
jump through as you wish. If your goal is to learn this material please be
methodical and make sure you understand why each connection was made, and
why each line of code was written the way it was. If you simply are looking for
some good example projects please feel free to jump through the projects as you
see fit. The last project of this guide is a challenge to use what you learned to
make a cool project. This is your opportunity to test and impress yourself with
what you have learned. At any point in your journey you find an error that was
missed in editing, please feel free to email ieee.udayton@gmail.com; we are only
human and we do make mistakes. We sincerely hope you enjoy this guided
tutorial into the world of the Arduino microcontroller. Happy Learning!
Regards,
Ben Natarian
University of Dayton IEEE Chairman
(December 2013 – April 2016)
ieee.udayton@gmail.com
3 | Page
Introduction to Arduino Programing
The Arduino programing language is a modified version of C; it follows all
rules of C, except prototype functions, while also adding new functions and
extensive libraries. One important thing to note is file naming: a file saved in the
Arduino programming language is called a sketch and has a file extension of ino.
In this tutorial a brief introduction to the skeleton of an Arduino program will be
made, then examples of increasing complexity will be given to provide a step by
step learning tutorial, finishing with an opportunity to apply what you have learned
in a unique project.
Getting Started
The first step to start programming your Arduino is to download the Arduino
Integrated Development Environment (IDE) http://arduino.cc/en/Main/Software.
Once installed open the IDE and get familiar with the various features and options,
particularly those found in Table 1.
Table 1. Key Features and Options of the Arduino IDE
Menu Item
Examples
Sketchbook
Verify/Compile
Upload
Board
Port
Import Library
Programmer
Functionality
Wide variety of example
sketches.
Sketches saved in the Arduino
folder in My Documents.
Compile sketch and check for
possible syntax errors.
Uploads the compiled sketch to
the board.
Selects the board in use, this
changes the format of the
compiled code for the specific
chip on the chosen board.
Used to select the port the
board you have connected to
your computer is on.
Select needed library to auto
insert the required import
statement.
This is for using an external
programmer, or manually
changing the compile type
(Advance users).
ieee.udayton@gmail.com
4 | Page
Coding Skeleton
When coding an Arduino project there are two major sections for execution
and you must decide which section your code fits in. First there is void setup(), this
function is run when the board is first turned on, then never again. This is a great
place to define the functionality of pins, input/ output, start a serial
communication with a computer, or any code you want executed one time only.
The other key function is void loop(), which is used for the remainder of code, and
will continue to execute sequentially looping from top to bottom and back to top
until the board is powered off. Users can also define their own functions using the
standard C syntax, these functions can then be called from either of the previously
two mentioned functions for the desired effect. Contrary to standard programming
practices, the majority of variables used in Arduino sketches are defined globally
to simplify the coding structure. As standard C syntax is used, comments can, and
should, be put in code using line comment syntax (//comment here), or block
comment syntax (/* Block of comments */). For a full quick skeleton lay out
please refer to Code Block 1. When Programing ensure to use proper coding
etiquette by commenting often, and formatting your program with plenty of
whitespace to make it easily readable by anyone who is reviewing your code,
including yourself.
ieee.udayton@gmail.com
5 | Page
Code Block 1. Code Skeleton
/*Program: <Program Name>.ino
**Version: <Version Number>
**Date:
**Created By: <Your Name Here>
**
**Bug Report
**
*************************************************************
*/
//Imports
//Pin Declarations
//Global Variables
void setup()
{
// put your setup code here, to run once:
}
void loop()
{
// put your main code here, to run repeatedly:
}
//Any additional functions here
ieee.udayton@gmail.com
6 | Page
Guided Tutorial
Introduction
This is a collection of projects that start with the basics and will cover a
variety of functionality of the Arduino platform. This tutorial is specifically designed
for the Arduino Uno V3.0, and used in conjunction with the Indland Basic Starter
kit for the Arduino Uno. For all schematics the wires follow the color formatting
found in Table 2, in some cases a white banding may be added to the wire for
added visual clarity.
Table 2. Wire Color Meanings
Color
Red
Black
Blue
Green
Brown
Pink
Meaning
5V Power
Ground
Digital In
Digital Out
Analog In
Analog (PWM) Out
Project 1: The Basics
We will start this tutorial by learning about setting pin states, reading digital
values, reading analog values, and lighting up a LED in a couple different ways.
