ﺉﺩﺎﺒﻣ ﺔﻐﻟ ﺖﺒﻳﺮﻜﺳ ﺎﻓﺎﳉﺍ
advertisement

Arab British Academy for Higher Education.
ﻣﺒﺎﺩﺉ ﻟﻐﺔ ﺍﳉﺎﻓﺎ ﺳﻜﺮﻳﺒﺖ
JAVA SCRIPT
-0-
www.abahe.co.uk
Arab British Academy for Higher Education.
ﺍﶈﺘـﻮﻳــﺎﺕ
ﻣﻘدﻣﺔ
أﺳﺎﺳﻳﺎت ﻟﻐﺔ اﻟﺟﺎﻓﺎ ﺳﻛرﺑﺑت
رﺳﺎﺋﻝ اﻟﺧطﺄ
اﻟﻳوم واﻟوﻗت
اﻟﻣﺗﻐﻳرات ﻓﻲ اﻟﺟﺎﻓﺎ ﺳﻛرﻳﺑت
اﻟﻣﻌﺎﻣﻼت ﻓﻲ اﻟﺟﺎﻓﺎ ﺳﻛرﻳﺑت
ﻋﺑﺎرات اﻟﺗﺣﻛم
ﻋﺑﺎرات اﻟﺗﻛرار
اﻟدواﻝ
اﻟﻧﻣﺎذج
اﻷﺣداث
أﻣﺛﻠﺔ ﻣﺗﻧوﻋﺔ ﻣﺧﺗﺎرة
ﻣﻬﻣـﺔ دراﺳﻳﺔ
-1-
www.abahe.co.uk
Arab British Academy for Higher Education.
ﻣﻘﺪﻣﺔ:
ﺳﻧﺣﺎوﻝ ﻓﻲ ﻫذا اﻟﻘﺳم اﻟﺗﻌرف ﻋﻠﻰ أﻫـم اﻟﻣﺑـﺎدئ اﻟﺧﺎﺻـﺔ ﺑﻠﻐـﺔ اﻟﺟﺎﻓـﺎ ﺳـﻛرﻳﺑت
وﻫﻲ ﻟﻳﺳت ﺻﻌﺑﺔ وﻛﻝ ﻣﺎ ﻋﻠﻳك ﻓﻌﻠﻪ ﻫو اﻹﺻرار ﻋﻠﻰ اﻟﺗﻌﻠم وﺗطﺑﻳق اﻷﻣﺛﻠﺔ اﻟﺗـﻲ
ﺳﻧﺗطرق ﻟﻬﺎ وﻓﻬم ﺷرح أﺳﺎﺳﻳﺎت ﻫذﻩ اﻟﻠﻐﺔ .ﺛم ﺑﻌد ذﻟك أطﻠق اﻟﻌﻧﺎن ﻟﻣﺧﻳﻠﺗك.
اﻟﻌدﻳد ﻣن ﻟﻐﺎت اﻟﻧﺻوص وﻣﻧﻬﺎ اﻟﺟﺎﻓﺎ ﺳـﻛرﻳﺑت ﺗﺣـوﻝ ﻣوﻗـﻊ اﻟوﻳـب إﻟـﻰ ﻣوﻗـﻊ
ﻳﺗﻔﺎﻋــﻝ ﻣــﻊ اﻟﻣــﺳﺗﺧدم ﻣــن ﺧــﻼﻝ إﺿــﺎﻓﺔ أزرار وﻧﻣــﺎذج ﺗﺄﺧــذ ﺑﻳﺎﻧــﺎت ﻣــن اﻟﻣــﺳﺗﺧدم
وﺗﺣوﻟﻬ ــﺎ إﻟ ــﻰ ﻧﻣ ــﺎذج أﺧ ــرى أو ﺗرﺳ ــﻠﻬﺎ ﺑﺎﻟﺑرﻳ ــد اﻹﻟﻛﺗروﻧ ــﻲ أو ﺗﺟ ــري ﻋﻠﻳﻬ ــﺎ ﻋﻣﻠﻳ ــﺎت
ﺣﺳﺎﺑﻳﺔ ﻟﻳﺳت ﺑـﺳﻳطﺔ إﻧﻬـﺎ ﺑﺎﺧﺗـﺻﺎر ﺗﺣـوﻝ اﻟـﺻﻔﺣﺔ إﻟـﻰ ﻣـﺎ ﻳـﺳﻣﻰ ﺑـﺻﻔﺣﺎت اﻟوﻳـب
اﻟدﻳﻧﺎﻣﻳﻛﻳﺔ أو ﺻﻔﺣﺎت اﻟوﻳب اﻟﺗﻔﺎﻋﻠﻳﺔ ﻫو ﻣﺎﻻ ﺗﻘدﻣﻪ ﻟﻐﺔ .HTML
وﻻ ﻧﻧﺳﻰ ﻣن اﻟﻧﻘﺎط اﻟﻣﻬﻣﺔ اﻟﺗﻲ ﻳﺟب ﻣﻌرﻓﺗﻬﺎ أن ﺗﻧﻔﻳذ اﻟﺑرﻧـﺎﻣﺞ اﻟﻣﻛﺗـوب ﺑﻠﻐـﺔ
Java Scriptﻫو ﻣن اﺧﺗﺻﺎص اﻟﻣﺗﺻﻔﺢ ) (Browserواﻟـذي ﻳﻧﻔـذﻫﺎ ﺳـطر ﺳـطر
)وﻫــذا ﻣــﺎ ﻳطﻠــق ﻋﻠﻳــﻪ (Interpreterوﻟــﻳس ﻋــن طرﻳــق ﺗرﺟﻣﺗﻬــﺎ ﺗﺟﻣﻳﻌﻳــﺎً وﻫــذا ﻣــﺎ
ﻳﺣدث ﻓﻲ ﻟﻐﺎت اﻟﺑرﻣﺟﺔ ﻋﺎﻟﻳﺔ اﻟﻣﺳﺗوى )وﻫذا ﻣﺎ ﻳطﻠق ﻋﻠﻳﻪ .(Compiler
ﻣﺎ ﻫﻲ اﻟﺑراﻣﺞ اﻟﺗﻲ ﺗﺣﺗﺎﺟﻬﺎ:
اﻟﻣوﺿوع ﺑﻣﻧﺗﻬﻰ اﻟﺳﻬوﻟﺔ ﻓﻛﻝ ﻣﺎ ﺗﺣﺗﺎﺟﻪ ﻫو:
ﻣﺣرر اﻟﻧﺻوص اﻟﻣرﻓق ﻣﻊ اﻟوﻳﻧدوز ) .( Notepad
ﻣﺗﺻﻔﺢ اﻹﻧﺗرﻧت اﻟﻣرﻓق ﻣﻊ ﻧظﺎم اﻟﺗﺷﻐﻳﻝ ﺳواء ) (Internet Explorerأو
) ( Netscapeأو أي ﻣﺗﺻﻔﺢ ﻳدﻋم ﻟﻐﺔ اﻟﺟﺎﻓﺎ ﺳﻛرﻳﺑت.
ﻫذا ﻛﻝ ﻣﺎ ﺗﺣﺗﺎﺟﻪ.
ﻣﻣﻳزات اﻟﺟﺎﻓﺎ ﺳﻛرﻳﺑت:
-2-
www.abahe.co.uk
Arab British Academy for Higher Education.
اﻟﺟﺎﻓﺎ ﺳﻛرﻳﺑت ﺗﺧﺗﻠف ﻋن أﻏﻠب ﻟﻐﺎت اﻟﺑرﻣﺟﺔ اﻷﺧرى ﻓﻲ ﻛوﻧﻬﺎ ﺳﻬﻠﺔ
اﻟﺗﺣﻛم ،ﺣﺗﻰ ﻟﻸﺷﺧﺎص اﻟذﻳن ﻟم ﻳﻛﺗﺑوا ﺑﺄي ﻟﻐﺔ ﺑرﻣﺟﺔ أﺧر ى ﻓﻲ ﺣﻳﺎﺗﻬم ﻛﻠﻬﺎ.
ﺑﻛﻝ ﺑﺳﺎطﺔ ،اﻟﺟﺎﻓﺎ ﺳﻛرﻳﺑت ﻫﻲ اﻟﻬواء ﻟﺻﻔﺣﺗك.
ﺗوﻓر ﻟﻐﺔ اﻟﺟﺎﻓﺎ ﺳﻛرﻳﺑت اﻟﺗﻌﺎﻣﻝ ﻣﻊ اﻷﺣداث events
ﺗﻌﻣ ــﻝ ﻟﻐ ــﺔ اﻟﺟﺎﻓ ــﺎ ﺳ ــﻛرﻳﺑت ﻣ ــن ﺧ ــﻼﻝ ﺟﻣﻳ ــﻊ أﻧظﻣ ــﺔ اﻟﺗ ــﺷﻐﻳﻝ ﻣﺛ ــﻝ اﻟوﻳﻧ ــدوز
واﻟﻠﻳﻧﻛس ،ﻓﻬﻲ ﻻ ﺗﻌﺗﻣد ﻋﻠﻰ ﻧظﺎم اﻟﺗﺷﻐﻳﻝ . Platform independent
اﻟﺟﺎﻓـﺎ ﺳـﻛرﻳﺑت ﻫـﻲ case sensitive languageأي أن اﻟﻛﻠﻣـﺔ اﻟﻣﻛﺗوﺑـﺔ
ﺑﺎﻟﺣروف اﻟﻼﺗﻳﻧﻳﺔ اﻟﺻﻐﻳرة ﺗﺧﺗﻠف ﻋن ﻧﻔس اﻟﻛﻠﻣﺔ ﻣﻛﺗوﺑﺔ ﺑﺎﻷﺣرف اﻟﻛﺑﻳرة.
ﻳﻔﺗر ض اﻹﻟزام ﺑﺄن ﻳﻧﺗﻬﻲ ﻛﻝ ﺳطر ﺑﻔﺎﺻﻠﺔ ﻣﻧﻘوطﺔ.
-3-
www.abahe.co.uk
Arab British Academy for Higher Education.
ﺃﺳﺎﺳﻴﺎﺕ ﻟﻐﺔ ﺍﳉﺎﻓﺎ ﺳﻜﺮﺑﺒﺖ
اﻟﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت ﻫــﻲ ﺟــزء ﻳــﺗم وﺿــﻌﻪ داﺧــﻝ ﻟﻐــﺔ HTMLﻟزﻳــﺎدة ﻓﺎﻋﻠﻳﺗﻬــﺎ ﻓﻌﻧــد
ﺗـﺻﻔﺢ ﻣوﻗـﻊ أو اﺳـﺗدﻋﺎء ﺻـﻔﺣﺔ ﻣﺣـددة ﻣﻛﺗـوب ﺑـداﺧﻠﻬﺎ Java Script codeﻳـﺗم
إﻧ ازﻟــﻪ إﻟــﻰ ﺟﻬــﺎزك وﻋﻧــد ﺣــدوث ﺣــدث ﻣﻌــﻳن ﻣﺛــﻝ اﺳــﺗدﻋﺎء ﺑرﻧــﺎﻣﺞ ﺟﺎﻓــﺎ ﻟﻠﺗﻧﻔﻳــذ ﻋﻧــد
اﻟ ــﺿﻐط ﻋﻠ ــﻰ زر ﻣﻌ ــﻳن أو ﻋﻧ ــد ﺣرﻛ ــﺔ ﻟﻠﻣ ــﺎوس ﻳ ــﺗم ﺗرﺟﻣ ــﺔ اﻟﺑرﻧ ــﺎﻣﺞ وﺗﻧﻔﻳ ــذﻩ ﺳ ــطر
ﺑﺳطر ﺣﺗﻰ ﻳﻧﺗﻬﻲ ﻛﻣﺎ ذﻛرﻧﺎ ﺳﺎﺑﻘﺎً.
اﻟﺷﻛﻝ اﻟﻌﺎم اﻟذي ﺳﻳﻛون ﻋﻠﻳﻪ ﺑرﻧﺎﻣﺞ ﺟﺎﻓﺎ ﺳﻛرﻳﺑت :
></TITLE
ﻳﺗم ﻫﻧﺎ وﺿﻊ ﻋﻧوان اﻟﺻﻔﺣﺔ
><HTML
><HEAD
><TITLE
>”<SCRIPT LANGUAGE=”JAVASCRIPT
ﺗﻌﻠﻳﻣﺎت اﻟﺟﺎﻓﺎ ﺳﻛرﻳﺑت ﺗوﺿﻊ ﻫﻧﺎ
></SCRIPT
></HEAD
><BODY
وأﻳﺿﺎ اﺳﺗدﻋﺎء ﺑرﻧﺎﻣﺞ اﻟﺟﺎف ﺗﻌﻠﻳﻣﺎت اﻟـ HTMLﻳﺗم ﻛﺗﺎﺑﺗﻬﺎ ﻫﻧﺎ ﻓﻲ ﻫذﻩ اﻟﻣﻧطﻘﺔ
ﺳﻛرﻳﺑت
></BODY
></HTML
-4-
www.abahe.co.uk
Arab British Academy for Higher Education.
ﻣﻼﺣظﺎت:
>”<SCRIPT LANGUAGE=”JAVASCRIPT
ﻫذا اﻟﺳطر ﻳﺟب أن ﻳﻛون أوﻝ ﺳطر ﻓـﻲ أي ﻛـود ) (SCRIPTﺟﺎﻓـﺎ ﺳـﻛرﻳﺑت ﺣﻳـث
أﻧﻪ ﻳﻧﺑﻪ اﻟﺟزء اﻟﺧﺎص ﺑﺗرﺟﻣﺔ اﻟـﺻﻔﺣﺔ ﺑـﺄن ﻣـﺎ ﺳـﻳﺗﺑﻊ ﻫـذا اﻷﻣـر ﻫـو Java Script
وأن ﻋﻠﻳﻪ اﻻﺳﺗﻌداد ﻟﺗﻧﻔﻳـذ ﺑرﻧـﺎﻣﺞ ﻳﺣﺗـوي ﻋﻠـﻰ ﺳـﺑﻳﻝ اﻟﻣﺛـﺎﻝ ﺟﻣﻠـﺔ ﺷـرطﻳﻪ )(if else
أو ﺟﻣﻠﺔ ﺗﻛرار ) (Loopوﻏﻳرﻩ ﻣن اﻟﺟﻣﻝ واﻟﺗﻲ ﻳﺣﺗوي ﻋﻠﻳﻬﺎ أي ﺑرﻧﺎﻣﺞ.
></SCRIPT
إذن ﻫذا ﻫـو آﺧـر ﺳـطر ﻓـﻲ أي ﻛـود SCRIPTوﻫـذﻩ اﻟﺧطـوة ﺗﻧﺑـﻪ اﻟﻣﺗـﺻﻔﺢ
إﻟﻰ ﻧﻬﺎﻳﺔ اﻟﻛود ﻛﻣﺎ ﻫو ﻣوﺿﺢ ﻓﻲ اﻟﺷﻛﻝ اﻟﻌﺎم ،ﻟﻧﺄﺧذ ﻣﺛﺎﻝ ﻟﻛﻲ ﺗﺗﺿﺢ اﻟرؤﻳﺎ.
ﻣﺛﺎﻝ ﺑﺳﻳط:
ﻓﻲ اﻟﺑداﻳﺔ ﺳوف ﻧﻘوم ﺑﺷرح ﻫذا اﻟﻛود ﺛم ﻧﻘوم ﺑﺷرح ﺧطوات ﺗﻧﻔﻳذﻩ ﻻﺣﻘﺎً.
><html
><head
><title>First Example</title
></head
><body bgcolor=#f0f0f0
>"<SCRIPT LANGUAGE="javascript
document.write("<FONT COLOR='Red'>Welcome in
)">Academy</FONT
></Script
></body
></html
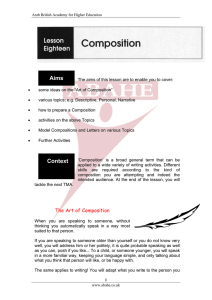
ﻓﻳظﻬر ﻋﻠﻰ اﻟﻣﺳﺗﻌرض ﻋﻠﻰ اﻟﺷﻛﻝ اﻟﺗﺎﻟﻲ:
-5-
www.abahe.co.uk
Arab British Academy for Higher Education.
أوﻻً ﻳــﺗم وﺿــﻊ tagاﻟﻣــﺳﻣﻰ واﻟــذي ﻳــدﻝ ﻋﻠــﻰ ﺑداﻳــﺔ اﻟــﺻﻔﺣﺔ > <htmlواﻟـ ـ
</html> tagواﻟـذي ﻳـدﻝ ﻋﻠـﻰ ﻧﻬﺎﻳـﺔ اﻟـﺻﻔﺣﺔ وﻳـﺗم وﺿـﻊ ﺑـﺎﻗﻲ اﻷواﻣـر
ﻟﻐﺔ .HTML
<head> و> </headﻳوﺿ ــﻊ ﺑﻳﻧﻬﻣ ــﺎ ﻋﻧـ ـوان اﻟ ــﺻﻔﺣﺔ .وأﻣ ــﺎ ﺑﺎﻟﻧ ــﺳﺑﺔ ﻟ ـ ـ
> <titleو > </titleﺗﺗ ــﻳﺢ ﻟ ــك ﻫ ــذﻩ اﻟﻌﻼﻣ ــﺔ أن ﺗﻌط ــﻲ اﻟ ــﺻﻔﺣﺔ ﻋﻧواﻧ ــﺎ
واﺿــﺣﺎ ﻣﻣﻳ ـ از وﻳظﻬــر ﻫــذا اﻟﻌﻧ ـوان ﻋﻠــﻰ ﻧﺎﻓــذة اﻟﻣــﺳﺗﻌرض وﻳﺟــب أن ﻳﺣﺗــوي
ﻋﻠﻰ اﻟﻌﻧوان ﻋﻠﻰ ﺣروف وأرﻗﺎم ﻓﻘط.
<body bgcolor=#f0f0f0> و> </bodyﺣﻳـث ﻳـﺗم ﻛﺗﺎﺑـﺔ داﺧـﻝ ﻫـذا
اﻟﺟــزء ﻣﺣﺗوﻳــﺎت ﺻــﻔﺣﺔ اﻟوﻳــب اﻟﻔﻌﻠﻳــﺔ ﻣﺛــﻝ اﻟﺟــداوﻝ واﻟﻧﻣــﺎذج واﻟــﺻور واﻟﺗــﻲ
ﺳ ــﻳراﻫﺎ اﻟ ــزوار ﻟﻬ ــذﻩ اﻟ ــﺻﻔﺣﺔ أﻣ ــﺎ ﺟزﺋﻳ ــﺔ bgcolor=#f0f0f0ﻓﻬ ــﻲ ﺗﻘ ــوم
ﺑوﺿ ــﻊ ﻟ ــون ﻟ ــﺻﻔﺣﺔ اﻟوﻳ ــب وأن اﻟﻘﻳﻣ ــﺔ #f0f0f0ﻫ ــﻲ ﻗﻳﻣ ــﺔ اﻟﻠ ــون ﺑﺎﻟﻧظ ــﺎم
اﻟﺳت ﻋﺷري.
-6-
www.abahe.co.uk
Arab British Academy for Higher Education.
Javascript ﻫـ ـ ـذا اﻟ ـ ــﺳطر ﻳﺟ ـ ــب أن ﻳﻛ ـ ــون أوﻝ ﺳ ـ ــطر ﻓ ـ ــﻲ أي ﻛ ـ ــود ﺟﺎﻓ ـ ــﺎ
ﺳﻛرﻳﺑت ﺣﻳث أﻧﻪ ﻳﻧﺑـﻪ اﻟﻣﺗـﺻﻔﺢ ﺑـﺄن ﻣـﺎ ﺳـﻳﺗﺑﻊ ﻫـذا اﻷﻣـر ﻫـو Javascript
ﻛﻣﺎ ﺗم ﺷرﺣﻪ ﻓﻲ اﻟﺻﻔﺣﺔ اﻟﺳﺎﺑﻘﺔ.
اﻟﻌﺑﺎرة:
)">document.write("<FONT COLOR='Red'>Welcome To Java script</FONT
و ﻓﻲ ﻫذا اﻟـﺳطر ﻳـﺗم اﺳـﺗﺧدام اﻟﻛـﺎﺋن ) (documentوذﻟـك ﻟﻛﺗﺎﺑـﺔ ﻋـن طرﻳـق اﻟداﻟـﺔ
) (writeﻣﺎ ﺑداﺧﻝ اﻷﻗواس .وﻣﺎ ﺑداﺧﻝ اﻷﻗواس ﻫو ﻋﺑﺎرة ﻋن أﻣر ﻋﺎدي ﻣن أواﻣـر
HTMLاﻟذي ﻳﺄﻣر اﻟﻣﺗﺻﻔﺢ ﺑﺈظﻬﺎر اﻟﺟﻣﻠﺔ:
" " Welcome To Java scriptﺑــﺎﻟﻠون اﻷﺣﻣــر .إذن ﻓــﺈن ﻣــن ﻗــﺎم ﺑــﺄﻣر
اﻟﻣﺗﺻﻔﺢ ﺑﺈظﻬﺎر اﻟﺟﻣﻠﺔ ﺑـﺎﻟﻠون اﻷﺣﻣـر ﻫـو اﻟ ـ HTMLوﻟـﻳس اﻟﺟﺎﻓـﺎ ﺳـﻛرﻳﺑت.!!..
وﻟﻛﻧﻧﺎ ﻫﻧﺎ ﻋرﻓﻧﺎ أﻧﻪ ﻣن اﻟﻣﻣﻛن ﻛﺗﺎﺑﺔ أواﻣر اﻟـ HTMLداﺧﻝ أواﻣر اﻟﺟﺎﻓﺎ ﺳـﻛرﻳﺑت
،ﻳﺟب أن ﺗﺿﻊ ﻫذﻩ اﻟﻣﻌﻠوﻣﺔ ﻓﻲ ذاﻛرﺗك.
</Script> وﻫو اﻟذي ﻳدﻝ اﻟﻣﺗﺻﻔﺢ أﻧﻪ ﻧﻬﺎﻳﺔ ﺑرﻧﺎﻣﺞ اﻟﺟﺎف ﺳﻛرﻳﺑت.
