PP - Sleeping Dog Studios

Gestalt Principals:
Perception of
Design
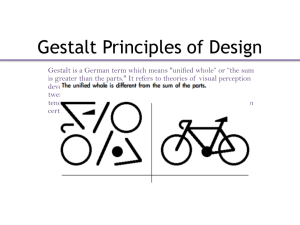
Gestalt Principles: How Are Your Designs Perceived?
When your first impression of a design is positive, when you instinctively see the design as being good, it’s likely because one or more Gestalt principles of perception are at play.
When you look at a design and admire one or two of it’s parts, it’s likely because those parts are adhering to one or more Gestalt principles.
Gestalt Principles: How Are Your Designs Perceived?
One of the best things you can do as a designer is to learn these principles and understand what they tell us about how people perceive visual objects and the arrangements of visual objects.
Understanding gestalt principles will give you greater control over your designs, create more harmonious designs , and increase the likelihood that your message is communicated to your audience.
What is Gestalt?
When human beings look at a painting or a web page or any complex combination of elements, we see the whole before we see the individual parts that make up that whole .
This idea of seeing the whole before the parts and even more the whole becoming more than the sum of its parts is Gestalt.
What is Gestalt?
The German word gestalt can be translated as
“shape” or “form” and the term refers to how visual input is perceived by human beings .
Gestalt psychology was founded by Max
Wertheimer and has been added to over the years by other authors.
What is Gestalt?
Wertheimer’s original observation was that we perceive motion when there is nothing more than a rapid sequence of individual sensory events such as a series of lights flashing in sequence.
Imagine a string of Christmas lights. Each light turns on and off in sequence along the string. We see the movement of light from one end of the string to the other, when in reality nothing has moved.
What is Gestalt?
We see something that’s not really there and Wertheimer’s explanation is that we see the effect of the whole event that is not necessarily contained in the sum of the parts.
The easiest way to understand Gestalt is to look at the various principles.
Gestalt Principles
There are a variety of gestalt principles, most of which can be explained in a sentence or two.
Many of the principles following can be written about a great length, and I’d encourage you to look deeper at them.
Consider the following an introduction to each of the principles listed.
Law of Figure - Ground
Elements are perceived as either figure (element of focus) or ground
(background on which the figure sits).
A classic example of figure/ground is the image to the right.
Are you seeing a black vase on a white background or two white faces in profile sitting on a black background?
Figure - Ground
One of the first things people will do when looking at your design is determine what in your composition is figure and what is the ground.
This determination will occur quickly and subconsciously in most cases.
Figure/Ground lets us know what we should be focusing on and what we can safely ignore in a composition. The figure is the dominant object- the ground is the secondary background.
Figure/Ground - Area
The smaller of 2 overlapping objects is seen as figure. The larger is seen as ground.
In the figure shown you likely see the smaller square as figure in both cases.
Its possible in the image on the far right you see a dark figure with a hole to a lighter background, which is based on darker objects appearing more often as figure with lighter areas seen as ground.
Law of Similarity
Things that are similar are perceived to be more related than things that are dissimilar .
In the image at right, you no doubt group the objects into either square or circle due to similarity of shape or form.
Through repetition of color, size, orientation, texture, font, shape, etc. we can design elements so they appear more related.
In web design, think of links in your content. Assuming they are all blue and underlined they clearly send a message to the viewer that they are related.
Law of Similarity
Color has been used above to denote similarity in the image above.
You should see alternating columns of black and red squares.
Each column is determined by the similarity of color of the circles that make up the column.
Isomorphism - Similarity
Isomorphism
Similarity that can be behavioral or perceptual.
We interpret visual objects based on our own experience and memories.
Isomorphism - Similarity
Isomorphism
Think non visual similarity , items sorted by what they arenot what they look like.
Here we have objects that the mind sorts by the types of objects they are-
(the concept) not what they look like- all these objects represent wealth
Isomorphism - Similarity
Isomorphism
For example- if we designed an ad that was for a product that made things smell better, we might use images of various flowers.
Even though all the flowers may look different we know they are flowers and we all have common memories of what flowers smell like.
We call this an isomorphic correspondence
Uniform Connectedness (Law of Unity)
Elements that have a visual connectedness are perceived as being more related than elements with no connection.
When you look at the image at top you see two squares and two rectangles.
When you look at the image on the bottom you see two objects, each consisting of a square and a circle.
Circle and square are connected by the line between them.
Uniform connectedness trumps similarity here.