For this project the first LED will light up when the button is pressed. The second
LED will stay lit always, but brightness can be varied by turning the potentiometer;
a potentiometer is a variable resistance value. Gather the materials seen in Table
3, and assemble the Circuit seen in Figure 1.
Table 3. Required Materials. The Basics
Materials
Arduino Uno
Breadboard
Potentiometer
220 Ω Resistor x 3
Red LED x 2
Push Button
ieee.udayton@gmail.com
7 | Page
Figure 1. Circuit Schematic. The Basics
The Arduino Uno has a total of 14 digital pins that can be configured for
either digital output or input using the pinMode(<pin>, OUTPUT) or pinMode(<pin>, INPUT),
respectively. In cases were more digital pins are needed the 6 analog pins can be
forced to digital pins. For digital pins the value is either HIGH (5V) or LOW (0V),
this can be changed for output pins using digitalWrite(<pin>, HIGH/LOW). Digital pins
can be read using the digitalRead(<pin>), which returns HIGH or LOW; note that this
function call is useless without assigning the returned value to a variable or using
it in a logic condition, such as if(<condition>). Analog pins can be read using the
analogRead(<pin>),
this will read the voltage on the pin and return a value between 0
and 1023 which can be converted to a usable value; note that this function call is
useless without assigning the returned value to a variable. Analog output is a little
more complicated, as it is accomplished through using a digital pin and something
called Pulse Width Modulation (PWM) using analogWrite(<pin>, <Value>).
Pulse Width Modulation works by sending a combination of digital high or low
signals over a set amount of time. This high low combination is represented in
ieee.udayton@gmail.com
8 | Page
code by a value between 0 and 255, where 0 means 0% of the signal is low, 255
is 100% of the signal is high, and 127 represents 50% of the signal is high.
Another way to consider it is that 255 represents a full 5V output, 0 represents 0V
output, and 127 represents an equivalent output of 2.5V. All of these concepts can
now be put together for Project 1 in Code Block 2.
Code Block 2. The Basics
/***********************************************************
**Program: TheBasics.ino
**Version: 1.0
**Date: 3/28/15
**Created By: IEEE University of Dayton Chairman
**
************************************************************
*/
//Pin Declarations
int DigitalIn = 2;
int DigitalLED = 3;
int AnalogIn = A0;
int AnalogLED = 5;
//Global Variables
float AnalogValue = 0;
void setup()
{
pinMode(DigitalIn, INPUT);
pinMode(DigitalLED, OUTPUT);
digitalWrite(DigitalLED, LOW);
//configure pin for input
//configure pin for output
//Default Push LED to Low
}
void loop()
{
if(digitalRead(DigitalIn))
digitalWrite(DigitalLED, HIGH);
else
digitalWrite(DigitalLED, LOW);
//if DigitalRead is High button is pressed
//turn on LED
AnalogValue = analogRead(AnalogIn);
AnalogValue = AnalogValue *255/1023;
//read value of pot
//convert to a usable PWM value
analogWrite(AnalogLED, AnalogValue);
//write a variable value to led for dimming
}
ieee.udayton@gmail.com
9 | Page
Project 2: RGB LED
Now that you have learned the basics of reading and outputting analog and
digital values you can try a more complex example, using a potentiometer to
change the color on a multicolored LED. As the potentiometer is turned the LED
will go through a color spectrum. First assemble the required parts in Table 4, then
assemble the circuit seen in Figure 2, finally use the program in Code Block 3 to
test your circuit.
Table 4. Required Materials. RGB LED
Materials
Arduino Uno
Breadboard
220 Ω Resistor x 3
Potentiometer
RGB LED
Figure 2. Circuit Schematic. RGB LED
ieee.udayton@gmail.com
10 | P a g e
Code Block 3. RGB LED
/***********************************************************
**Program: RGB LED.ino
**Version: 1.0
**Date: 3/28/15
**Created By: IEEE University of Dayton Chairman
**
************************************************************
*/
//Pin Declarations
int Red = 3;
int Green = 5;
int Blue = 6;
int AnalogIn = A0;
//Global Variables
float color = 0;
int red;
int green;
int blue;
void setup()
{
pinMode(Red, OUTPUT);
pinMode(Green, OUTPUT);
pinMode(Blue, OUTPUT);
//configure pin for output
//configure pin for output
//configure pin for output
}
void loop()
{
color = analogRead(AnalogIn);
//read value of pot
//break value into red green and blue colors
color = (float)color/1023;
h2rgb(color);
//found in Appendix
analogWrite(Red, red);
analogWrite(Green, green);
analogWrite(Blue, blue);
//set red value
//set green value
//set blue value
}
Project 3: Seven – Segment LED
In this project we will use a push button to count up on a seven segment
LED display. The count will start at 0, count to 9, display a decimal place, then
restart the count at 0. For this project first assemble the parts in Table 5, then
assemble the circuit seen in Figure 3.