ﻳــﺗم إﻏــﻼق ﺟــﺳم اﻟــﺻﻔﺣﺔ > <bodyﺑﺎﺳــﺗﺧدام > </bodyوأﻳــﺿﺎ ﻳــﺗم ﻏﻠــق
اﻟﻛود اﻟﺧﺎص ﺑﺎﻟﺻﻔﺣﺔ > <htmlﺑﺎﺳﺗﺧدام >.</html
ﻣﻼﺣظﺎت ﻳﺟب ﻣراﻋﺎﺗﻬﺎ :
ﻻﺣظ ﻫﻧﺎ ﺟﻳدا ﺷﻛﻝ اﻷﻣر :
)">document.write("<FONT COLOR='Red'>Welcome To Java script</FONT
ﺷﻛﻝ اﻷﻣر ﻫﻛذا وﻳﺟب أن ﻳﻛـون داﺋﻣـﺎ ﻫﻛـذا ...دﻋﻧـﺎ ﻧﻔـرض أﻧـك ﻧـﺳﺧت ﻫـذا اﻟﻛـود
) (SCRIPTوﻟ ــﺻﻘﺗﻪ ﻓ ــﻲ ﻣﻌ ــﺎﻟﺞ ﻧ ــﺻوص ذو ﺣ ــدود ﺿ ــﻳﻘﺔ ...ﺑﻣﻌﻧـ ـﻰ أﻧ ــك ﻋﻧ ــدﻣﺎ
ﻟﺻﻘﺗﻪ ظﻬر ﻫﻛذا :
-7-
www.abahe.co.uk
Arab British Academy for Higher Education.
write("<FONT COLOR='Red'>Welcome To .document
>Java script</FONT
)"
ﻓﻲ ﻫذﻩ اﻟﺣﺎﻟﺔ أﻧت ﻏﻳرت ﺷـﻛﻝ اﻷﻣـر )ﻻﺣـظ أن اﻟﻘـوس اﻟـذي ﻳﻧﻬـﻲ اﻷﻣـر ﻗـد أﻧﺗﻘـﻝ
ﺳ ــط ار ﻷﺳ ــﻔﻝ( وﻟ ــن ﻳﻌﻣ ــﻝ ﻫ ــذا اﻟﻛ ــود وﻳﻛ ــون ﻗ ــد ﺣ ــدث ﺧط ــﺄ.إذا ﻓﻔ ــﻲ أﻛ ــود اﻟﺟﺎﻓ ــﺎ
ﺳﻛرﻳﺑت ﻳﺟب ﻣراﻋﺎة اﻟﺷﻛﻝ واﻟﻣﺳﺎﻓﺎت ﻋﻠﻰ ﻋﻛس اﻟـ.HTML
ﻻﺣظ أﻳﺿﺎً:
To
COLOR='Red'>Welcome
Document.write("<FONT
)">Java script</FONT
إن اﺧﺗﻼف طرﻳﻘﺔ ﻛﺗﺎﺑﺔ اﻷﺣرف ﺗؤﺛر أﻳﺿﺎً ﻋﻠﻰ اﻟﻧﺗﺎﺋﺞ ...ﺟرب ﺑﻧﻔﺳك...
ﻧﺗﻳﺟﺔ ﻣﺎ ﺳﺑق:
ﻋﻧد ﻛﺗﺎﺑﺔ ﻛود ﺟﺎﻓﺎ ﺳﻛرﻳﺑت ﻳﺟب أن ﻧﺑدأ داﺋﻣﺎ ﺑـﺎﻟﺟﻣﻠﺔ اﻟﺗﺎﻟﻳﺔ :
>"<SCRIPT LANGUAGE="javascript
وﻳﻧﺗﻬﻲ ﺑﺎﻟﺟﻣﻠﺔ اﻟﺗﺎﻟﻳﺔ :
></SCRIPT
ﺑﻳن ﻋﻼﻣﺗﻲ اﻟﺗﻧﺻﻳص اﻟﻣزدوﺟﺔ اﺳﺗﺧدم ﻋﻼﻣﺎت ﺗﻧﺻﻳص ﻣﻔردة ﻋﻧد
اﻟﺣﺎﺟﺔ.
أﺣد أﺷﻛﺎﻝ اﻷﻣر ﻓﻲ اﻟﺟﺎﻓﺎ ﺳﻛرﻳﺑت ﻫو :
أن ﻧﺑــدأ ﺑﺎﻟﻛــﺎﺋن ) (Objectاﻟــذي ﻧرﻳــد إﺟـراء اﻷﻣـ ـر ﻋﻠﻳــﻪ ﺛــم ﺑﻌــد اﻟﻛــﺎﺋن ﻳــﺄﺗﻲ اﻟــﻧﻬﺞ
) (Methodاﻟــذي ﻧرﻳــد ﺗطﺑﻳﻘــﻪ ﻋﻠـﻰ اﻟﻛــﺎﺋن ..وﻳﺗﺑــﻊ اﻟــﻧﻬﺞ داﺋﻣــﺎ أﻗـواس ﺗﺣﺗــوي ﻋﻠــﻰ
ﻣﺎ ﺳﻳﺣدث ﻓﻲ اﻟﻛﺎﺋن ) (Objectﻋﻧد ﺗطﺑﻳق اﻟﻧﻬﺞ ) (Methodﻋﻠﻳﻪ .ﻓـﻲ ﻣﺛﺎﻟﻧـﺎ...
اﻟﻛﺎﺋن ﻫـو ) (documentواﻟـﻧﻬﺞ ﻫـو ) .....(writeإذاً ﻋﻧـدﻣﺎ ﻧرﻳـد ﻛﺗﺎﺑـﺔ ﺷـﻲء ﻓـﻲ
-8-
www.abahe.co.uk
Arab British Academy for Higher Education.
ﺻـﻔﺣﺔ اﻟوﻳــب ﻧــﺳﺗﺧدم اﻟــﻧﻬﺞ ) (writeداﺋﻣـﺎ وﻧــﺿﻊ ﺑــﻳن اﻷﻗـواس ﻣـﺎ ﻧرﻳــد ﻛﺗﺎﺑﺗــﻪ ﻓــﻲ
اﻟﺻﻔﺣﺔ.
واﻵن ﺟﺎء وﻗت ﺗﻧﻔﻳذ اﻟﻣﺛﺎﻝ ﻋﻣﻠﻳﺎً :
اﻟﻣوﺿــوع ﻓــﻲ ﻣﻧﺗﻬــﻰ اﻟ ـﺳﻬوﻟﺔ ﻗــم ﺑﺄﻋــداد اﻟﻛــود أو أﻧﻘﻠــﻪ إﻟــﻰ اﻟﻣﻔﻛ ـرة ) ( Notpad
وﻫﻲ ﻣﺣرر اﻟﻧﺻوص اﻟﻣرﻓق ﻣﻊ اﻟوﻳﻧدوز.
في ھذه المنطقة
يتم كتابة الـ
codeالخاص
بالصفحة
ﺛ ــم اﺣﻔ ــظ اﻟﻣﻠ ــف ﻗ ــم ﺑﺗﻐﻳﻳ ــر اﻣﺗ ــداد اﻟﻣﻠ ــف ﻣ ــن اﻻﻣﺗ ــداد txtإﻟ ــﻰ اﻻﻣﺗ ــداد htmأو
اﻻﻣﺗداد .html
يتم كتابة اسم
الملف مع االمتداد
-9-
www.abahe.co.uk
Arab British Academy for Higher Education.
إذا ﺗﺣوﻝ ﺷﻛﻝ أﻳﻘوﻧﺔ ﻣـن ﺷـﻛﻝ أﻳﻘوﻧـﺔ اﻟﻣﻔﻛـرة ) (Notpadإﻟـﻰ ﺷـﻛﻝ أﻳﻘوﻧـﺔ ﻣﺗـﺻﻔﺢ
اﻹﻧﺗرﻧت اﻟـذي ﺗـﺳﺗﺧدﻣﻪ ﻛﻣـﺎ ﻓـﻲ اﻟـﺷﻛﻝ اﺳـﻔﻝ اﻟـﺻﻔﺣﺔ )ﻓـﻲ اﻟﻣﺛـﺎﻝ اﺧﺗرﻧـﺎ اﻟﻣﺗـﺻﻔﺢ
إﻧﺗرﻧت إﻛﺳﺑﻠورر( ﻓﻣﻌﻧﻰ ذﻟك أن اﻟﻌﻣﻠﻳﺔ ﻧﺟﺣت ﻓﻘـط اﻓـﺗﺢ اﻟﻣﻠـف ﺑﻣﺗـﺻﻔﺢ اﻹﻧﺗرﻧـت
وﺳﻳﺗم اﻟﺗﻧﻔﻳذ.
شكل الملف الذي امتداده html
شكل الملف الذي امتداده txt
أﻣــﺎ ﻋﻣﻠﻳــﺔ اﻟﺗﻌــدﻳﻝ ﻓﻬــﻲ اﺑــﺳط ﻣﻣــﺎ ﺳــﺑق ﻟﻧﻔــرض أﻧــك ﺗــﺳﺗﺧدم إﻧﺗرﻧــت اﻛــﺳﺑﻠورر وﻟــم
ﻳﻌﺟﺑك ﺗﻧﻔﻳذ ﺑرﻧﺎﻣﺟك أو ﺗرى ﺗﻌـدﻳﻝ ﺷـﺊ أو إﺿـﺎﻓﺔ ﺷـﺊ آﺧـر ﻟﺗﺣـﺳﻳن أداء اﻟﺑرﻧـﺎﻣﺞ
ﻳﺗم ذﻟك ﻋن طرﻳق ﻓﺗﺢ اﻟﻣﺗﺻﻔﺢ اﻟذي ﺗﺳﺗﺧدﻣﻪ وﻣن اﻟﻘﺎﺋﻣﺔ اﻟﻣﻧـﺳدﻟﺔ ﻧﺧﺗـﺎر اﻟﻘﺎﺋﻣـﺔ
ﻋ ــرض ﺛ ــم ﻧﺧﺗ ــﺎر اﻷﻣ ــر ﻋ ــرض اﻟﻣ ــﺻدر أﻣ ــﺎ إذا ﻛ ــﺎن اﻟﻣﺗ ــﺻﻔﺢ ﺑﺎﻟﻠﻐ ــﺔ اﻹﻧﺟﻠﻳزﻳ ــﺔ
ﻓﺳﻳﻛون اﺧﺗﻳﺎر اﻟﻘﺎﺋﻣﺔ اﻟﻣﻧﺳدﻟﺔ Viewﺛم ﻧﺧﺗﺎر اﻷﻣر .source
ما سيظھر عند تنفيذ العبارة
"(document.write
<FONTCOLOR='Re
d'>Welcome To
Java
)">script</FONT
الزر عرض
ﺗﻔــﺗﺢ اﻟﻣﻔﻛـرة ) (Notpadآﻟﻳــﺎ وﻳظﻬــر ﻟــك اﻟﻛــود اﻟــذي ﻛﺗﺑﺗــﻪ ﻗــم ﺑﻌﻣــﻝ اﻟﺗﻌــدﻳﻝ واﺣﻔــظ
اﻟﻣﻠف ﺑﺎﻟﻣﻔﻛرة ) (Notpadﺛم اﻏﻠق اﻟﻣﻔﻛرة ).(Notpad
- 10 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﻋﻠــﻰ اﻟﻣﺗــﺻﻔﺢ واﻟــذي ﻣــن اﻟﻣﻔﺗــرض أن ﺻــﻔﺣﺗك اﻟﺗــﻲ ﺗﺣــوي اﻟﺑرﻧــﺎﻣﺞ ﻣﺎ ازﻟــت
ظﺎﻫرة أﻣﺎﻣك ﺑﺎﻟطﺑﻊ ﻗﺑﻝ اﻟﺗﻌدﻳﻝ ﻗم ﺑﺿﻐط أﻳﻘوﻧﺔ Refreshأو ﻣﻔﺗﺎح F5أو ﻣن
ﻗﺎﺋﻣــﺔ ﻋــرض اﻟﻣوﺟــودة ﻓــﻲ أﻋﻠــﻰ اﻟﻣﺗــﺻﻔﺢ ﻧﺧﺗــﺎر أﻣــر ﺗﺣــدﻳث ﺳــﻳﺗم ﺗﺣﻣﻳــﻝ اﻟﻧــﺳﺧﺔ
اﻟﻣﻌدﻟﺔ.
- 11 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﺭﺳﺎﺋﻞ ﺍﳋﻄﺄ
ﺗﺣــدث ﻓــﻲ اﻟﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت رﺳــﺎﺋﻝ اﻟﺧطــﺄ ﻛﺛﻳــرة .ﻓﻛﻠﻣــﺎ ﺑﻧﻳــت ﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت
ووﺿــﻌﺗﻪ ﻓــﻲ ﺻــﻔﺣﺔ اﻟوﻳــب وظﻧﻧــت أن ﻛــﻝ ﺷــﻲء ﻋﻠــﻰ ﻣــﺎ ﻳ ـرام ...ﻓﺟــﺄة ﺗﺟــد أﺣــد
رﺳﺎﺋﻝ اﻟﺧطﺄ ظﺎﻫرة أﻣﺎﻣك وﺗؤﻛد ﻟك أن ﻫﻧﺎك ﺷﻲء ﻟﻳس ﻋﻠﻰ ﻣﺎ ﻳرام.
ﻫﻧ ـ ــﺎك ﻧوﻋ ـ ــﺎن رﺋﻳ ـ ــﺳﻳﺎن ﻣ ـ ــن اﻷﺧط ـ ــﺎء اﻟﺗ ـ ــﻲ ﻳﻣﻛ ـ ــن أن ﺗﺣ ـ ــدث ﻓ ـ ــﻲ اﻟﺟﺎﻓ ـ ــﺎ
ﺳــﻛرﻳﺑت ...ﻫﻣــﺎ :اﻷﺧطــﺎء اﻟﺗــﻲ ﺗﻧــﺗﺞ ﻋــن ﺧطــﺄ ﻓــﻲ اﻟﻛﺗﺎﺑــﺔ ﻛﺎﻷﺧطــﺎء اﻹﻣﻼﺋﻳــﺔ أو
أﻧك وﺿﻌت ﻋﻼﻣﺔ ﺗﻧﺻﻳص ﻣزدوﺟﺔ ﺑﻳﻧﻣﺎ ﻛﺎن ﻳﺟـب وﺿـﻊ ﻋﻼﻣـﺔ ﻣﻔـردة ..وﺗـﺳﻣﻰ
ﺗﻠــك اﻷﺧطــﺎء ) (& Syntax errorsأو اﻷﺧطــﺎء اﻟﻧﺎﺗﺟــﺔ ﻋــن اﺳــﺗﺧدام أﻣــر ﻓــﻲ
ﻏﻳـ ـ ــر ﻣوﺿـ ـ ــﻌﻪ ﺑﺣﻳـ ـ ــث ﻳﻛـ ـ ــون ﻏﻳـ ـ ــر ﻣﺗﻧﺎﺳـ ـ ــق ﻣـ ـ ــﻊ ﺑـ ـ ــﺎﻗﻲ أواﻣـ ـ ــر اﻟﻛـ ـ ــود وﺗـ ـ ــﺳﻣﻲ
) .(Run-Time errorsأﻳــﺎً ﻛــﺎن ﻧــوع اﻟﺧطــﺄ ﻓﻛﻼﻫﻣــﺎ ﻳﻌﻧــﻲ أن ﻫﻧــﺎك ﺷــﻲء ﻟــﻳس
ﻋﻠﻰ ﻣﺎ ﻳرام.
ﻫﻧﺎك اﻟﻌدﻳد ﻣن اﻟﺑراﻣﺞ اﻟﺟﺎﻫزة اﻟﺗﻲ ﺗﻣﻛﻧك ﻣن ﻣﻌﺎﻟﺟﺔ ﺗﻠك اﻷﺧطﺎء .وﻟﻛﻧﻲ
أﻓﺿﻝ أن ﺗﻔﻌﻝ ذﻟك ﺑﻧﻔﺳك ﻓﻬﻲ ﻓﻲ اﻟﺣﻘﻳﻘﺔ أﺳﻬﻝ ﻣﻣﺎ ﺗظن.
ﻛﻳف ﻧﻌﺎﻟﺞ وﻧﺗﻼﻓﻰ اﻷﺧطﺎء ؟
ﻳﻘــﺎﻝ أن أﻓــﺿﻝ طرﻳﻘــﺔ ﻟﻣﻌﺎﻟﺟــﺔ اﻷﺧطــﺎء ﻫــو ﺗﻼﻓﻳﻬــﺎ .ﻋﻠــﻰ ﻛــﻝ ﺣــﺎﻝ ﻳﻣﻛﻧــك
ﺗﻘﻠﻳ ــﻝ اﺣﺗﻣ ــﺎﻻت ظﻬ ــور اﻟﺧط ــﺄ ﺑ ــﺄن ﺗ ــﺳﺗﺧدم ﻣﺣ ــرر ﻧ ــﺻوص )اﻟ ــذي ﺗ ــﺳﺗﺧدﻣﻪ ﻓ ــﻲ
ﺗﺣرﻳــر اﻟــ ( HTMLﻟﻳــﺳت ﻟــﻪ ﺣــدود .ﺑﻣﻌﻧـﻰ أﻧــﻪ ﻋﻧــد ﻛﺗﺎﺑــﺔ أﻣــر ﻣــن أواﻣــر اﻟﺟﺎﻓــﺎ
ﺳﻛرﻳﺑت ﻻ ﻳﻧﺗﻘﻝ ﺟزء ﻣن اﻷﻣر ﻟﻠﺳطر اﻟﺗﺎﻟﻲ ﻧظـ اًر ﻟـﺿﻳق ﺣـدود ﻣﺣـرر اﻟﻧـﺻوص.
إذن أﻛﺗب ﻛﻝ أﻣر ﻣن أواﻣر اﻟﺟﺎﻓـﺎ ﺳـﻛرﻳﺑت ﻓـﻲ ﺳـطر واﺣـد ﻓـﻼ ﻳوﺟـد داﻋـﻲ ﻟﺗﻘـﺳﻳم
اﻷﻣــر اﻟطوﻳــﻝ ﻧــﺳﺑﻳﺎً ﻋﻠ ـﻰ ﺳــطرﻳن ﻓــذﻟك ﻳﻣﻛــن أن ﻳــؤدي ﻟﻠﻌدﻳــد ﻣــن اﻷﺧطــﺎء .إذا
أﺧــذت ذﻟــك ﻓــﻲ اﻻﻋﺗﺑــﺎر ﺗﻛــون ﻗــد ﺗﻼﻓﻳــت اﻟﻌدﻳــد ﻣــن رﺳــﺎﺋﻝ اﻟﺧطــﺄ اﻟﺗــﻲ ﻳﻣﻛــن أن
ﺗﺿﺎﻳﻘك.
- 12 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﻧﺄﺗﻲ اﻵن ﻟﻛﻳﻔﻳﺔ ﻋﻼج اﻷﺧطﺎء ..أﺟﻣﻝ ﺷﻲء ﻓـﻲ أﺧطـﺎء اﻟﺟﺎﻓـﺎ ﺳـﻛرﻳﺑت ﻫـﻲ
أﻧﻪ ﻋﻧد ﺣدوث ﺧطﺄ ﻣﺎ ﻳظﻬر ﻟك ﺻﻧدوق رﺳﺎﺋﻝ ﻳوﺿﺢ ﻟك ﻣﺎ ﻫو اﻟﺧطـﺄ وأﻳـن وﻗـﻊ
ذﻟك اﻟﺧطﺄ )ﻓﻘط ﻣﻊ ﻣﺗﺻﻔﺢ ﻧﻳﺗﺳﻛﻳب( .ﺣﻳث ﻳوﺿـﺢ ﻟـك رﻗـم اﻟـﺳطر اﻟـذي وﻗـﻊ ﻓﻳـﻪ
اﻟﺧطﺄ ..وﻟﻛﻲ ﺗﺻﻝ ﻟﻠﺳطر اﻟذي وﻗﻊ ﺑﻪ اﻟﺧطﺄ أﺑـدأ ﻋـد اﻟـﺳطور ﻣـن أوﻝ ﺳـطر ﻓـﻲ
اﻟ ـ HTMLوﻟــﻳس ﻣــن أوﻝ ﺳـطر ﻓــﻲ اﻟﺟﺎﻓــﺎ ﺳـﻛرﻳﺑت ﻣــﻊ ﻋــد ﺟﻣﻳـﻊ اﻷﺳــطر ﺷــﺎﻣﻠﺔ
اﻟﺳطور اﻟﺑﻳﺿﺎء.
اﻷﺧطﺎء اﻟﻣرﻛﺑﺔ:
ﻓﻲ ﺑﻌض اﻷﺣﻳﺎن ﺗظﻬر أﻣﺎﻣك اﻟﻌدﻳد ﻣـن رﺳـﺎﺋﻝ اﻟﺧطـﺄ اﻟﻣﺗﺗﺎﺑﻌـﺔ ﻋﻧـد ﺗﺣﻣﻳـﻝ
ﺻــﻔﺣﺔ اﻟوﻳــب اﻟﺣﺎوﻳــﺔ ﻋﻠــﻰ ﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت .وﻟــﻳس ﻣﻌﻧــﻰ ذﻟــك ﺑﺎﻟــﺿرورة أن ﻫﻧــﺎك
اﻟﻌدﻳد ﻣن اﻷﺧطﺎء ﻓﻲ أواﻣـر اﻟﺟﺎﻓـﺎ ﺳـﻛرﻳﺑت ..ﻓرﺑﻣـﺎ ﻛﺎﻧـت ﻛـﻝ ﻫـذﻩ اﻷﺧطـﺎء ﻧﺗﻳﺟـﺔ
ﻟﺣــدوث اﻷﺧطــﺎء ﻓــﻲ اﻟــﺳطور اﻷوﻟـﻰ .ﻟــذﻟك ﻋــﺎﻟﺞ اﻷﺧطــﺎء ﻓــﻲ اﻟﻛــود )(SCRIPT
ﺑﺎﻟﺗرﺗﻳــب ﻣــن أﻋﻠ ـﻰ إﻟــﻰ أﺳــﻔﻝ .ﻓﻔــﻲ ﻛﺛﻳــر ﻣــن اﻷﺣﻳــﺎن ﺗظﻬــر ﻟ ـك 20رﺳــﺎﻟﺔ ﺧطــﺄ
وﻋﻧدﻣﺎ ﺗﻌﺎﻟﺞ أوﻝ ﺧطﺄ ﺗﺟد ﻧﻔﺳك ﻗد ﻋﺎﻟﺟت ﺟﻣﻳﻊ اﻟﻣﺷﻛﻼت.
ﻻ ﻳوﺟـ ــد ﻣـ ــﺎ ﻳﻣﻛـ ــن أن ﻳﻘـ ــﺎﻝ ﻋـ ــن اﻷﺧطـ ــﺎء ﺣﺎﻟﻳـ ــﺎ أﻛﺛـ ــر ﻣـ ــن ذﻟـ ــك ﻓﺄﻧـ ــت اﻵن
أﺻــﺑﺣت ﺗﻌــرف ﻛﻳــف ﺗﻌــﺎﻟﺞ %99ﻣــن اﻟﻣـﺷﻛﻼت واﻷﺧطــﺎء اﻟﺗــﻲ ﻳﻣﻛــن أن ﺗﺣــدث.
ﻓﻘط ﺗذﻛر داﺋﻣﺎ أﻧﻪ ﻻﺑد ﻣن ﺣدوث أﺧطﺎء ﻓﺈذا ﻟم ﺗظﻬـر ﻟـك أي رﺳـﺎﻟﺔ ﺧطـﺄ ﻓﻬـذا ﻻ
ﻳﻌﻧﻲ إﻻ أﻧك ﻗد ﺗرﻛت اﻟﺻﻔﺣﺔ ﺑﻳﺿﺎء ﻟﻳس ﺑﻬﺎ ﺷﻲء.
