Module 3: “ACTIONS and other Ideas”
advertisement

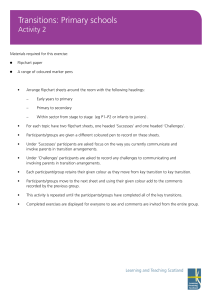
Module 3: “ACTIONS and other Ideas” ToolTip In this section, I’ll walk you through how to add an action on to an object. Here’s a cool new feature called a Tooltip. When you hover over an object a label will open on the object. Here’s how to set a Tooltip: Step 1: Go into the Properties Browser Step 2: Go to the Label section Step 3: Type in a caption Step 4: Fix the font name, size, and color. Step 5: In the “Behaviour” box, change it to Tooltip. That’s it! Course Instructor: Ashley Witman witman@wlake.org Handbook by Heather Hamker Flipchart by: Ashley Witman 1 credit class 1 ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ 2 ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ Hide and Show In ActivStudio 3 there was an action to hide an object and then one to show an object. Inspire has the same action, but it’s created differently. Step One: Put all of your objects on the flipchart page Step Two: Click on the object that you want to use to reveal the hidden object. In this case I want the speech bubble to reveal the words that I will eventually hide. Once I click on the speech bubble, Open up the Action Browser and scroll to Object Actions. 3 After following these steps, you will be able to click on the speech bubble to hide and show the text. Step Three: Find Hidden on your menu and click it. Step Four: Click this button to open up the Select Object box (below). Select the item to hide. After clicking OK in the Select Object Box, click “Apply Changes.” If you do not click this bar, your action will not take. 4 Grouping When you want to move two objects around on the page together you will need to group those objects. Here’s how to do it in Inspire. Step 1: Choose two objects to group. I used an apple and typed the word APPLE on top of the image. Step 2: Highlight both images by clicking and dragging over both images to open you object edit icons. Step 3: Click on the group icon and you are done! 5 You can go even further and create a text box to pull from the side of your page. This is very helpful if you tend to run out of space on your flipchart page. Group & Pulley In this case I am going to make a flipchart about the geography of the United States. I want the map visible at all times, but I have no room for questions. AH! But I can put questions on the page by pulling them in from the sides. Here’s how to do it. Step 1: Create your flipchart page. I used an image of the United States from the Resource Browser. Step 2: Click on your Shapes Tool and pull out an arrow. Step 3: Create the arrow on your flipchart page by dragging the shape. Step 4: Create text (I used a green background from the format toolbar) that goes along with the arrow and group them together. 6 Step 5: After you group the two objects together, drag the arrow to the place on the flipchart where you want to drag it from. If you want your arrows to move in a certain direction and not float all over your flipchart page, you can use a restrictor. Do you remember which browser Restrictors are in? Hint: To set the direction the arrow can move, click on it. Then open your Properties Browser. 7 Go to the Restrictors section, pull down the “Can Move” menu and click “Horizontally”. This will allow your arrow to only move horizontally across your page. ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ 8 ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ Magic Ink Magic Ink is the old “Magic Revealer” that you could make in ActivStudio 3 that would look through objects. In AS3, when you used the eraser it wouldn’t erase a mark, it would put a transparent object over whatever you were “erasing.” You could move the eraser mark and have your writing still be on the flipchart page. Your marks would not be erased. The eraser in Inspire will erase anything on the top layer, completely. If you want to be able to look through the Top Layer, but not erase it, use Magic Ink! Here is an object using Magic Ink. 9 First I dragged a dinosaur and a red box from the Resource Browser. Then, I moved the red box to top layer. I clicked on Magic Ink and made a box. It is looking through the red box to see the dinosaur. I can also move the mark made by the Magic Ink tool to reveal anything else under the red box. ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ 10 ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ Using Colors Here’s a fun way to spice up your flipchart. Use colors! This seems like magic, but it’s not…just an illusion! Look at the flipchart page below. When I drag the text to the green box, new text magically appears. Actually it’s there the whole time but is revealed when you use different colors. Here’s how to do it: 11 First, use the paint bucket and drop a color onto your flipchart. Then click a rectangle from your Shapes Tool and create a rectangle on ½ of your flipchart page. When working in my blue section I used the same color green as my box when typing “i maid a mistak” then I clicked enter and in the same text box I typed “I made a mistake” in the blue color. (You may not see the text so I would use a different color first and then change the font color when you are happy with what you wrote.) Then drag your text box into the green field and the top text disappears while revealing the blue text. If you don’t want your original text to hide, you can change whichever text you want to hide in the blue (or whatever color you choose) and then when you drag it into the green, the original and new text will be revealed. (See the math problems) ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ 12 ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ Layering Objects You can hide objects on your page and reveal them whenever you want by using layers. For example I want all of the coins to be hidden behind the treasure chest on this flipchart page, so students can pull the coins out for an activity. Right now all the objects are on the middle layer and since the treasure chest was the first object I put on the flipchart, all the coins will sit on top of the chest. 