ieee.udayton@gmail.com
11 | P a g e
Table 5. Required Materials. Seven – Segment LED
Materials
Arduino Uno
Breadboard
220 Ω Resistor x 2
Push Button
7 – Segment LED
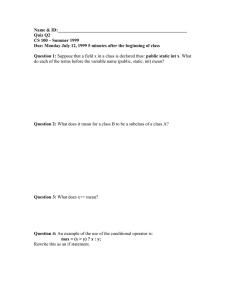
Figure 3. Circuit Schematic. Seven – Segment LED
A seven segment LED display is simply 7 LEDs connected in a single
package. Each pin of the package is directly connected to an LED, and 2 pins are
connected to ground. Each 7-segment display is different, but the pin diagram for
the one found in our kit can be seen in Figure 4. Now test the circuit with the
program found in Code Block 4.
Figure 4. PINOUT. Seven-Segment Display
ieee.udayton@gmail.com
12 | P a g e
Code Block 4. Seven – Segment Display
/***********************************************************
**Program: Seven_Segment Display.ino
**Version: 1.0
**Date: 3/28/15
**Created By: IEEE University of Dayton Chairman
**
************************************************************
*/
//Pin Declarations
int DigitalIn = 7;
//Push Button
//8 pins for the 8 LED's in the circuit
//
A, B, C, D, E, F, G, H
int const pin[] = {4, 5, 10, 9, 8, 3, 2, 11};
//Global Variables
//LED delcarations using datasheet:, 1
//
A, B, C, D, E, F,
const int Zero[] = {1, 1, 1, 1, 1, 1,
const int One[]
= {0, 1, 1, 0, 0, 0,
const int Two[]
= {1, 1, 0, 1, 1, 0,
const int Three[] = {1, 1, 1, 1, 0, 0,
const int Four[] = {0, 1 ,1, 0, 0, 1,
const int Five[] = {1, 0, 1, 1, 0, 1,
const int Six[]
= {1, 0, 1, 1, 1, 1,
const int Seven[] = {1, 1, 1, 0, 0, 0,
const int Eight[] = {1, 1, 1, 1, 1, 1,
const int Nine[] = {1, 1, 1, 1, 0, 1,
const int Dec[]
= {0, 0, 0, 0, 0, 0,
is
G,
0,
0,
1,
1,
1,
1,
1,
0,
1,
1,
0,
on, 0 is off
H
0}; //0
0}; //1
0}; //2
0}; //3
0}; //4
0}; //5
0}; //6
0}; //7
0}; //8
0}; //9
1}; //decimal place
int counter;
int state = 0;
int lastState = 0;
void setup()
{
pinMode(DigitalIn, INPUT);
for(int i = 0; i <9; i++)
pinMode(pin[i], OUTPUT);
counter = 0;
}
ieee.udayton@gmail.com
13 | P a g e
void loop()
{
//detect a single button press so counter is for presses, and doesn’t change for lengths of button presses
state = digitalRead(DigitalIn); //get button value
if(state != lastState)
{
if(state)
counter++;
}
lastState = state;
//This statement will take the current number of the counter, and output it to the LEDs
//When the counter reached 10 it will output a decimal place, When the counter goes over 10 it will reset to 0
switch(counter)
{
case 0:
for(int i = 0; i < 9; i++)
digitalWrite(pin[i], Zero[i]);
break;
case 1:
for(int i = 0; i < 9; i++)
digitalWrite(pin[i], One[i]);
break;
case 2:
for(int i = 0; i < 9; i++)
digitalWrite(pin[i], Two[i]);
break;
case 3:
for(int i = 0; i < 9; i++)
digitalWrite(pin[i], Three[i]);
break;
case 4:
for(int i = 0; i < 9; i++)
digitalWrite(pin[i], Four[i]);
break;
case 5:
for(int i = 0; i < 9; i++)
digitalWrite(pin[i], Five[i]);
break;
case 6:
for(int i = 0; i < 9; i++)
digitalWrite(pin[i], Six[i]);
break;
case 7:
for(int i = 0; i < 9; i++)
digitalWrite(pin[i], Seven[i]);
break;
case 8:
for(int i = 0; i < 9; i++)
digitalWrite(pin[i], Eight[i]);
break;
case 9:
for(int i = 0; i < 9; i++)
digitalWrite(pin[i], Nine[i]);
break;
case 10:
for(int i = 0; i < 9; i++)
digitalWrite(pin[i], Dec[i]);
break;
default:
counter = 0;
break;
}
}
ieee.udayton@gmail.com
14 | P a g e
Project 4: Serial Communication
In this project you will learn about communication between the Arduino Uno
and a connected computer. The Arduino board is programmed, and communicates,
with your computer through a form Serial communication over USB; USB stands
for universal serial bus. A series of functions are implemented in the Arduino IDE
that make serial communication easier; some of these functions can be found in
Table 6. Please note that these are only a few of the functions, and all functions,
with examples, can be found through links in the references section.
