Display Technologies, Mathematical Fundamentals CS 445: Introduction to Computer Graphics David Luebke
advertisement

Display Technologies,
Mathematical Fundamentals
CS 445: Introduction to Computer Graphics
David Luebke
University of Virginia
Admin
Call roll
Introductions: Sam Guarnieri
– Office hours:
M – 11-12 am
W 10-11 am
Assignment 1 out
Demo
Soap-bubble bunny
Mathematical
Foundations
A very brief review of some mathematical tools we’ll employ
– Geometry (2D, 3D)
– Trigonometry
– Vector and affine spaces
Points, vectors, and coordinates
– Dot and cross products
– Linear transforms and matrices
3D Geometry
To model, animate, and render 3D scenes, we must specify:
– Location
– Displacement from arbitrary locations
– Orientation
We’ll look at two types of spaces:
– Vector spaces
– Affine spaces
We will often be sloppy about the distinction
Vector Spaces
Given a basis for a vector space:
– Each vector in the space is a unique linear combination of the basis
vectors
– The coordinates of a vector are the scalars from this linear
combination
– Best-known example: Cartesian coordinates
– Note that a given vector will have different coordinates for
different bases
Vectors And Points
We commonly use vectors to represent:
– Direction (i.e., orientation)
– Points in space (i.e., location)
– Displacements from point to point
But we want points and directions to behave differently
– Ex: To translate something means to move it without changing its
orientation
– Translation of a point = different point
– Translation of a direction = same direction
Affine Spaces
To be more rigorous, we need an explicit notion of position
Affine spaces add a third element to vector spaces: points (P, Q,
R, …)
Points support these operations
– Point-point subtraction:
Result is a vector pointing from P to Q
– Vector-point addition:
Q
Q-P=v
P+v=Q
v
Result is a new point
P+0=P
– Note that the addition of two points is not defined
P
Affine Spaces
Points, like vectors, can be expressed in coordinates
– The definition uses an affine combination
– Net effect is same: expressing a point in terms of a basis
Thus the common practice of representing points as vectors
with coordinates
Be careful to avoid nonsensical operations
– Point + point
– Scalar * point
Affine Lines: An Aside
Parametric representation of a line with a direction vector d
and a point P1 on the line:
P(a) = Porigin + ad
Restricting 0 a produces a ray
Setting d to P - Q and restricting 0 a 1 produces a line
segment between P and Q
Dot Product
The dot product or, more generally, inner product of two
vectors is a scalar:
v1 • v2 = x1x2 + y1y2 + z1z2 (in 3D)
Useful for many purposes
– Computing the length of a vector: length(v) = sqrt(v • v)
– Normalizing a vector, making it unit-length
– Computing the angle between two vectors:
u • v = |u| |v| cos(θ)
– Checking two vectors for orthogonality
– Projecting one vector onto another
v
θ
u
Cross Product
The cross product or vector product of two vectors is a vector:
y1 z 2 y 2 z1
v1 v 2 ( x1 z 2 x 2 z1)
x1 y 2 x 2 y1
Cross product of two vectors is orthogonal to both
Right-hand rule dictates direction of cross product
Cross product is handy for finding surface orientation
– Lighting
– Visibility
Linear Transformations
A linear transformation:
– Maps one vector to another
– Preserves linear combinations
Thus behavior of linear transformation is completely determined
by what it does to a basis
Turns out any linear transform can be represented by a matrix
Matrices
By convention, matrix element Mrc is located at row r and
column c:
M11 M12
M21 M22
M
Mm1 Mm2
M1n
M2n
Mmn
By (OpenGL) convention,
vectors are columns:
v1
v v 2
v 3
Matrices
Matrix-vector multiplication applies a linear transformation to a
vector:
M11 M12 M13 vx
M v M 21 M 22 M 23 vy
M31 M32 M33 vz
Recall how to do matrix multiplication
Matrix Transformations
A sequence or composition of linear transformations corresponds
to the product of the corresponding matrices
– Note: the matrices to the right affect vector first
– Note: order of matrices matters!
The identity matrix I has no effect in multiplication
Some (not all) matrices have an inverse:
M 1 Mv v
3D Scene Representation
Scene is usually approximated by 3D primitives
–
–
–
–
–
–
–
Point
Line segment
Polygon
Polyhedron
Curved surface
Solid object
etc.
