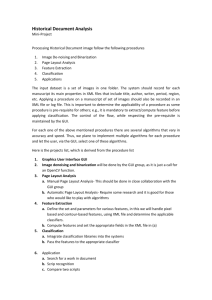
Week 5 Power Point Slides
advertisement

Graphical User Interfaces (GUIs)
• GUI: An application that uses graphical objects to
interact with users
• GUI applications consist of:
–
–
–
–
–
–
Events: A user or programmatic action
Listeners: A method that responds to an event
Components: A GUI object
Containers: A collection of components
listener interface: An interface that contains listeners
Adapter class: A class that implements a listener
interface with default methods
– layout managers: An object that defines how
components in a container present to the user
– special features: Methods that customize a GUI's look
and feel
Java GUI Facilities
• AWT (Abstract windowing toolkit)
– Designed for creating applets
– Not powerful enough for application programs
– Simple and easy to use, and supported by almost all browsers
– Peer model relies on platform-dependent native code (heavyweight)
• Swing (The creator was a "swing" dancer)
– Newer and more sophisticated GUI facility
– Swing class names start with the letter 'J'.
– Consistent look and feel across operating systems
– Does not depend on operating system facilities (lightweight)
– Many swing classes extend their AWT counterparts
– Most application developers now use Swing, not AWT
– Supports a pluggable look and feel
(UIManager.setLookAndFeel("javax.swing.plaf.windowsLookAndFeel");
AWT and Swing are each a collection of Java classes for GUI development
Java GUI facilities are large and complex. We focus only on a small subset
AWT vs. Swing
• AWT advantages over Swing
1.Simpler to learn and use
2.Less idiosyncracies
• Swing advantages over AWT
1.Much greater functionality
2.Portability. Consistent look and feel across platforms
3.Vendor support. AWT functionality is frozen
4.Built-in double buffering overlaps processing with I/O
Containers and Components
Java GUI applications principally consist of containers and components
• Container
– A Java class instantiated to hold groups of components
– Examples: JApplet, JFrame, JPanel, JTabbedPanel,
JScrollPane
• Component
– A Java class instantiated to create a type of GUI object
– Examples: JButton, JCheckBox, JComboBox,
JColorChooser, JFileChooser, JLabel, JList, JMenu,
JOptionPane, JPasswordField, JRadioButton, JSlider,
JTextArea, JTextField, JToggleButton, JTree
Layout Managers
Objects that controls how a container's components display
• Java Layout Managers
– AWT: Flow, Border, Card, Grid, GridBag
– Swing: Flow, Border, Card, Grid, GridBag, Box,
Overlay
• Comments
– If a GUI doesn't choose a layout, Java uses
FlowLayout
– Each layout manager
• has its own idiosyncrasies
• responds to window resizing differently
• May or may not respond to a component's preferred
size or alignment preferences
Layout Manager Summary
• AWT managers
–
–
–
–
–
Flow: left-to-right, top-to-bottom in order (The default)
Border: Sections for North, South, Center, East, West
Card: Tab like capability, display one card at a time
Grid: two dimensional array of components
GridBag: two dimensional array of components where
components can span rows and columns
• Swing managers
– Box: vertical or horizontal list of components
– Overlay: components that can overlap each other.
See the demo program on the class web-page (by Lewis/Loftus)
Overlay Layout Example
• OverlayLayout allows a container to display
components over the top of each other.
GridBagLayout
• GridBagLayout defines a grid of cells.
• Components can span rows and columns
and have varied heights and widths.
CardLayout Example
• CardLayout allows GUIs to display different
panels at different times.
• CardLayout GUIs often use a combo box to
control what panel displays
• JTabbedPane is an alternative to C
GUI Design
• The goal is to use Java GUI facilities to solve a user's
application problem.
• The first steps for a GUI designer is to:
– Fully understand the problem
– Design the way the application interact with the user
– Create a GUI containment hierarchy
• GUI applications need to be
– Be robust, properly handling all possible errors. For example,
make sure to see what happens when the window is resized.
– Be intuitive and easy to use
– Should have a consistent interface across panels and frames
GUI Look and Feel
GUI Containment Hierarchy
Note: This slide ties to the picture shown on the previous slide
•
•
•
•
North Panel: Two labels, flow layout
South Panel: Two Buttons, box layout
East Panel: Slider, label, combo box, box layout
West Panel: Three box panels with label and text
field, panel with two radio buttons, box layout
• Center Panel: Six check boxes, label, and text
field
Designers likely would create a class for each of the five sections
General Comments
• It is not hard to create a GUI application, but it can
be tedious
• There is a drag and drop capability to create GUI
components but it creates unreadable code
• GUIs in java have many single line Statements
– To create GUI components
– To set GUI properties
– To call special methods
• Good design
– Break up GUI applications to a set of panel or
component classes.
– This makes the code easier to maintain
Steps to create a GUI Application
1.
2.
3.
4.
5.