Table 6. Serial Communication Functions
Function
Serial
available()
begin()
end()
print()
println()
read()
Functionality
Can be used as a condition in
an if statement, loop, etc., and
will return true if a serial
connection is active.
Returns the number of
characters currently coming
from the serial communication.
Starts communication between
computer and Arduino board.
Stops communication between
computer and Arduino board.
Prints given value (string, int,
etc.) to the computer, this data
can be found in the serial
monitor
Same as print but will start a
new line.
Reads incoming data from
computer, this data can be sent
from the serial monitor.
When a board is connected to your computer you can open the serial
monitor from the Arduino IDE tools menu; this lets you receive and send data over
USB. This project utilizes a temperature sensor that reports data over serial when
prompted from the computer. First gather the required materials in Table 7, then
construct the circuit seen in Figure 5, finally use Code Block 5 to test the circuit.
ieee.udayton@gmail.com
15 | P a g e
Table 7. Required Materials. Serial Communication
Materials
Arduino Uno
Breadboard
LM35 Temp Sensor
Figure 5. Circuit Schematic. Serial Communication
Code Block 5. Serial Communication
/***********************************************************
**Program: Serial Communication.ino
**Version: 1.0
**Date: 3/28/15
**Created By: IEEE University of Dayton Chairman
**
************************************************************
*/
//Pin Declarations
int AnalogIn = A0;
int DigitalOut = 2;
//Global Variables
float temperature;
int SUPPLY_VOLTAGE = 5;
int state;
//amount of voltage supplied to sensor
//determines if power is applied to sensor
void setup()
{
Serial.begin(9600);
//start serial communication
pinMode(DigitalOut, OUTPUT);
state = 0;
//default the sensor to off
Serial.print("To start the sensor please send a 1, to stop send a 0");
}
ieee.udayton@gmail.com
16 | P a g e
void loop()
{
if(Serial.available() > 0)
{
state = Serial.read();
//if data is being sent
//read sent data
}
if(state == '1')
{
//prompt for delay
Serial.print("Please input the time between samples in microseconds: ");
state = Serial.read();
//get delay
digitalWrite(DigitalOut, HIGH);
//supply sensor with power
temperature = analogRead(AnalogIn);
//get temp
//convert temp to fahrenheit
temperature = (temperature*(SUPPLY_VOLTAGE*1000/1024)/10) * 9/5 + 32;
Serial.print("Current temperature: ");
Serial.print(temperature);
Serial.println("F");
delay(state);
//print out current temp
//wait user specified amount
}
if(state == '0')
digitalWrite(DigitalOut, LOW);
else
Serial.print("INVALID INPUT, PLEASE TRY AGAIN");
}
Project 5: Shifting
This project will use an 8-bit shift register to accomplish the same task as
Project 3, but will use less pins on the Arduino and require less coding.