3D Point
Specifies a location
Origin
3D Point
Specifies a location
– Represented by three coordinates
– Infinitely small
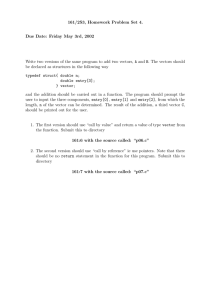
typedef struct {
Coordinate x;
Coordinate y;
Coordinate z;
} Point;
(x,y,z)
Origin
3D Vector
Specifies a direction and a magnitude
3D Vector
Specifies a direction and a magnitude
– Represented by three coordinates
– Magnitude ||V|| = sqrt(dx dx + dy dy + dz dz)
– Has no location
typedef struct {
Coordinate dx;
Coordinate dy;
Coordinate dz;
} Vector;
(dx,dy,dz)
3D Vector
Specifies a direction and a magnitude
– Represented by three coordinates
– Magnitude ||V|| = sqrt(dx dx + dy dy + dz dz)
– Has no location
typedef struct {
Coordinate dx;
Coordinate dy;
Coordinate dz;
} Vector;
Dot product of two 3D vectors
– V1·V2 = dx1dx2 + dy1dy2 + dz1dz2
– V1·V2 = ||V1 || || V2 || cos(Q)
(dx1,dy1,dz1)
Q
(dx2,dy2 ,dz2)
3D Line Segment
Linear path between two points
Origin
3D Line Segment
Use a linear combination of two points
– Parametric representation:
P = P1 + t (P2 - P1),
typedef struct {
Point P1;
Point P2;
} Segment;
(0 t 1)
P2
P1
Origin
3D Ray
Line segment with one endpoint at infinity
– Parametric representation:
P = P1 + t V,
(0 <= t < )
typedef struct {
Point P1;
Vector V;
} Ray;
V
P1
Origin
3D Line
Line segment with both endpoints at infinity
– Parametric representation:
P = P1 + t V,
(- < t < )
typedef struct {
Point P1;
Vector V;
} Line;
P1
V
Origin
3D Plane
A linear combination of three points
P2
P3
P1
Origin
3D Plane
A linear combination of three points
– Implicit representation:
P·N + d = 0, or
ax + by + cz + d = 0
typedef struct {
Vector N;
Distance d;
} Plane;
– N is the plane “normal”
N = (a,b,c)
Unit-length vector
Perpendicular to plane
P2
P3
P1
d
Origin
3D Polygon
Area “inside” a sequence of coplanar points
–
–
–
–
–
–
Triangle
Quadrilateral
Convex
Star-shaped
Concave
Self-intersecting
typedef struct {
Point *points;
int npoints;
} Polygon;
Points are in counter-clockwise order
– Holes (use > 1 polygon struct)
3D Sphere
All points at distance “r” from point “(cx, cy, cz)”
– Implicit representation:
(x - cx)2 + (y - cy)2 + (z - cz)2 = r
2
– Parametric representation:
x = r cos() cos(Q) + cx
y = r cos() sin(Q) + cy
z = r sin() + cz
r
typedef struct {
Point center;
Distance radius;
} Sphere;
Origin
Display Technologies
Cathode Ray Tubes (CRTs)
– Most common display device today
– Evacuated glass bottle (last
of the vacuum tubes)
– Heating element (filament)
– Electrons pulled towards
anode focusing cylinder
– Vertical and horizontal deflection plates
– Beam strikes phosphor coating on front of tube
Display Technologies:
CRTs
Vector Displays
– My childhood: Battlezone, Tempest
Display Technologies:
CRTs
Vector displays
–
–
–
–
Early computer displays: basically an oscilloscope
Control X,Y with vertical/horizontal plate voltage
Often used intensity as Z
Show: http://graphics.lcs.mit.edu/classes/6.837/F98/Lecture1/Slide11.html
Name two disadvantages
Just does wireframe
Complex scenes visible flicker
Display Technologies:
CRTs
Black and white television: an oscilloscope with a fixed scan
pattern: left to right, top to bottom
– Paint entire screen 30 times/sec
Actually, TVs paint top-to-bottom 60 times/sec, alternating between
even and odd scanlines
This is called interlacing. It’s a hack. Why do it?
– To paint the screen, computer needs to synchronize with the
scanning pattern of raster
Solution: special memory to buffer image with scan-out synchronous to
the raster. We call this the framebuffer.
Display Technologies:
CRTs
Raster Displays
–
–
–
–
Raster: A rectangular array of points or dots
Pixel: One dot or picture element of the raster
Scanline: A row of pixels
Rasterize: find the set of pixels corresponding to a 2D shape (line,
circle, polygon)
Display Technologies:
CRTs
Raster Displays
–
–
–
–
Frame must be “refreshed” to draw new images
As new pixels are struck by electron beam, others are decaying
Electron beam must hit all pixels frequently to eliminate flicker
Critical fusion frequency
Typically 60 times/sec
Varies with intensity, individuals, phosphor persistence, lighting...
