1 Creating a Pop-Up Menu Using Macromedia Fireworks MX
advertisement

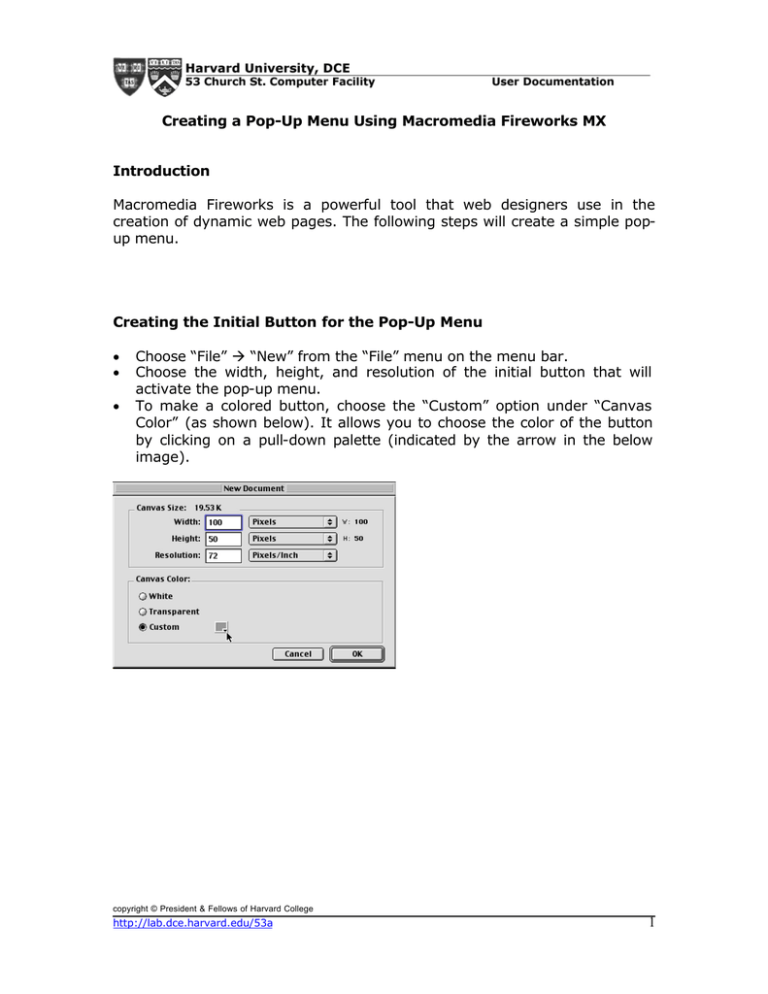
Creating a Pop-Up Menu Using Macromedia Fireworks MX Introduction Macromedia Fireworks is a powerful tool that web designers use in the creation of dynamic web pages. The following steps will create a simple popup menu. Creating the Initial Button for the Pop-Up Menu • • • Choose “File” à “New” from the “File” menu on the menu bar. Choose the width, height, and resolution of the initial button that will activate the pop-up menu. To make a colored button, choose the “Custom” option under “Canvas Color” (as shown below). It allows you to choose the color of the button by clicking on a pull-down palette (indicated by the arrow in the below image). copyright © President & Fellows of Harvard College http://lab.dce.harvard.edu/53a 1 • Click on the text tool on the toolbar as indicated below. • Click on the button that you created. A “Text Editor” dialogue box will appear. Choose the font, color, and size of the text to appear on the initial button of the pop-up menu. • copyright © President & Fellows of Harvard College http://lab.dce.harvard.edu/53a 2 Creating Slices. • Click on the slice tool on the toolbar as indicated below. • Using your mouse, click down and hold at a point outside of the edge of the image. copyright © President & Fellows of Harvard College http://lab.dce.harvard.edu/53a 3 • Click and drag with your mouse until you have completely covered the image. When you are finished, it should appear as shown below. Inserting Hotspots. • Choose “Insert” à “Hotspot” on the menu bar. The image will appear as shown below. Creating the Menu. • Choose “Insert” à “Pop-Up Menu” on the menu bar. It will appear as shown below. copyright © President & Fellows of Harvard College http://lab.dce.harvard.edu/53a 4 • • At this point, you’ll begin to define the buttons and associated links on the pop-up menu. Put in the text and the URL for the first item on the pop-up menu. Click the plus sign as shown in the image below. Add the next item and so on until you’ve created the text and links for the pop-up menu. copyright © President & Fellows of Harvard College http://lab.dce.harvard.edu/53a 5 • • Click the “Next” button to continue. Choose the style of the menu as shown below and then click the “Finish” button. Positioning the Pop-Up Menu copyright © President & Fellows of Harvard College http://lab.dce.harvard.edu/53a 6 • Click on the “Pointer Tool” on the toolbar as shown below. • Use the “Pointer Tool” to reposition the pop-up menu where you would like it to appear. copyright © President & Fellows of Harvard College http://lab.dce.harvard.edu/53a 7 Publishing the Pop-Up Menu • • • Choose “File” à ”Export” on the menu bar. Fireworks automatically generates an HTML file. Open up the file in a browser window. copyright © President & Fellows of Harvard College http://lab.dce.harvard.edu/53a 8 Putting the JavaScript Menu into your Web Site • • • Choose the “View” à “Source” option on the menu bar. Copy and paste the JavaScript code into the place into your hand-coded HTML where you want the pop-up menu to appear. Edit the Fireworks generated HTML as needed. (E.g. change the location of the <BODY> tags. copyright © President & Fellows of Harvard College http://lab.dce.harvard.edu/53a 9 • Be sure to FTP the files and images that are generated by Fireworks into your public_html directory. IMPORTANT NOTE: I suggest that you save the .png file, so that you can go back and edit your Fireworks pop-up menu if you wish. Congratulations on the creation of your Fireworks Pop-Up Menu! copyright © President & Fellows of Harvard College http://lab.dce.harvard.edu/53a 10