Sometimes, like when working on more advanced projects, a greater number of
output pins that is than what is on the Arduino board may be required. One way to
fix this is to add a register chip to your design that can be used to ‘shift’ down a
line of output pins, assigning a value to each one just like a single pin, then
moving to
the next pin. Registers make this process easier as they are
ieee.udayton@gmail.com
17 | P a g e
able to store the value, HIGH/LOW, for each pin, then push this value to each pin
simultaneously on a trigger command. This is known as the ‘latch’ where the data
is locked in and pushed out to the output pins of the register chip. To cycle
between the pins a ‘clock’ pin is used to provide a steady HIGH/LOW cycle. The
current pin value can be changed at will from the start of one HIGH signal to
another, when the next HIGH signal is triggered the register moves to storing data
for the next pin in the sequence. Thus the process for using a shift register is to
send HIGH on clock, send LOW on clock, send data for the pin, and repeat until
the latch is set to HIGH to lock in the current stored values and to stop the circular
pin cycling. For more on this process please refer to references.
Though the process for shifting data into a register chip is quite straight
forward it can be tedious to go through the cycle each time; this is solved by the
Arduino having a built in function shiftOut() that will do this process. When using
shiftOut()
the latch pin must be set to LOW before calling the function, then HIGH
after the function for the changes to go into effect. To determine the values used
in the shiftOut() function fist the circuit is constructed, then the output pins of the
register, q0 through q7 in this case, are mapped to the pins on the seven segment
display using the datasheet for each component. The LEDs on for each number are
determined by a single binary byte, though in this project the binary is converted
to a decimal value. The binary value for each digit is dependent upon your pin
map - the pin map for the binary values in this project is GFAEDCHB, correlating to
the pins in Figure 4. To turn a single LED on or off the bite correlated to the pin is
set to 1 or 0, respectively; for example, the number 0 is created using the binary
value 01111101. To use this new information first assemble the materials in Table 8,
ieee.udayton@gmail.com
18 | P a g e
then build the circuit in Figure 6, finally test the circuit with the program found in
Code Block 6.
Table 7. Required Materials. Shifting
Materials
Arduino Uno
Breadboard
220 Ω Resistor x 2
Push Button
7 – Segment LED
Figure 6. Circuit Schematic. Shifting
ieee.udayton@gmail.com
19 | P a g e
Code Block 6. Shifting
/***********************************************************
**Program: Shifting.ino
**Version: 1.0
**Date: 3/28/15
**Created By: IEEE University of Dayton Chairman
**
************************************************************
*/
//Pin Declarations
int Clock = 2;
int Latch = 3;
int Data = 4;
int DigitalIn = 5;
//clock pin
//latching pin
//send data to register
//button
//Global Variables
//byte version of seven segment led configurations
// 0, 1,
2,
3,
4,
5,
6,
7,
8,
9, DP
const byte OutputNumber[] = {125, 5, 185, 173, 205, 236, 221, 101, 253, 229, 2};
int counter;
void setup()
{
pinMode(Clock, OUTPUT);
pinMode(Latch, OUTPUT);
pinMode(Data, OUTPUT);
pinMode(DigitalIn, INPUT);
//clear the register from last run and make display blank
digitalWrite(Latch, LOW);
shiftOut(Data, Clock, LSBFIRST, 0);
digitalWrite(Latch, HIGH);
//signal start of data to register
//shift out data to register
//signal end of data
counter = 0;
//ensure counter starts at 0
}
void loop()
{
//detect a single button press so counter is for presses, and doesn’t change for lengths of button presses
state = digitalRead(DigitalIn);
//get button value
if(state != lastState)
{
if(state)
counter++;
}
lastState = state;
if(counter >10)
counter = 0;
//loop from 0 to DP
digitalWrite(Latch, LOW);
shiftOut(Data, Clock, LSBFIRST, OutputNumber[counter]);
digitalWrite(Latch, HIGH);
//signal new data
//send data
//signal end of data
}
ieee.udayton@gmail.com
20 | P a g e
Project 7: Making Noise
In this project you will learn how to use an active and passive piezoelectric
buzzer to produce sound. When button one is pressed the passive speaker will
turn on and play a short part of the song Axel F, when pressed another time the
song will repeat in a random octave. When button two is pressed the active
speaker will turn on. Note that the active and passive buzzer cannot be on
simultaneously due to the way the code for this project was written. First
assemble the materials found in Table 8, then assemble the circuit seen in Figure
7.