- 13 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﺍﻟﻴﻮﻡ ﻭﺍﻟﻮﻗﺖ
ﻫــﻝ ﺗﻌﻠــم ﻣــﺎ ﻫــو أﺟﻣــﻝ ﺷــﻲء ﻓــﻲ اﻟﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت ؟ ...أﺟﻣــﻝ ﺷــﻲء ﻫــو ﻛﺛ ـرة
اﻷدوات اﻟﻣﺗواﺟــدة و اﻟﺗــﻲ ﻳﻣﻛﻧــك أن ﺗــﺳﺗﻐﻠﻬﺎ وﺗظﻬرﻫــﺎ ﻓــﻲ ﺻــﻔﺣﺗك .وﺳــوف ﻧﺗﻌــرف
ﻋﻠﻰ ﻣﻌظم ﺗﻠك اﻷدوات واﻟﺗﻲ ﺳﺗﻣﻛﻧﻧﺎ ﻣن اﺳـﺗﺧدام اﻟﺟﺎﻓـﺎ ﺳـﻛرﻳﺑت ﻓـﻲ ﻋﻣـﻝ اﻟﻛﺛﻳـر
ﻓﻲ ﺻﻔﺣﺎت اﻟوﻳب ﺑﺣﻳث ﺗظﻬر ﻓﻲ أﺟﻣﻝ ﺻورة .
ﻟﻘ ــد ﺗﻌرﻓﻧ ــﺎ ﻋﻠ ــﻰ writeاﻟ ــذي ﻻ ﻳ ــﺳﺗﺧدم إﻻ ﻣ ــﻊ اﻟﻛ ــﺎﺋن ) (Objectاﻟﻣ ــﺳﻣﻲ
.. documentواﻟﻛﺎﺋن documentﻳﻣﺛﻝ ﺻﻔﺣﺔ اﻟوﻳب اﻟﺗﻲ ﻧﻌﻣﻝ ﻋﻠﻳﻬﺎ .
ﻓﻲ ﻫذا اﻟﻘﺳم ﺳﻧﺗﻌرف ﻋﻠﻰ ﺳﺑﻊ ﻣﻧﺎﻫﺞ ) (Methodsﺟدﻳدة وﻫﻲ :
)(getDay() , getDate() , getMonth() , getYear() , getHour() , getMinute() , getSeconds
ﻫــذﻩ اﻟﻣﻧــﺎﻫﺞ ﻫــﻲ ﻣوﺟــودة ﻓﻌــﻼً وﻣﻌروﻓــﺔ ﻟﻠﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت ﺑﺣﻳــث ﻳﻣﻛﻧــك اﺳــﺗدﻋﺎﺋﻬﺎ
واﺳﺗﺧداﻣﻬﺎ ..وﻗطﻌﺎً أﻳﺎً ﻣن ﻫذﻩ اﻟﻣﻧﺎﻫﺞ ) (Methodsﺑﺣﺎﺟـﺔ إﻟـﻰ ﻛـﺎﺋن )(Object
ﻟﻛـﻲ ﺗﻌﻣـﻝ ﻋﻠﻳـﻪ واﻟﻛـﺎﺋن اﻟﻣــﺳﻣﻰ documentﻻ ﻳﻣﻛـن ﺗطﺑﻳـق ﺗﻠـك اﻟﻣﻧـﺎﻫﺞ ﻋﻠﻳــﻪ..
ﻟــذﻟك ﻓﺈﻧﻧــﺎ ﺳــوف ﻧﻧــﺷﺊ ﻛــﺎﺋن ﻟﻛــﻲ ﻳﻣﻛﻧﻧــﺎ ﺗطﺑﻳــق ﺗﻠــك اﻟﻣﻧــﺎﻫﺞ ) (Methodsاﻟــﺳﺑﻌﺔ
ﻋﻠﻳﻪ ...ﻟﻧﻧظر اﻵن ﻟﻠﻛود ) (SCRIPTاﻟﺗﺎﻟﻲ :
>"<SCRIPT LANGUAGE="JavaScript
//This script posts the exact day and time you arrived
;) (RightNow = new Date
document.write("Today's date is " + RightNow.getMonth( )+ "-" +
RightNow.getDate( ) + "-" + RightNow.getYear( ) + ". You entered this Web Page at
exactly: " + RightNow.getHours( ) + ":" + RightNow.getMinutes( ) + " and " +
)"RightNow.getSeconds( ) + " seconds
></SCRIPT
- 14 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﺳﻳظﻬر اﻟﻛود ﻋﻠﻰ اﻟﺷﻛﻝ اﻟﺗﺎﻟﻲ:
Today's date is 4-7-2006. You entered this Web Page at exactly: 20:23 and 10 seconds
أي أن ﻫذا اﻟﻛود ﻳظﻬر ﻓﻲ اﻟﺻﻔﺣﺔ ﺗﺎرﻳﺦ اﻟﻳـوم وﺗوﻗﻳـت دﺧوﻟـك ﻟﻠـﺻﻔﺣﺔ ...ﺟـرب
أن ﺗﻌﻳد ﺗﺣﻣﻳﻝ اﻟﺻﻔﺣﺔ أﻛﺛر ﻣن ﻣرة ...ﺳﺗﺟد أن اﻟوﻗت ﺳﻳﺧﺗﻠف ﻓﻲ ﻛﻝ ﻣرة .
ﻫ ـ ـ ـ ـﻝ ﺗـ ـ ـ ــرى ﺷـ ـ ـ ــﻛﻝ اﻟﻛـ ـ ـ ــود ) .. (SCRIPTطﺑﻌـ ـ ـ ــﺎ ﻳﺟـ ـ ـ ــب ﻋﻠﻳـ ـ ـ ــك ﻛﺗﺎﺑـ ـ ـ ــﺔ اﻟـ ـ ـ ــﺳطر
" "document.writeﻓــﻲ ﺳــطر واﺣــد ﺣﻳــث أن ﺗﻘــﺳﻳﻣﻪ ﻋﻠــﻰ ﻋــدة أﺳــطر ﺳﻳــﺳﺑب
اﻟﺧطﺄ .
ﻟﻧﺑدأ ﺗﺣﻠﻳﻝ ذﻟك اﻟﻛود ﺧطوة ﺑﺧطوة :اﻟﺳطر اﻷوﻝ ﻫو طﺑﻌﺎً:
>"<SCRIPT LANGUAGE="JavaScript
واﻟذي ﻳﻌرف اﻟﻣﺗﺻﻔﺢ أن ﻣﺎ ﻫو آت ﺟﺎﻓﺎ ﺳﻛرﻳﺑت ﻻ رﻳب
أﻧظر ﻟﻠﺳطر اﻟﺛﺎﻧﻲ ﺟﻳداً ...ﻣﺎذا ﺑﻪ؟ ذﻟك اﻟﺳطر ﻫو:
//This script posts the exact day and time you arrived
ﻣﺎذا ﺗﻌﻧﻲ ﻋﻼﻣﺔ //ﻫذﻩ ؟ ...ﺗﻠك اﻟﻌﻼﻣﺔ ﺗﻌﻧﻲ أن ﻣﺎ ﺳﻳﺄﺗﻲ ﺑﻌدﻩ ﻫو ﻣﺟرد ﺗﻌﻠﻳق
وﺗﻧﺑــﻪ اﻟﻣﺗــﺻﻔﺢ أن ﻳﺗﺟﺎﻫــﻝ ذﻟــك اﻟــﺳطر وﻳﻧﺗﻘــﻝ ﻟﻸﻣــر اﻟﺗــﺎﻟﻲ .وﻳﻣﻛﻧــك أن ﺗــﺿﻳف
ﺗﻌﻠﻳﻘﺎت ﻛﻣﺎ ﺗرﻳد ﻣﺎ دﻣت ﻗد أﺳﺑﻘت ﻛﻝ ﺗﻌﻠﻳق ﺑﺎﻟﻌﻼﻣﺔ //
اﻷﻣر اﻟﺛﺎﻟث ﻓﻲ اﻟﻛود ) (SCRIPTﻫو:
;) (RightNow = new Date
اﺳﺗﺧدﻣت اﻷﻣر newﻷن اﻟﺗـﺎرﻳﺦ ) (Dateﻳﺟـب أن ﻳﻛـون ﺟدﻳـداً ٕواﻻ ﺳـﻳﻛون
اﻟﺗﺎرﻳﺦ ﺛﺎﺑﺗﺎً وﻟن ﻳﺗﻐﻳر ﻣﻊ اﻟﺗﺎرﻳﺦ اﻟﻔﻌﻠﻲ .ﻳﺟب أن ﻧﻘوم ﺑذﻟك ﻓﻲ ﻛﻝ ﻣـرة ﻧـﺗﻛﻠم ﻓﻳﻬـﺎ
ﻋن اﻟﺗﺎرﻳﺦ أو اﻟوﻗت.
- 15 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﻻﺣــظ أﻧﻧــﻲ أﺳــﻣﻳت اﻟﻛــﺎﺋن اﻟﺟدﻳــد .. Rightnowﻳﻣﻛﻧــك أﻧــت أن ﺗــﺳﻣﻳﻪ ﻛﻣــﺎ
ﺗﺷﺎء ..ﻳﻣﻛﻧك ﺗﺳﻣﻳﺗﻪ Azzamأو Mahmoudأو أي اﺳم ﺗرﻳدﻩ .
ﻻﺣظ اﻟﻔﺎﺻﻠﺔ اﻟﻣﻧﻘوطﺔ ﻓﻲ ﻧﻬﺎﻳﺔ اﻷﻣـر ..ﻳﺟـب ﻋﻠﻳـك وﺿـﻌﻬﺎ ﻓﻬـﻲ ﺗـدﻝ ﻋﻠـﻰ
ﻧﻬﺎﻳﺔ اﻷﻣر ٕواﻻ ﺳﻳظن اﻟﻣﺗﺻﻔﺢ أن اﻷﻣر ﻣـﺳﺗﻣر ﻣـﻊ اﻟـﺳطر اﻟﺗـﺎﻟﻲ وﺑﺎﻟﺗـﺎﻟﻲ ﺗظﻬـر
ﻟك رﺳﺎﻟﺔ ﺧطﺄ .
اﻷﻣر اﻟراﺑﻊ ﻓﻲ اﻟﻛود ﻫو:
document.write("Today's date is " + (RightNow.getMonth( )+1)+ "-" +
RightNow.getDate( ) + "-" + RightNow.getYear( ) + ". You entered this Web Page at
exactly: " + RightNow.getHours( ) + ":" + RightNow.getMinutes( ) + " and " +
)"RightNow.getSeconds( ) + " seconds
وأذﻛر أﻻ ﻧﻧﺳﻰ أن ﻧﻛﺗـب ذﻟـك اﻷﻣـر ﺑﺄﻛﻣﻠـﻪ ﻓـﻲ ﺳـطر واﺣـد ﺗﺟﻧﺑـﺎً ﻟﻸﺧطـﺎء.
وﻟﻧرى ﻣﺎذا ﻛﺗﺑﻧﺎ ﻓﻲ ﻫذا اﻷﻣر:
ﻷﻧﻲ أرﻳد إظﻬﺎر وﻛﺗﺎﺑﺔ ﺷﻲء ﻓﻲ ﺻﻔﺣﺔ اﻟوﻳب ﻟذا اﺳﺗﺧدﻣت اﻟﻣـﻧﻬﺞ write
ﻣﻊ اﻟﻛﺎﺋن .document
ﺑــﻳن اﻷﻗـواس ﺑــدأت ب "" Today's date isووﺿــﻌت ﻣــﺳﺎﻓﺔ ﻓــﻲ ﻧﻬﺎﻳﺗﻬــﺎ
ﺣﺗﻰ ﻻ ﻳﻠﺗﺻق ﺑﻬﺎ ﻣﺎ ﺳﻳﻛﺗب ﺑﻌدﻫﺎ.
ﻋﻼﻣﺔ +ﺑﻌد ذﻟك .
Rightnow.getMounth ( ) أﺿـ ـ ـ ــﻳﻔت ﺑـ ـ ـ ــدون وﺿـ ـ ـ ــﻌﻬﺎ ﺑـ ـ ـ ــﻳن ﻋﻼﻣﺗـ ـ ـ ــﻲ
ﺗﻧﺻﻳص ﻷﻧﻧﺎ ﻻ ﻧرﻳـد طﺑـﻊ ﺗﻠـك اﻟﺟﻣﻠـﺔ ﻛﻣـﺎ ﻫـﻲ ﻓـﻲ اﻟـﺻﻔﺣﺔ ﺑـﻝ ﻧرﻳـد اﻟﻘﻳﻣـﺔ
اﻟﻌددﻳﺔ اﻟﺗﻲ ﺗﺣﺗوﻳﻬﺎ.
ﻋﻼﻣﺔ +أﺧرى.
ﻋﻼﻣــﺔ " "-ﺑــﻳن ﻋﻼﻣﺗــﻲ ﺗﻧــﺻﻳص ﻟﻛــﻲ أﻓــﺻﻠﻬﺎ ﻋــن اﻟ ـرﻗم اﻟــذي ﻳﻠﻳﻬــﺎ .وﻟــم
أﺿـﻊ ﻣـﺳﺎﻓﺔ ﻓﺎرﻏـﺔ ﺑﺟـوار ﻋﻼﻣــﺔ " "-ﺑـﻳن ﻋﻼﻣﺗـﻲ اﻟﺗﻧـﺻﻳص ﻷﻧﻧـﻲ أرﻳــد أن
أﺿﻊ اﻟرﻗم اﻟﺗﺎﻟﻲ ﺑﺟوار اﻟﻌﻼﻣﺔ " "-ﻣﺑﺎﺷرة .
- 16 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﻋﻼﻣﺔ .+
اﻵن وﺿﻌت ) ( Rightnow.getDateﻷﻧﻧﻲ أرﻳد رﻗم اﻟﻳوم .وطﺑﻌﺎ ﺑدون
ﻋﻼﻣﺗﻲ اﻟﺗﻧﺻﻳص ﻷﻧﻲ أرﻳد طﺑﻊ اﻟﻘﻳﻣﺔ وﻻ أرﻳد طﺑﻊ اﻟﺟﻣﻠﺔ ﻧﻔﺳﻬﺎ.
ﻋﻼﻣﺔ .+
ﻋﻼﻣﺔ " "-أﺧري ﺑﻳن ﻋﻼﻣﺗﻲ ﺗﻧﺻﻳص ﻟﺗطﺑﻊ ﻛﻣﺎ ﻫﻲ ﻓﻲ اﻟﺻﻔﺣﺔ .
ﻋﻼﻣﺔ . +
ﺛم ﻣﻧﻬﺞ آﺧر ﺟدﻳد ) ( Rightnow.getYearﺳوف ﺗطﺑﻊ رﻗم اﻟﺳﻧﺔ .
وﺑﺈﺗﺑـ ــﺎع ﻧﻔـ ــس اﻷﺳـ ــﻠوب ﺳـ ــﻳطﺑﻊ اﻟﻛـ ــود ) (SCRIPTﻛـ ــﻝ ﻣـ ــﺎ ﺗرﻳـ ــدﻩ .اﻵن
ﺗﺳﺗطﻳﻊ أن ﺗﻌرف اﻟﺟﻣﻳﻊ ﻛم اﻟﺳﺎﻋﺔ اﻵن .
ﻣﻼﺣظﺔ :
-ﻫﻧــﺎك ﻋﻳــب وﺣﻳــد ﻓــﻲ ﻫــذا اﻟﻛــود ..وﻟﻛﻧــﻪ ﻋﻳــب ﺟــوﻫري ﻟﻠﻐﺎﻳــﺔ ..وﻫــو أن اﻟﺟﺎﻓــﺎ
ﺳﻛرﻳﺑت ﻳﺑدأ ﻓﻲ ﻋد اﻟﺷﻬور ﻣن اﻟﺻﻔر .ﺑﻣﻌﻧﻲ أن ﺷﻬر ﻳﻧﺎﻳر ﻫو ﺷﻬر " "0وﺷﻬر
ﻓﺑراﻳر ﻫو ﺷﻬر " "1وﻫﻛذا ..
ﻳﻣﻛﻧﻧﺎ ﺣﻝ ﺗﻠك اﻟﻣﺷﻛﻠﺔ ﺑﺑﺳﺎطﺔ ﺑﺈﺿﺎﻓﺔ 1إﻟﻰ اﻟﺷﻬور ﻓﻲ اﻟﻛود ﻟﻳﻛون ﻫﻛذا:
)(Rightnow.getMonth ( ) + 1
-ﻳﺟــب أن ﺗ ارﻋــﻲ اﻟﺣــروف اﻟﻛﺑﻳ ـرة ) (Capitalواﻟﺣــروف اﻟــﺻﻐﻳرة ) (Smaleﻋﻧــد
ﻛﺗﺎﺑ ــﺔ أواﻣ ــر اﻟﺟﺎﻓﺎﺳ ــﻛرﻳﺑت .ﻻﺣ ــظ اﻟﻣﻧ ــﺎﻫﺞ اﻟ ــﺳﺑﻌﺔ اﻟﺗ ــﻲ ﻛﺗﺑﻧﺎﻫ ــﺎ ﺑ ــﺄﻋﻠﻰ ..ﻻﺣ ــظ
اﻟﺣـ ــروف اﻟـ ــﺻﻐﻳرة واﻟﻛﺑﻳ ـ ـرة ﺑﻬـ ــﺎ ..ﻫـ ــﻲ ﻫﻛـ ــذا وﻳﺟـ ــب أن ﺗﻛﺗـ ــب ﻫﻛـ ــذا ٕواﻻ ﺳـ ــﺗﺣدث
أﺧطﺎء.
- 17 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﺍﳌﺘﻐﲑﺍﺕ ﰲ ﺍﳉﺎﻓﺎ ﺳﻜﺮﻳﺒﺖ
ﻟﻧﻔﺗرض أن ﻟدﻳﻧﺎ ﻧص ﻓﺄﻳن ﺳﻳﺗم ﺣﻔظ ﻫذا اﻟﻧص؟؟
إذا أردﻧـ ــﺎ ﺗﺧ ـ ـزﻳن أي ﻧـ ــص ﻓـ ــﻲ ﺑرﻧﺎﻣﺟﻧـ ــﺎ ﺑـ ــﺷﻛﻝ ﻣؤﻗـ ــت أي ﺧـ ــﻼﻝ ﻓﺗ ـ ـرة ﻋﻣـ ــﻝ
اﻟﺑرﻧﺎﻣﺞ ﻓﻘط وﻳﻧﺗﻬﻲ ﺗﺧزﻳﻧﻬﺎ ﻋﻧد اﻧﺗﻬﺎء اﻟﺑرﻧـﺎﻣﺞ ﻫﻧـﺎ ﺳـو ف ﻧﺣﺗـﺎج إﻟـﻰ ﻣﺧـزن ﻳـﺗم
ﺣﻔــظ ﻫــذا اﻟــﻧص ﺑــﻪ وﻏﺎﻟﺑــﺎً ﻣــﺎ ﻳﻛــون ﺟــزء ﻣــن ذاﻛـرة اﻟﺣﻬــﺎز اﻟﻣؤﻗﺗــﺔ ﻓــﻲ ﺗﻌﺗﺑــر ذاﻛـرة
ﺗﺧزﻳن ﻣؤﻗﺗﺔ ،وﻳﺗم إﻋطﺎء ﻫذا اﻟﺟزء ﻣن ذاﻛـرة اﻟﺟﻬـﺎز اﺳـم ﺧـﺎص ﺣﺗـﻰ ﻳـﺗم اﻟﺗﻌﺎﻣـﻝ
ﻣﻊ ﻫذا اﻟﺟزء.
ﻧـﺳﺗﻧﺗﺞ ﻣﻣـﺎ ﺳـﺑق ﺑـﺄن اﻟﻣﺗﻐﻳـر ﻫـو ﺟـزء ﻣـن ذاﻛـرة اﻟﺟﻬـﺎز ﻳـﺗم إﻋطـﺎء اﺳـم ﻟـﻪ،
وﻳﻌﺗﺑر ﺑﻣﺛﺎﺑﺔ ﻣﺧزن ﻟﻠﺑﻳﺎﻧﺎت.
أﻧواع اﻟﺑﻳﺎﻧﺎت :
ﺗوﻓر ﻟﻧﺎ ﻟﻐﺔ اﻟﺟﺎﻓﺎ ﺳﻛرﻳﺑت اﻟﺗﻣﻳز ﺑﻳن 4أﻧواع ﻣن اﻟﺑﻳﺎﻧﺎت:
Stringاﻟﻧﺻوص .
Numberاﻟﻘﻳم اﻟﻌددﻳﺔ .
Booleanاﻟﺣﺎﻟﺔ اﻟﺑوﻟﻳﻧﻳﺔ ) ﺻﺢ أم ﺧطﺄ(.
Nullاﻟﻘﻳﻣﺔ ﻻ ﺷﺊ .
ٍ
وﺑﺷﻛﻝ ﻋﺎم ﻳﺧﺗﻠف ﻧوع ﻣﺧزن اﻟﺑﻳﺎﻧﺎت ﺣﺳب طﺑﻳﻌﺔ وﻧوع اﻟﺑﻳﺎﻧﺎت اﻟﻣﺧزﻧﺔ ﺑﻪ
.
وﻟﻛــن اﻟﻣﺗﻐﻳ ـرات ﻓــﻲ ﻟﻐــﺔ اﻟﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت ﻻ ﺗﺧﺗﻠــف ﻓــﻲ ﺑﻧﻳﺗﻬــﺎ ﺑــﺈﺧﺗﻼف ﻧــوع
اﻟﺑﻳﺎﻧﺎت اﻟﻣﺧزﻧـﺔ ﺑﻬـﺎ ﻛﻣـﺎ ﻫـو اﻟﺣـﺎﻝ ﺑﻠﻐـﺔ اﻟﺟﺎﻓـﺎ واﻟـﺳﻲ اﻟﺗـﻲ ﻳﺗﻣﻳـز ﻓﻳﻬـﺎ ﻧـوع اﻟﻣﺧـزن
ﺣﺳب ﻧوع اﻟﺑﻳﺎﻧﺎت اﻟﻣﺧزﻧﺔ ﺑﻪ.
- 18 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﻋﻧــد ﺗــﺳﻣﻳﺔ اﻟﻣﺗﻐﻳـرات ﻓــﻲ اﻟﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت ﻻ ﻳﻔــﺿﻝ اﺳــﺗﺧدام اﻟرﻣــز _ ﻟﻠﻔــﺻﻝ
ﺑﻳن ﻣﻘﺎطﻊ اﻟﻛﻠﻣﺎت وﻟﻛـن ﻳـﺗم دﻣـﺞ اﻟﻣﻘـﺎطﻊ وﺟﻌـﻝ اﻟﺣـرف اﻷوﻝ ﺻـﻐﻳر وأوﻝ ﺣـرف
ﻣن اﻟﻣﻘﺎطﻊ اﻟﺗﺎﻟﻳﺔ ﻳﻛون ذو ﺣر ف ﻛﺑﻳر.
