Tutorial #2: Basic HTML
advertisement

TUTORIAL
CMPT100
#2: BASIC HTML
: INTRODUCTION TO
COMPUTING
UNIVERSITY OF SASKATCHEWAN
By Wendy Sharpe
BEFORE WE GET GOING
...
If this is your FIRST tutorial, please review the slides
from Tutorial 1
http://homepage.usask.ca/~wls238/cmpt100Tutorial1.html
If you have not done so already . . .
Go to your H:/ drive and create a CMPT100 folder
Start – My Computer – Winhome on Samba ….
Then go to File – New – Folder to create your CMPT100 folder
Log into http://moodle.cs.usask.ca
Go to today’s tutorial and save one of the tutorial
images to your CMPT100 folder.
Remember the Mad Serious Hugely Important Disclaimer from
tutorial #1?
DO NOT SAVE FILES TO YOUR DESKTOP.
EVER.
SERIOUSLY.
Open Kompozer
Start – Course Specific Applications – CMPT-100 – Kompozer 0.7.10
OVERVIEW OF TUTORIAL #2
Elements and tags (HTML lingo)
Creating and saving the Excellent Scuba
Adventure
Headings and paragraphs
Horizontal rules and breaks
Creating hyperlinks
Inserting images
Using comment tags
RGB colour codes
Adding styles and formatting to index.html
Uploading web pages to Ehandin
HTML LINGO: TAGS VS. ELEMENTS
HTML TERMINOLOGY: TAGS VS. ELEMENTS
Tags
the commands that give HTML documents their
functionality
basic Tag structure: <tagName>
E.g., <p> indicates a new paragraph
Opening and Closing Tags
some tags need to be closed otherwise they won’t
work
such as: text formatting tags, document formatting tags,
graphics formatting tags, linking tags
Basic opening/closing tag structure:
<openingTag> element </closingTag>
E.g., <i>My italic text</i>
HTML TERMINOLOGY: TAGS VS. ELEMENTS
Elements
an element is everything from the opening tag to the closing
tag
E.g., opening and closing tag (with element) for a link
<a href=http://homepage.usask.ca/~wls238>Wendy’s Site</a>
CREATING AND SAVING FILES IN
KOMPOZER
HTML
terminology: head vs. body
CREATING & SAVING THE SCUBA DIVING
PAGE IN KOMPOZER
Create a new page in
Kompozer
File – New – Blank Doc
Save your new page
Name your page ‘index’
Save the file to your CMPT100 folder
Save any files related to your webpage in the same folder
Remember the rule about naming files: NO SPACES
HTML TERMINOLOGY: HEAD VS. BODY
Head
if you click on the Source tab in Kompozer you can
look at the source code for the scuba site
Kompozer automatically creates your website’s head
section
indicated with an opening/closing tag
E.g., <head> head element </head>
a head element can be, for example, your webpage title
Body
defines the documents body
includes all the contents of an HTML document such
as text, hyperlinks, images, tables, lists, etc.
indicated with opening and closing tags:
E.g., <body> HTML document content </body>
HEADINGS
& PARAGRAPHS
HTML terminology: headings vs. title
HEADINGS IN KOMPOZER
Add a heading 1 to your index.html file
H1, h2, h3, h4, h5, h6
smaller the number = the bigger/more important the
heading
HTML TERMINOLOGY: HEADINGS VS. TITLE
Headings
search engines use headings to index the structure
and content of web pages
show the structure of the document, allows users to
skim content
don’t use headings to make text BIG or bold
syntax: open tag – element content – close tag
E.g., <h1>This is my most important header</h1>
HTML TERMINOLOGY: HEADINGS VS. TITLE
Title tag
defines the title of the document
title element is required in all HTML and XHTML
documents
syntax: <title>Sep and Jerry’s Excellent Scuba
Adventure</title>
Title attribute
completely unrelated to title tag
gives more information about an element
syntax: <element title=“value”>
I coded a title attribute into the index of my
homepage, see if you can find it in the source code
go to http://homepage.usask.ca/~wls238
in your web browser: View – Source
HINT: read the green comments!
