Introduction to Computer Science – CSC101 Summer II 2011
advertisement

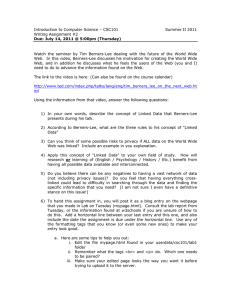
Introduction to Computer Science – CSC101 Prelab for Lab #3 – Dreamweaver I: Introduction to Dreamweaver Summer II 2011 I. Make sure the files on the server are correct! Before you start working on this lab, it is imperative that the files you have on the server are in the correct places. When you are in your www-home folder on acfiles, you should see a file named index.html, and a folder named csc101. Inside of the csc101 folder, there should be two folders, named images and lab1, as well as two files named info.html and index.html. To make things simpler for the rest of the semester, you may also want to organize your csc101 folder in your userdata to mirror what is on the server. II. Important Editing needed to be done before lab3 Working in the csc101 folder in userdata, make a copy of index.html and name Make a second copy of index.html and name it the copy entries.html. menu.html. Now, delete the file named index.html. Open menu.html in Notepad and delete all the lines of HTML instructions after the <BODY> tag and up to and including the </BODY> tag. Open entries.html in Notepad. Copy all of the lines after <BODY> and up to the <HR> tag before your first entry. (This should be the page title and the links to your personal info and course webpage) Paste this code into menu.html between the <BODY> and </BODY> tags. You can also delete this code from entries.html Save and close entries.html and menu.html. III. Framesets In lab 3 you’ll begin to learn how to use an HTML visual (WYSIWYG) editor. You will also be introduced to HTML ‘frames’. For your preliminary introduction to frames you need to read over the following tutorial on frames: http://www.w3schools.com/html/html_frames.asp Now, use Notepad to create one additional file inside of your csc101 folder. The name of the file must be index.html (that’s correct) and the content of this file needs to read as follows : <html> <head> </head> <FRAMESET cols="20%,*"> <FRAME name="menu" src="menu.html" > <FRAME name="content" src="entries.html" > </FRAMESET> </html> Print out the lab instructions for Lab 3. They can be found by going to the course web page at: http://www.wfu.edu/~pryoree/ then selecting the link to “Course Calendar”.