Computer Science I - Purchase College Faculty Web Server
advertisement

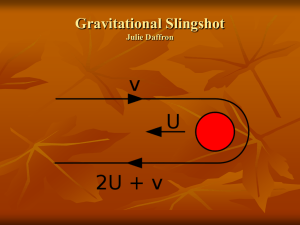
Computer Science I Slingshot example. ProcessingJS example. Review for midterm quiz. Classwork/Homework: study for midterm. Work on midterm project. Slingshot • Background: I have done cannonball and then slingshot examples in Visual Basic, Flash, JavaScript and now Processing. • Historically: determining ballistic paths for weapons was one of first applications for computers (computer-like machines). Basic approach • Determine initial horizontal and vertical displacements. • Each iteration, in simplest model, horizontal displacement does not change. • Each iteration, determine new vertical displacement based on gravitational pull. – Average vertical displacement at start and end of interval. That is the displacement used. – Change old vertical displacement to new value. • Determine if rock (missile) hits target. • Determine if rock hits ground. Note • Certain variables (gravity, adjust) defined to make a nice arc…. • I could, with some work, really simulate gravity. Slingshot • Player uses mouse to pull back on slingshot. • Upon release, calculation of initial horizontal and vertical displacements. • Continue with ballistic simulation. – Check for hitting the chicken. – Check for rock traveling outside of window. • This could be changed to hitting the ground. • Note: this is done using just the vertical value. Planning • Used classes EVEN THOUGH I just had one of everything: – Slingshot – Rock – Picture • Each of child classes of a Thing class. • Each subclass has its own show method. • An array, named scene, holds all the things in a scene. Examine code • Defined [my] Thing, Rock, Slingshot, Picture classes. • Defined setup, draw, mousePressed, mouseReleased – Note: the draw uses the current values of mouseX and mouseY to pull back on the slingshot. My code does not use mouseDragged. • Defined [my] calculateSpeeds, simulateRockInAir – Note these functions called from just one place. My iterations • Wrote Thing class and then Slingshot extends Thing, but not with all the methods. – Decided to define a slingshot by 5 points, with one center tx, ty and the others all relative to the base. This took a few times. • Added Rock. Added scene array. • Added Chicken, but didn't do much with it for a time. Did plan ahead to swap in feathers. • Worked to get mouse to pull back moving both "pocket" of slingshot and rock. • Calculation of initial speeds and then iteration. – Took time, adjusted adjust and gravity values! • Added hits method for Picture, so hit requires rock to be really on the chicken! • Added simple test for rock to stop at bottom of window. – Had idea of adding Turf class to be pieces of ground—to make ground lumpy. • Changed order of objects in scene array so myRock is visible on the chicken. Processingjs • Way to run Processing on (in) a browser. • Sister project to Processing. • Note: there was an older way to produce applications that was discontinued. Steps • Produce Processing sketch in normal way. – You will be uploading the .pde file and anything in the data folder • Download latest file(s) from processingjs.org – I used processing.min.js • Create a small html file (see next) • Use ftp program such as Filezilla to upload files to your website The minimum html file <script src="processing.min.js"></script> <canvas data-processing-sources ="makePathThenImageTravel.pde"> </canvas> My html file: imageTravel.html <html> <title>Biker chick </title> <script src="processing.min.js"></script> <canvas data-processing-sources ="makePathThenImageTravel.pde"> </canvas> </html> Files to be uploaded • • • • makePathThenImageTravel.pde processing.min.js bikerchickWGrant.jpg imageTravel.html Access on the web • … usual way, by a URL • http://faculty.purchase.edu/jeanine.meyer/Pr ocessingJS/imageTravel.html Aside • The slingshot program does not work in ProcessingJS!!!! The chicken is not hit… • Extra credit opportunity for anyone figuring out the problem. I have posted on a Processing Forum. p5js Something else: http://p5js.org/ Different language combining Processing and JavaScript – Weak typing: var statements, not datatypes. – Claim: faster executing code – An IDE in development. Now use Sublime, other text editor Questions for midterm quiz • Study guide • Review lecture charts • ? Classwork/Homework • [Post proposal. Look for my response.] • Work on midterm project.