IT452, January 31, 2013 NOTES FOR TODAY

IT452, January 31, 2013
NOTES FOR TODAY
1.
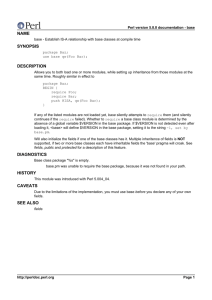
How does the webserver know what type of file the web browser just requested?
2.
Create a text file, and rename it: temp.txt, temp.xml, temp.html
. What happens?
3.
Then what type of file is a perl script? temp.pl
4.
Javascript AJAX calls are the same interaction as typing the URL into the web browser. a.
responseText vs responseXML
5.
Which field is filled when AJAX calls perl? responseText or responseXML?
6.
HTML is for displaying on a webpage. Text and XML are for AJAX communication hidden from the user.
7.
Perl lets you choose the format, and its output is sent character for character to the web browser. So be careful what you print!
EXERCISES
1.
Write a javascript function that creates and makes an asynchronous AJAX call to a Perl script called
“findburritos.pl”. The call should also send a search parameter to Perl using the javascript’s parameter searchValue. Call the parameter whatever you want. function queryDB(searchValue) {
}
2.
Now write the Perl script f indburritos.pl
.
The script should query the “burritos” database table, and retrieve the columns “name”, “size”, “cost” for each matching row. The script should then print the appropriate output so that plain text is returned to the AJAX call.
#!/usr/bin/perl use strict; use CGI::Carp qw( fatalsToBrowser ); use CGI qw( :standard ); use DBI; use DBD::mysql;
3.
Now write the AJAX code that sends two parameters name and cost to the web server : function queryDB(name, cost) { xhr = window.ActiveXObject
? new ActiveXObject("Microsoft.XMLHTTP")
: new XMLHttpRequest();
// Start getting data from server xhr.open(
….
}