وﻗﺑﻝ أن ﺗﺳﺗﺧدم أﻳﺎ ﻣن ﻫذﻩ اﻟﻣﺗﻐﻳرات ﻻﺑد ﻣن اﻹﻓﺻﺎح ﻋﻧﻬﺎ ،وذﻟك ﺑﺎﺳﺗﺧدام
اﻷﻣر .var
ﻣﺛﺎﻝ :ﻋﻧدﻣﺎ ﻧرﻳد ﺗﺳﻣﻳﺔ ﻣﺗﻐﻳر ﻟﻳﻌﺑر ﻋن last nameﻻ ﻳﻔﺿﻝ ﺗﺳﻣﻳﺗﻪ ﻛﻣﺎ ﻳﻠﻲ:
Last_ nameوﻟﻛن ﻳﻔﺿﻝ ﺗﺳﻣﻳﺔ ﻛﻣﺎ ﻳﻠﻲ . lastName
><HTML
><Title> User Name </Title
><HEAD
>"<SCRIPT LANGUAGE="JavaScript
;)"ما ھو اسم؟" " ,لطفا ً أدخل اسمك"( var username = prompt
;)" + usernameمرحبا بك ياalert(":
></SCRIPT
></HEAD
></HTML
ٕواذا ﺣﻠﻠﻧﺎ اﻟﺻﻳﻐﺔ ﻧﺟد أﻧﻪ ﻗد ﺗـم اﻹﻋـﻼن ﻋـن ﻣﺗﻐﻳـر ﺑﺎﺳـم userNameﺛـم ﺧـزن ﺑـﻪ
اﻟﻘﻳﻣ ـ ـ ـ ــﺔ اﻟراﺟﻌ ـ ـ ـ ــﺔ ﻣ ـ ـ ـ ــن اﻷﻣ ـ ـ ـ ــر promptﺛ ـ ـ ـ ــم ﻗﻣﻧ ـ ـ ـ ــﺎ ﺑطﺑﺎﻋ ـ ـ ـ ــﺔ اﻟﻘﻳﻣ ـ ـ ـ ــﺔ اﻟﻣﺧزﻧ ـ ـ ـ ــﺔ
ﺑﺎﻟﻣﺗﻐﻳر userNameﻣﺿﺎﻓﺎً إﻟﻳﻬﺎ ﻧص "ﻣرﺣﺑﺎ ﺑك ﻳﺎ ":
وﻋﻧد ﺗطﺑﻳق اﻟﻣﺛﺎﻝ اﻟﺳﺎﺑق ﺳﻳظﻬر ﻟﻧﺎ أوﻻً:
ٕواذا أدﺧﻠﻧﺎ اﻻﺳم )ﻣﺣﻣود( ﺳﻳظﻬر اﻟﻧﺎﺗﺞ ﻋﻠﻰ اﻟﺷﻛﻝ اﻟﺗﺎﻟﻲ:
- 19 -
www.abahe.co.uk
Arab British Academy for Higher Education.
اﻟﻣﻌﺎﻣﻼت اﻟرﻳﺎﺿﻳﺔ:
ﺗــﺳﺗﺧدم ﻹﺟـراء اﻟﻌﻣﻠﻳــﺎت اﻟرﻳﺎﺿــﻳﺔ ﻣــن ﺟﻣــﻊ وطــرح وﺿــرب وﻗــﺳﻣﺔ وﺑــﺎﻗﻲ
اﻟﻘﺳﻣﺔ.
اﻟطرح
-
اﻟﺿرب
*
اﻟﻘﺳﻣﺔ
/
ﺑﺎﻗﻲ اﻟﻘﺳﻣﺔ
%
اﻟﺟﻣﻊ
+
ﻣﺛﺎﻝ:
><HTML
><Title> User Name </Title
><HEAD
>"<SCRIPT LANGUAGE="JavaScript
;)alert(8%3
></SCRIPT
></HEAD
></HTML
وﻳﻛون ﻧﺎﺗﺞ ﺑﺎﻗﻲ اﻟﻘﺳﻣﺔ ﻫو:
وﺑﻧﻔس اﻟطرﻳﻘﺔ ﻳﻣﻛﻧﻧﺎ اﻟﺗطﺑﻳق ﻋﻠﻰ ﺑﺎﻗﻲ اﻟﻌﻣﻠﻳﺎت.
- 20 -
www.abahe.co.uk
Arab British Academy for Higher Education.
اﻟﻣﻌﺎﻣﻼت اﻟﻣﻧطﻘﻳﺔ:
اﻟﻧﻔﻲ
!
اﺻﻐر ﻣن
<
اﻛﺑر ﻣن
>
اﺻﻐر ﻣن أو ﻳﺳﺎوي
=<
اﻛﺑر ﻣن أو ﻳﺳﺎوي
=>
ﻳﺳﺎوي
=
ﻻ ﻳﺳﺎوي
=!
و
&&
أو
||
ﺷرط
?:
ﺗﺳﺗﺧدم ﻹﺟراء ﻣﻘﺎرﻧﺔ ﻣﻧطﻘﻳﺔ ،وﻏﺎﻟﺑﺎً ﻣﺎ ﺗﻛون أطراف اﻟﻣﻘﺎرﻧﺔ إﺣدى اﻟﻘـﻳم falseأو
.True
أﻣﺛﻠﺔ ﻋﻠﻰ اﻟﺻﻳﻎ:
><HTML
><Title> User Name </Title
><HEAD
>"<SCRIPT LANGUAGE="JavaScript
;)alert (true || false
></SCRIPT
></HEAD
></HTML
- 21 -
www.abahe.co.uk
Arab British Academy for Higher Education.
:ﻣﺛﺎﻝ
<HTML>
<Title> User Name </Title>
<HEAD>
<SCRIPT LANGUAGE="JavaScript">
alert (true && false);
</SCRIPT>
</HEAD>
</HTML>
:ﻣﺛﺎﻝ
<HTML>
<Title> User Name </Title>
<HEAD>
<SCRIPT LANGUAGE="JavaScript">
alert (! true);
</SCRIPT>
</HEAD>
</HTML>
- 22 -
www.abahe.co.uk
Arab British Academy for Higher Education.
اﻟﻣﻌﺎﻣﻼت اﻷﺣﺎدﻳﺔ:
ﺗﺳﺗﺧدم ﻹﺟراء اﻟﻌﻣﻠﻳﺎت اﻟرﻳﺎﺿﻳﺔ ﻣن ﺟﻣﻊ وطرح ﺑﺷﻛﻝ ﻣﺧﺗﺻر ﺟداً.
وﺗﺳﻣﻰ ﻫذﻩ اﻟﻣﻌﺎﻣﻼت ﺑﺄﻧﻬﺎ ﻣﻌﺎﻣﻼت أﺣﺎدﻳﺔ ﻷﻧﻬﺎ ﺗﺗﻌﺎﻣﻝ ﻣﻊ طرف واﺣد.
++
--
ﺗﺳﺗﺧدم ﻟزﻳﺎدة ﻗﻳﻣﺔ اﻟطرف اﻟﻣﻣرر ﻟﻬﺎ ﺑﻣﻘدار واﺣد ﺻﺣﻳﺢ
ﺗﺳﺗﺧدم ﻹﻧﻘﺎص ﻗﻳﻣﺔ اﻟطرف اﻟﻣﻣرر ﻟﻬﺎ ﺑﻣﻘدار واﺣد ﺻﺣﻳﺢ
ﺗــﺳﺗﺧدم ﻟﻌﻛــس إﺷــﺎرة اﻟﻌﺎﻣــﻝ اﻟﻣﻣــرر ﻟﻬـﺎ ﻓــﺈذا ﻛﺎﻧــت ﻗﻳﻣــﺔ ﺳــﺎﻟﺑﺔ
ﻓﺳو ف ﺗﺗﺣوﻝ إﻟﻲ ﻗﻳﻣﺔ ﻣوﺟﺑﺔ واﻟﻌﻛس ﺻﺣﻳﺢ.
ﻣﺛﺎﻝ:
><HEAD
>"<SCRIPT LANGUAGE="JavaScript
;var num1 = 6, num2
;num2 = num1++
;) alert( "num2 = " + num2
;) alert( "num1 = " + num1
></SCRIPT
></HEAD
></HTML
- 23 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﻣﻌﺎﻣﻼت اﻟﻣﻘﺎرﻧﺔ:
ﺗــﺳﺗﺧدم ﻹﺟ ـراء ﻋﻣﻠﻳــﺎت اﻟﻣﻘﺎرﻧــﺔ ﻋﻧــد إﺟ ـراء ﻣﻘﺎرﻧــﺔ ﻳﻛــون ﻧــﺎﺗﺞ ﻫ ـذﻩ
اﻟﻣﻘﺎرﻧﺔ إﺣدى اﻟﻘﻳم أﻣﺎ falseأو .true
==
ﻟﺗﻌﻳن ﻫﻝ طرﻓﻲ اﻟﻣﻘﺎرﻧﺔ ﻣﺗﺳﺎوﻳﺎن ﻓﻲ اﻟﻘﻳﻣﺔ
===
ﻟﺗﻌﻳن ﻫﻝ طرﻓﻲ اﻟﻣﻘﺎرﻧﺔ ﻣﺗﺳﺎوﻳﺎن ﻓﻲ اﻟﻘﻳﻣﺔ وﻧوع اﻟﺑﻳﺎﻧﺎت
=!
ﻟﺗﻌﻳن ﻫﻝ طرﻓﻲ اﻟﻣﻘﺎرﻧﺔ ﻏﻳر ﻣﺗﺳﺎوﻳﺎن ﻓﻲ اﻟﻘﻳﻣﺔ
==!
ﻟﺗﻌﻳن ﻫﻝ طرﻓﻲ اﻟﻣﻘﺎرﻧﺔ ﻏﻳر ﻣﺗﺳﺎوﻳﺎن ﻓﻲ اﻟﻘﻳﻣﺔ وﻧوع اﻟﺑﻳﺎﻧﺎت
>
ﻟﺗﻌﻳن ﻫﻝ اﻟطرف اﻷﻳﺳر أﻛﺑر ﻣن اﻟطرف اﻷﻳﻣن
<
ﻟﺗﻌﻳن ﻫﻝ اﻟطرف اﻷﻳﺳر أﻗﻝ ﻣن اﻟطرف اﻷﻳﻣن
=>
ﻟﺗﻌﻳن ﻫﻝ اﻟطرف اﻷﻳﺳر أﻛﺑر أو ﻳﺳﺎوي اﻟطرف اﻷﻳﻣن
=<
ﻟﺗﻌﻳن ﻫﻝ اﻟطرف اﻷﻳﺳر أﻗﻝ ﻣن أو ﻳﺳﺎوي اﻟطرف اﻷﻳﻣن
ﻣﻌﺎﻣﻼت اﻟﻧﺻوص:
ﺗطرﻗﻧﺎ ﻟﻬﺎ ﺳﺎﺑﻘﺎً ﻓﻲ اﻟﺻﻳﻐﺔ اﻟﺧﺎﺻﺔ ﺑﺎﻟﻣﺛﺎﻝ:
;)"ما ھو اسم؟" " ,لطفا ً أدخل اسمك"( var username = prompt
;)" + usernameمرحبا بك ياalert(":
ﻻﺣظﻧﺎ ﻓﻲ اﻟﻣﺛﺎﻝ ﻛﻳف ظﻬرت ﻋﺑﺎرة ﻣرﺣﺑﺎً ﺑك ﻳﺎ :ﻣﺣﻣود.
- 24 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﻋﺒﺎﺭﺍﺕ ﺍﻟﺘﺤﻜﻢ
IF statement
اﻟﺗﺣﻛم ﺑﺎﺳﺗﺧدام ifاﻟﺷرطﻳﺔ ﻣﻊ وﺿﻊ ﺷروط ﻳﺟب ﺗﺣﻘﻘﻪ ﻟﻛﻲ ﻳﺗم ﺗﻧﻔﻳذ اﻟﺟﻣﻠﺔ.
اﻟﺻورة اﻟﻌﺎﻣﺔ ﻟﻌﺑﺎرة اﻟﺗﺣﻛم ifاﻟﺷرطﻳﺔ ﻫو اﻟﺷﻛﻝ اﻟﺗﺎﻟﻲ :
) ﻳﺗم وﺿﻊ اﻟﺷرط ﻫﻧﺎ ( If
{
ﻳﺗم وﺿﻊ ﻫﻧﺎ اﻷواﻣر أو اﻟﻌﻣﻠﻳﺎت اﻟﺗﻲ ﺗرﻏب ﻓﻲ ﺗﻧﻔﻳذﻫﺎ ﻋﻧد ﺗﺣﻘق اﻟﺷرط
}
وﻵن ﺳوف ﻧﺄﺧذ ﻣﺛﺎﻝ ﻳﺗم ﺗوﺿﻳﺢ ﻣﺎ ﺳﺑق ذﻛرﻩ:
ﻣﺛـﺎﻝ :ﻓــﻲ ﻫــذا اﻟﻣﺛــﺎﻝ ﺳــوف ﻧﻘــوم ﻋﻣــﻝ ﺑرﻧــﺎﻣﺞ ﻳــﺗم ﻓﻳــﻪ ﺣــﺳﺎب ﻣﻛﻌــب ﻟﻌــدد ﻣــﺎ ﻳــﺗم
ﺗﻌرﻳﻔﻪ ﻓﻲ اﻟﺑرﻧﺎﻣﺞ.
Statements
><html
><head
><title>Second Example</title
></head
> <body
>"<SCRIPT LANGUAGE="javascript
<!-;var x=50
) if ( x > 0
// if test
{
y = ( x * x * x ); // 1: cube of x
document.write("y = "+y+" that is the cube of x when x = "+
;)""x +
}
>--
></SCRIPT
></body
></html
ﻟﻧﺷرح اﻟﺻﻳﻐﺔ اﻟﺳﺎﺑﻘﺔ:
- 25 -
www.abahe.co.uk
No
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Arab British Academy for Higher Education.
-1أوﻻً ﻳﺗم وﺿﻊ tagاﻟﻣﺳﻣﻰ واﻟذي ﻳدﻝ ﻋﻠﻰ ﺑداﻳﺔ اﻟـﺻﻔﺣﺔ > <htmlواﻟ ـ tag
> </htmlواﻟذي ﻳدﻝ ﻋﻠﻰ ﻧﻬﺎﻳﺔ اﻟﺻﻔﺣﺔ وﻳﺗم وﺿﻊ ﺑﺎﻗﻲ اﻷواﻣر ﻟﻐﺔ .HTML
2و 3و <head> -4و> </headﻳوﺿﻊ ﺑﻳﻧﻬﻣﺎ ﻋﻧوان اﻟﺻﻔﺣﺔ .وأﻣـﺎ ﺑﺎﻟﻧـﺳﺑﺔ ﻟ ـ
> <titleو > </titleﺗﺗــﻳﺢ ﻟــك ﻫــذﻩ اﻟﻌﻼﻣ ــﺔ أن ﺗﻌطــﻲ اﻟــﺻﻔﺣﺔ ﻋﻧواﻧــﺎً واﺿ ــﺣﺎً
ﻣﻣﻳ اًز وﻳظﻬر ﻫذا اﻟﻌﻧوان ﻋﻠﻰ ﻧﺎﻓذة اﻟﻣﺳﺗﻌرض وﻳﺟب أن ﻳﺣﺗوي ﻋﻠـﻰ اﻟﻌﻧـوان ﻋﻠـﻰ
ﺣروف وأرﻗﺎم ﻓﻘط.
<body> -5و> </bodyﺣﻳــث ﻳــﺗم ﻛﺗﺎﺑــﺔ داﺧــﻝ ﻫــذا اﻟﺟــزء ﻣﺣﺗوﻳــﺎت ﺻــﻔﺣﺔ
اﻟوﻳب اﻟﻔﻌﻠﻳﺔ ﻣﺛﻝ اﻟﺟداوﻝ واﻟﻧﻣﺎذج واﻟﺻور واﻟﺗﻲ ﺳﻳراﻫﺎ اﻟزوار ﻟﻬذﻩ اﻟﺻﻔﺣﺔ.
-6ﻫذا اﻟﺳطر ﻳﺟب أن ﻳﻛون أوﻝ ﺳطر ﻓـﻲ أي ﻛـود ﺟﺎﻓـﺎ ﺳـﻛرﻳﺑت ﻛﻣـﺎ ذﻛرﻧـﺎﻩ ﻓـﻲ
اﻟﻣﺛﺎﻝ اﻷوﻝ ﺣﻳث أﻧﻪ ﻳﻧﺑﻪ اﻟﻣﺗﺻﻔﺢ ﺑﺄن ﻣﺎ ﺳﻳﺗﺑﻊ ﻫذا اﻷﻣر ﻫو Javascript
7و -14اﻟرﻣــز اﻟﺗــﺎﻟﻲ <!--ﻳﻘــوم ﺑﺈﺧﻔــﺎء ﻛــود اﻟﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت ﻣــن اﻟﻣــﺳﺗﻌرض أو
اﻟﻣﺗﺻﻔﺢ اﻟذي ﻻ ﻳدﻋم ﻟﻐﺔ اﻟﺟﺎﻓـﺎ ﺳـﻛرﻳﺑت وﺑﻌـد اﻻﻧﺗﻬـﺎء ﻣـن ﻛﺗﺎﺑـﺔ اﻟﻛـود ﻳـﺗم وﺿـﻊ
اﻟرﻣز اﻟﺗﺎﻟﻲ > .--
-8ﻓﻲ ﻫذﻩ اﻟﺧطوة ﺗم ﺗﻌرﻳف ﻣﺗﻐﻳـر وذﻟـك ﺑﺎﺳـﺗﺧدام اﻟﻛﻠﻣـﺔ varواﺳـم ﻫـذا اﻟﻣﺗﻐﻳـر
xوﺗم إﻋطﺎءﻩ اﻟﻘﻳﻣﺔ .50
-9ﻫﻧــﺎ اﺳــﺗﺧدﻣﻧﺎ ﺟﻣﻠــﺔ اﻟــﺗﺣﻛم ifاﻟــﺷرطﻳﺔ واﻟــﺷرط اﻟﻣوﺟــود ﻓــﻲ اﻟﻣﺛــﺎﻝ ﻣﻌﻧــﺎﻩ إذا
ﻛﺎﻧــت ﻗﻳﻣــﺔ اﻟﻣﺗﻐﻳــر xأﻛﺑــر ﻣــن اﻟــﺻﻔر )أي ﻋﻧــد ﺗﺣﻘــق اﻟــﺷرط( ﻓﺈﻧــﻪ ﻳﻧﻔــذ اﻷواﻣــر
اﻟﺗــﻲ ﺑﻌــد ﺟﻣﻠــﺔ ifاﻟــﺷرطﻳﺔ وﻗــد ﻳــﺗم وﺿــﻊ اﻷﻗ ـواس }{ وذﻟــك ﻳــدﻝ ﻋﻠــﻰ أﻧــﻪ ﻳﺟــب
ﺗﻧﻔﻳذ ﻛﻝ اﻷواﻣر اﻟﻣوﺟودة ﺑداﺧﻝ اﻷﻗواس.
- 26 -
www.abahe.co.uk
Arab British Academy for Higher Education.
10و -13وﺿــﻊ اﻷﻗ ـواس }{ ﺣﻳــث ﺗــم وﺿــﻌﻬﺎ ﻋﻧــدﻣﺎ ﻧرﻳــد أن ﻧﻧﻔــذ أﻛﺛــر ﻣــن ﺟﻣﻠــﺔ
ﻋﻧــد ﺗﺣﻘــق ﺷــرط ﻣــﺎ وﻓــﻲ ﺣﺎﻟــﺔ ﻋــدم وﺿــﻊ اﻷﻗـواس ﻓــﺈن اﻟﺑرﻧــﺎﻣﺞ ﻋﻧــد ﺗﺣﻘــق اﻟــﺷرط
اﻟﻣوﺟود ﻓﻲ ﺣﻣﻠﺔ ifﺳوف ﻳﻘوم ﺑﺗﻧﻔﻳذ أوﻝ ﺟﻣﻠﺔ ﺑﻌد ifوﻫو:
;) y = ( x * x * x
-11ﻓــﻲ ﻫــذﻩ اﻟﺧطــوة ﻳــﺗم وﺿــﻊ اﻟﻌﻣﻠﻳــﺔ اﻟﺣــﺳﺎﺑﻳﺔ وﻫــﻲ ﻋﻣﻠﻳــﺔ ﺗﻛﻌﻳــب اﻟﻣﺗﻐﻳــر x
وذﻟك ﺑﺿرب اﻟﻣﺗﻐﻳر ﻓـﻲ ﻧﻔـﺳﻪ ﺛـﻼث ﻣـرات وﻣـن ﺛـم وﺿـﻊ اﻟﻧـﺎﺗﺞ ﻣـن ﻫـذﻩ ا ﻟﻌﻣﻠﻳـﺔ
ﻓﻲ ﻣﺗﻐﻳر yوﻻ ﻧﻧﺳﻰ وﺿﻊ ﻋﻼﻣﺔ اﻟﻔﺎﺻﻠﺔ اﻟﻣﻧﻘوطﺔ ﻓﻲ ﻧﻬﺎﻳﺔ اﻟﺟﻣﻠﺔ:
;) y = ( x * x * x
-12اﻟﻌﺑﺎرة اﻟﺗﺎﻟﻳﺔ ﻫﻲ ﺷﺑﻳﻬﻪ ﺑﺎﻟﻣﺛﺎﻝ اﻟذي ﺗم ﺷرﺣﻪ ﺳﺎﺑﻘﺎً وﻟﻛن ﻫﻧﺎك ﺑﻌض اﻟﻧﻘﺎط
اﻟﺟدﻳدة:
= document.write("y = "+ y +" that is the cube of x when x
;)"""+ x +
و ﻓﻲ ﻫذا اﻟﺳطر ﻳﺗم اﺳﺗﺧدام اﻟﻛﺎﺋن ) (documentوذﻟك ﻟﻛﺗﺎﺑﺔ ﻋن طرﻳق اﻟداﻟﺔ
) (writeﻣﺎ ﺑداﺧﻝ اﻷﻗواس.
و ﺳوف ﻧﺷرح اﻟﺟزء اﻟﺗﺎﻟﻲ:
)""("y = "+ y +" that is the cube of x when x = "+ x +
ﻫﻧﺎ ﻧﻼﺣظ اﻟﺗﺎﻟﻲ :
)" ﺟﻣﻠــﺔ أو ﻧــص وﻓــﻲ ﻫــذا اﻟﻣﺛــﺎﻝ ﻓ ـراغ " +اﻟﻣﺗﻐﻳــر وﻓــﻲ ﻫــذا اﻟﻣﺛــﺎﻝ "+ xﺟﻣﻠــﺔ أو
ﻧــص" +اﻟﻣﺗﻐﻳــر وﻓــﻲ ﻫــذا اﻟﻣﺛــﺎﻝ "+ yﻫﻧــﺎ اﻟــﻧص اﻟــذي ﺗرﻳــد طﺑﺎﻋﺗــﻪ وﻓــﻲ ﻫــذا
اﻟﻣﺛﺎﻝ = (" y
إذا ﻧﺳﺗﻧﺗﺞ أﻧﻪ إذا أردﻧﺎ طﺑﺎﻋﺔ ﻧص أو ﺟﻣﻠﺔ ﻓﺈﻧﻪ ﻳﺗم وﺿـﻌﻬﺎ ﻓـﻲ ﻋﻼﻣﺗـﻲ ﺗﻧـﺻﻳص
" ".
و إذا أردﻧــﺎ أن ﻧطﺑــﻊ ﻗﻳﻣــﺔ اﻟﻣﺗﻐﻳــر ﻳــﺗم وﺿــﻌﻪ ﺑــدون ﻋﻼﻣــﺔ ﺗﻧــﺻﻳص وﻧــﺿﻌﻪ ﺑــﻳن
ﻋﻼﻣﺗﻲ +
.+
- 27 -
www.abahe.co.uk
Arab British Academy for Higher Education.
