UCL Corporate Identity Web Template — Design Guide
advertisement

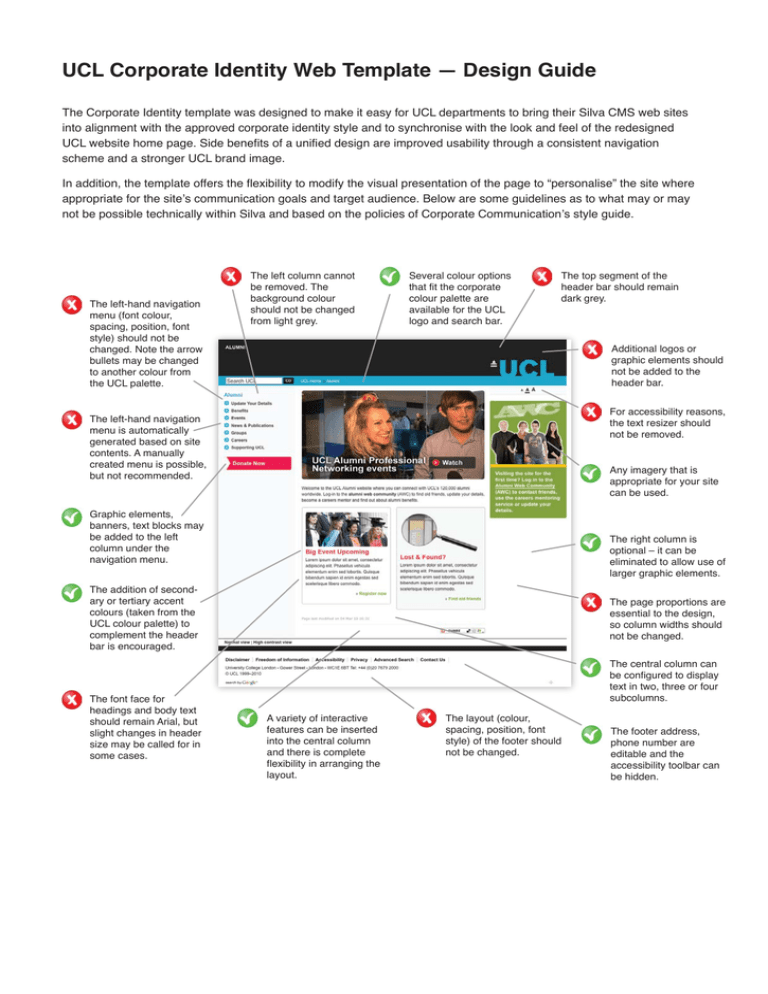
UCL Corporate Identity Web Template — Design Guide The Corporate Identity template was designed to make it easy for UCL departments to bring their Silva CMS web sites into alignment with the approved corporate identity style and to synchronise with the look and feel of the redesigned UCL website home page. Side benefits of a unified design are improved usability through a consistent navigation scheme and a stronger UCL brand image. In addition, the template offers the flexibility to modify the visual presentation of the page to “personalise” the site where appropriate for the site’s communication goals and target audience. Below are some guidelines as to what may or may not be possible technically within Silva and based on the policies of Corporate Communication’s style guide. The left-hand navigation menu (font colour, spacing, position, font style) should not be changed. Note the arrow bullets may be changed to another colour from the UCL palette. The left column cannot be removed. The background colour should not be changed from light grey. Several colour options that fit the corporate colour palette are available for the UCL logo and search bar. The top segment of the header bar should remain dark grey. Additional logos or graphic elements should not be added to the header bar. For accessibility reasons, the text resizer should not be removed. The left-hand navigation menu is automatically generated based on site contents. A manually created menu is possible, but not recommended. Any imagery that is appropriate for your site can be used. Graphic elements, banners, text blocks may be added to the left column under the navigation menu. The right column is optional – it can be eliminated to allow use of larger graphic elements. The addition of secondary or tertiary accent colours (taken from the UCL colour palette) to complement the header bar is encouraged. The font face for headings and body text should remain Arial, but slight changes in header size may be called for in some cases. The page proportions are essential to the design, so column widths should not be changed. The central column can be configured to display text in two, three or four subcolumns. A variety of interactive features can be inserted into the central column and there is complete flexibility in arranging the layout. The layout (colour, spacing, position, font style) of the footer should not be changed. The footer address, phone number are editable and the accessibility toolbar can be hidden.