Visual Communication designing, completing and enhancing reports Chapters 12, 16 & 17
advertisement

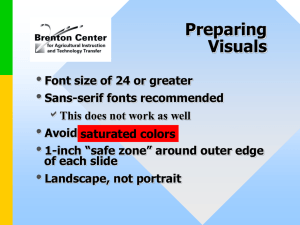
Visual Communication designing, completing and enhancing reports Chapters 12, 16 & 17 Understanding Visual Communication Connection Explore ideas Important concepts Relationships ◦ Space, size, color, pattern, texture Selecting Type of Visuals Electronic presentation ◦ Power points or slides Overhead transparencies Chalkboard or whiteboard Flip charts Other visuals Easy to edit vs cost of equipment Not easy to edit vs simplicity Good for small meetings vs too complex Low tech, easy to use 3rd party visual aids Visual Design Principles Consistency ◦ Make sure the design elements are the same from one page to the next (visual parallelism) Contrast ◦ keep visual aids aligned with verbal ones Meaning, keep like categories in the same color and scheme Balance ◦ Keep the visual aids and the text in balance; otherwise the human eye tends to find it unsettling Emphasis ◦ Make sure you emphasize the important parts of your visual and not focus on the unimportant one Convention ◦ Follow the formally accepted guidelines Simplicity ◦ You’re conveying information, not a fashion show Ethics of Visual Communication Unethical ◦ Gender-biased photos ◦ Racial commentaries ◦ Emphasis that preys on the prejudices of people ◦ Anything that would be considered derogatory How to avoid it: misinterpretations – take your audience’s side Provide context that accompanies visuals Always present all information – don’t be onesided Don’t exaggerate information Avoid emotional manipulation Points to illustrate Difficult content to express To complete ideas A picture is worth a thousand words Use visuals to make connections ◦ Comparison / contrast ◦ Cause – effect ◦ Problem –solution Compelling Presenting Data Tables – columns and rows Flow charts – to make connections concepts and ideas of how certain elements are related Line Surface Charts trends of information over time Bubble Chart for multiple entities Pie Chart exemplifies parts of a whole Data Label column headings Provide totals, averages, sums etc Document the source of data Write readable content ◦ Limit each slide to one idea or concept Use simple – understandable terminology ◦ Dollars ◦ Units Closing For visual aids to be effective, it must be integrated into the report carefully, thinking of symmetry for each page. You must maintain a balance of pictures and words. Delivering your Oral Presentation Define your main idea Limit your focus to what is on the report Choose your approach ◦ Indirect or direct Use an outline Show the sources you used Mastering the Art of Delivery Impromptu – unprepared, spontaneous ◦ unrehearsed Scripted – read from a script ◦ Especially if you are presenting something complex Memorized – committed to memory ◦ This requires practice Extemporaneous – prepared using notes ◦ Using an outline to help as a promtp Readable content Use simple language Limit content to about 40 words Write short bullet phrases Use sentences when necessary Use active voice Grammatically correct Include short informative titles Font Types and Styles Avoid decorative fonts Limit your fonts to 1 or 2 per slide