3D Graphics
advertisement

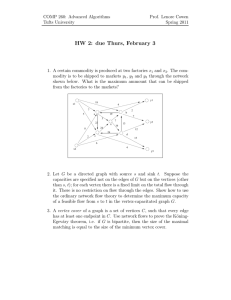
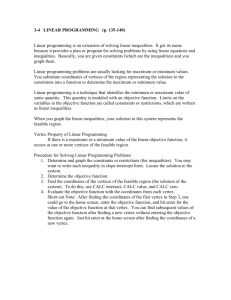
THE MASSIVE FIELD OF COMPUTER GRAPHICS CGDD 4003 TERMINOLOGY • Rendering: the entire process of drawing an image to the screen • Vertex: a single 3D vector (x, y, z) • Edge: a line between two vertices • Face: Most often 3 vertices and their edges • Triangle: why a triangle? • Simple • Can linearly interpolate on them (later) • Can construct other objects with them THE GRAPHICS PIPELINE OVERVIEW • Objects are made of primitives, and primitives are made of vertices (i.e. geometry) • Vertex Processing (no triangles yet) • • • • Coordinate transformations into clip space [-1, 1] • Compute color for each vertex (not pixel) Clipping and Primitive Assembly • Clipping volume culls out geometry outside the frustum, and clips geo that straddles • Assemble sets of vertices into lines and polygons Rasterization • Determine which pixels are inside each polygon (primitive) • The output is a set of fragments for each primitive Fragment Processing • Fills in the pixels in the frame buffer (what you’re seeing right now!) COORDINATE SYSTEMS • We have a bunch of them • Object space (or “local” space) – the space when the object is modeled • World space – the “game” space where everything happens • Camera space – the view of the world from the camera • Screen space – the actual screen • We transform the object from one space to the next • Cameras have frustum defined by • Near plane – objects closer than this cannot be seen • Far plane – objects further can’t be seen • Aspect ratio • Clip space is the area inside of the frustum BASIC PROBLEM • We need to convert our 3D models and display them on a 2D screen • To do this, we use projections by defining a viewing volume • These “flatten” the 3D world • There are two kinds: • Orthographic (aka “parallel”) • All objects that have the same dimension are the same size, regardless of distance • Viewing volume is rectangular • Perspective • Objects shrink with distance • Viewing volume is shaped like a pyramid EXAMPLE (UPPER-RIGHT IS A PERSPECTIVE VIEW) ORTHOGRAPHIC VIEW VOLUME (YOU CAN SEE THE PARALLEL NOW…) Far clipping plane Near clipping plane PERSPECTIVE VIEW VOLUME Far clipping plane Near clipping plane IT ALL STARTS WITH BUFFERS • Frame buffer • The memory where the visible screen is stored • There’s only one • Drawing directly to this memory can be detected by the user • Back buffer • A secondary buffer that you draw to • Once everything is drawn, swap the buffer (pointer) or copy it! IT ALL STARTS WITH BUFFERS • Depth buffer (aka z-buffer) • Objects in the scene have a depth, and sorting is slow (aka “The Painter’s Algorithm”) • When drawing each object, only update the pixel if the object is closer • Stencil buffer • A buffer that can reject on a per-pixel basis • Irregular shapes on the screen ALIASING http://i18.photobucket.com/albums/b106/mspeir/Grid.jpg TRANSFORMATIONS • Translate • Rotate • Scale TERMINOLOGY • Wireframe – rendering only the edges of the model (old games) TERMINOLOGY • Hidden Surface Removal (HSR) – occluded objects can’t be seen • Backface culling - drawing only the triangles that are facing the camera BACKFACE CULLING TERMINOLOGY • Solid shading (this isn’t a definition) TERMINOLOGY • Flat Shading – simulate lighting TERMINOLOGY • A texture is an image (e.g.a jpg or procedurally generated) • Texture mapping – using an image during the rasterization process TERMINOLOGY – THE BLOCK PROGRAM • Blending – mixing colors by rendering more than one thing in one spot • The floor is rendered semi-transparent (yes, there are two cubes) SHADERS AND MATERIALS • No more fixed-function pipeline • When you render a triangle, you run a vertex and pixel shader • Shaders are small programs used to process: • A vertex – translate, rotate, scale, etc… • A pixel (or fragment)– determines the final color of a pixel using textures, light colors, normal of the plane, etc… • Common languages: GLSL (OpenGL), Cg, HLSL (Microsoft) • A material is the combination of shaders, textures, normals, colors, reflectivity that will determine the final color