13 To fix this, move the treasure chest to the top of the middle layer or move it to the top layer by opening up the Object Browser and dragging the treasure chest to the top. Now all you need to do is right click on the treasure chest and lock it in place and drag all the coins behind the chest. ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ 14 ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ Module 4 Adding video clips Inspire will embed Windows Media files. All Quicktime videos will open in a separate window. There are 2 ways to add video to your flipcharts. First Way Go to Insert Media then find the file to insert 15 Use this way if you do not want to embed the video to be used by others. You can always change the media’s characteristics by going into the browser. Click on the video and then open the Properties Browser ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ 16 ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ Second Way Go to Insert Link File Then find your file on your computer. 17 When you click on a file you will then see the box on the next page. Filename of media Store your file in the flipchart to make it transferable to other computers. 18 When inserting your media, how do you want it to look on your flipchart page? Text Image Icon Action Object Existing Object You will be asked to locate an object on the flipchart page by pushing the button with the three dots. Placeholder – The video placeholder will contain your video and embed it onto your flipchart page. Make sure you check the controller in the “Insert File” menu box to keep the controller on the bottom of the video clip. 19 Your video will begin playing when you turn to the flipchart page. Your video will play over and over until stop it. Use this for animations. Keeping the controller checked will make it easier to start and stop the video. ___________________________________________________________________ ___________________________________________________________________ 20 ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ 21 Adding Sound to an OBJECT There are a few different ways to add sound to an object depending on your comfort level with your computer. Let’s start with an easier way. Step 1: Choose an object from your Resource Browser. Step 2: Open up the Sounds folder in your Resource Browser and find the sound for the object. Step 3: Drag the sound out of the resource library and stretch it to cover your image. Step 4: Use the transparency slider to make the sound image transparent. Step 5: Click and drag over the image and the now transparent sound and group them together. 22 Now every time you click the image the sound will play. If you are a little more daring and more comfortable with finding files on your computer, then you can embed the sound right onto the object. As in the previous way, pull an object from the Resource Browser. Click on the object and go to the Actions Browser and then Document/Media Actions. Click “Open Document, File or Sound” AddING A WEBLINK Click this button to search for your sound files. Don’t forget to “Apply Changes” When searching, I usually find my sound files in this location: Desktop Public Public Documents Activ Software Activstudio3 23 Helpful Hint: copy your sound file to your desktop, so when searching for sounds, you only have to navigate to your desktop. There’s one more way to add a sound! Step 1: Choose your object. Step 2: Right Click on the Object and select “Insert link to file” Step 3: Find where the sound file is located. (See the path on the previous page) Step 4: Once you find the file, click it open. Then the Insert File box will open. 24 This is where your sound file will be found. Always store your file in your flipchart. It makes traveling with your flipchart easier. For sounds, you do not have to have any of these boxes checked. Don’t forget to click “OK” ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ ___________________________________________________________________ 25 Inserting Web links When creating flipcharts, you may want to insert a website that correlates to the lesson. Here’s how to do it. Step 1: On the Menu Bar, go to Insert Link Website The following box will pop open. Type your web address in this box 26 www.google.com After typing in the web address, how do you want to add the link? Here’s what your choices will look like. Text: Image Icon: Action Object: Drag this box over a part of your flipchart to open the website. Existing Object: When clicking “Existing Object” you will be prompted to find an object on the flipchart page to attach your file to. 27 28