Law of Continuation (continuity)
Elements arranged on a line or curve are perceived to be more related than elements not on the line or curve.
In the adjacent image you should see a curved line with a vertical line running through it.
Continuation is stronger than similarity of color here.
The red circles in the curved line are more related to the black circles along that same curve than they are to the red circles in the vertical line.
Law of Closure
When looking at a complex arrangement of individual elements, we tend to look for a single, recognizable pattern.
Your first impression when looking at the above image is to likely see a square, even though the image is 4 straight lines.
We fill in the missing information to make for a single recognizable pattern.
Law of Closure
We fill in the missing information to make for a single recognizable pattern.
Look at the following 4 examples and note how in each one we make closure and see a negative shape that is implied by the shapes in black.
Law of Closure
Note the closure occurring in this example where we see a three dimensional cube in the negative spaces removed from each circle.
Our mind connects the missing pieces and we see the cube before we see the separate pieces- a perfect example of gestalt.
Law of Proximity
Things that are close to one another (in proximity) are perceived to be more related than things that are spaced farther apart.
You should see three groups of black and red circles above.
Law ofProximity
The proximity, the relative nearness of the circles, is stronger than the similarity of the colors.
In a larger composition the color similarity would still communicate information about the objects, because of the similarity between them.
Law of Common Fate (Synchrony)
Elements moving in the same direction are perceived as being more related than elements that are stationary or that move in different directions.
Elements that change at the same time group together.
In the animation at right you see two sets of three circles each instead of a single set of six circles, due to their common movement or common fate .
Law of Common Fate (Synchrony)
Imagine the animation above didn’t show the circles moving, but showed 3 of them changing back and forth between blue and red.
You would still see two groups of circles, but it would be based on the change in color as opposed to their change in movement.
In either case they share a common fate.
Law of Symmetry
The idea that when we perceive objects we tend to perceive them as symmetrical shapes that form around their center.
Law of Symmetry
You likely see three sets of opening and closing brackets in the above image.
Here symmetrical balance is stronger than proximity.
Law of Parallelism
Elements that are parallel to each other appear more related than elements not parallel to each other.
The three parallel lines above should appear more related to each other than to any of the other lines.
Law of Common Region
Elements tend to be grouped together if they are located within the same closed region.
Earlier we saw how the alternating colors gave the perception of their being 5 columns of circles.
Now by enclosing some of the circles with a border we see two distinct groups of circles
Law of Common Region
Adding borders (creating common regions) around an element or group of elements is an easy way to create separation from surrounding elements.
Law of Focal Point
A point of interest, emphasis, or difference will capture and hold the viewer’s attention.
When seeing Kandinsky’s painting above you more than likely first notice the dark circular form in the upper left.
This is the focal point and thus the entry point into the painting.
The focal point captures your attention and from there your attention flows to other parts of the painting
Law of Prägnanz (Good Figure, Law of
Simplicity)
People will perceive and interpret ambiguous or complex images as the simplest form possible.
The shape at right is ambiguous and complex taken as a whole.
Law of Prägnanz (Good Figure, Law of
Simplicity)
You most likely see it made up of three simple shapes, square, circle, and triangle.
These shapes can be seen clearly when each is given a different color below.
Additional Thoughts on Gestalt Principles
Sometimes two gestalt principles will be at play, though one will dominate our perception.
I’ve tried to point this out in a few of the images above where one gestalt principle dominates, such is in the image for proximity above.
Both similarity and proximity are present, yet proximity in this case is the stronger principle and so you see two groups of circles instead of four columns of circles.
Additional Thoughts on Gestalt Principles
Gestalt principles are a set of tools at your disposal for controlling how your designs are perceived.
The perception someone gets from looking at your design is ultimately what you’re communicating to them.
Learn to control Gestalt principles and you learn to communicate through your design.
Additional Thoughts on Gestalt Principles
Gestalt principles help us design better and help us understand when an element is needed or not.
They help you see where elements should be placed on the page, how they should be grouped together, which elements should share a color or size and which shouldn’t.
Gestalt principles help you determine which elements should be enclosed inside a border and which elements simply need more whitespace between them.
Additional Thoughts on Gestalt Principles
Gestalt principles help us design better and help us understand when an element is needed or not.
They help you see where elements should be placed on the page, how they should be grouped together, which elements should share a color or size and which shouldn’t.
Gestalt principles help you determine which elements should be enclosed inside a border and which elements simply need more whitespace between them.