Table 8. Required Materials. Making Noise
Materials
Arduino Uno
Breadboard
220 Ω Resistor x 3
Push Button x 2
Passive Buzzer
Active Buzzer (has sticker)
Figure 7. Circuit Schematic. Making Noise
In this project two types of piezoelectric buzzers are used, an active and
passive buzzer. A passive buzzer is a simple on/off tone generator, sending a
PWM, or pulsed, signal to this type of buzzer will change the volume, but not the
ieee.udayton@gmail.com
21 | P a g e
frequency of the buzzer. Conversely, the active buzzer is able to change
frequencies based on a modulated input voltage using PWM. First, the song Axel F
is selected as an example - the sheet music is found online and used find the
notes and note lengths. Next, each note is put in the array ToneAxelF[] in letter
format, with a 0 denoting a rest; the specific notes are then converted to
frequencies using the conversion method int LetterToFrequency(char Letter) , found in
the Appendix. As the Arduino does not operate in the frequency domain the
frequencies are converted to the time domain using Equation 1; note that the
standard conversion requires multiplication by 1 million (1M) for useable values
because the Arduino has a Megahertz clock speed.
𝑃𝑒𝑟𝑖𝑜𝑑 =
1𝑀
𝑓𝑟𝑒𝑞𝑢𝑒𝑛𝑐𝑦
(Equation 1)
The final period is then used for an equal amount of high and low time, based on
the note length, for a digital output to produce a PWM signal for the passive
buzzer. The duration of each note is based on the ‘base unit’ chosen by the
programmer, a sixteenth note in this project, and a tempo that is inversely
proportional to the play speed of the song; in this project the length for each note
is stored in the array TimeAxelF[]. To make this project slightly more interesting a
random scalar variable is used to change the octave of the song each time the
button is pressed. All of these concepts can now be combined and used to test the
circuit in Figure 7using the program found in Code Block 6.
ieee.udayton@gmail.com
22 | P a g e
Code Block 6. MakingNoise
/***********************************************************
**Program: Playing a Sound.ino
**Version: 2.0
**Date: 11/17/15
**Created By: IEEE University of Dayton Chairman
**This code was based on the Melody Tutorial on Arduino.cc
************************************************************
*/
//Pin Declarations
int SoundPin = 3;
int DigitalIn = 2;
int DigitalOut = 4;
int SwitchIn = 5;
//Global Variables
int tempo = 140;
//Not BPM! Inversely proportional to the speed of the song
int Multiplier = 1; //Octave selector, where 1 is A3, 2 is A4, etc.
int NumNotes = 30; //Total number of notes in the song
int tones[30];
//For converted tones
char ToneAxelF[] = {"a0CaaDaga0EaaFECaEAaggeBa0a0a0"}; // notes for AxelF
int TimeAxelF[] = //note lengths for Axel F (1 denotes a sixteenth note, 2 eighth note, etc.)
{ 2, 2, 2, 2, 1, 2, 2, 2, 2, 2, 2, 2, 1, 2, 2, 2, 2, 2, 2, 1, 2, 1, 2, 2, 5, 2, 4, 1, 2, 4 };
void playTone(int tone, int duration);
int LetterToFrequency(char Letter);
//Sends signal to speaker for playing
(In Appendix)
//Transforms letter notes to frequencies (In Appendix)
void setup()
{
pinMode(SoundPin,
//convert Letters
for (int i = 0; i
tones[i] =
OUTPUT);
to Frequencies, to Periods (In ECE terms, Frequency Domain to Time Domain)
< NumNotes; i++)
1E6 / ( LetterToFrequency(ToneAxelF[i]));
}
void loop()
{
if (digitalRead(DigitalIn)) //If button 1 is pressed
{
//play AxelF
for (int i = 0; i < NumNotes; i++)
{
if (tones[i] == 0 || tones[i] == -1) //Rest
delay(TimeAxelF[i] / tempo);
else
playTone(tones[i] / Multiplier, TimeAxelF[i] * tempo);
// pause between notes
delay(tempo / 2);
}
Multiplier = (int)random(1, 6); //Randomly assign a new octave for the next playthrough
}
if (digitalRead(SwitchIn)) //If button 2 is pressed
digitalWrite(DigitalOut, HIGH);
else
digitalWrite(DigitalOut, LOW);
}
ieee.udayton@gmail.com
23 | P a g e
Project 8: Putting it all Together
The goal of this project is to use as many components of the kit as possible
to make your own cool project. The four big components that have been left
unused in this tutorial are the photo-resistor, the eight by eight LED matrix, the
four digit seven-segment display, and the IR remote. The details for the photoresistor can be found on the datasheet provided for the kit, found in the appendix.
