Visual communication for user interfaces Johan Åberg Institutionen för datavetenskap
advertisement

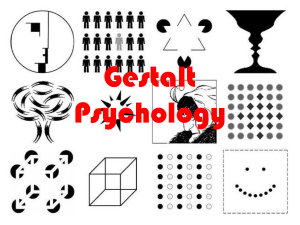
Visual communication for user interfaces Johan Åberg Institutionen för datavetenskap Linköpings universitet Principles for user interfaces • Purpose • Explain user interface principles in terms of cognitive psychology • Problem • 2 Principles may be contradictory. Prioritization must be done. Knowledge of what is behind the principles is needed. Examples of principles • Simple and natural dialogue • Speak the user’s language • Minimize the user’s memory load • Be consistent • Give feedback • Offer clearly marked exits • Offer short cuts • Good error messages • Prevent errors 3 Affordance • Experienced and actual properties of an object that decides what can be done with it. 4 5 Buttons on the screen seem to invite push actions, but not drag or edit 6 Affordances are sequenced 7 Also in GUI:s 8 Most obvious invite to scroll? 9 Mental models • Users’ perceptions of the domain and the systems they use. • How does it work in their world? 10 Mental models in design Norman (1988) 11 Metaphors • To understand a domain through an analogy to another domain is a way of structuring a conceptual model 12 It shall work as: (Marcus, 1995) • A desk • Drawers, files, folders, papers, paper clips, stick-on notes • A document • Books, chapters, bookmarks, images, magazines, paragraphs, … • TV • 13 Programs, channels, commercials, program guide Direct manipulation http://msdn.microsoft.com/en-us/library/windows/apps/hh465315.aspx Physical actions that give a direct effect on the objects manipulated. 14 Not direct manipulation http://msdn.microsoft.com/en-us/library/windows/apps/hh465315.aspx 15 Feedback Copy Moving 1,234 Files to "Keynotopia" 36.6 MB of 126.9 MB - About 10 seconds 16 Feedforward • Knowing what will happen before an action is taken. • 17 http://www.transformatordesign.se/case/attention-2/ Attention and the magic number 7±2 If the context steal focus, you lose what’s in the working memory 18 18 19 20 21 Therefore… • Help people remember what they are doing and the status of the object(s) they are working with • Modes are both powerful and risky • Remembering instructions with many steps is hard. Make sure the user can see them while carrying out the steps. 22 23 Fitts’s law The time it takes to move to an object depends on the distance and the size of the object 24 Hick’s law The time to chose increases (logarithmically) with the number of options. Remove the unecessary. People categorize their options (if possible), which lowers the time to chose. If something pops out they chose that: primary content first rather than navigation first. 25 http://uxdesign.smashingmagazine.com/2012/02/23/redefining-hicks-law/ 26 http://uxdesign.smashingmagazine.com/2012/02/23/redefining-hicks-law/ 27 28 29 30 31 32 33 34 35 The Poka-Yoke principle http://pbmo.wordpress.com/2012/09/08/poka-yoke/ Error handling by preventing errors or making it easy to discover errors 36 IKEA and poka-yoke 37 80/20-rule (The Pareto Principle) A large rate of users will use only a small part of the functionality Use user studies to find out which functions will be used most Place them so that they are easily accessible 38 (av 5) förra 39 nästa (av 5) förra 40 nästa (av 5) förra 41 nästa (av 5) nästa 42 förra Our expectations depend on the context 43 44 45 46 Our expectations depend on our goals 47 Harry Brignull http://www.slideshare.net/harrybr/what-you-need-to-know-about-eye-tracking-new-uxlx-version 48 Task 1 Count the columns Task 2 Count the persons Harry Brignull http://www.slideshare.net/harrybr/what-you-need-to-know-about-eye-tracking-new-uxlx-version 49 Design consequences • Avoid ambiguity • Do all users interpret the screen in the same way? • Be consistent • Consistent design throughout the system makes it easy for the users to discover and recognize objects. • Understand the goals of the users • What are they after? As a whole and in every step of the interaction? Make the post important stand out. 50 Our visual perception seeks structure • Our seeing is holistic and we see whole forms, figures and objects rather than individual lines, edges and surfaces 51 Gestalt principle: Proximity Things that are close belong together 52 Gestalt principle: Similarity Things that look similar appear grouped 53 Gestalt principle: Similarity Things that look similar appear grouped 54 Gestalt principle: Continuity 55 Gestalt principle: Closure Parts of a form make a whole 56 57 Gestalt principle: figure/ground Lightbox example 58 We seek and use a visual structure 59 Jerky eye movement 60 Smooth eye movement 61 Our peripheral vision is bad • Problematic when changes on the screen occurs outside the current focus of attention • E.g. error messages that occur on other parts of the screen • Movement in the periphery works for getting attention 62 63 63 Increase an object’s visibility by • Placing it where people look • Move it away from other objects • Move away objects that are close • Add visual emphasis • Reduce the visual emphasis of surrounding objects 64 Get attention in a brusque way by (use sparingly) • Putting up a modal dialogue • Play a sound that starts a visual scan • Blink and shake: movement is noticed even in the periphery and automatically attracts attention • Banner blindness! 65 Our memory is not perfect 66 We use tools to help us • Bookmarks • We make stacks when we count • We use pen and paper to make calculations • We make categories to follow up on the status of objects (e.g. email folders) 67 Information scent • The attention is focused on the goal • Instructions are not in focus, there is not enough attention space for that • Things that are not related to ones goal are not noticed • One follows the information scent towards the goal and develop e.g. banner blindness • When the goal is perceived as completed all actions are terminated and one forgets to clean up 68 Recognition is easy, recall is hard 69 Icons must be easily recognizable 70 Recognizing where you are 71 VISUAL ATTRACTIVENESS Visual attractiveness • Exercise • A number of web pages will now be shown. Your task is to rate them according to their visual attractiveness, on a scale from 1 to 5 (5 being the highest). • Note: All web pages have exactly the same content, it’s just the visual aspect that differs. • First, some warm up Exercise • Now we do it for real! • For each web page, note its visual attractivenss. Continuation • You will now see the same web pages, but for a longer time period, and in a different order. • Rate the web pages according to their visual atrtactiveness in the order that they are shown. Go through the results again and compare them • 1–4 • 2–5 • 3–3 • 4–1 • 5–2 • What do the results say? Interaction is based on time 110 • • The shortest pause we can hear • • • Maximum pause in dialogue that does not appear as silence The shortest stimuli we can see • • 0,08 sec Consciously react to visual input • 111 0,05 sec The shortest automatic reflex • • 0,005 sec Determining the attractiveness of visual stimuli • • 0,001 sec 0,7 sec Becoming aware of what we see • • 0,1 sec 0,5-2 sec • Having full attention on one thing • 10 sec • Making critical decision in an emergency • 100 sec Responsive systems • Ackowledges input directly • Says how long time things will take • Allows you to do other things while you wait • Handles events in a queue, in a smart way • Cleans up and makes low priority things in the background • Predicts your most common actions 112 Design implications based on time aspects • There are a number of deadlines that an interactive system must meet… • Perceived responsivity can be absolutely critical for certain applications • Very slow web pages are quickly perceived as useless • The importance of any-time algorithms 113 So, what is the foundation for user interface principles? • Expectations • Gestalt laws • Visual structure • Attention • Memory • Action sequences • Time 114 www.liu.se