CREATE A NEW PROJECT

Data Entry Screen Subsection / Component
Qvidian Proposal Automation (QPA) Quick Reference Guide
Data Entry Screen Components
The Data Entry Screen Subsection is selected for a Document Type from the Toolkit. Once the required and optional fields are completed and the Subsection is saved, it becomes a Component of the
Subsection. The Component, if applicable, is the screen end users will work with when building a document or presentation.
The primary purpose of architecting a Data Entry Screen Component in your Document Type is to capture information that will be used to personalize your content.
Additionally, the Data Entry Screen can be used to capture information you want to include in Reports run from the QPA Database.
Adding a Data Entry Screen Component to a Document Type
You can insert a Data Entry Screen Component in any location of your Document Type, allowing you to order it with your preferences with the other Components.
Create A New Data Entry Screen Component
To create a new Data Entry Screen Component, place your cursor on the
Section name of your Document Type and select the Data Entry Screen
Subsection from the Toolkit (if necessary click on the Toolkit link to launch it first). This will insert the new Subsection into your document type.
Update the properties of the new Data Entry Screen Subsection by entering the following information:
Name – the name of the Component as you want it to appear in your
Navigation Panel
Display Title – the name of the Data Entry Screen Component you are adding to the database. If applicable, this will also be the name that appears on the screen in the Project for end users.
Number of Columns – indicate if you want the Data Entry Screen Component to display the fields in 1 or 2 columns (2-column format results in a Data Entry Screen Component that is more spaceefficient, but requires that the labels for each field be comparatively short).
Include – indicate when QPA should include the Data Entry Screen Component. In most cases this will be Always, but there may be times when you want it to be Optional or included based on the inclusion of another optional Component in the Document Type.
Data Entry Screen Subsection / Component
1
Next you’ll design the layout of the Data Entry Screen Component. Your Data Entry Screen
Component may contain:
Merge Codes – fields that will display on the screen for end users to fill in. Refer also to the last section in this guide “Managing Merge Codes Overview”
Text – text that can be used to place headings or other comments on the screen. You may enter text as either regular or bold font.
Spacer – a blank row to allow you to separate Merge Codes and text on the screen
New Merge Codes
Select the New Code link to create a new Merge Code for the database and place it on your screen. Complete the properties on the New Merge Code screen:
Code – the Merge code that will be used within your content for personalization
Required – whether or not the user is required to fill in the field within a project.
Failure to enter a value into a Required field will cause the Data Entry Screen
Component to be considered incomplete, and it will not be possible to Build the
Project affected.
Description – the name of the field in the project user interface.
Data Type – the type of data QPA should collect.
Editable – indicates if the field is editable by the user; this only appears for Text Data Types.
Dropdown Values – dropdown values from which the user can select; this only appears for
Text Data Types.
Related to – select Preference if you want QPA to remember the last value a user entered for this field, select a CRM field if you want to pull this value from a CRM field using our CRM
Plug In, or select a User field if you want to default the field from a field on the User Profile.
Context – help text that will display to the user for this field when they hover over the label.
Data Entry Screen Subsection / Component
2
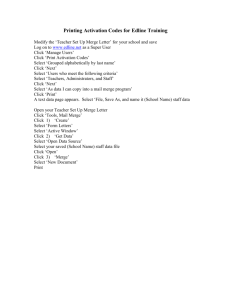
Existing Merge Codes
Select the Existing Code link to utilize an existing Merge Code that is already in your database and place it on your screen. QPA will open an Insert Merge Code screen. Highlight all of the existing codes you want to add to your screen and click Select.
Example
Remember that if you share a Merge Code on more than one Data Entry Screen Component, any change you make to the Merge Code from any location will affect all Data Entry Screen
Components that use that Merge Code.
Text
Select the Text link to add any headings or text on the screen.
Indicate if this is a Heading or Text.
Headings will appear in bold font.
Enter the Text you want to display on the screen and then click Save.
Spacer
Select the Spacer link to add any blank space to the screen to assist with the layout.
Data Entry Screen Subsection / Component
3
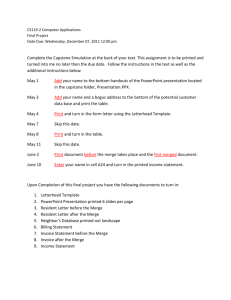
Example Data Entry Screen Component with Elements
Ordering your data screen elements
Once you have the elements on your Data Entry Screen Component, you can set the order of them by dragging and dropping them into place.
To edit an element that is on your screen, select the (far right of field).
To remove an element that is on your screen, select the (far right of field).
Help Text
Help text will appear at the top of the Data Entry Screen Component when it is displayed in the
Project for end users. This help text can be formatted using the tool bar that is available when in Design mode ( )or by using HTML Tags when in HTML ( ) mode.
Data Entry Screen Subsection / Component
4
Share an Existing Data Entry Screen Component
To share an existing Data Entry Screen Component that is already in your database, place it in your Section Tray.
You can do this by:
Selecting the Document Type the Data Entry Screen Component is being used and then dragging and dropping it into the Section Tray.
Using the Browse button on the Section Tray to browse to another
Document Type’s Subsections and selecting the Components to add to the tray
Once the Component is in the Section Tray, it will display within the
Project tree of the Document Type from which you selected it.
To insert this into your Document Type, drag and drop it from the
Sections Tray to the preferred Section of your Document Type.
QPA will open the Paste/Drop Options screen with the option to either
Share the existing Data Entry Screen Component or to Copy the Data
Entry Screen Component.
Click Yes to save your options, which will close the screen and add the Component to your Section /
Component tree.
Remember that if you are sharing the Component or Merge Codes or if you update either from any location, it will be updated in all locations where it is used.
Data Entry Screen Subsection / Component
5
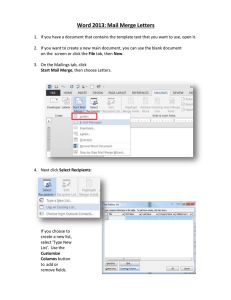
Managing Merge Codes Overview
You can access all of the Merge Codes in your database by selecting Architecting | Merge Codes. From there you can:
Add a new Merge Code to the database
View and update the properties of a Merge Code
Duplicate a Merge Code
Delete a Merge Code from the database and all Data Entry Screen Components on which it appears.
Example
Data Entry Screen Subsection / Component
6