Adding a Google reCapcha widget to your FEB app
advertisement

Adding a Google reCapcha widget to your FEB app
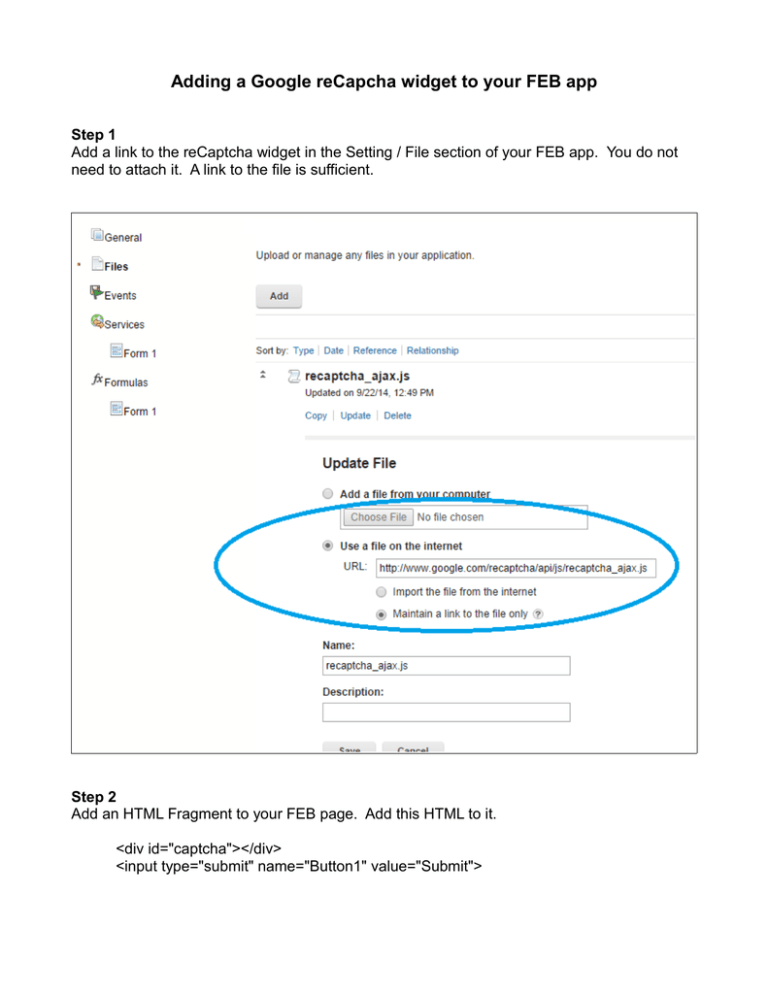
Step 1
Add a link to the reCaptcha widget in the Setting / File section of your FEB app. You do not
need to attach it. A link to the file is sufficient.
Step 2
Add an HTML Fragment to your FEB page. Add this HTML to it.
<div id="captcha"></div>
<input type="submit" name="Button1" value="Submit">
Step 3
Add this JavaScript to onShow event of the HTML Fragment. You will need a reCaptcha API
key. This is free and can be done by signing up on the Google reCaptcha site.
Recaptcha.create("your public reCaptcha key",
"captcha",
{
theme: "red",
callback: Recaptcha.focus_response_field
}
);
That is all you need to do to get the widget to work on your FEB app. When you are done the
widget will appear like this.
Validating the response
The second part of the effort involves validating the users response to the reCaptcha
challenge. This requires communication with your server and a private key.
Additional information can be found on the Google site here:
https://developers.google.com/recaptcha/docs/verify