CS 430 / INFO 430 Information Retrieval Usability 3 Lecture 25
advertisement

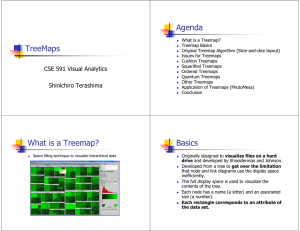
CS 430 / INFO 430 Information Retrieval Lecture 25 Usability 3 1 Course Administration Assignment 4 The file test4.txt has been edited to correct CR/LF inconsistencies An extra Slide 22 has been added to Lecture 20. Slide 23 has been modified to use the notation of Slide 22. The numeric example on Slide 23 is unchanged. 2 The Design/Evaluate Process Requirements (needs of users and other stakeholders) Evaluation start Implementation (may be prototype) release 3 Design (creative application of design principles) User-Centered Approach User interfaces • Requirements – Who are the users? – What do they want? – What do they need? • Designing the user interface • Implementing the user interface • Evaluating the user interface 4 Timeline and level of activity Requirements Design Implementation Evaluation 5 Requirements Who are the users? • Understanding the users via ethnographic research • Descriptions of users: – Demographic characteristics – Computer usage background – Job description and work environment – Disabilities: • Color blindness • Language issues • Typing issues • Personas – archetypes of users, describing behavior patterns, goals, skills, attitudes, and environment 6 Requirements What do Users Need? • Defining user interface requirements • Based on task analysis: – Task definition – Context definition • Several ways to accomplish task analysis: – Ethnographic research – Scenario-based analysis – Discussion with users and subject-matter experts (SME) 7 Requirements What do Users Want? • When asking users, they often: – Provide their attitudes, not their needs – Bend the truth to be closer to what they think you want to hear – Rationalize their behavior “I would have seen the button if it had been bigger” • Instead of asking users what they want: – Watch what they actually do – Do not believe what they say they do – Definitely don't believe what they predict they may do in the future 8 Non-functional Requirements Performance, Reliability, Scalability, Security… Example: Response time 0.1 sec – the user feels that the system is reacting instantaneously 1 sec – the user will notice the delay, but his/her flow of thought stays uninterrupted 10 sec – the limit for keeping the user's attention focused on the dialogue 9 Design Mental Models • What a person thinks is true about a system, not necessarily what is actually true • Similar in structure to the system that is represented • Allows a person to predict the results of his actions • Simpler than the represented system. A mental model includes only enough information to allow accurate predictions (i.e. no data structures) Also called conceptual model 10 Design Mental Models – Example 1 User Model of an Article The article’s body and meta-data are conceived as a whole. 11 System Model of an Article An article’s meta-data is available in one database and its data is available in a separate database. Design Mental Models – Example 2 12 User Model of a search engine System Model of a search engine The search engine retrieves return hits directly from their source The search action does not involve accessing the documents’ source Design from a System Viewpoint interface design mental model functional design data and metadata computer systems and networks 13 Mental Model The mental (conceptual) model is the user's internal model of what the system provides: • The desk top metaphor -- files and folders • The web model -- click on hyperlinks • Library models search and retrieve search, browse and retrieve 14 Interface Design The interface design is the appearance on the screen and the actual manipulation by the user • Fonts, colors, logos, key board controls, menus, buttons • Mouse control or keyboard control? • Conventions (e.g., "back", "help") Examples: 15 • Screen space utilization in Acrobat, American Memory and other page turners. • Number of snippets per page and choice of hyperlinks. Functional Design The functional design, determines the functions that are offered to the user • Selection of parts of an object • Searching a list or sorting the results • Help information • Manipulation of objects on a screen • Pan or zoom 16 Same functions, different interface Example: Boolean query • Type terms and operators (and, or, ...) in a text box • Type terms, but select operators from a structure editor Example: the desk top metaphor • Mouse -- 1 button (Macintosh), 2 button (Windows) or 3 button (Unix) • Close button -- left of window (Macintosh) right of window (Windows) 17 Varieties of user interfaces End user interface. Allows a library user to search, browse, or retrieve known items. Librarian and system administrator interface. Provides services for an authenticated user to view, add, delete, or edit index records. Batch interface. Provides a method to index large numbers of digital objects automatically. 18 Data and metadata Structural data and metadata stored by the computer system enable the functions and the interface • Effectiveness of searching depends on the type and quality of data that is indexed (free-text, controlled vocabulary, etc.) • The desktop metaphor has the concept of associating a file with an application. This requires a file type to be stored with each file: -- extension to filename (Windows and Unix) -- resource fork (Macintosh) 19 Computer systems and networks The performance, reliability and predictability of computer systems and networks is crucial to usability 20 Design User Interface Design Guidelines • Consistency – Appearance, controls, and function – Both within the system and to similar systems • Feedback • Recognition rather than recall • Easy reversal of actions – Error handling • Consider different expertise: – Novice, intermediate and expert users • User in control 21 Information Visualization Human eye is excellent in identifying patterns in graphical data. 22 • Trends in time-dependent data. • Broad patterns in complex data. • Anomalies in scientific data. • Visualizing information spaces for browsing. Visualization within Documents: Tilebars The figure represents a set of hits from a text search. Each large rectangle represents a document or section of text. Each row represents a search term or subquery. The density of each small square indicates the frequency with which a term appears in a section of a document. Hearst 1995 23 Graphical display http://nsdl.org/ QuickTime™ and a TIFF (LZW) decompressor are needed to see this picture. 24 Element Names vs. Namespaces 25 Missing Elements 2 records without language element format element present inconsistently 26 Spotfire Table View Only DC Language elements are selected for display DC Creator values in the language field! The ability to select interesting subsets of information – on the fly – allows for manageably sized, scrollable lists in which ALL values can be examined. 27 Semantic Zooming: Pad++ Concept. A large collection of information viewed at many different scales. Imagine a collection of documents spread out on an enormous wall. Zoom. Zoom out and see the whole collection with little detail. Zoom in part way to see sections of the collection. Zoom in to see every detail. Semantic Zooming. Objects change appearance when they change size, so as to be most meaningful. (Compare maps.) Performance. Rendering operations timed so that the frame refresh rate remains constant during pans and zooms. 28 Pad++ File Browser 29 Pad++ File Browser 30 Pad++ File Browser 31 Case Study: Treemaps Ben Shneiderman, Treemaps for space-constrained visualization of hierarchies, last updated March 24th, 2005, http://www.cs.umd.edu/hcil/treemap-history/ "During 1990, in response to the common problem of a filled hard disk, I became obsessed with the idea of producing a compact visualization of directory tree structures..." 32 Case Study: Treemaps Original design using TreeViz 33 Case Study: Treemaps Treemap algorithms • BinaryTree - Partially ordered, not very good aspect ratios, stable • Ordered - Partially ordered, medium aspect ratios, medium stability • SliceAndDice - Ordered, very bad aspect ratios, stable • Squarified - Unordered, best aspect ratios, medium stability • Strip - Ordered, medium aspect ratios, medium stability 34 Case Study: Treemaps 35 Hughes satellite management system: shows hierarchy and available capacity Case Study: Treemaps Squarified layout using Treemap 3.0 (University of Maryland) 36 Case Study: Treemaps Voronoi Treemaps using arbitrary polygons 37