6.
Create a class hierarchy diagram for the application
Determine components should be in their own Java class
Instantiate the application's JFrame with its title
Configure the window close procedure
Instantiate the components and set their properties
Call the JFrame getContentPane() method to get the
default application container.
7. Add the components to the JFrame application container
8. Set the size of the frame
9. Make the frame visible
Note: It is possible for a JFrame to have multiple containers (layers)
Steps to Create a Component or
Container Class
1. GUI component class signature line
– Extend the appropriate component class (extends)
– Implement the appropriate listener (implements)
2. Create references to the needed sub-components
3. Instantiate the components in the constructor
class or in the applet init() method
4. Define the layout for containers
5. Call methods for setting custom properties
6. Add components to containers
7. Add listeners
Components
• JButton
JButton button = new Jbutton(“Add”);
button.setMnemonic(‘A’);
button.setToolTipText(“Add a record”);
• JFrame
• JTextField
JFrame frame = new JFrame("A Title");
• JLabel
JLabel label = new JLabel(“label to display”);
label.setText(“new Text”);
•
•
•
•
•
•
JComboBox box = new JComboBox(array or object);
JComboBox
JRadioButton
JCheckBox
Jlist
JScrollPane
JtabbedPane
JTextField data = new JTextField(“”)
String text = data.getText();
JRadioButton button= new JRadioButton(“end”, true);
JCheckBox box = new JCheckBox((“Bold”, true);
Jlist list = new Jlist(array or object);
JScrollPane scroll = new JScrollPane(array or object);
JTabbedPane pane = new JTabbedPane();
pane.addTab(“label”, container);
Listeners: Methods responding to Events
Examples
• MouseListener – respond to user mouse events
– Add "implements MouseListener" to the GUI class
– Code listener methods (e.g. mouseClicked()) and attach to the GUI object
• MouseMotionListener – respond to mouse movements
– Add "implements MouseMotionListener" to the GUI class
– Code listener methods (e.g. mouseMoved()) and attach to the GUI object
• ActionListener – Recponds once to button selections
– Add "implements ActionListener" to the GUI class
– Code the "actionPerformed" method and attach to the GUI object
• ItemListener – Responds multiple times to changes to a component
– Add "implements ItemListener" to the GUI class
– Code the "itemStateChanged" method
– Attach the ItemListener to the GUI object
• Window Listener – respond to clicks of a frame's X button
– Create a class that extends WindowAdapter
– Code the WindowListener methods and attach to the frame
Future Direction
• Model, View, Controller (MVC)
– Model: The classes that manipulate the data managed
by the application
– View: The User interface. Can be manually created, but
normally created by a GUI builder (Java – Scene
Builder), which generates XML.
– Controller: The module that responds to user events and
is a bridge between the Model and the view
• Design Pattern: A framework that can be used as a
starting point to create many applications of a particular
category (e.g. Master – Detail)
Languages Used
Languages vary between platforms
• Desktops, Laptops, Microsoft tablets:
Java/Java FX
• Apple-based Desktops, Laptops, iPhones,
Ipods, iPads: Objective C moving to Swift
• Android-based phones and tablets:
Java/Dalvik
Terminology
• The object describing the application environment
– Android: Context
– Java-FX: Stage
– Apple: View
• Listeners
– Android and Java: Listeners
– Apple: targets and delegates
• Objects holding other objects
– Views, Scenes (Java)
• Objects for buttons, text fields, etc.
– Components, widgets, controls
Creating a View
• Java/FX
– Create in code: not recommended
– Create using XML: possible but not the best
– Use the Scene Builder with drag and drop
• View organization (Tree Structure)
– Root View
– Child Views
Java FX example
Note: No public static void main(String[] args)
public class FXMLExample extends Application {
public static void main(String[] args) {
Application.launch(FXMLExample.class, args);
}
@Override
public void start(Stage stage) throws Exception {
Parent root = FXMLLoader.load(getClass().getResource("example.fxml"));
stage.setTitle("FXML Welcome");
stage.setScene(new Scene(root, 300, 275));
stage.show();
}
}
Simple FXML Example
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import fxml.MyGroup?>
<MyGroup xmlns:fx="http://javafx.com/fxml">
<children>
<Button text="Click Me!" onAction="#handleButtonAction" />
<Label fx:id="label" translateX="0" translateY="30" text=""/>
</children>
</MyGroup >
Created by the Java/FX Scene builder
Partial Controller Code
import javafx.scene.control.Button
Import javafx.scene.control Label
Public class JavaFXAppController implements Initializable
{ @FXML
private Label lblNumber;
@FXML
Private Button lblButton
@FXML
Private void handleButtonAction(ActionEvent event)
{ /* Code goes here */ }
Public void initialize(URL url, ResourceBundle rb)
{ /* Code goes here; called after inflating the XML */ }
}
Note: From the Scene Buider, select this class file
and then for each component, enter the names
shown above under the @FXML annotations