اﻛﺗب اﻟﺻﻳﻎ اﻟﺳﺎﺑﻘﺔ ﻓﻲ ﻣﻔﻛرﺗك ﺑﺎﻟﺷﻛﻝ اﻟﺗﺎﻟﻲ:
وﺳﺗظﻬر اﻟﻧﺗﻳﺟﺔ ﻋﻠﻰ اﻟﺷﻛﻝ اﻟﺗﺎﻟﻲ:
- 28 -
www.abahe.co.uk
Arab British Academy for Higher Education.
SWITCH
اﻟﺷﻛﻝ اﻟﻌﺎم ﻟﺟﻣﻠﺔ switchوﻫﻲ:
)switch (n
ﺑداﻳﺔ ﻗوس ﺟﻣﻠﺔ اﻟﺗﺣﻛم switch
{
case 1:
ﻧﻔذ ﻫذﻩ اﻷواﻣر
;break
case 2:
ﻧﻔذ ﻫذﻩ اﻷواﻣر
;break
ﻧﻔذ ﻫذﻩ اﻷواﻣر
case 3:
;break
case 4:
ﻧﻔذ ﻫذﻩ اﻷواﻣر
;break
default :
ﻧﻔذ ﻫذﻩ اﻷواﻣر
;break
ﻧﻬﺎﻳﺔ ﻗوس ﺟﻣﻠﺔ اﻟﺗﺣﻛم switch
}
وﻫﻲ ﻓﻲ اﻟﻌﺎدة ﺗﺳﺗﺧدم ﻋﻧدﻣﺎ ﺗﻛون ﻟدﻳك ﻗﻳﻣﺔ ﻣﺣددة وﻣﻌرﻓﺔ وﺗرﻳد ﺗﻧﻔﻳـذ اﻟﻌﻣﻠﻳـﺎت
أو اﻷواﻣر ﻋﻧدﻣﺎ ﻳﺗم اﺧﺗﻳﺎر ﻗﻳﻣﺔ ﻣﻌﻳﻧﺔ.
- 29 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﻳﻘــوم اﻷﻣــر ﺑﺎﺧﺗﺑــﺎر ﻗﻳﻣــﺔ اﻟﻣﺗﻐﻳــر nﻋﻧــدﻣﺎ ﺗﻛــون ﻣــﺳﺎوﻳﺔ ﻟواﺣــد ﻣــن اﻟﺣــﺎﻻت اﻟﺗــﻲ
ﺣــددﺗﻬﺎ وﻫــﻲ caseﺗﻧﻔــذ اﻷواﻣــر اﻟﺗــﻲ وﺿــﻌﺗﻬﺎ ﺑــداﺧﻝ اﻟ ـ caseإﻟــﻰ أن ﻳــﺻﻝ إﻟــﻰ
ﻛﻠﻣــﺔ breakﻋﻧ ــد ذﻟــك ﻳ ــﺗم اﻟﺧــروج ﻣ ــن اﻟﺑﻠــوك اﻟﺧ ــﺎص ﺑﺟﻣﻠــﺔ ٕ switchواذا ﻟ ــم
ﺗ ــﺳﺎوي أي ﻣ ــن اﻟﻘ ــﻳم اﻟﺗ ــﻲ اﻓﺗرﺿ ــﺗﻬﺎ ﻳﺗوﺟ ــﻪ اﻟﺗﻧﻔﻳ ــذ إﻟ ــﻰ اﻷواﻣ ــر اﻟﺗ ــﻲ ﺗﻠ ــﻲ اﻷﻣ ــر
.default
وﺳوف ﻧﺷرح ﻣﺛﺎﻝ ﺑﻌد أن ﻧﺄﺧذ ﻋﺑﺎرات اﻟﺗﻛرار ﺣﻳث ﺳﻧدﻣﺞ ﺟﻣﻠﺔ اﻟـﺗﺣﻛم switch
ﻣــﻊ ﺟﻣﻠــﺔ اﻟﺗﻛـرار forوذﻟــك ﻓﻬــم اﻟﺗرﻛﻳــب ﺑــﻳن ﺟﻣـﻝ اﻟــﺗﺣﻛم واﻟﺗﻛـرار وﻣــن ﺛــم ﻧﺗــرك
ﻟﺧﻳﺎﻟك اﻟواﺳﻊ ﻟﻺﺑداع ﻓﻲ ﻛﺗﺎﺑﺔ اﻟﺑراﻣﺞ .وأﻻن ﻟﻧﻧﺗﻘﻝ إﻟﻰ ﻋﺑﺎرات اﻟﺗﻛرار.
- 30 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﻋﺒﺎﺭﺍﺕ ﺍﻟﺘﻜﺮﺍﺭ
FOR
ﻧﻔس اﻟوظﻳﻔﺔ ﺟﻣﻠﺔ whileوﻟﻛن ﻫﻧﺎ ﻳﺗم ﺗﺣدﻳد اﻟﻘﻳﻣﺔ اﻟﺗﻲ ﺳوف ﻧﺑدأ ﻣﻧﻬﺎ وﻣﻘدار
اﻟزﻳﺎدة أو اﻟﻧﻘﺻﺎن وﻋدد ﻣرات اﻟﺗﻛرار واﻟﺷﻛﻝ اﻟﻌﺎم ﻟﺟﻣﻠﺔ forﻫﻲ:
ﻣﻘدار ﻟزﻳﺎدة أو ; ﺷرط ﻳﺗم ﻓﻳﻪ ﺗﺣدﻳد ﻋدد ﻣرات اﻟﺗﻛرار ; ﻗﻳﻣﺔ اﻟﺑداﻳﺔ ( For
) اﻟﻧﻘﺻﺎن
ﺑداﻳﺔ ﻗوس ﺟﻣﻠﺔ اﻟﺗﻛرار for
{
ﻧﻔذ ﻫذﻩ اﻷواﻣر
ﻧﻬﺎﻳﺔ ﻗوس ﺟﻣﻠﺔ اﻟﺗﻛرار for
}
واﻟﻣﺛﺎﻝ اﻟﺗﺎﻟﻲ ﻳوﺿﺢ ذﻟك:
)for (var x = 1; x <= 10 ; x++
{
ﻧﻔذ ﻫذﻩ اﻷواﻣر
}
اﻟﺗرﻛﻳب ﻣطﺎﺑق ﺗﻣﺎﻣﺎً ﻟﻠﻐﺔ C++وﻣﻌﻧﻰ اﻟﻣﺛﺎﻝ اﺑدأ اﻟﻌد ﻣن 1ﺣﺗﻰ ﺗﺻﻝ اﻟﻘﻳﻣﺔ
إﻟﻰ ﻗﻳﻣﺔ اﺻﻐر ﻣن أو ﺗﺳﺎوى 10وﻓﻲ ﻛﻝ ﻣرة زﻳد ﻗﻳﻣﺔ اﻟﻣﺗﻐﻳر xﺑﻣﻘدار 1
وﻣﻠﺧص ذﻟك ﻛرر ﻣﺎ ﺑداﺧﻝ اﻟﺑﻠوك 10ﻣرات
ﻣرة أﺧرى ﻻ ﺣظ اﺳﺗﺧدام اﻟﻣؤﺛرات اﻟﻣﻧطﻘﻳﺔ اﻟﻣظﻠﻝ ﺑﺎﻷزرق.
- 31 -
www.abahe.co.uk
Arab British Academy for Higher Education.
وﻋﻠﻰ ﺟﻣﻠﺔ اﻟﺗﺣﻛمfor واﻵن ﺳوف ﻧﻘوم ﺑﺷرح ﻣﺛﺎﻝ ﻳﺣﺗوي ﻋﻠﻰ ﺟﻣﻠﺔ اﻟﺗﻛرار
switch
No
1
2
3
4
5
6
7
8
9
10
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
Statements
<html>
<head> welcome to java
</head>
<SCRIPT LANGUAGE="javascript">
<!-var n=5;
for (var i=1 ; i<n ; i+1)
{
switch (i)
{
case 1: { document.write(" welcome "); }
break;
case 2: { document.write(" to "); }
break;
case 3: { document.write(" you "); }
break;
case 4: { document.write(" and "); }
break;
default :{ document.write(" *+*+*+*+* "); }
break;
}
}
-->
</SCRIPT>
<body>
</body>
</html>
- 32 -
www.abahe.co.uk
Arab British Academy for Higher Education.
1و -28أوﻻً ﻳــﺗم وﺿــﻊ tagاﻟﻣــﺳﻣﻰ واﻟــذي ﻳــدﻝ ﻋﻠــﻰ ﺑداﻳــﺔ اﻟــﺻﻔﺣﺔ > <htmlواﻟ ـ
</html> tagواﻟـذي ﻳـدﻝ ﻋﻠـﻰ ﻧﻬﺎﻳـﺔ اﻟـﺻﻔﺣﺔ وﻳـﺗم وﺿـﻊ ﺑـﺎﻗﻲ اﻷواﻣـر
ﻟﻐﺔ .HTML
2و <head> - 3و> </headﻳوﺿﻊ ﺑﻳﻧﻬﻣﺎ ﻋﻧوان اﻟﺻﻔﺣﺔ.
-4ﻫذا اﻟـﺳطر ﻳﺟـب أن ﻳﻛـون أوﻝ ﺳـطر ﻓـﻲ أي ﻛـود ﺟﺎﻓـﺎ ﺳـﻛرﻳﺑت ﺣﻳـث أﻧـﻪ ﻳﻧﺑـﻪ
اﻟﻣﺗﺻﻔﺢ ﺑﺄن ﻣﺎ ﺳﻳﺗﺑﻊ ﻫذا اﻷﻣر ﻫو .Javascript
5و -24اﻟرﻣــز اﻟﺗــﺎﻟﻲ <!--ﻳﻘــوم ﺑﺈﺧﻔــﺎء ﻛــود اﻟﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت ﻣــن اﻟﻣــﺳﺗﻌرض أو
اﻟﻣﺗــﺻﻔﺢ اﻟــذي ﻻ ﻳــدﻋم ﻟﻐــﺔ اﻟﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت وﺑﻌــد اﻻﻧﺗﻬــﺎء ﻣــن ﻛﺗﺎﺑــﺔ اﻟﻛــود ﻳــﺗم
وﺿﻊ اﻟرﻣز اﻟﺗﺎﻟﻲ > .--
-6ﻓﻲ ﻫذﻩ اﻟﺧطوة ﻳﺗم ﺗﻌرﻳـف ﻣﺗﻐﻳـر nوﻳـﺗم إﻋطـﺎءﻩ اﻟﻘﻳﻣـﺔ 5وأﺧﻳـ اًر ﻳـﺗم وﺿـﻊ
اﻟﻔﺎﺻﻠﺔ اﻟﻣﻧﻘوطﺔ.
-7اﺳــﺗﺧدام ﺟﻣﻠــﺔ اﻟﺗﻛ ـرار forﺣﻳــث ﻳــﺗم ﺑــداﺧﻝ ﺟﻣﻠــﺔ forﺗﻌرﻳــف ﻣﺗﻐﻳــر iوﺗــم
إﻋطﺎءﻩ ﻗﻳﻣﺔ اﺑﺗداﺋﻳﺔ ﺗﺳﺎوي واﺣد ﺛم ﺑﻌد ذﻟك ﺛم وﺿﻊ ﻓﺎﺻﻠﺔ ﻣﻧﻘوطﺔ ; ﺛـم ﺑﻌـد
ذﻟك ﻳـﺗم وﺿـﻊ اﻟـﺷرط واﻟـذي ﻳﺣـدد ﻋـدد ﻣـرات اﻟﺗﻛـرار وﻓـﻲ ﻣﺛﺎﻟﻧـﺎ ﻫـذا ﺗـم ﺗﺣدﻳـد
ﻋــدد اﻟﻣـرات وﻫــو 4ﻣـرات اﻟﺗﻛـرار ﺛــم ﺑﻌــد ذﻟــك ﺗــم وﺿــﻊ ﻣﻘــدار اﻟزﻳــﺎدة وﻫــو ﻓــﻲ
ﻣﺛﺎﻟﻧــﺎ ﻣﻘــدار اﻟزﻳــﺎدة ﺑواﺣــد وﻳﻣﻛــن وﺿــﻊ أي ﻣﻘــدار زﻳــﺎدة أو ﻣﻘــدار ﻧﻘــﺻﺎن ﻋﻠــﻰ
ﺣﺳب ﻣﺗطﻠﺑﺎت اﻟﺑرﻧﺎﻣﺞ اﻟذي ﺗرﻳد ﻋﻣﻠﻪ ،وﻧﻌود إﻟـﻰ اﻟﻣﺛـﺎﻝ ﻓـﻲ اﻟﺟـزء i+1ﻓـﻲ
ﻫذا اﻟﻔﻘرة ﻳﻘوم اﻟﺑرﻧﺎﻣﺞ ﺑﺈﺿﺎﻓﺔ 1إﻟﻰ أﺧر ﻗﻳﻣﺔ ﻟﻠﻣﺗﻐﻳر .i
- 33 -
www.abahe.co.uk
Arab British Academy for Higher Education.
اﻟﻣطﻠوب ﻓﻬﻣﻪ ﻓﻲ ﻫذﻩ اﻟﺧطوة ﻣﺎ ﻳﻠﻲ:
أﻧﻪ ﻋﻧدﻣﺎ ﻳدﺧﻝ اﻟﺑرﻧﺎﻣﺞ ﻓﻲ ﺟﻣﻠﺔ اﻟﺗﻛرار forﻓﺈﻧﻪ ﻳﻧﻔذ اﻟﺧطوات اﻟﺗﺎﻟﻳﺔ:
اﻟﺧطوة اﻷوﻟﻰ:
أن ﻳﺿﻊ ﻗﻳﻣﺔ أوﻟﻳﺔ ﻟﻣﺗﻐﻳر .I
اﻟﺧطوة اﻟﺛﺎﻧﻳﺔ :
ﻳﺗﺣﻘق ﻣن اﻟـﺷرط إذا ﻛﺎﻧـت ﻗﻳﻣـﺔ Iاﻗـﻝ ﻣـن ﻗﻳﻣـﺔ اﻟ ـ ) nأو ﻋﻠـﻰ ﺣـﺳب اﻟـﺷرط
اﻟذي ﺗﺿﻌﻪ( إذا ﻟم ﻳﺗﺣﻘق اﻟﺷرط ﻓﺈﻧـﻪ أﻣـﺎ إذا ﺗﺣﻘـق اﻟـﺷرط ﻓﺈﻧـﻪ ﻳﻘـوم ﺑزﻳـﺎدة اﻟﻣﺗﻐﻳـر
Iﺑﻣﻘدار 1وﻳﻧﺗﻘﻝ إﻟﻰ اﻟﺧطوة اﻟﺛﺎﻟﺛﺔ.
اﻟﺧطوة اﻟﺛﺎﻟﺛﺔ :
ﻳﻧﻔذ ﻛﻝ اﻷواﻣر اﻟﻣوﺟودة ﺑداﺧﻝ اﻷﻗـواس اﻟﺧﺎﺻـﺔ ﺑﺟﻣﻠـﺔ اﻟ ـ forوﻣـن ﺛـم ﻳﻌـود إﻟـﻰ
اﻟﺧطوة اﻟﺛﺎﻧﻳﺔ.
اﻟﺧطوة اﻟراﺑﻌﺔ :
ﻳﺧرج ﻣن ﺟﻣﻠﺔ اﻟﺗﻛرار forوﻳﻧﻔذ ﺑﺎﻗﻲ اﻟﺑرﻧﺎﻣﺞ.
واﻟﺷﻛﻝ اﻟﺗﺎﻟﻲ ﻳوﺿﺢ اﻟﺟزء اﻟﺳﺎﺑق :
)for (var i=1 ; i<n ; i+1
{
};)" welcome
} ;)" to
} ;)" you
} ;)" and
};)" **+*+*+*+
)switch (i
{
"(case 1: { document.write
;breake
"(case 2: { document.write
;breake
"(case 3: { document.write
;breake
"(case 4: { document.write
;breake
"(default:{ document.write
;break
}
- 34 -
www.abahe.co.uk
بداية قوس
جملة الـ for
األوامر
التي يجب
تنفيذھا
والتي ھي
بداخل أو
بين
أقواس
جملة for
}
نھاية قوس
جملة الـ for
Arab British Academy for Higher Education.
8و -23ﻓﻲ ﻫذﻩ اﻟﺧطوة ﻳﺗم ﻛﺗﺎﺑﺔ ﻓﺗﺢ ﻗـوس ﺟﻣﻠـﺔ اﻟﺗﻛـرار forوﻳﻛـون اﻟﻘـوس ﻋﻠـﻰ
ﺷﻛﻝ { وﻳﺟب أن ﻳﻐﻠق ﺑﺎﻟﻘوس اﻟذي ﺷﻛﻠﻪ } ﻛﻣﺎ ﻓﻲ اﻟﻣﺛﺎﻝ.
-9ﻓــﻲ ﻫــذﻩ اﻟﺧطــوة ﻳــﺗم اﺳــﺗﺧدام ﻋﺑــﺎرة اﻟــﺗﺣﻛم ) switch( iﺣﻳــث ﻳــﺗم ﺑﺎﺧﺗﺑــﺎر
ﻗﻳﻣﺔ اﻟﻣﺗﻐﻳر iﻋﻧدﻣﺎ ﺗﻛون ﻣـﺳﺎوﻳﺔ ﻟواﺣـد ﻣـن اﻟﺣـﺎﻻت اﻟﺗـﻲ ﺣـددﺗﻬﺎ وﻫـﻲ caseﻳـﺗم
ﺗﻧﻔذ اﻷواﻣر اﻟﻣوﺟودة ﺑداﺧﻝ اﻷﻗواس ﻟﻬذﻩ اﻟـ .case
10و -22ﻓﻲ ﻫذﻩ اﻟﺧطوة ﻳﺗم ﻛﺗﺎﺑﺔ ﻓﺗﺢ ﻗـوس ﻋﺑـﺎرة اﻟـﺗﺣﻛم ) switch( iوﻳﻛـون
اﻟﻘوس ﻋﻠﻰ ﺷﻛﻝ { وﻳﺟب أن ﻳﻐﻠق ﺑﺎﻟﻘوس اﻟذي ﺷﻛﻠﻪ } .
12و -13ﻓــﻲ ﻫــﺎﺗﻳن اﻟﺧطــوﺗﻳن ﻳــﺗم اﻟﺗﺄﻛــد ﻣــن أن ﻗﻳﻣــﺔ اﻟﻣﺗﻐﻳــر iﺗــﺳﺎوي اﻟﻘﻳﻣــﺔ
اﻟﻣوﺟودة أﻣﺎم ﻛﻠﻣﺔ caseوﻓﻲ ﻣﺛﺎﻟﻧﺎ وﺧﺻوص ﻫذﻩ اﻟﺣﺎﻟﺔ ﺗﺳﺎوي 1ﺣﻳث ﻳـﺗم ﺗﻧﻔﻳـذ
ﻣﺎ ﺑداﺧﻝ اﻟﻘوس اﻟﺗﻲ ﺷﻛﻠﻬﺎ } { وﻫو
} ;)" { document.write(" welcome
;breake
ﻓﻲ ﻫذﻩ اﻟﺟﻣﻠﺔ ﻳﺗم اﺳـﺗﺧدام اﻟﻛـﺎﺋن ) (documentوذﻟـك ﻟﻛﺗﺎﺑـﺔ ﻋـن طرﻳـق اﻟداﻟـﺔ
) ( writeﻣــﺎ ﺑــداﺧﻝ اﻷﻗـواس اﻟﺗــﻲ ﺷــﻛﻠﻬﺎ ) ( وﺑﻳﻧﻬــﺎ ﻋﻼﻣــﺔ " " .ﺛــم ﺑﻌــد ذﻟــك ﻳــﺗم
ﻗﻔﻝ اﻟﻘوس اﻟذي ﺷﻛﻠﻪ } { وﻫﻧﺎ اﺳﺗﺧدﻣﻧﺎ اﻷﻗواس } { وذﻟك ﻓﻲ ﺣﺎﻟﺔ أﻧك ﺗرﻳد
ﺗﻧﻔﻳــذ أﻛﺛــر ﻣــن أﻣــر ﻋﻧــدﻣﺎ ﺗﻛــون ﻗﻳﻣــﺔ اﻟﻣﺗﻐﻳــر iﺗــﺳﺎوي اﻟﻘﻳﻣــﺔ اﻟﻣوﺟــودة أﻣــﺎم ﻛﻠﻣــﺔ
.caseﺛ ــم ﺑﻌ ــد ذﻟ ــك ﻳ ــﺗم ﻛﺗﺎﺑ ــﺔ اﻷﻣ ــر ; breakوذﻟ ــك ﻟﻠﺧ ــروج ﻣ ــن ﺟﻣﻠ ــﺔ اﻟ ــﺗﺣﻛم
.switch
ﻣﻼﺣظــﺔ :ﻣــن اﻟــﺿروري ﻛﺗﺎﺑــﺔ ﻛﻠﻣــﺔ ; breakeﺑﻌــد ﻛــﻝ caseوذﻟــك ﻟﻣﻧــﻊ
اﻻﻧﺗﻘﺎﻝ وﺗﻧﻔﻳذ ﺑﺎﻗﻲ اﻟﺣﺎﻻت اﻟـ caseاﻷﺧرى.
- 35 -
www.abahe.co.uk
Arab British Academy for Higher Education.