CREATING PAGE2 OF OUR SCUBA
ADVENTURE WEBPAGE
CREATING PAGE2.HTML
we’re just going to reuse what we’ve done so far
for index.html
File – Save As – page2.html
make sure you are saving to the same place as index.html
and your image file
Modify the heading on page2.html to: My Scuba Adventure
– Page 2
FYI: Kompozer will be open to page2.html NOT
index.html
but you can tell which page you’re working on by looking at
the top of Kompozer
see next slide for details
KEEPING TRACK OF WHICH PAGE YOU’RE
EDITING: INDEX OR PAGE2
AND MOVING ON
...
close page2.html
open index.html
we’re going to add a paragraph of info to index.html
change Body Text to Paragraph
add some information about your unwavering love for
scuba diving.
it can be anything
TWO MAD SERIOUS HUGELY IMPORTANT
DISCLAIMERS
Always, always save your page after you are
satisfied with a change
Small changes are easier to fix if you make a mistake
Always view new changes in a refreshed web
browser to make sure they look okay
Force refresh of your web browser
Control+F5 is the keyboard shortcut
Forces a complete refresh of each and every file associated
with your website.
A simple refresh on your browser WILL NOT force a refresh
of every file associated with your website
VIEWING YOUR KOMPOZER PAGE IN A
BROWSER
go to where you have your index.html file saved
right mouse click on the file, and select Open from
the list of options
the file should now be opened in a browser
Note: nobody else can see your page, it is local
INSERTING IMAGES
INSERTING AN IMAGE
pretty simple with Kompozer
click the Image icon, or
Insert – image – find the image on your file directory
NOTE: the image MUST be in the same folder as
your index.html file
pretty easy to do by modifying source code too
just make sure the file names match exactly
images are defined with the <img> tag
to display an image on a page, you need the src tag
(src = Source)
src lets a browser know the URL of where the image
The URL points to the location where the image is stored
for more info:
http://www.w3schools.com/html/html_images.asp
IMAGE ALTERNATE TEXT
A note on the alternate
text option
alt=“My image’s info”
always add alternate text
to your images
provides additional
information for people who
have slow connections or
who use a screen reader
Some information on screen
readers if you’re interested:
http://en.wikipedia.org/wiki/S
creen_reader
TROUBLESHOOTING IMAGES
Troubleshooting image issues
make sure that your image file is in the same folder
as the rest of your webpage
ALWAYS hand in your image files with your
assignments into Ehandin
img style="width: 400px; height: 265px;“ alt="Fishes
and corals" src="tutorial1_underwater2.jpg”>
ADD ANOTHER HEADING AND
PARAGRAPH TO INDEX.HTML
ADDING MORE STUFF TO INDEX.HTML
create a subheading of size h2 underneath the
image
Call the new subheading Details
create a paragraph under the subheading
tell the world about your first scuba diving adventure
CREATING HORIZONTAL RULES
BREAKS
&
HORIZONTAL RULE A.K.A. HORIZONTAL
LINE
Pretty straight forward in Kompozer
put the cursor where you want your line to go
Insert – Horizontal Line
INSERTING A BREAK
In Kompozer
just press the Enter key
HTML tag: <br>
inserts a single line break
<br> is an empty tag, meaning that it doesn’t have a
closing tag
go to the Source tab in Kompozer and you can see the
corresponding breaks
CREATING HYPERLINKS
ADDING LINKS SECTION TO INDEX.HTML
add a heading of size h2 called Links
add a paragraph describing the links
We’re going to add three types of links:
relative link to page2.html
absolute link to PADI website: www.padi.com
internal link to the top of the page
a.k.a. an anchor
needs two components to work
If you’re still confused after the tutorial is over,
you can watch an online tutorial via Youtube
http://www.youtube.com/watch?v=ypJj2AIStjk
USING COMMENT TAGS
COMMENTING YOUR CODE
Why?
