UM - Department of Computer Science - Fall 2012
advertisement

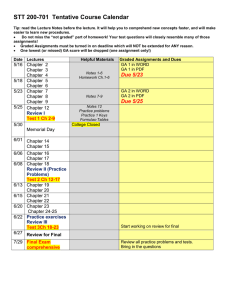
UM - Department of Computer Science - Fall 2012 Instructor: Janet Sedgley janet.sedgley@umontana.edu Contact options listed in order of instructor preference: I try to answer emails sent to janet.sedgley@umontana.edu (with subject “cs181 …..” ) within 24 hours. However, due to the amount of email I receive, please forward your first email again if I’m not responding soon enough for your tastes! Thursdays 7 pm; (Scheduled chat – join if you have questions; read "Student Communication in Moodle" if you haven't used chat before: http://umonline.umt.edu/Moodle%20Tip%20Sheets/tipsheetandvideosstudents.aspx) Skype by appointment only (usually most easily available 4 pm to 9 pm); Course Description & Information This course offers a hands-on introduction to creating sophisticated websites that support users’ information needs. Course content covers website design, implementation, and evaluation. Requirements include creating websites, composing text and graphic files for the websites and understanding additional tools (such as scripts for interactive application and search engines) and additional elements (such as web page/database interactions and multimedia elements). This syllabus is a guide and is subject to change as we progress during the quarter. Textbook: "Web Publishing with HTML and CSS in One Hour a Day" Sams Publishing - Teach Yourself Series. Laura Lemay & Rafe Colburn. Sixth Edition. 2011 Software: The class will be exploring several software applications, including Dreamweaver and Adobe Photoshop and some smaller cousins (such as Photoshop Elements) Upon successful completion of the course, students will be able to: Design and implement a web site. Create and maintain a complete web site on a server Demonstrate an understanding of many of the elements of web design including advanced HTML techniques, scripting, visual information design, and usability/information architecture techniques. Understand and apply the basic concepts, theories and practices of website development as they apply to information support in organizations. Analytically evaluate web sites for target audience use to assure content delivery is maximized through information organization, representation, and navigation basics. Analyze and evaluate current software and tools for web development. Appreciate the need for continuing self-education for web technologies Course Assessment / Evaluation: Your performance in this class will be evaluated by several activities. As this is a hands-on course, your web site design and execution will carry the most points. However, the class is structured so that the processes leading up to those “productions” provide a basic level of points. Activities and Grading: Assignments are usually graded based upon the information that was shared up to the week before the due date. If I am ever grading on a skill or knowledge presented later than that, I will explicitly state that fact. To be graded, assignments (unless otherwise specified) must exist on your class provided and administered web area. Early Warning System: I participate in the early warning system which means that I will indicate in Cyberbear if a student is falling behind by the third week. This is done solely with the desire to assist students in meeting their own academic goals. I will base this evaluation on Graded Assignments 1 and 2. Assignments – General information: Graded assignments are due by Sunday at midnight of the week when they are assigned and are to be placed in your web area unless otherwise specified. Late assignments will be accepted at the cost of one third of a letter grade for each day it is late up to one week. I will not accept any assignments that are more than one week late. Letter grades will be determined using a standard percentage point evaluation as outlined below. A 90%-100% ; B 80%-89% ; C 70%-79% ; D 60%-69% ; F Below 60% Original Work: My intention is that you create original work. This is also University policy. If I discover that something you turn in for an assignment is plagiarized or only minimally tweaked, you will receive an F for the assignment. You'll need to include an "original work" statement on all websites. Work on each website (1 and 3) or web site design should be unique and shouldn't replicate either the design or content of previous assignments. If you have a question about whether you are creating sufficiently unique sites and designs, please check with me during the design phrase rather than after the site is completed. Other policies: You will be