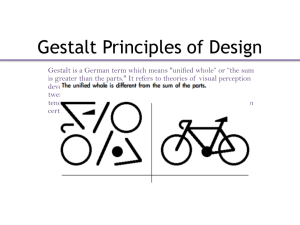
Gestalt
advertisement

Gestalt Principles Seçil TOROS PERCEPTION _ Graphic designers do more than decorate a surface. They work with the fundamental principles of perception • Brain Itself • Experiences • Expectations “ Realism in art and design is not an absolute but a convention that our culture and personal background create from visual data” (Arntson, 1998) GESTALT Gestalt is a psychology term which means "unified whole". It refers to theories of visual perception developed by German psychologists in the 1920s “ Total is greater than the sum of its parts” GESTALT _ Gestalt psychologists have investigated the way humans process information from two-dimensional surface. • The appearance of any one element or shape depends upon its surroundings. • Active eye seeks the simplest satisfactory explanation for what it sees. • We finish uncompleted shapes • We group similar shapes. • We see foreground and background on a flat surface. (Arntson, 1998) “ Total is greater than the sum of its parts” THE GESTALT _5 RULES _ Gestalt Principles are a way to organize visual perception 1. Proximity 2. Similarity 3. Closure 4. Continuation 5. Figure and Ground “ Total is greater than the sum of its parts” 1. PROXIMITY Things that are close to one another are perceived to be more related than things that are spaced farther apart. Are you grouping things correctly? Are you using proximity to help imply importance and relationships? PROXIMITY There are many ways to group elements Are you grouping things correctly? Are you using proximity to help imply importance and relationships? PROXIMITY Element which are close are perceived as a shape. PROXIMITY Element which are close are perceived as a group. PROXIMITY Element which are close are perceived as a group. PROXIMITY Color, size and style also work for proximity PROXIMITY_Are you grouping things correctly? Are you using proximity to help imply importance and relationships? 2. SIMILARITY Things that are similar are perceived to be more related than things that are dissimilar Similar appearance equates to similar function. SIMILARITY Features which look similar are associated It is based on repetition of shape, size, color, texture, value or orientation SIMILARITY • Unity • Emphasize • Links SIMILARITY 3. CLOSURE_ Closure means that we "close" objects that are themselves not complete Closure occurs when an object is incomplete or a space is not completely enclosed. If enough of the shape is indicated, people perceive the whole by filling in the missing information. We humans are very adept at drawing conclusions from less-than-all the information CLOSURE When looking at a complex arrangement of individual elements, humans tend to first look for a single, recognizable pattern. CLOSURE In order to utilize closure as an effective design mechanism, you must make it easy for closure to occur. CLOSURE When presented with less than the full picture, we attempt to employ the principle of closure to fill in missing information and form a complete image or idea based on common or easily recognizable patterns from our past experience and understanding. 4. CONTINUATION _ Common Fate We perceive items or objects moving (or appearing to move) in the same direction as related to each other, more so than elements that are stationary or appear to be moving in different directions. Those related items are sharing a "common fate." CONTINUATION _ Common Fate Continuation also occurs when the eye is compelled to move through one object and continue to another object. CONTINUATION _ Common Fate Continuation helps us group shapes and information. CONTINUATION _ Common Fate 5. FIGURE-GROUND (Prägnanz) The eye differentiates an object form its surrounding area. A form, silhouette, or shape is naturally perceived as figure (object), while the surrounding area is perceived as ground (background). A thing (figure) is only visible to the eztent that it seen as seperate from its background (ground) FIGURE-GROUND ¨ Excellent color contrast ¨ The focus figure is placed near the central area within the frame, hence giving a very balanced feel. ¨ The foreground is more detailed than the background. ¨ Obvious focal point hints significance (red rose) ¨ Background is not trying to compete with the foreground for attention FIGURE-GROUND Elements are perceived as either figures (distinct elements of focus) or ground (the background or landscape on which the figures rest). Our perception of the figure ground relationship allows us to organize what we see by how each object relates to others. The short and sweet version is: it allows us to determine what we’re supposed to look at and what we might safely ignore. FIGURE-GROUND It is sometimes called positive negative space We are able to recognize and read words because we organize the lettes into a figure lying against a ground FIGURE-GROUND Many beginning designers concentrate only on the mark they make and are not aware of white space surrounding it. FIGURE-GROUND TYPES OF FIGURE_GROUND 1. STABLE: Figure is figure and ground is ground 2. REVERSIBLE: figure and ground compete 3. AMBIGUOUS: figure and ground create an optical illusion REFERNCES • • • • • • • Becer, Emre (2002). letişim ve Grafik Tasarım. Ankara: Dost Kitabevi Arntson, E. Amy (2012). Graphic Design Basics (Vol. 6). Wadsworth, Cengage Learning: USA http://sixrevisions.com/web_design/gestalt-principles-applied-in-design/ http://www.instantshift.com/2011/09/19/the-close-relationship-between-gestaltprinciples-and-design/ http://www.andyrutledge.com/gestalt-principles-1-figure-ground-relationship.php http://graphicdesign.spokanefalls.edu/tutorials/process/gestaltprinciples/gestaltpr inc.htm http://www.artinarch.com/vp12.html