GRAPHIC ORGANIZATION • Rendering should be separate from game logic • Hardware differs on each machine • A render object is something that is renderable (duh) • There is only one description of it (saving geometry) • A flock of birds is still just one bird • Render object instances • Use a render object • Save a state for each instance on the screen (e.g. location, animation state) • We typically cull objects (i.e. prevent them from drawing) if: • They are behind the camera • Outside the frustum CHARACTERS • A mesh is a collection of triangles • Can be one mesh • Can be hierarchical (i.e. one object can have multiple meshes) • A skeleton describes how a mesh will be deformed for animation LIMITING WHAT WE RENDER • View frustum • Near and far planes and clipping outside the frustum • Cull when possible (render volume partitioning) • Portals (how many portals are visible? Think of windows and doors) • Binary Space Partitions (BSPs) – • a tree structure representing all of the game space • Each node does not intersect with any other node • If a node isn’t visible, neither is its child! • Quad/Oct Trees – extensions of BSPs • Potentially Visible Sets (PVSs) – each node has a list of other nodes BSPS Wikipedia QUADTREE PARTITIONING • Collision detection • Outdoor visibility checking • Algorithm (2D): • X/Y : consider bits • Left shift at each level in tree • When at leaf, stop QUADTREE VISUALIZED GRAPHIC PRIMITIVES Note: there are also point sprites for particle systems MESH AS TRIANGLE STRIP VERTEX AND INDEX BUFFERS • How many vertices in a cube? • How many faces in a cube? • How many triangles in a cube? • Usually twice as many triangles as vertices • Typically, vertices are stored in a buffer and are numbered (0…n-1) • There is a separate list for faces • This list still has a type (triangle list, strip, etc…) • E.g. - a triangle could be made from vertices 0, 4, 5 • Called “indices” in an “index buffer” INDEXED STRIPS First strip is 5, 0, 6, 1, 7, 2, 8, 3, 9, 4. Second is 10, 5, 11, 6, 12, 7, 13, 8, 14, 9 Also, once a vertex has been processed, it may be cached (speedup) TEXTURE MAPPING • Applying an image to geometry • 2D images (rectangular) • 3D images (volumetric – such as a CAT scan) • Cube mapping • Adds realism to the scene • Vertices have additional information: • A 3D position • Normals (for lighting) • UV coordinates (for textures) UV COORDINATES (AKA TEXTURE COORDINATES) (0, 1) (1, 1) (0, 1) (1, 1) Polygon to be textured (0, 0) (0, 0) (1, 0) (1, 0) UV COORDINATES (AKA TEXTURE COORDINATES) (0, 1) (1, 1) (0, 1) (0, 0) (0, 0) (1, 1) (1, 0) (1, 0) Note: there is a linear interpolation of all the in-between UV coordinates! UV COORDINATES (AKA TEXTURE COORDINATES) (0, 1) (1, 1) (0, 0) (1, 0) (0, 1) (0, 0) (1, 1) (1, 0) UV COORDINATES (AKA TEXTURE COORDINATES) (0, 1) (1, 1) (0, 0) (1, 0) (0, 1) (0, 0) (1, 1) (1, 0) WHAT HAPPENS NOW? (0, 1) (1, 1) (0, 2) (2, 2) Polygon to be textured (0, 0) (0, 0) (1, 0) (2, 0) WHAT HAPPENS NOW? (0, 1) (1, 1) (0, 2) (2, 2) Polygon to be textured (0, 0) (0, 0) (1, 0) (2, 0) WHAT ABOUT NOW? (0, 1) (1, 1) (0, 0) (1, 0) APPLYING TEXTURES ADDITIONAL TEXTURING • Point sampling • Bilinear filtering (when magnifying) • Averages 4 pixels based on distance • Mipmapping • Halving the size of the texture • Can cause pops when switching • Trilinear filtering • Uses bilinear filtering • Interpolates between mipmaps LIGHTING http://machinesdontcare.wordpress.com/2008/06/ http://www.directxtutorial.com/Tutorial9/B-Direct3DBasics/dx9B3.aspx MODELING MODELING (CONT) USING NORMAL MAPS AND TEXTURES NORMAL MAPS AND LOD http://www.inition.co.uk/inition/product.php?SubCatID_=38&URL_=product_ffhaptic_sensable_claytools HTTP://UPLOAD.WIKIMEDIA.ORG/WIKIPEDIA/COMMONS/3/36/NORMAL_MAP_EXA MPLE.PNG LEVEL OF DETAIL • Hardware limits number of polys rendered • Use high-level models when possible • Drop to low poly models (LOD) when needed LEVEL EDITING • Target fixed poly count (thought allow for flexibility and customization) LOW-POLY COUNT MODELING FINAL THOUGHTS • Major difference in modeling and using models • Art & programming & level/character design • Take graphics in Spring!