Indicate who created the HTML document, get easy
marks, organize your source code
you won’t be able to see comments in the Kompozer
Design tab
the browser will ignore any comments enclosed in the
comments tag: <!-- this is my comment -->
Commenting as explained by xkcd. The actual format
with // is used in the C++ language, but all
languages, including HTML have some form of
commenting
COMMENTING IN KOMPOZER
Insert – Comment
type what you want your comment in the dialog box
click OK
your comment will appear as a question mark icon in
Kompozer
you can view the details of your comment in the
Source tab
RGB COLOUR CODES
Adding a background colour to
index.html
HTML COLOURS
HTML colours are defined using a hexidecimal
(HEX) notation
Colours are displayed by combining Red, Green,
and Blue (RGB) colour values
www.w3schools.com/Html/html_colors.asp
The lowest value a colour can have is 0 (HEX: 00)
The highest value a colour can have is 255 (HEX: FF)
E.g., #99CCCC
Ever heard of web safe colours?
Not as big of an issue anymore because not very
many computer users view the web in 256 colors
anymore
But this is still an issue in some circles
http://www.lynda.com/resources/webpalette.aspx
CHANGE THE BACKGROUND COLOUR OF
INDEX.HTML
Changing HTML colours in Kompozer is easy
Format – Page colors and background . . .
Select the colour you want
What a background colour looks like in the source
code:
style="color: rgb(0, 0, 0); background-color: rgb(204, 255, 255);"
alink="#000099" link="#000099" vlink="#990099">
ADDING STYLES AND
FORMATTING TO INDEX.HTML
HTML
terminology: CSS and Styles
HTML TERMINOLOGY: CASCADING STYLE
SHEETS (CSS)
uses styles to define how to display HTML
elements
CSS were added to HTML 4.0 so all formatting
could be removed from the HTML document and
stored in a CSS file
VERY useful, can save you a ton of work by
allowing you to change the appearance/layout of
your HTML document in one place
online demo of CSS and styles:
www.w3schools.com/css/demo_default.htm
HTML TERMINOLOGY: CSS
syntax of CSS
a CSS rule (a list of the formatting) has two main
parts:
a selector
one or more declarations
E.g.,
h1 {colour:blue;font-size:12px;}
big arrow: selector (usually the HTML element you want to
style)
medium arrow: value
small arrow: property
each property has a value associated with it
USING KOMPOZER’S CSS EDITOR TO
DEFINE A CSS CLASS (.HEADINGS)
AND A CSS RULE (LINKHOVER)
USING KOMPOZER’S CSS EDITOR TO CREATE
THE .HEADINGS CLASS
First, center the webpage text
we’ll select everything from the first heading to the
horizontal rule
Click the CaScadeS button
Kompozer’s CSS editor
create a class .heading
set font to arial, italicize,
change font colour to #336666
apply this class to the h1 and h2 headings
CREATING THE .HEADINGS CLASS
Click ‘Create Style Rule’
CREATING THE LINK HOVER RULE
Click the CaScadeS button like before
This changes the state of the links on your page
CREATE TEXT BOX CLASS
Use CaScadeS the same was as with the
.headings class
set Background to white
set text box border
set padding (5 pixels should be enough)
click ok
apply the class to your index.html file
highlight the areas you want in the text box, use the pull
down menu to access the class
UPLOADING WEBPAGES TO
EHANDIN
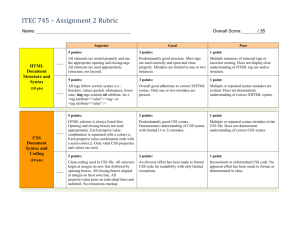
SUBMITTING ASSIGNMENTS TO EHANDIN
add each file one at a time
don’t forget to upload image files
make sure your file names don’t have spaces
double check that your webpage displays
properly in a browser
QUESTIONS?