Animating text quickly with the Range Selector
advertisement

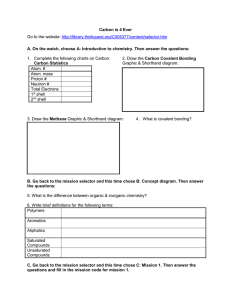
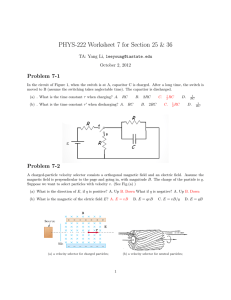
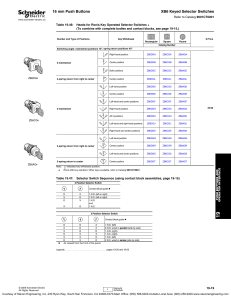
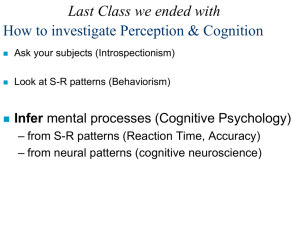
1 Adobe After Effects 6.0 Animating text quickly with the Range Selector You can quickly use a Range Selector with the offset property in Adobe After Effects® 6.0 to move an animator through text. The Range Selector specifies the text affected by the animator at a given time and the offset determines how the selector moves through the text. To animate text, simply create an animator, select a range of text and change its properties, and then add keyframes for the offset property. After Effects moves the selector through the text, applying the text properties as it goes to create an effect that ripples through the text. You can add multiple animators to create robust effects. 2. Specify the Range Selector and enter a Position keyframe. In the Comp window, click-drag the triangle on the right vertical selector line, moving it left until only the first letter of your text is highlighted. Notice that in the Timeline window, the End value reflects the percentage of text that you’ve selected. Enter a y Position of -100. The selected text moves up in the Comp window. (Depending on the size of your composition, the first letter may even move entirely out of frame. If this occurs, you can reduce the position value so that the letter is visible toward the top of the frame.) 1. Create a text layer and add an animator for position. Select the horizontal type tool, click it in the Comp window and then type a word or phrase. Choose Position from the Animate pop-up menu in the text layer’s Switches/Mode column. Click the triangle next to Range Selector 1 to expand its properties. You’ll notice in the Comp window that all the text is now contained within the vertical lines of the Range Selector. Tutorial ADOBE AFTER EFFECTS 6.0 2 Animating text quickly with the Range Selector 3. Move the animation through the text using offset. 4. Add the Fill Color and Scale properties to the animator. Move the current-time indicator to 1 second and then click the Offset stopwatch. In the Comp window, press and hold Shift and then drag the right selector triangle to the left. (Holding the Shift key as you drag moves the selector as a unit to specify the offset.) Drag until the selector closes and the selected letter drops back to its original position. You’ll notice in the Timeline window that the Offset value is now a negative percentage— meaning that the offset happens outside the range of text—so that the text appears stationary until 1 second. Press Home to return to the beginning of the timeline. Choose Property > Fill Color > RGB from the Add popup menu in the Switches/Modes column. You can use the eyedropper or click the color swatch to specify a fill color. Repeat this process to add Scale to the animator and set the Scale to zero percent so it disappears. Preview the animation. You’ll notice that now, as each letter flies, it also changes color and decreases in size. Drag the current-time indicator to 4 seconds and then press and hold Shift and then drag the left selector triangle to the right until the selector closes and the last letter returns to it’s original position. As you drag, you’ll see the range selector move through the text, changing the position value as it goes. As the Range Selector moves beyond the text, the text returns to its original state. Also, notice that the Offset keyframe at 4 seconds has a value of 100 percent. Press Home to return to the beginning of the composition and then press the Space Bar to preview the animation. 5. Fine-tune the animation using the Advanced options. Make sure the current-time indicator is at the beginning of the timeline and then click the triangle next to Advanced to expand it. Our current animation is really smooth, the changes between the characters happens gradually—as one letter comes down, the next begins to go up. You can change the Smoothness setting to make the letters move more distinctly. Change the Smoothness setting to 10 percent and then preview the animation (a low Smoothness value is often used with Opacity to create write-on effects). Set Smoothness back to 100 percent and then choose Round from the Shape pop-up menu and preview your animation. Try a different shape. You can use the Shape property to change your animation in interesting ways. You can also specify the type of units used by the Range Selector. Percentage specifies units as a percentage of the text, while Index specifies actual units of text (whether they be characters, characters excluding spaces, words or lines, depending on the Based On setting). If you select Index from the Units pop-up menu, you’ll notice that the End value for the Range Selector is now 1 unit (or 1 character in our case). Adobe, the Adobe logo, and After Effectsare either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries. Windows is either a registered trademark or trademark of Microsoft Corporation in the United States and/or other countries. Macintosh is a trademark of Apple Computer, Inc., registered in the United States and other countries. Flash is a trademark of Macromedia, Inc. ©2003 Adobe Systems Incorporated. All rights reserved.