14و -15ﻧﻔس ﻓﻛرة اﻟﺧطوة 13-12ﻓﻳﻣﺎ ﻋدا اﻧﻪ ﻳـﺗم اﻟﺗﺄﻛـد ﻣـن أن اﻟﻘﻳﻣـﺔ اﻟﻣﺗﻐﻳـر
iﺗﺳﺎوي اﻟﻘﻳﻣﺔ اﻟﻣوﺟودة أﻣﺎم ﻛﻠﻣﺔ caseوﻫﻲ ﺗﺳﺎوي ﻫﻧﺎ 2ﺛم ﺑﻌد ذﻟك ﻳﺗم ﻛﺗﺎﺑـﺔ
اﻷﻣر ; breakوذﻟك ﻟﻠﺧروج ﻣن ﺟﻣﻠﺔ اﻟﺗﺣﻛم .switch
16و -17ﻧﻔـــس ﻓﻛ ـ ـرة اﻟﺧطـ ــوة 13-12ﻓﻳﻣـ ــﺎ ﻋـ ــدى اﻧـ ــﻪ ﻳـ ــﺗم اﻟﺗﺄﻛـ ــد ﻣـ ــن أن اﻟﻘﻳﻣـ ــﺔ
اﻟﻣﺗﻐﻳر iﺗﺳﺎوي اﻟﻘﻳﻣﺔ اﻟﻣوﺟودة أﻣـﺎم ﻛﻠﻣـﺔ caseوﻫـﻲ ﺗـﺳﺎوي ﻫﻧـﺎ 2ﺛـم ﺑﻌـد ذﻟـك
ﻳﺗم ﻛﺗﺎﺑﺔ اﻷﻣر ; breakوذﻟك ﻟﻠﺧروج ﻣن ﺟﻣﻠﺔ اﻟﺗﺣﻛم .switch
18و -19ﻧﻔـــس ﻓﻛ ـ ـرة اﻟﺧطـ ــوة 13-12ﻓﻳﻣـ ــﺎ ﻋـ ــدى اﻧـ ــﻪ ﻳـ ــﺗم اﻟﺗﺄﻛـ ــد ﻣـ ــن أن اﻟﻘﻳﻣـ ــﺔ
اﻟﻣﺗﻐﻳر iﺗﺳﺎوي اﻟﻘﻳﻣﺔ اﻟﻣوﺟودة أﻣـﺎم ﻛﻠﻣـﺔ caseوﻫـﻲ ﺗـﺳﺎوي ﻫﻧـﺎ 2ﺛـم ﺑﻌـد ذﻟـك
ﻳﺗم ﻛﺗﺎﺑﺔ اﻷﻣر ; breakوذﻟك ﻟﻠﺧروج ﻣن ﺟﻣﻠﺔ اﻟﺗﺣﻛم .switch
20و -21ﻓﻲ ﻫذﻩ اﻟﺧطوة ﻳﺗم وﺿـﻊ ﺣﺎﻟـﺔ اﻓﺗ ارﺿـﻳﺔ وذﻟـك ﻳﻌﻧـﻲ أﻧـﻪ ﻋﻧـد ﻋـدم ﺗﺣﻘـق
أﺣــد اﻟﺣــﺎﻻت اﻟــﺳﺎﺑﻘﺔ ﻳﻘــوم ﺑﺗﻧﻔﻳــذ ﻫــذﻩ اﻟﺣﺎﻟــﺔ وﻫــﻲ اﻟ ـ default:ﺣﻳــث ﻳــﺗم ﺗﻧﻔﻳــذ ﻣــﺎ
ﺑداﺧﻝ اﻟﻘوس اﻟﺗﻲ ﺷﻛﻠﻬﺎ } { وﻫو
};)" *default:{ document.write(" *+*+*+*+
ﺑﻌد ذﻟك ﻳﺗم ﻛﺗﺎﺑﺔ اﻷﻣر ; breakوذﻟك ﻟﻠﺧروج ﻣن ﺟﻣﻠﺔ اﻟﺗﺣﻛم .switch
;breake
-25وﻓﻲ ﻫذﻩ اﻟﺧطوة ﻳﺗم ﻛﺗﺎﺑﺔ > </Scriptوﻫو اﻟذي ﻳدﻝ اﻟﻣﺗﺻﻔﺢ أﻧﻪ ﻧﻬﺎﻳﺔ
ﺑرﻧﺎﻣﺞ اﻟﺟﺎف ﺳﻛرﻳﺑت.
26و <body> -27و> </bodyﺣﻳ ــث ﻳ ــﺗم ﻛﺗﺎﺑ ــﺔ داﺧ ــﻝ ﻫ ــذا اﻟﺟ ــزء ﻣﺣﺗوﻳ ــﺎت
ﺻ ــﻔﺣﺔ اﻟوﻳ ــب اﻟﻔﻌﻠﻳ ــﺔ ﻣﺛ ــﻝ اﻟﺟ ــداوﻝ واﻟﻧﻣ ــﺎذج واﻟ ــﺻور واﻟﺗ ــﻲ ﺳ ــﻳراﻫﺎ اﻟ ــزوار ﻟﻬ ــذﻩ
اﻟﺻﻔﺣﺔ.
ﻣﻼﺣظــﺔ :ﻫﻧــﺎ ﻧﻼﺣــظ أﻧﻧــﺎ ﻟــم ﻧﻛﺗــب ﺑرﻧــﺎﻣﺞ اﻟﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت داﺧــﻝ ﻣﻧطﻘــﺔ اﻟ ـ Body
ﻟ ــﺻﻔﺣﺔ وﻫ ــﻲ اﻟﻣﻧطﻘ ــﺔ اﻟﻣﺣ ــﺻورة ﺑ ــﻳن > <bodyو>ٕ </bodyواﻧﻣ ــﺎ ﻛﺗﺑﻧ ــﺎﻩ ﻓ ــﻲ
ﻣﻧطﻘــﺔ اﻟـ ـ headوﻫــﻲ اﻟﻣﻧطﻘــﺔ اﻟﻣﺣــﺻورة ﺑــﻳن > <headو> </headوﻫــذا ﻳﻌﻧــﻲ
أﻧﻪ ﻳﻣﻛن ﻛﺗﺎﺑﺔ ﺑرﻧﺎﻣﺞ اﻟﺟﺎﻓﺎ ﺳﻛرﻳﺑت ﻓﻲ أي ﺟزء ﻣن ﻛود أو ﻟﻐﺔ اﻟـ .HTML
- 36 -
www.abahe.co.uk
Arab British Academy for Higher Education.
WHILE
اﻟﻬدف ﻣن ﻋﺑﺎرات اﻟﺗﻛرار ﻫو ﺗﻛرار أﺟزاء ﻣن اﻟﺑرﻧﺎﻣﺞ ﻣرات وﻣرات ﺣﺳب اﻟﺷرط
اﻟﻌددي أو ﺷرط ﻣﻌﻳن وذﻟك ﻻﺧﺗﺻﺎر ﻛﺗﺎﺑﺔ ﺟزء ﻛﺑﻳر ﻣن اﻟﺗﻌﻠﻳﻣﺎت.
اﻟﺷﻛﻝ اﻟﻌﺎم ﻟﻌﺑﺎرة whileﻛﺂﻻﺗﻲ :
;ٕواﻋطﺎءﻩ ﻗﻳﻣﺔ أوﻟﻳﺔ
ﺗﻌرﻳف ﻣﺗﻐﻳر
) ﺷرط ﻳﺗم ﻓﻳﻪ ﺗﺣدﻳد ﻋدد ﻣرات اﻟﺗﻛرار ( while
ﺑداﻳﺔ ﻗوس ﺟﻣﻠﺔ اﻟﺗﻛرار while
{
ﻧﻔذ ﻫذﻩ اﻷواﻣر
;
زﻳﺎدة اﻟﻣﺗﻐﻳر اﻟذي ﺗم ﺗﻌرﻳﻔﺔ ﻓﻲ اﻷﻋﻠﻰ
ﻧﻬﺎﻳﺔ ﻗوس ﺟﻣﻠﺔ اﻟﺗﻛرار while
}
إﻟﻳك اﻟﻣﺛﺎﻝ اﻟﺗﺎﻟﻲ
;var x = 1
)while (x <= 10
{
;x +2
}
- 37 -
www.abahe.co.uk
Arab British Academy for Higher Education.
whileﻳﻘوم ﺑﻌﻣﻝ ﺗﻛرار اﻟﺑﻠوك أو أﻣر ﺑﺷرط أن ﺗﻛون ﻗﻳﻣﺔ اﻟﻣﺗﻐﻳر xاﺻﻐر ﻣن
أو ﺗﺳﺎوي 10
واﻟﺑﻠــوك اﻟﻣطﻠــوب ﺗﻛ ـ اررﻩ ﻋﺑــﺎرة ﻋــن زﻳــﺎدة ﻗﻳﻣــﺔ اﻟﻣﺗﻐﻳــر xﺑﻣﻘــدار 2ﺛــم ﻳﻘــوم أﻣــر
اﻟﺗﻛرار ﺑﺎﻟﻛﺷف ﺛﺎﻧﻳﺔ ﻋﻠﻰ اﻟﻘﻳﻣﺔ ﺣﺗﻰ ﺗﺻﻝ إﻟﻰ اﻟﺷرط اﻟذي ﻳﻧﻬﻲ ﻋﻣﻠﻳﺔ اﻟﺗﻛرار.
واﻵن ﻧﺄﺧذ ﻣﺛﺎﻝ ﻛﺎﻣﻝ ﻋﻠﻰ ﻋﺑﺎرة أو ﺟﻣﻠﺔ اﻟﺗﻛرار : while
Statements
><html
><title>fouth Example</title
><body
>"<SCRIPT LANGUAGE="javascript
<!-;var x = 1
)while (x <= 3
{
;)""document.write("<h"+x+"> welcome "+x+
x+1
}
>--
></SCRIPT
></body
></html
1و -15أوﻻ ﻳــﺗم وﺿــﻊ tagاﻟﻣــﺳﻣﻰ واﻟــذي ﻳــدﻝ ﻋﻠــﻰ ﺑداﻳــﺔ اﻟـﺻﻔﺣﺔ > <htmlواﻟ ـ
</html> tagواﻟــذي ﻳــدﻝ ﻋﻠــﻰ ﻧﻬﺎﻳــﺔ اﻟــﺻﻔﺣﺔ وﻳــﺗم وﺿــﻊ ﺑــﺎﻗﻲ اﻷواﻣــر ﻟﻐــﺔ
.HTML
<title> - 2و > </titleﺗﺗ ـ ــﻳﺢ ﻟ ـ ــك ﻫ ـ ــذﻩ اﻟﻌﻼﻣ ـ ــﺔ أن ﺗﻌط ـ ــﻲ اﻟ ـ ــﺻﻔﺣﺔ ﻋﻧواﻧ ـ ــﺎ
واﺿــﺣﺎ ﻣﻣﻳ ـ از وﻳظﻬــر ﻫــذا اﻟﻌﻧ ـوان ﻋﻠــﻰ ﻧﺎﻓــذة اﻟﻣــﺳﺗﻌرض وﻳﺟــب أن ﻳﺣﺗــوي ﻋﻠــﻰ
اﻟﻌﻧوان ﻋﻠﻰ ﺣروف وأرﻗﺎم ﻓﻘط.
- 38 -
www.abahe.co.uk
No
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
Arab British Academy for Higher Education.
3و <body> -14و> </bodyﺣﻳ ــث ﻳ ــﺗم ﻛﺗﺎﺑ ــﺔ داﺧ ــﻝ ﻫ ــذا اﻟﺟ ــزء ﻣﺣﺗوﻳ ــﺎت
ﺻﻔﺣﺔ اﻟوﻳب اﻟﻔﻌﻠﻳﺔ.
-4ﻫذا اﻟـﺳطر ﻳﺟـب أن ﻳﻛـون أوﻝ ﺳـطر ﻓـﻲ أي ﻛـود ﺟﺎﻓـﺎ ﺳـﻛرﻳﺑت ﺣﻳـث أﻧـﻪ ﻳﻧﺑـﻪ
اﻟﻣﺗﺻﻔﺢ ﺑﺄن ﻣﺎ ﺳﻳﺗﺑﻊ ﻫذا اﻷﻣر ﻫو .Javascript
- 6ﻓــﻲ ﻫــذﻩ اﻟﺧطــوة ﺗــم ﺗﻌرﻳــف ﻣﺗﻐﻳــر وذﻟــك ﺑﺎﺳــﺗﺧدام اﻟﻛﻠﻣــﺔ varواﺳــم ﻫــذا
اﻟﻣﺗﻐﻳر xوﺗم إﻋطﺎءﻩ اﻟﻘﻳﻣﺔ .1
7و -14اﻟرﻣــز اﻟﺗــﺎﻟﻲ <!--ﻳﻘــوم ﺑﺈﺧﻔــﺎء ﻛــود اﻟﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت ﻣــن اﻟﻣــﺳﺗﻌرض أو
اﻟﻣﺗــﺻﻔﺢ اﻟــذي ﻻ ﻳــدﻋم ﻟﻐــﺔ اﻟﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت وﺑﻌــد اﻻﻧﺗﻬــﺎء ﻣــن ﻛﺗﺎﺑــﺔ ﻛــود اﻟﺟــﺎف
ﺳﻛرﻳﺑت ﻳﺗم وﺿﻊ اﻟرﻣز اﻟﺗﺎﻟﻲ > .--
8و -11ﻓــﻲ ﻫــذﻩ اﻟﺧطــوة ﻳــﺗم ﻛﺗﺎﺑــﺔ ﻓــﺗﺢ ﻗــوس ﺟﻣﻠــﺔ اﻟــﺗﺣﻛم whileوﻳﻛــون اﻟﻘــوس
ﻋﻠﻰ ﺷﻛﻝ { وﻳﺟب أن ﻳﻐﻠق ﺑﺎﻟﻘوس اﻟذي ﺷﻛﻠﻪ } ﻛﻣﺎ ﻓﻲ اﻟﻣﺛﺎﻝ.
-9ﻫﻧﺎ اﺳﺗﺧدﻣﻧﺎ ﺟﻣﻠﺔ اﻟﺗﻛرار whileواﻟﺷرط اﻟﻣوﺟود ﻓﻲ اﻟﻣﺛﺎﻝ ﻣﻌﻧﺎﻩ إذا ﻛﺎﻧـت
ﻗﻳﻣﺔ اﻟﻣﺗﻐﻳر xأﻗﻝ ﻣن أو ﻳﺳﺎوي ) 3أي ﻋﻧد ﺗﺣﻘق اﻟﺷرط ( ﻓﺈﻧﻪ ﻳﻧﻔذ اﻷواﻣر اﻟﺗﻲ
ﺑﻌ ــد ﺟﻣﻠ ــﺔ whileوﻳ ــﺗم وﺿ ــﻊ اﻷﻗـ ـواس }{ وذﻟ ــك ﻳ ــدﻝ ﻋﻠ ــﻰ أﻧ ــﻪ ﻳﺟ ــب ﺗﻧﻔﻳ ــذ ﻛ ــﻝ
اﻷواﻣر اﻟﻣوﺟودة ﺑداﺧﻝ اﻷﻗواس.
-10اﻟﻌﺑﺎرة:
;)"""+x+
welcome
>" document.write("<h"+x+وﻓـ ــﻲ ﻫـ ــذا
اﻟﺳطر ﻳﺗم اﺳﺗﺧدام اﻟﻛﺎﺋن ) (documentوذﻟك ﻟﻛﺗﺎﺑﺔ ﻋن طرﻳق اﻟداﻟﺔ ) (writeﻣﺎ
ﺑــداﺧﻝ اﻷﻗـواس .وﻣــﺎ ﺑــداﺧﻝ اﻷﻗـواس ﻫــو ﻋﺑــﺎرة ﻋــن أﻣــر ﻋــﺎدي ﻣــن أواﻣــر HTML
اﻟذي ﻳﺄﻣر اﻟﻣﺗﺻﻔﺢ ﺑﺈظﻬﺎر اﻟﺟﻣﻠﺔ:
" """ "<h"+x+"> welcome "+x+
- 39 -
www.abahe.co.uk
Arab British Academy for Higher Education.
واﻵن ﻟﻧﺄﺧذ ﻫذﻩ اﻟﺟﻣﻠﺔ وﻧﺷرﺣﻬﺎ ﺑﺎﻟﺗﻔﺻﻳﻝ
"" " < h "+x+" > welcome " +x+
ﻫذا اﻟﺳطر ﺳوف ﻧﺷرﺣﻪ ﻋﻠﻰ ﺧطوات:
اﻟﺧطوة اﻷوﻟﻰ:
ﺳوف ﻳﺗم أوﻻ إرﺳﺎﻝ اﻟﺟﻣﻠﺔ اﻟﺗﺎﻟﻳﺔ إﻟﻰ اﻟﻣﺳﺗﻌرض ﻋﻠﻰ اﻟﺻورة اﻟﺗﺎﻟﻳﺔ وﻫﻲ
> " ﻳﺗم وﺿﻊ ﻗﻳﻣﺔ اﻟﻣﺗﻐﻳر xوﻫﻲ ﻓﻲ أوﻝ ﻣرة ﺗﺳﺎوي < h " 1
إذا ﻳـﺻﺑﺢ ﺷـﻛﻝ اﻟﺟﻣﻠـﺔ اﻟﺗـﺎﻟﻲ > < h1وﻫـذا اﻟـﺷﻛﻝ ﻳﻔﻬﻣـﻪ اﻟﻣـﺳﺗﻌرض ﻋﻠـﻰ أﻧـك
ﺗرﻳــد أن ﺗطﺑــﻊ ﻋﻧ ـوان وﻳﻛــون اﻟﻣــﺳﺗوى ﻟﻬــذا اﻟﻌﻧ ـوان ﻫــو .1ﺛــم ﺑﻌــد ذﻟــك ﺳــوف ﻳﻘــوم
ﺑطﺑﺎﻋﺔ اﻟﻛﻠﻣﺔ welcomeﻋﻠﻰ ﺻﻔﺣﺔ اﻹﻧﺗرﻧت
اﻟﺧطوة اﻟﺛﺎﻧﻳﺔ :
ﻳﻘوم ﺑطﺑﺎﻋﺔ ﻗﻳﻣﺔ اﻟﻣﺗﻐﻳر .x
ﺛــم ﺑﻌــد ذﻟــك ﻳــﺗم زﻳــﺎدة ﻗﻳﻣــﺔ اﻟﻣﺗﻐﻳــر xﺑﻣﻘــدار واﺣــد وذﻟــك ﻋــن طرﻳــق ﻛﺗﺎﺑــﺔ اﻟﺟﻣﻠــﺔ
.x+1وﻣــن ﺛــم ﻳﻌــود إﻟــﻰ ﺟﻣﻠــﺔ whileوﻳﻛــرر ﻧﻔــس اﻟــﺷﻲء ﺣﻳــث ﻳﺧﺗﺑــر اﻟــﺷرط
وﻋﻧد ﺗﺣﻘﻘﻪ ﻳﺧرج ﻣن ﺟﻣﻠﺔ .while
-13وﻓــﻲ ﻫــذﻩ اﻟﺧطــوة ﻳــﺗم ﻛﺗﺎﺑــﺔ > </Scriptوﻫــو اﻟــذي ﻳــدﻝ اﻟﻣﺗــﺻﻔﺢ أﻧــﻪ ﻧﻬﺎﻳــﺔ
ﺑرﻧﺎﻣﺞ اﻟﺟﺎف ﺳﻛرﻳﺑت.
- 40 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﺍﻟـﺪﻭﺍﻝ
ﻫﻧﺎك دواﻝ ﺗﻌطﻳﻬﺎ ﻟك اﻟﻠﻐﺔ وﻫﻲ دواﻝ ﺟﺎﻫزة ﻹﺟراء ﻋﻣﻠﻳﺎت ﻣﻌﻳﻧﻪ وﺳوف ﻧﺗﻌرض
:إﻟﻰ اﻷﻛﺛر اﺳﺗﺧداﻣﺎً وﻫﻲ اﻟﺗﻲ ﺳوف ﺗﻧﺷﺋﻬﺎ أﻧت ﺑﻧﻔﺳك ﻣﺛﺎﻝ
Function FunctionName
{
ﺗﻧﻔﻳذ
{
()
اﻷواﻣر
:و اﻵن ﺳوف ﻧﺄﺧذ ﻣﺛﺎﻝ ﺑﺳﻳط ﻟطرﻳﻘﺔ اﺳﺗﺧدام اﻟدواﻝ
No
1
2
3
4
5
6
7
8
9
10
11
12
13
14
Statements
<html>
<head>
<title>useing function</title>
<SCRIPT LANGUAGE="javascript">
<!-function clickme()
{
alert("welocm to you");
}
-->
</SCRIPT>
</head>
<body>
<input type="button" value=" hi "
onclick='clickme();'>
15 </body>
16 </html>
- 41 -
www.abahe.co.uk
Arab British Academy for Higher Education.
1و -16أوﻻ ﻳــﺗم وﺿــﻊ tagاﻟﻣــﺳﻣﻰ واﻟــذي ﻳــدﻝ ﻋﻠــﻰ ﺑداﻳــﺔ اﻟــﺻﻔﺣﺔ > <htmlواﻟ ـ
</html> tagواﻟــذي ﻳــدﻝ ﻋﻠــﻰ ﻧﻬﺎﻳــﺔ اﻟــﺻﻔﺣﺔ وﻳــﺗم وﺿــﻊ ﺑــﺎﻗﻲ اﻷواﻣــر ﻟﻐــﺔ
.HTML
2و <head> - 12و> </headﻳوﺿﻊ ﺑﻳﻧﻬﻣﺎ ﻋﻧوان اﻟﺻﻔﺣﺔ.
<title> - 3و > </titleﺗﺗ ـ ــﻳﺢ ﻟ ـ ــك ﻫ ـ ــذﻩ اﻟﻌﻼﻣ ـ ــﺔ أن ﺗﻌط ـ ــﻲ اﻟ ـ ــﺻﻔﺣﺔ ﻋﻧواﻧ ـ ــﺎً
واﺿــﺣﺎً ﻣﻣﻳ ـ اًز وﻳظﻬــر ﻫــذا اﻟﻌﻧ ـوان ﻋﻠــﻰ ﻧﺎﻓــذة اﻟﻣــﺳﺗﻌرض وﻳﺟــب أن ﻳﺣﺗــوي ﻋﻠــﻰ
اﻟﻌﻧوان ﻋﻠﻰ ﺣروف وأرﻗﺎم ﻓﻘط.
-4ﻫذا اﻟﺳطر ﻳﺟب أن ﻳﻛون أوﻝ ﺳطر ﻓـﻲ أي ﻛـود ﺟﺎﻓـﺎ ﺳـﻛرﻳﺑت ﻛﻣـﺎ ذﻛرﻧـﺎﻩ ﻓـﻲ
اﻟﻣﺛﺎﻝ اﻷوﻝ ﺣﻳث أﻧﻪ ﻳﻧﺑﻪ اﻟﻣﺗﺻﻔﺢ ﺑﺄن ﻣﺎ ﺳﻳﺗﺑﻊ ﻫذا اﻷﻣر ﻫو .Javascript
5و -10اﻟرﻣــز اﻟﺗــﺎﻟﻲ <!--ﻳﻘــوم ﺑﺈﺧﻔــﺎء ﻛــود اﻟﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت ﻣــن اﻟﻣــﺳﺗﻌرض أو
اﻟﻣﺗﺻﻔﺢ اﻟذي ﻻ ﻳدﻋم ﻟﻐﺔ اﻟﺟﺎﻓـﺎ ﺳـﻛرﻳﺑت وﺑﻌـد اﻻﻧﺗﻬـﺎء ﻣـن ﻛﺗﺎﺑـﺔ اﻟﻛـود ﻳـﺗم وﺿـﻊ
اﻟرﻣز اﻟﺗﺎﻟﻲ > .--
-6ﻳــﺗم ﻛﺗﺎﺑــﺔ اﻟﻛﻠﻣــﺔ functionوﻫــﻲ ﻛﻠﻣــﺔ ﻣﺣﺟــوزة ﻓــﻲ اﻟﻠﻐ ـﺔ وﺗﻘــوم ﻫــذﻩ اﻟﻛﻠﻣــﺔ
ﺑﺗﻌرﻳف داﻟﺔ ﺳوف ﻳﺗم إﻧﺷﺎءﻫﺎ واﺳـم ﻫـذﻩ اﻟداﻟـﺔ ﻓـﻲ ﻣﺛﺎﻟﻧـﺎ ﻫـو )( clickmeوﻋﻧـدﻣﺎ
ﺳﻧﺳﺗدﻋﻲ اﻟداﻟﺔ ﻣن أي ﻣﻛﺎن ﻣن اﻟﺻﻔﺣﺔ ﻳﺟب أن ﺗﻛون ﺑﻧﻔس اﻻﺳم.