The LED matrix uses a common anode design, meaning that for any one LED to be
on there must be a pin set to high, and a pin set to low; more information can be
found at these sources: source 1, source 2, source 3. The four digit, sevensegment, display can be used by following these sources: source 1, source 2,
source 3. The IR remote/ receiver requires a bit of set up work, you must use this
source to find the code produced by each button on the IR remote; you can then
use these values for various task in your project. A few reference examples for IR
can be found here: source 1, source 2, source 3. Your mission, should you choose
to accept it, is to make the coolest project using what you have learned and at
least one of these four unused, lonely, components. Note: Please do NOT use the
flame sensor during our workshop, and if you choose to use it on your own please
be safe. Good Luck!
ieee.udayton@gmail.com
24 | P a g e
Appendix
h2rgb Code
//Borrowed Code http://forum.arduino.cc/index.php?topic=8320.0 : converts HSL to RGB
void h2rgb(float H)
{
int var_i;
float S=1, V=1, var_1, var_2, var_3, var_h, var_r, var_g, var_b;
if ( S == 0 )
//HSV values = 0 ÷ 1
{
red = V * 255;
green = V * 255;
blue = V * 255;
}
else
{
var_h = H * 6;
if ( var_h == 6 ) var_h = 0;
//H must be < 1
var_i = int( var_h ) ;
//Or ... var_i = floor( var_h )
var_1 = V * ( 1 - S );
var_2 = V * ( 1 - S * ( var_h - var_i ) );
var_3 = V * ( 1 - S * ( 1 - ( var_h - var_i ) ) );
if ( var_i == 0
{
var_r =
var_g =
var_b =
}
else if ( var_i
{
var_r =
var_g =
var_b =
}
else if ( var_i
{
var_r =
var_g =
var_b =
}
else if ( var_i
{
var_r =
var_g =
var_b =
}
else if ( var_i
{
var_r =
var_g =
var_b =
}
else
{
var_r =
var_g =
var_b =
}
)
V
;
var_3 ;
var_1 ;
== 1 )
var_2 ;
V
;
var_1 ;
== 2 )
var_1 ;
V
;
var_3 ;
== 3 )
var_1 ;
var_2 ;
V
;
== 4 )
var_3 ;
var_1 ;
V
;
V
;
var_1 ;
var_2 ;
red = (1-var_r) * 255;
green = (1-var_g) * 255;
blue = (1-var_b) * 255;
//RGB results = 0 ÷ 255
}
}
ieee.udayton@gmail.com
25 | P a g e
Tone Conversion Code
//sends signal to speaker for playing (Borrowed from Ardunio.cc 'Melody')
void playTone(int tone, int duration)
{
for (long i = 0; i < duration * 1000L; i += tone * 2)
{
digitalWrite(SoundPin, LOW);
delayMicroseconds(tone);
digitalWrite(SoundPin, HIGH);
delayMicroseconds(tone);
}
}
//Transforms letter notes to frequencies
int LetterToFrequency(char Letter)
{
if (Letter == '0')
return 0;
else if (Letter == 'c')
return 262;
else if (Letter == 'd')
return 294;
else if (Letter == 'e')
return 330;
else if (Letter == 'f')
return 349;
else if (Letter == 'g')
return 392;
else if (Letter == 'a')
return 440;
else if (Letter == 'B')
return 494;
else if (Letter == 'C')
return 523;
else if (Letter == 'D')
return 587;
else if (Letter == 'E')
return 659;
else if (Letter == 'F')
return 698;
else if (Letter == 'G')
return 784;
else if (Letter == 'A')
return 880;
else
return -1; //Not a currently supported value
}
ieee.udayton@gmail.com
26 | P a g e
Source Materials
Product Information
Indland Starter Kit Data Sheet
Arduino Uno Datasheet
Starter Kit Purchasing Link
References
Main Directory of Arduino Tutorials
HSL to RGB Forum Link
More information on USB
Arduino Serial Function Datasheet
Shift Register Example
Arduino ShiftOut Function Datasheet
Official Arduino Shift Register Example
More information on PWM
Official Arduino Sound Example
Note Frequencies Datasheet
Axel F Sheet Music (use your browser search function to easily find it)
Use and Licensing
This Guide and programs provided in the guide are provided under GNU licensing.
ieee.udayton@gmail.com
27 | P a g e