asked at times to assess website examples including sites by your fellow classmates. In true collegial spirit, all comments should be constructive in nature. You are especially encouraged to engage your classmates with questions and/or difficulties encountered, and to help each other figure out how to work through the assignments. In addition, you are graded on class participation. Your "presence" in class thus is important and is noticed. I expect you to enrich your experience and that of others by participation in the online evaluation activities and discussions. The class is G rated – as should be your web site. If you are taking this course P/NP, 70 or higher is passing and anything below is not. Drops/Incompletes: Please see http://www.umt.edu/registrar/calendar.aspx for information on drop dates for this semester. I follow the standard incomplete policy that can be found in the course catalogue. Traditional grade only: This course can only be taken for a traditional grade – credit/no credit is not available. Course schedule & flow: Dates Topics 1 Aug 27-Sept Basic HTML 2 2 Getting Sept 3 (Labor published Day) – 9 with style 3 Sept 10-16 Images, colors and more CSS Study Brief sense of assignments: Implied are readings from the book – which will be listed in Moodle – and practice, practice, practice Practice & timing (3 hours of “class time” along with 2-3 hours of work; 9-12 hours) Chapters 1, 3 2-4 hours reading Graded assignment #1A: Class &4 participation posting – 2 points 6-8 hours creating a simple .html page 2-4 hours reading Chapters 5 (Lists), 6 Graded assignment #1B: Connect with teacher by sharing your plan (Links) , 20 6-8 hours practicing additional .html tags (Putting your and practicing place 1 page on your site for the class this semester – 3 Site Online) points Graded assignment #2 Finish your Chapter 7 & 8 2-4 hours reading first file and put it in your web area by Sunday midnight – 3 points 6-8 hours practicing .css Read chapter 2 1-2 hours reading 4 Sept 17-23 Scaffolding Graded assignment #1C: Class (Content and participation postings – 2 points Navigation) 5 Sept 24 - 30 Starting with Photoshop Graded assignment #3: Website1 Chapter 9 due by Sunday midnight at midnight - 15 points 6-8 hours creating your skeleton file 9-12 hours finalizing and placing your first website Chapter 21 6 Oct 1 – 7 7 Oct 8 – 14 8 Oct 15 - 21 Photoshop Continued Website Design & Accessibility/ Usability CSS for layouts Graded Assignment #4A: Evaluate 2 of your colleagues’ web sites by Sunday midnight – 2 points; Graded Assignment#1D: update your teacher – 3 points; Graded Assignment #5: Posts about accessibility, usability and best practices due Sunday midnight - 5 points ½ to 1 hour evaluating 6-8 hours working with Photoshop Chapter 18 & 2-4 hours reading 19 6-8 hours working with Photoshop Chapter 13 10 Web 2.0 & Multimedia Javascript & Oct 29 – Nov Navigation 4 design Nov 5 - 11 (6th Election 11 Day; 11th Veterans Day) Getting acquainted with web page editors #6: Photoshop Comps due by Sunday midnight – 5 points Graded Assignment #7: Set of 2 webpage designs due by Sunday midnight - 26 points 1-2 hours reading 2 hours on research and posting Chapter 12 9 Oct 22 - 28 1-2 hours reading 6-9 hours on CSS layout work 2-4 hours reading & “playing” with multimedia 6-10 hours on CSS layout work Chapter 14-16 3-6 hours reading Graded Assignment #4B: Evaluate 2 of your colleagues web sites by Sunday midnight - 2 points 4-8 hours on CSS layout work 9-12 hours watching DW videos and trying things 1 hour evaluation Nov 12 – 18 12 The power of Graded Assignment #8: Site map web site for Site 3 - 3 points 12th Veterans managers Day holiday) Nov 19 – 25 Dynamic Graded Assignment #9a: text for 13 (21 Travel rd Sites & HTML Site 3 – 4 points Day; 22-23 5 Thanksgiving holiday) 14 Chapter 22 Graded Assignment #9b: Post Nov 26 – Dec Programming 2 templates for your final web site 2 – 5 points Dec 2-9 Keeping up to speed & everything else Dec 10 - 14 Finals Week Graded Assignment #10: Due Friday of finals week at 5 PM, Website 3 – 20 points 3-4 hours watching DW videos on templates and trying things 4-8 hours working on and looking ahead to Assignment #9 1-2 hours thinking about and planning final site 1 hour creating site map in Word or within Dreamweaver (one time to use tables) [Other non-turkey time on DW templates & assignment #9] 1-2 hours reading 7-11 hours working on DW template 1 hour reading & playing 8-11 hours working on final site page content & pages (template/structure is done) Up to 12 hours hours working on final site page content & pages (template/structure is done)