7و -9ﻓـﻲ ﻫـذﻩ اﻟﺧطـوة ﻳـﺗم ﻛﺗﺎﺑـﺔ ﻓـﺗﺢ ﻗـوس ﻟداﻟـﺔ )( function clickmeوﻳﻛـون
اﻟﻘوس ﻋﻠﻰ ﺷﻛﻝ { وﻳﺟب أن ﻳﻐﻠق ﺑﺎﻟﻘوس اﻟذي ﺷﻛﻠﻪ } ﻛﻣﺎ ﻓﻲ اﻟﻣﺛﺎﻝ.
-8اﺳــﺗﺧدام اﻷﻣــر ;)" alert("welocm to youﺣﻳــث ﻳﻘــوم ﻫــذا اﻷﻣـر ﺑﺈظﻬــﺎر
رﺳــﺎﻟﺔ ﺗﻧﺑﻳــﻪ ﻳــﺗم ﻓﻳﻬــﺎ ﻛﺗﺎﺑــﺔ اﻟﺟﻣﻠــﺔ اﻟﻣ ـراد إظﻬﺎرﻫــﺎ وﺗﻧﺑﻳــﻪ اﻟﻣــﺳﺗﺧدم ﺑﻬــﺎ وﻓــﻲ ﻣﺛﺎﻟﻧــﺎ
- 42 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﺳــوف ﻳﻘــوم ﻫــذا اﻷﻣــر ﺑﺈظﻬــﺎر اﻟﺟﻣﻠــﺔ اﻟﺗﺎﻟﻳــﺔ welocm to youوﻻ ﺗﻧــﺳﻰ أن
اﻟﺟﻣﻠﺔ ﻳﺟب وﺿﻌﻬﺎ ﻓﻲ ﺑﻳن ﻋﻼﻣﺗﻲ ﺗﻧﺻﻳص ﻛﻣﺎ ﻓﻲ اﻟﺗﺎﻟﻲ :
)" اﻟﻧص اﻟﻣطﻠوب طﺑﺎﻋﺗﻪ " ِ(alert
-11وﻓــﻲ ﻫ ـذﻩ اﻟﺧطــوة ﻳــﺗم ﻛﺗﺎﺑــﺔ > </Scriptوﻫــو اﻟــذي ﻳــدﻝ اﻟﻣﺗــﺻﻔﺢ أﻧــﻪ ﻧﻬﺎﻳــﺔ
ﺑرﻧﺎﻣﺞ اﻟﺟﺎف ﺳﻛرﻳﺑت.
13و <body> -15و> </bodyﺣﻳــث ﻳــﺗم ﻛﺗﺎﺑــﺔ داﺧــﻝ ﻫــذا اﻟﺟــزء ﻣﺣﺗوﻳــﺎت
ﺻﻔﺣﺔ اﻟوﻳب اﻟﻔﻌﻠﻳﺔ.
-14ﻓــﻲ ﻫــذﻩ اﻟﺧطــوة ﻓﻘــط اﺳــﺗﺧدﻣﻧﺎ ﻟﻐــﺔ HTMLﺣﻳــث ﺗــم ﺗﻌرﻳــف زر وﻫــو ﻣــن
ﻧـوع " type="buttonوﻗـد اﻋطﻳﻧـﺎﻩ اﻟﻘﻳﻣـﺔ " hi
"= valueوﻫـذﻩ اﻟﻛﻠﻣـﺔ اﻟﺗـﻲ
داﺧﻝ valueﻣﺎ ﺳﻳظﻬر وﻫو ﻓﻲ ﻣﺛﺎﻟﻧﺎ ﻛﻠﻣﺔ hiﺛم ﺑﻌد ذﻟك ﺗم ﻛﺗﺎﺑﺔ اﻟﻛﻠﻣﺔ
اﻟﺗطﺑﻳق اﻟﻌﻣﻠﻲ ﻟﻠﻣﺛﺎﻝ:
ﺗظﻬر اﻟﺻﻳﻐﺔ ﻓﻲ اﻟﻣﻔﻛرة ﻋﻠﻰ اﻟﺷﻛﻝ اﻟﺗﺎﻟﻲ:
- 43 -
www.abahe.co.uk
Arab British Academy for Higher Education.
وﺑﻌد ﺣﻔظ ﻫذا اﻟﻣﺳﻧد ﻛﻣﺎ ﺳﺑق وﺷرﺣﻧﺎ ﻳظﻬر ﻟﻧﺎ ﻋﻠﻰ اﻟﻣﺗﺻﻔﺢ ﻋﻠﻰ اﻟﺷﻛﻝ اﻟﺗﺎﻟﻲ:
ﺳـﻳظﻬر ﻛﻣـﺎ ﻻﺣظﻧـﺎ اﻟـزر hiوﻋﻧـد اﻟـﺿﻐط ﻋﻠﻳـﻪ ﺳـﻳظﻬر ﻟﻧـﺎ اﻟـﻧص welocm to
youﻋﻠﻰ اﻟﺷﻛﻝ اﻟﺗﺎﻟﻲ:
- 44 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﺍﻟﻨﻤﺎﺫﺝ
اﻟﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت ﺗﻘــوم ﺑوﺿــﻊ ﻛــﻝ اﻟوﺛــﺎﺋق ) (Formsﺗﺟــدﻫﺎ ﻓــﻲ اﻟــﺻﻔﺣﺔ ﻓــﻲ
ﻣﺻﻔوﻓﺔ ﺗـﺳﻣﻰ ) .(formsوﻳﻣﻛﻧـك اﻟوﺻـوﻝ ﻟﻛـﻝ ﻧﻣـوذج ) (formوذﻟـك ﻋـن طرﻳـق
اﻟﻔﻬــرس ) (indexﻓــﻲ ﻫــذﻩ اﻟﻣــﺻﻔوﻓﺔ .اﻟﻧﻣــوذج اﻷوﻝ ﻟــﻪ اﻟﻔﻬــرس رﻗــم , 0واﻟﻧﻣــوذج
اﻟﺛﺎﻧﻲ ﻟﻪ اﻟﻔﻬرس رﻗم 1وﻫﻛذا .وﻳﻣﻛن اﻟﺗﻌﺎﻣﻝ ﻣﻊ اﻟﻧﻣوذج ) (formﻋن طرﻳـق اﺳـم
اﻟﻧﻣوذج.
وﻟﻛﻲ ﻳﺗم ﻓﻬم ﻛﻳﻔﻳﺔ اﻟﺗﻌﺎﻣﻝ ﻣﻊ اﻟﻧﻣﺎذج ﻧﻘوم ﺑﺄﺧذ ﺑﻌض اﻷﻣﺛﻠﺔ :
No
Statements
>1 <html
>2 <head
> <titleاﻟﺗﻌﺎﻣﻝ ﻣﻊ اﻟوﺛﺎﺋق>3 </title
>"4 <SCRIPT LANGUAGE="javascript
5 <!-)(6 function testform
{ 7
8 // test the form no.0
""==9 if(document.forms[0].elements[0].value
""==10 ||document.forms[0].elements[1].value
)""==11 ||document.forms[0].elements[2].value
{ 12
;)"ﻳﺟب اﻟﻛﺗﺎﺑﺔ ﻓﻲ ﻛﻝ اﻟﺣﻘوﻝ"(13 alert
} 14
} 15
>16 --
>17 </SCRIPT
>18 </head
>19 <body
>20 <center
>")(21 <form method=post onSubmit="return testform
>22 <tabel
- 45 -
www.abahe.co.uk
Arab British Academy for Higher Education.
23
24
25
26
27
28
29
30
31
32
33
34
35
36
<tr>
<td>Name : </td>
<td><input type="text" name="name" ></td></tr>
<tr><td>Address :</td>
<td><input type="text" name="address" ></td></tr>
<tr><td>City :</td>
<td><input type="text" name="city" ></td></tr>
</tabel>
<p>
<input type="submit" name=""إرﺳﺎﻝ اﻟﺑﻳﺎﻧﺎت
value="submit">
</form>
</center>
</body>
</html>
:ﺷرح اﻟﻛود
وﻫو اﻟﺟزء اﻟﻣﺣﺎط ﺑﺎﻟون اﻷزرقHTML وذﻟك ﺑﻠﻐﺔ اﻟـform أوﻻً ﻗﻣﻧﺎ ﺑﺈﻧﺷﺎء اﻟـ
وذﻟــك ﺑطرﻳﻘــﺔ اﻟـ ـform وﺣــددﻧﺎ طرﻳﻘــﺔ إرﺳــﺎﻝ ﻫــذﻩ
form
ﺣﻳــث ﺗــم إﻧــﺷﺎء
وﻫ ــو ﺣ ــدث اﻟ ــﺿﻐط ﻋﻠ ــﻰ زرonSubmit واﺳ ــﺗﺧدﻣﻧﺎ اﻟﺣ ــدثmethod=post
- 46 -
www.abahe.co.uk
Arab British Academy for Higher Education.
)إرﺳــﺎﻝ اﻟﺑﻳﺎﻧــﺎت ( ﻣــن ﺻــﻔﺣﺔ اﻟوﻳــب ﺣﻳــث ﺳــوف ﻳــﺗم اﺳــﺗدﻋﺎء داﻟــﺔ )(testform
وﻫــﻲ اﻟداﻟــﺔ ﻣﻛﺗوﺑــﺔ ﺑﻠﻐــﺔ اﻟﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت واﻟﺗــﻲ ﺗﻘــوم ﺑﻔﺣــص اﻟﺣﻘــوﻝ ﻓــﻲ اﻟـ ـ form
واﻟﺗﺄﻛد ﻣن اﻟﻛﺗﺎﺑﺔ ﻓﻲ ﻛﻝ اﻟﺣﻘوﻝ وﻋدم ﺗرك أﺣد اﻟﺣﻘوﻝ ﻓﺎرغ.
ﺛم ﻗﻣﻧﺎ ﺑﺈﻧﺷﺎء اﻟﺣﻘوﻝ اﻟﺧﺎﺻﺔ ﺑﺎﻟـ formوﺑﻌد ذﻟك أﻧﺷﺄﻧﺎ زر اﻹرﺳـﺎﻝ ﻋـن طرﻳـق
ا ﻷﻣر inputوﺣددﻧﺎ ﻧوع ﻫذا اﻟﻣدﺧﻝ أﻧﻪ ﻣـن ﻧـوع زر إرﺳـﺎﻝ وﺗـم إﻋطـﺎءﻩ اﻻﺳـم )
إرﺳﺎﻝ اﻟﺑﻳﺎﻧﺎت (.
واﻵن ﺳوف ﻧﺗﺣدث ﻋن اﻟداﻟﺔ )( testformوﻫو اﻟﺟزء اﻟﻣﺣﺎط ﺑﺎﻟون اﻷﺣﻣر وﻫـو
اﻟﺟزء اﻟﺧﺎص ﺑﺎﻟﺟﺎﻓﺎ ﺳﻛرﻳﺑت
ﻧﻼﺣـظ ﻓـﻲ أﻧــﻪ ﻋﻧـد ﺗﻧﻔﻳـذ اﻟداﻟــﺔ ﻓﺈﻧـﻪ ﻳــﺳﺗﺧدم ﺟﻣﻠـﺔ Ifاﻟـﺷرطﻳﺔ ﺣﻳــث أﻧـﻪ ﻳﻘــوم
ﺑﻔﺣـ ـ ــص اﻟﻔـ ـ ــورم رﻗـ ـ ــم ﺻـ ـ ــﻔر )] (Form[0وﺣـ ـ ــددﻧﺎ اﻟﻌﻧـ ـ ــﺻر رﻗـ ـ ــم ﺻـ ـ ــﻔر أﻳـ ـ ــﺿﺎً
)] (elements[0ﻓ ــﻲ ﻧﻔ ــس )] (Form[0وﻫ ــو ﻓ ــﻲ ﻣﺛﺎﻟﻧ ــﺎ اﻟﺣﻘ ــﻝ nameوﺣ ــددﻧﺎ
أﻳﺿﺎ اﻟﻘﻳﻣﺔ اﻟﺗﻲ ﺑداﺧﻠﻪ إذا ﻛﺎﻧت ﻓﺎرﻏﺔ أي ﻻ ﻳوﺟد أي ﺷـﻲء ﻣﻛﺗـوب وﺛـم ﺑﻌـد ذﻟـك
اﺳــﺗﺧدﻣﻧﺎ اﻟﻌﻼﻗ ــﺔ اﻟﻣﻧطﻘﻳ ــﺔ )||( وذﻟ ــك إذا ﻟﻧﻘ ــوم ﺑﻔﺣ ــص اﻟﻌﻧ ــﺻر رﻗ ــم واﺣ ــد أﻳ ــﺿﺎً
)] (elements[1ﻓﻲ ﻧﻔس )] (Form[0وﻫو ﻓﻲ ﻣﺛﺎﻟﻧﺎ اﻟﺣﻘﻝ اﻟﻣﺳﻣﻰ address
وﺣــددﻧﺎ أﻳــﺿﺎ اﻟﻘﻳﻣــﺔ اﻟﺗــﻲ ﺑداﺧﻠــﻪ إذا ﻛﺎﻧــت ﻓﺎرﻏــﺔ ﺛــم وﺿــﻌﻧﺎ اﻟﻌﻼﻗــﺔ اﻟﻣﻧطﻘﻳــﺔ ) || (
- 47 -
www.abahe.co.uk
Arab British Academy for Higher Education.
وﺳــوفalert() وذﻟــك أﻧــﻪ إذا وﺟــد أﺣــد اﻟﺣﻘــوﻝ ﻓﺎرﻏــﺔ ﻓﺈﻧــﻪ ﺳــوف ﻳﻘــوم ﺑﺗﻧﻔﻳــذ اﻷﻣــر
(ﻳظﻬر اﻟرﺳﺎﻟﺔ اﻟﺗﺎﻟﻳﺔ )ﻳﺟب اﻟﻛﺗﺎﺑﺔ ﻓﻲ ﻛﻝ اﻟﺣﻘوﻝ
: ﻣﺛﺎﻝ آﺧر ﺑﺈﻧﺷﺎء ﻗﺎﺋﻣﺔ ﻣﻧﺳدﻟﺔ
1 <html>
2 <head>
3 <title><ﻗﺎﺋﻣﺔ ﻣﻧﺳدﻟﺔ/title>
4 <script language="javascript">
5 function formHandler()
6 {
7 Var URL=
document.pulldown.selectname.options
[document.pulldownMenu.yourSelect.selectIndex].value
8 window.location.href=URL
9 }
10 </script>
11 choose a search engine:
12 <form name="pulldownMenu">
13 <select name="yourSelect" onChange="formHandler()">
14 <option value="http://www.msn.com">MSN
15 <option value="http://www.yahoo.com">Yahoo
16 <option value="http://www.altavista.com">Altavista
17 </select>
18 </form>
19 </html>
:ﺷرح اﻟﻛود
وﻫـو اﻟﺟـزء اﻟﻣﺣـﺎط ﺑـﺎﻟون اﻷزرقHTML ﻳﺗم إﻧﺷﺎء اﻟﻘﺎﺋﻣﺔ اﻟﻣﻧﺳدﻟﺔ وذﻟك ﺑﻠﻐﺔ اﻟ ـ
<form
وﻫ ـ ــوtag
: وذﻟك ﺑﺈﺗﺑﺎع اﻟﺧطوات اﻟﺗﺎﻟﻳﺔ
وذﻟ ـ ــك ﻋ ـ ــن طرﻳ ـ ــق ﻛﺗﺎﺑ ـ ــﺔ اﻟ ـ ـ ـForm ﻳ ـ ــﺗم إﻧ ـ ــﺷﺎء اﻟ ـ ـ ـ
وﺗـم ﺗـﺳﻣﻳﺗﻪForm وﻓﻲ ﻫذﻩ اﻟﺣﺎﻟﺔ ﻗﻣﻧﺎ ﺑﺈﻧﺷﺎء اﻟـname="pulldownMenu">
- 48 -
www.abahe.co.uk
Arab British Academy for Higher Education.
pulldownMenuﺛــم ﺑﻌــد ذﻟــك اﺳــﺗﺧدﻣﻧﺎ اﻟـ ـ < select > tagوﻫــو اﻟــذي ﻳﻘــوم
ﺑﺈﻧﺷﺎء اﻟﻘﺎﺋﻣﺔ اﻟﻣﻧﺳدﻟﺔ واﻟﻳك ﻫذا اﻷﻣر ,
>")( <select name="yourSelect" onChange="formHandlerوﻣــن
ﺛ ــم ﺳ ــﻣﻳﻧﺎ ﻫ ــذﻩ اﻟﻘﺎﺋﻣ ــﺔ ﺑﺎﻻﺳ ــم yourSelectﺑﺎﻹﺿ ــﺎﻓﺔ أﻧ ــﻪ إﺿ ــﻔﻧﺎ ﻋﻧ ــد اﻻﺧﺗﻳ ــﺎر
اﻟﺣــدث )( onChangوﻫــو ﺣــدث ﺗﻐﻳــر ﻗﻳﻣــﺔ ﻣﻌﻳﻧــﺔ ﻟﺣﻘــﻝ ﻣــﺎ ﺑﺣﻳــث ﻳــﺗم ﺗﻧﻔﻳــذ اﻟداﻟــﺔ
)( formHandlerواﻟﺗـ ــﻲ ﺳـ ــوف ﻧـ ــﺷرﺣﻬﺎ ﺑﻌـ ــد ﻗﻠﻳـ ــﻝ ،ﺛـ ــم ﺑﻌـ ــد ذﻟـ ــك ﻧﻘـ ــوم ﺑوﺿـ ــﻊ
اﻟﺧﻳـﺎرات ﻋـن طرﻳـق اﻟ ـ < option > tagوﺑﻌـد ذﻟـك ﻧـﺿﻊ ﻟﻛـﻝ أﺧﺗﻳـﺎر ﻗﻳﻣﺗـﻪ ﻋـن
طرﻳق اﻟـ attributeوﻫﻲ valueوأﺣد اﻟﺧﻳﺎ ارت اﻟﻣوﺟـودة ﻓـﻲ اﻟﻣﺛـﺎﻝ <option
.value="http://www.msn.com">MSNﺣﻳث ﻳﺣﺗوي ﻫذا اﻻﻣر ﻋﻠﻰ اﻟﺧﻳﺎر
MSNواﻟذي ﻟﻪ اﻟﻘﻳﻣﺔ ) ( valueاﻟﺗﺎﻟﻳﺔ .http://www.msn.com
- 49 -
www.abahe.co.uk
Arab British Academy for Higher Education.
واﻵن ﺳوف ﻧﺗﺣدث ﻋن اﻟداﻟﺔ )( testformوﻫو اﻟﺟـزء اﻟﻣﺣـﺎط ﺑـﺎﻟون اﻷﺣﻣـر وﻫـو
اﻟﺟزء اﻟﺧﺎص ﺑﺎﻟﺟﺎﻓﺎ ﺳﻛرﻳﺑت:
ﻧﻼﺣــظ ﻋﻧــد ﺗﻧﻔﻳــذ اﻟداﻟــﺔ )( formHandlerﻧﻘــوم ﺑﺎﻟﺗــﺎﻟﻲ أوﻻً ﻧﻘــوم ﻳﺗﻌرﻳــف ﻣﺗﻐﻳــر
ﺳﻣﻳﻧﺎﻩ URLوﺟﻌﻠﻧﺎﻩ ﻳﺳﺎوي اﺳم اﻟﻔورم ﺑﺈﺿﺎﻓﺔ إﻟﻰ اﻟﻘﺎﺋﻣﺔ اﻟﻣﻧﺳدﻟﺔ وأﻳﺿﺎ اﻟﺧﻳﺎر
اﻟذي ﺗم أﺧﺗﻳﺎرة ﻣﻊ اﻟﻘﻳﻣﺔ اﻟﺗﻲ ﻣﻊ ﻫذا اﻟﺧﻳﺎر.
ﺛ ـ ــم ﺑﻌ ـ ــد ذﻟ ـ ــك اﺳ ـ ــﺗﺧدام ﻫ ـ ــذا اﻟﻣﺗﻐﻳ ـ ــر واﻟ ـ ــذي ﻳﺣﺗ ـ ــوي ﻋﻠ ـ ــﻰ اﺳ ـ ــم ﻣوﻗ ـ ــﻊ ﻣ ـ ــﺎ ﻣ ـ ــﺛﻼً
http://www.yahoo.comﺣﻳـ ـ ـ ـ ـ ـ ـ ـ ــث ﺳـ ـ ـ ـ ـ ـ ـ ـ ــوف ﻧـ ـ ـ ـ ـ ـ ـ ـ ــﺳﺗﺧدم ﻫـ ـ ـ ـ ـ ـ ـ ـ ــذﻩ اﻟﺟﻣﻠـ ـ ـ ـ ـ ـ ـ ـ ــﺔ
window.location.href=URLﺣﻳث ﺳﺎوﻳﻧﺎﻫﺎ ﻣﻊ اﻟﻣﺗﻐﻳـر اﻟـذي ﺑـﻪ اﺳـم ﻣوﻗـﻊ
ﻣﺎ وﻫذﻩ اﻟﺟﻣﻠﺔ ﺳوف ﺗﻘوم ﺑﺎﻻﻧﺗﻘﺎﻝ إﻟﻰ ﻫذا اﻻرﺗﺑﺎط أو اﻟـﺻﻔﺣﺔ اﻟﻣوﺟـودة ﻓـﻲ ﻫـذا
اﻟﻣﺗﻐﻳر
ﺳﻳظﻬر اﻟﻣﺛﺎﻝ ﻋﻠﻰ اﻟﺷﻛﻝ اﻟﺗﺎﻟﻲ:
- 50 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﺍﻷﺣــﺪﺍﺙ
ﻣﻘدﻣﺔ :
اﻟوﻳﻧــدوز ﻫــو ﻣﺣــﻳط رﺳــﺎﺋﻠﻲ ﻳــﺗم إرﺳــﺎﻝ رﺳــﺎﻟﺔ ﻋﻧــد ﺣــدوث ﺣــدث ﻣﺛــﻝ ﻣــرور
اﻟﻣﺎوس ﻓوق ﺻورة أو ﻓوق زر ﻣﻌﻳن أو اﻟﺗرﻛﻳز ﻋﻠﻰ ﻧﺎﻓذة أو ﺿﻐط اﻟزر اﻷﻳﻣن أو
اﻷﻳ ــﺳر أو اﻷوﺳ ــط ﻟﻠﻣ ــﺎوس وﻫﻛ ــذا ﻧ ــﺳﺗﻐﻝ ﻫ ــذﻩ اﻷﺣ ــداث ﻟﺗﻧ ــﺷﻳط ﺟ ــزء أو ﻛ ــﻝ ﻣ ــن
ﺑرﻧــﺎﻣﺞ ﺟﺎﻓــﺎ ﺳــﻛرﻳﺑت ﻟﻳﻘــوم ﺑﻌﻣــﻝ وظﺎﺋﻔــﻪ اﻟﻣــﺻﻣم ﻣــن اﺟﻠﻬــﺎ وﺳــﻧﺗﻌرض ﻣﻌــﺎ ﺑﻌــض
اﻷﻣﺛﻠﺔ واﻷﺣداث ﻟﺷرح اﻟﻔﻛرة :
ﺷرح اﻟﺣدث
اﻟﺣدث
اﺳﺗﺟﺎﺑﺔ ﻟﺿﻐط زر ﻳﺗم ﺗﺣدﻳدﻩ ﻋﻧدﻫﺎ ﻳﻧﻔذ ﺟزء ﻣن اﻟﻛود
)(onClick
ﺗﺳﺗﺧدم ﻛﺛﻳ ار اﺳﺗﺟﺎﺑﺔ ﻟﺿﻐط اﻟﻣﺎوس أو ﻟوﺣﺔ اﻟﻣﻔﺎﺗﻳﺢ
)(onSubmit
ﻋﻠﻰ زر إرﺳﺎﻝ اﻟﻧﻣﺎذج
ﻫو ﺣدث ﻣرور اﻟﻣﺎوس ﻓوق ﻋﻧوان أو وﺻﻠﺔ
)(onMouseOver
ﺣدث ﺗﺣرﻳك اﻟﻣﺎوس ﺑﻌﻳدا ﻋن وﺻﻠﺔ
)(onMouseOut
ﺣدث وﺿﻊ اﻟﻣﺎوس ﻋﻠﻰ ﺣﻘﻝ ﻣدﺧﻼت ﻣﻌﻳﻧﻪ
)(onFocus
ﺣدث ﺗﻐﻳر ﻗﻳﻣﺔ ﻣﻌﻳﻧﻪ ﻟﺣﻘﻝ
)(onChange
ﺣدث ﺗرك ﺣﻘﻝ ﺑﻳﺎﻧﺎت ﺑدون ﺗﻐﻳﻳر
)(onBlur
ﺣدث اﻧﺗﻬﺎء ﻣﺗﺻﻔﺢ اﻹﻧﺗرﻧت ﻣن ﺗﺣﻣﻳﻝ اﻟﺻﻔﺣﺔ اﻟﺣﺎﻟﻳﺔ
)(onLoad
ﺣدث اﻟﺧروج ﻣن اﻟﺻﻔﺣﺔ اﻟﺣﺎﻟﻳﺔ إﻟﻰ
)(onUnload
واﻵن ﺳوف ﻧﺄﺧذ أﻣﺛﻠﺔ ﺗوﺿﺢ ﻛﻳﻔﻳﺔ أﺳﺗﺧدم اﻷﺣداث ﻓﻲ ﺻﻔﺣﺔ اﻟوﻳب.