Display Technology: Color
CRTs
Color CRTs are much more complicated
– Requires manufacturing very precise geometry
– Uses a pattern of color phosphors on the screen:
Delta electron gun arrangement
In-line electron gun arrangement
– Why red, green, and blue phosphors?
Display Technology: Color
CRTs
Color CRTs have
– Three electron guns
– A metal shadow mask to differentiate the beams
Display Technology:
Raster CRTs
Raster CRT pros:
– Allows solids, not just wireframes
– Leverages low-cost CRT technology (i.e., TVs)
– Bright! Display emits light
Cons:
–
–
–
–
–
Requires screen-size memory array
Discreet sampling (pixels)
Practical limit on size (call it 40 inches)
Bulky
Finicky (convergence, warp, etc)
CRTs – Overview
– CRT technology hasn’t changed much in 50 years
– Early television technology
high resolution
requires synchronization between video signal and electron beam
vertical sync pulse
– Early computer displays
avoided synchronization using ‘vector’ algorithm
flicker and refresh were problematic
CRTs – Overview
– Raster Displays (early 70s)
like television, scan all pixels in regular pattern
use frame buffer (video RAM) to eliminate sync problems
– RAM
¼ MB (256 KB) cost $2 million in 1971
Do some math…
-
1280 x 1024 screen resolution = 1,310,720 pixels
Monochrome color (binary) requires 160 KB
High resolution color requires 5.2 MB
Display Technology: LCDs
Liquid Crystal Displays (LCDs)
– LCDs: organic molecules, naturally in crystalline state, that liquefy
when excited by heat or E field
– Crystalline state twists polarized light 90º.
Display Technology: LCDs
Liquid Crystal Displays (LCDs)
– LCDs: organic molecules, naturally in crystalline state, that liquefy
when excited by heat or E field
– Crystalline state twists polarized light 90º
Display Technology: LCDs
Transmissive & reflective LCDs:
– LCDs act as light valves, not light emitters, and thus rely on an
external light source.
– Laptop screen: backlit, transmissive display
– Palm Pilot/Game Boy: reflective display
Display Technology:
Plasma
Plasma display panels
– Similar in principle to
fluorescent light tubes
– Small gas-filled capsules
are excited by electric field,
emits UV light
– UV excites phosphor
– Phosphor relaxes, emits
some other color
Display Technology
Plasma Display Panel Pros
– Large viewing angle
– Good for large-format displays
– Fairly bright
Cons
–
–
–
–
Expensive
Large pixels (~1 mm versus ~0.2 mm)
Phosphors gradually deplete
Less bright than CRTs, using more power
Display Technology: DMDs
Digital Micromirror Devices (projectors)
– Microelectromechanical (MEM) devices, fabricated with VLSI
techniques
Display Technology: DMDs
DMDs are truly digital pixels
Vary grey levels by modulating pulse length
Color: multiple chips, or color-wheel
Great resolution
Very bright
Flicker problems
Display Technologies:
Organic LED Arrays
Organic Light-Emitting Diode (OLED) Arrays
– The display of the future? Many think so.
– OLEDs function like regular semiconductor LEDs
– But with thin-film polymer construction:
Thin-film deposition of organic, light-emitting molecules through vapor
sublimation in a vacuum.
Dope emissive layers with fluorescent molecules to create color.
Not grown like a crystal, no high-temperature doping
Thus, easier to create large-area OLEDs
Display Technologies:
Organic LED Arrays
OLED pros:
–
–
–
–
–
–
Transparent
Flexible
Light-emitting, and quite bright (daylight visible)
Large viewing angle
Fast (< 1 microsecond off-on-off)
Can be made large or small
Display Technologies:
Organic LED Arrays
OLED cons:
– Not quite there yet (96x64 displays) except niche markets
Cell phones (especially back display)
Car stereos
– Not very robust, display lifetime a key issue
– Currently only passive matrix displays
Passive matrix: Pixels are illuminated in scanline order (like a raster
display), but the lack of phosphorescence causes flicker
Active matrix: A polysilicate layer provides thin film transistors at each
pixel, allowing direct pixel access and constant illumination
See http://www.howstuffworks.com/lcd4.htm for more info
– Hard to compete with LCDs, a moving target
Framebuffers
So far we’ve talked about the physical display device
How does the interface between the device and the computer’s
notion of an image look?
Framebuffer: A memory array in which the computer stores an
image
– On most computers, separate memory bank from main memory
(why?)
– Many different variations, motivated by cost of memory