- 51 -
www.abahe.co.uk
Arab British Academy for Higher Education.
: onClick() ﻣﺛﺎﻝ ﻋﻠﻰ اﻟﺣدث
No
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
Statements
<html>
<head>
<title>Onclick alert message</title>
<script language="javascript">
function pushbutton()
{
alert(";)"قيد اإلنشاء
}
</script>
</head>
<body>
<center>
<h2>
<a href=" http://www.abahe.co.uk" onClick="pushbutton();">
Vist our home page </a></h2>
</center>
</body>
</html>
:اﻟﺗﻧﻔﻳذ
. ﺳﻳظﻬر اﻟﻣوﻗﻊ اﻟﻣﺳﺟﻝ ﻓﻲ اﻟراﺑطOK وﻋﻧد ﺿﻐط
- 52 -
www.abahe.co.uk
Arab British Academy for Higher Education.
: onSubmit() ﻣﺛﺎﻝ ﻋﻠﻰ اﻟﺣدث
No
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
Statements
<html><head>
<title>onSubmit alert message </title>
<SCRIPT LANGUAGE="javascript">
<!-function testform()
{
alert(";)"ﻧﺷﻛرك ﻟﺗﺳﺟﻳﻝ ﻣﻌﻧﺎ ﻓﻲ اﻟﻣوﻗﻊ
}
-->
</SCRIPT>
</head>
<body>
<form method=post onSubmit="return testform()">
<tabel>
<tr>
<td>Name : </td>
<td><input type="text" name="name" ></td></tr>
<p><tr><td>Email :</td>
<td><input type="text" name="Email" ></td></tr>
</tabel>
<p>
- 53 -
www.abahe.co.uk
Arab British Academy for Higher Education.
>"" value="submitإرﺳﺎﻝ"=22 <input type="submit" name
>23 </form
>24 </body
>25 </html
ﻓــﻲ ﻫ ـذا اﻟﻣﺛــﺎﻝ ﺳــوف ﻧﻘــوم ﺑﺈظﻬــﺎر رﺳــﺎﻟﺔ ﻟﻣــﺳﺗﺧدم ﻋﻧــد اﻟﻘﻳــﺎم ﺑﺎﻟــﺿﻐط ﻋﻠــﻰ زر
إرﺳ ـ ــﺎﻝ ﻓ ـ ــﻲ
اﻟ ـ ـ ـ formﻟ ـ ــذﻟك ﺳ ـ ــوف ﻧ ـ ــﺳﺗﺧدم اﻟﺣ ـ ــدث" )( " onSubmitوذﻟ ـ ــك
ﻻﺳــﺗدﻋﺎء اﻟداﻟــﺔ )( testformواﻟﺗــﻲ ﺗﻘــوم ﺑﺈظﻬــﺎر رﺳــﺎﻟﺔ ﻟﻠﻣــﺳﺗﺧدم وﻫــﻲ " ﻧــﺷﻛرك
ﻟﺗﺳﺟﻳﻝ ﻣﻌﻧﺎ ﻓﻲ اﻟﻣوﻗﻊ ".
اﻟﺗﻧﻔﻳذ :
- 54 -
www.abahe.co.uk
Arab British Academy for Higher Education.
: onMouseOut() وonMouseOver() ﻣﺛﺎﻝ ﻋﻠﻰ اﻟﺣدﺛﻳن
No
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
Statements
<html><head>
<title>Onclick alert message</title>
<script language="javascript">
function MouseOver()
{
alert("The mouse was over");
}
function MouseOut()
{
alert("The mouse out of the link");
}
</script>
</head>
<body>
<center>
<h2>
<a href="http://www.com" onMouseOver="MouseOver();">
Event win mouse over this link</a></h2>
<hr>
<p>
<a href="http:/www.com" onMouseOut="MouseOut();">
Event win mouse out of this link </a>
</center>
</body>
</html>
ﻓــﻲ ﻫــذا اﻟﻣﺛــﺎﻝ ﻋﻧــد اﻟﻘﻳــﺎم ﺑــﺎﻟﻣرور ﺑﺎﻟﻔــﺄرة ﻋﻠــﻰ وﺻــﻠﺔ أو ارﺗﺑــﺎط وﻫــو اﻟﺣــدث
" ﺣﻳث ﺳوف ﻧﺳﺗﻔﻳد ﻣن ﻫذا اﻟﺣـدث ﻓـﻲ اﺳـﺗدﻋﺎء داﻟـﺔ ﻣﻛﺗوﺑـﺔonMouseOver()
ﺑﺎﻟﺟﺎﻓﺎ ﺳﻛرﻳﺑت وذﻟك ﻟﺗﻧﻔﻳذ أي داﻟﺔ ﺗرﻳدﻫﺎ ﻓﻲ ﻫذا اﻟﻣﺛﺎﻝ ﺳوف ﻧﻘـوم ﺑﺈظﻬـﺎر رﺳـﺎﻟﺔ
The " ﺗﻧﺑﻪ اﻟﻣﺳﺗﺧدم ﺑﻣرور اﻟﻔﺄرة ﻓوق اﻻرﺗﺑﺎط أو اﻟوﺻﻠﺔ وﻓـﻲ ﻣﺛﺎﻟﻧـﺎ اﻟرﺳـﺎﻟﺔ ﻫـﻲ
" mouse was over
وﻓﻲ اﻟوﺻﻠﺔ اﻷﺧرى ﻋﻧد اﻟﻣرور وﻣـن ﺛـم اﻻﺑﺗﻌـﺎد ﺑﺎﻟﻔـﺄرة ﻋـن وﺻـﻠﺔ أو ارﺗﺑـﺎط
" ﺣﻳث ﺳوف ﻧﺳﺗﻔﻳد ﻣـن ﻫـذا اﻟﺣـدث ﻓـﻲ اﺳـﺗدﻋﺎء داﻟـﺔMouseOut() وﻫو اﻟﺣدث
- 55 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﻣﻛﺗوﺑ ــﺔ ﺑﺎﻟﺟﺎﻓ ــﺎ ﺳ ــﻛرﻳﺑت وذﻟ ــك ﻟﺗﻧﻔﻳ ــذ أي داﻟ ــﺔ ﺗرﻳ ــدﻫﺎ ﻓ ــﻲ ﻫ ــذا اﻟﻣﺛ ــﺎﻝ ﺳ ــوف ﻧﻘ ــوم
ﺑﺈظﻬﺎر رﺳﺎﻟﺔ ﺗﻧﺑﻪ اﻟﻣﺳﺗﺧدم ﺑﻣرور اﻟﻔﺄرة ﻓوق اﻻرﺗﺑﺎط أو اﻟوﺻﻠﺔ وﻣن ﺛم اﻻﺑﺗﻌﺎد
ﻋن اﻟوﺻﻠﺔ أو اﻻرﺗﺑﺎط وﻓﻲ ﻣﺛﺎﻟﻧﺎ اﻟرﺳﺎﻟﺔ ﻫﻲ " " The mouse was over
اﻟﺗﻧﻔﻳذ :
ﻣﺛﺎﻝ ﻋﻠﻰ اﻟﺣدث )(: onFocus
- 56 -
www.abahe.co.uk
Arab British Academy for Higher Education.
No
1
2
3
4
5
6
7
8
9
10
11
12
Statements
<html><head>
<title>onFocus alert message</title>
<SCRIPT LANGUAGE="javascript">
</SCRIPT>
<body>
Enrter your name:
<form>
<INPUT TYPE="TEXT" NAME "YourName" onFocus =
"window.status=('Enter your name');return true;">
</form>
</center>
<body>
</html>
"onFocus()" ﻓﻲ ﻫذا اﻟﻣﺛﺎﻝ ﻋﻧد اﻟﻘﻳﺎم ﺑوﺿﻊ اﻟﻣؤﺷر داﺧﻝ اﻟﺣﻘﻝ وﻫو اﻟﺣدث
." Enrter your name " ﺗظﻬر ﻟﻧﺎ رﺳﺎﻟﺔ ﻓﻲ أﺳﻔﻝ اﻟﻣﺳﺗﻌرض
: اﻟﺗﻧﻔﻳذ
- 57 -
www.abahe.co.uk
Arab British Academy for Higher Education.
: onChange() ﻣﺛﺎﻝ ﻋﻠﻰ اﻟﺣدث
No
1
2
3
4
5
6
7
8
Statements
<html><head>
<title>onChange alert message</title>
<SCRIPT LANGUAGE="javascript">
</SCRIPT>
<body>
Enter your name:
<form>
<INPUT TYPE="TEXT" NAME= "YourName"
onChange="window.status=('you was change the filed');return
true;">
9 </form>
10 </center>
11 <body>
12 </html>
"onChange() ﻓﻲ ﻫذا اﻟﻣﺛﺎﻝ ﻋﻧد ﺗﻐﻳﻳر ﻣﻛﺎن اﻟﻣؤﺷر ﻋن اﻟﺣﻘﻝ " اﻟﻘﻳﺎم ﺑﺎﻟﺣدث
."you was change the filed " ﺗظﻬر ﻟﻧﺎ رﺳﺎﻟﺔ ﻓﻲ أﺳﻔﻝ اﻟﻣﺳﺗﻌرض
: اﻟﺗﻧﻔﻳذ
- 58 -
www.abahe.co.uk
Arab British Academy for Higher Education.
: onBlur() ﻣﺛﺎﻝ ﻋﻠﻰ اﻟﺣدث
No
1
2
3
4
5
6
7
8
9
10
11
12
Statements
<html><head>
<title> onBlur alert message</title>
<SCRIPT LANGUAGE="javascript">
</SCRIPT>
<body>
Enter your name:
<form>
<INPUT TYPE="TEXT" NAME= "YourName" onBlur =
"window.status=('youe leaf the filed empty');return true;">
</form>
</center>
<body>
</html>
"onBlur() ﻏﺎ " اﻟﻘﻳﺎم ﺑﺎﻟﺣدث
ً ﻓﻲ ﻫذا اﻟﻣﺛﺎﻝ ﻋﻧد ﺗرك اﻟﺣﻘﻝ ﻓﺎر
."you leaf the filed empty " ﺗظﻬر ﻟﻧﺎ رﺳﺎﻟﺔ ﻓﻲ أﺳﻔﻝ اﻟﻣﺳﺗﻌرض
:اﻟﺗﻧﻔﻳذ
- 59 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﻣﺛﺎﻝ ﻋﻠﻰ اﻟﺣدﺛﻳن )( onLoadو)(: onUnload
Statements
><html><head
><title>onLoad & onUnload alert message</title
>"<script language="javascript
)(function onloadweb
{
;)"أھال بكم في موقعنا"(alert
}
)(function onUnloadweb
{
;)"نشكركم على زيارة موقعنا"(alert
}
></script
></head
>")(<body onLoad="onloadweb()" onUnload="onUnloadweb
><h1></centerبسم ﷲ الرحمن الرحيم><center><h1
></body
></html
No
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
ﻓــﻲ ﻫــذا اﻟﻣﺛــﺎﻝ ﻋﻧــد اﻟﻘﻳــﺎم ﺑﺗﺣﻣﻳــﻝ اﻟــﺻﻔﺣﺔ وﻫــو اﻟﺣــدث ")( "onLoadﻳــﺗم ﺗﻧﻔﻳــذ اﻟداﻟــﺔ
)( onloadwebﺗظﻬ ـ ــر رﺳ ـ ــﺎﻟﺔ "أﻫ ـ ــﻼ ﺑﻛ ـ ــم ﻓ ـ ــﻲ ﻣوﻗﻌﻧ ـ ــﺎ"وﻋﻧ ـ ــد اﻟﻘﻳ ـ ــﺎم ﺑ ـ ــﺈﻏﻼق اﻟ ـ ــﺻﻔﺣﺔ
اﻟﻣــﺳﺗﻌرض وﻫــو اﻟﺣــدث )( onUnloadﻳــﺗم ﺗﻧﻔﻳــذ اﻟداﻟــﺔ )( onUnloadwebﻓﺗظﻬــر ﻟﻧــﺎ
رﺳﺎﻟﺔ " ﻧﺷﻛرﻛم ﻋﻠﻰ زﻳﺎرة ﻣوﻗﻌﻧﺎ ".
اﻟﺗﻧﻔﻳذ:
- 60 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﺃﻣﺜﻠﺔ ﳐﺘﺎﺭﺓ ﻣﺘﻨﻮﻋﺔ
ﺗم اﺧﺗﻳﺎر ﻣﺟﻣوﻋﺔ ﻣن اﻷﻣﺛﻠﺔ اﻟﺗطﺑﻳﻘﻳﺔ ﻟﻣﺧﺗﻠف اﻟﻧواﺣﻲ وﺗﺣﺗﺎج ﻣﻧﻛم إﻟﻰ
ﺗﺣﻠﻳﻝ ﻣﻛﺛف ﻟﻘراءة اﻟﻛود اﻟﺧﺎص ﺑﻬﺎ وﻧذﻛر أن ﻣﺎ ﺗﻌﻠﻣﻧﺎﻩ ﻫو ﻣﺑﺎدئ
ﻟوﺿﻊ اﻟطﺎﻟب ﻋﻠﻰ اﻟطرﻳق اﻟﺻﺣﻳﺢ ﻓﻲ ﻟﻐﺔ اﻟﺟﺎﻓﺎ ﺳﻛرﻳﺑت وﻣﺎ ﻋﻠﻰ
اﻟﻣﻬﺗم إﻻ اﻟﻣﺗﺎﺑﻌﺔ واﻻﺟﺗﻬﺎد ﻓﻲ ﻫذا اﻟﻣﺟﺎﻝ وﻫذا ﻛﺎن ﻫدﻓﻧﺎ ﻣن ذﻛر ﻫذﻩ
اﻷﻣﺛﻠﺔ واﻟﺗﻲ ﻳﺻﻝ ﺑﻌﺿﻬﺎ إﻟﻰ درﺟﺔ اﻻﺣﺗراف.
ﻣﺛﺎﻝ ﻋن ﻛﻳﻔﻳﺔ اﻟﺗﻧﻘﻝ ﺑﻳن اﻟﻌﻧﺎوﻳن اﻟﻣﺧزﻧﺔ ﻓﻲ اﻟﻣﺗﺻﻔﺢ:
Statements
><HTML
><HEAD
><TITLE> History Buttons </TITLE
>"<SCRIPT LANGUAGE="JavaScript
};)function nav(X){ history.go(X
></SCRIPT
></<HEAD
><BODY
><CENTER><h1>Histoy Buttons</h1
<h2> Here are the tow buttons made with navigator form buttons:
></h2><P
><FORM
(" onClick="navالصفحة السابقة"=<INPUT TYPE="button" VALUE>")1
>")" onClick="nav(1الصفحة التالية"=<INPUT TYPE="button" VALUE
></FORM
></CENTER
></BODY
></HTML
- 61 -
www.abahe.co.uk
No
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Arab British Academy for Higher Education.
: ﻣﺛﺎﻝ ﻋن ﻛﻳﻔﻳﺔ إﻧﺷﺎء زر ﻹرﺳﺎﻝ ﺑرﻳد إﻟﻛﺗروﻧﻲ
No
1
2
3
4
5
6
7
8
9
10
Statements
<HTML>
<HEAD>
<title> Email button</title>
</HEAD>
<BODY>
<FROM>
<INPUT TYPE="button" VALUE="send e-mail"
onClick="self.location='mailto:mymail@any_compeny.com';">
</FORM>
</BODY>
</HTML>
- 62 -
www.abahe.co.uk
Arab British Academy for Higher Education.
: ﻣﺛﺎﻝ ﻋن ﻛﻳﻔﻳﺔ ﻓﺣص واﺧﺗﺑﺎر اﻟﻣﺗﺻﻔﺢ
No
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
Statements
<HTML>
<HEAD>
<TITLE> testing All Browsers</TITLE>
<SCRIPT>
function browsertest()
{
thisapp=navigator.appName
thisversion=navigator.appVersion
thisappcodename=navigator.appCodeName
alert("Youare using
"+thisapp+"version"+thisversion+",which is code
named"+thisappcodename+".");
}
</SCRIPT>
</HEAD>
<BODY onload="browsertest()" bgcolor="FFFFFF">
<CENTER>
<H1> Testing All Browsers</H1>
<H2>You can modigy this script and use it to direct your
JavaScript visitors in one direction.and other visitors
elsewhere.</H2>
</CENTER>
</BODY>
</HTML>
ﻳ ـ ــﺗم ﺗﻧﻔﻳ ـ ــذ اﻟداﻟ ـ ــﺔonload ﻓ ـ ــﻲ ﻫ ـ ــذا اﻟﻣﺛ ـ ــﺎﻝ ﻋﻧ ـ ــد ﺗﺣﻣﻳ ـ ــﻝ اﻟ ـ ــﺻﻔﺣﺔ أي اﻟﺣ ـ ــدث
ﺣﻳــث ﺗﻘــوم ﻫــذﻩ اﻟداﻟــﺔ ﺑﻔﺣــص واﺧﺗﺑــﺎر اﻟﻣﺗــﺻﻔﺢ وذﻟــك ﻋــن طرﻳــقbrowsertest()
appVersion وappName واﻟﺧﺎﺻـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ــﻳﺔ، navigator اﻟﻛـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ـ ــﺎﺋن
: ﺣﻳثappCodeNameو
ﺳوف ﺗﻘوم ﺑﺈرﺟﺎع اﺳم اﻟﻣﺗﺻﻔﺢnavigator.appName ﻋﻧد ﻛﺗﺎﺑﺔ اﻟﺟﻣﻠﺔ
- 63 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﺳوف ﺗﻘوم ﺑﺈرﺟﺎع إﺻدار اﻟﻣﺗﺻﻔﺢnavigator.appVersion وﻋﻧد ﻛﺗﺎﺑﺔ اﻟﺟﻣﻠﺔ
ﺳ ـ ــوف ﺗﻘ ـ ــوم ﺑﺈرﺟ ـ ــﺎع اﻻﺳ ـ ــمnavigator.appCodeName وﻋﻧ ـ ــد ﻛﺗﺎﺑ ـ ــﺔ اﻟﺟﻣﻠ ـ ــﺔ
.اﻟﺑرﻣﺟﻲ
: اﻟﺗﻧﻔﻳذ
:ﻋداد اﻟزوار
...طﺑﻌﺎً ﺳﺗﻛون ﺑﺣﺎﺟﺔ إﻟﻰ ﺻورة اﻟﻌداد
<img src="http://webstats.web.rcn.net/cgi-bin/Count.cgi?df=azzamk@mail.sy&ft=6&tr=N&dd=B&md=8">
- 64 -
www.abahe.co.uk
Arab British Academy for Higher Education.
: ﻓﻲ ﻣوﻗﻌكGoogle وﺿﻊ ﻣﺣرك ﺑﺣث
<CENTER><!-- Search Google-->
<FORM method=GET action="http://www.google.com/search">
<INPUT TYPE=text name=q size=22 maxlength=255 value""=>
< INPUT TYPE =hidden name=ie value=windows-1256>
< INPUT TYPE =hidden name=oe value=windows-1256>
< INPUT TYPE =submit name=btnG VALUE="Google Search">
</FORM><!--End Search Google --></CENTER>
ﺗم ﺗﺟﻬﻳز ﻣﺟﻠد ﺧﺎص ﻣﻊ اﻟﻣﺎدة ﻳﺣﺗوي ﻋﻠﻰ ﺑﻌض اﻷﻣﺛﻠﺔ اﻟﻣﻔﻳدة ﻳرﺟﻰ اﻻطﻼع
- 65 -
www.abahe.co.uk
Arab British Academy for Higher Education.
ﻣﻬﻤـﺔ ﺩﺭﺍﺳﻴﺔ
ﺻﻔﺣﺔ ﺣرة
أﻧ ــﺷﺊ ﺻ ــﻔﺣﺔ ﺑرﻣﺟﻳ ــﺔ ﻣﻧﺎﺳ ــﺑﺔ ﺑﻠﻐ ــﺔ اﻟﺟﺎﻓ ــﺎ ﺳ ــﻛرﻳﺑت ﺑ ــﺄي ﻣوﺿ ــوع ﺗﺧﺗ ــﺎرﻩ ﻋﻠ ــﻰ أن
ﺗﺗﺿﻣن ﻣﻌظم ﻣﺎورد ﻓﻲ ﻫذﻩ اﻟﻣﺎدة إﺿﺎﻓﺔ إﻟﻰ ﻣﻌﻠوﻣﺎﺗك وﻣطﺎﻟﻌﺎﺗك اﻟﺧﺎﺻﺔ.
ﻳرﻓق ﻣﻊ اﻟﺻﻔﺣﺔ ﻣﻠف ﺧﺎص ﻳﺷرح ﺑﺷﻛﻝ ﻣﻔﺻﻝ ﻛﻝ ﺳطر ﻓﻲ اﻟﺻﻳﻐﺔ اﻟﻣﺳﺗﻌﻣﻠﺔ.
ﻣﻊ ﲤﻨﻴﺎﺗﻨﺎ ﻟﻜﻢ ﺑﺎﻟﺘﻮﻓﻴﻖ ﻭﺍﻟﻨﺠﺎﺡ ﺍﻟﺪﺍﺋﻤﲔ
- 66 -
www.abahe.co.uk
Arab British Academy for Higher Education.
- 67 -
www.abahe.co.uk