Displays
advertisement

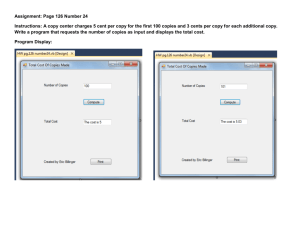
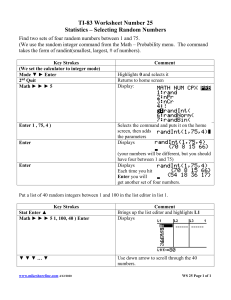
Displays Human Factors Psychology Dr. Steve Perceptual Principles of Display Design Absolute Judgment Limits – avoid making the operator judge the represented variable level on the basis of a single sensory dimension (color, size, pitch, etc.) Top-Down Processing – signals are perceived and interpreted based on operator’s past experience Click Here for Concentrate! Card Trick Example I haveabout removed the card you were thinking about Think one card and remember it, then click Perceptual Principles of Display Design Gain – presenting a signal in more than one way increases the likelihood it will be interpreted correctly Redundancy ex: NO TURN ON RED Discriminability – similar appearing signals are likely to be confused ex: Speed or RPM? Mental Model Principles of Display Design Principle of Pictorial Realism – Display looks like the variable it represents Principle of Configural Displays – elements are configured in same manner as environment it represents Some “Door Ajar” indicators not only tell you that the door is open, but show you which one Principle of the Moving Part – Moving elements should move consistently with the user’s mental model The tape indicator moves in the same direction the tape is playing to make it easier to know whether to FF or REW Mental Model Principles of Display Design Ecological Interface Design – Displays that closely correspond to the environment (direct perception) Ecological invariants: • compression – horizontal lines appear to get closer in distance • splay – angle of convergence of parallel lines (shape of runway on descent) • optical flow – when moving objects appear to flow from vanishing point • time to contact – rate of optical flow OZ display developed at IHMC • global optical flow – rate of optical flow “Oz transforms the instrument flying process in relation to ground (motion parallax) from one of complex mental modeling and • edge rate – flow of parts w/in a texture slow sequential information gathering to one (rumble strips as approach stop sign) of instantaneous direct perception.” Attention Principles of Display Design Minimize Information Access Cost – frequently accessed sources of info should be readily available Proximity Compatible Principle – info that needs to be integrated or compared should be presented close together (allows for patterns to emerge) Ex: right mouse button (PC) brings up menu of common commands Close spatial proximity increases the likelihood of parallel processing Principle of Multiple Resources – facilitate processing of info by presenting via more than one medium Click for example Memory Principles of Display Design Principle of Predictive Aiding – Displays that project into the future allow operator to be proactive, not reactive Predictive display showing where aircraft are projected to be in a given time Knowledge in the World – Make info visible when needed to minimize reliance on memory Ex: Benefit of menus (Windows) over command language (DOS) Principle of Consistency – Displays should present info in a consistent manner Ex: All MicroSoft programs have same main menu (File Edit View) Alerting Displays Warnings – most critical – signaled by salient auditory (omnidirectional) alerts Cautions – moderately critical – may be signaled by less salient auditory alerts Advisories – Least critical – may be signaled with peripheral cue (visually) Human Factors implication: Could tactile cueing be used instead of auditory, and if so, how would you indicate varying criticality levels? Color-Coded Warning Scales Asteroid Threat Scale Terror Alert Scale Severe Critical Serious Guarded Normal Labels Labels – static displays of knowledge in the world Visibility/Legibility – contrast and spatial frequency Discriminability – where details may be easily confused, the important features should be highlighted Ex: Warning: If swallowed, DO NOT induce vomiting Meaningfulness – avoid abbreviations and icons whenever possible Labels are not effective if they can’t be read Ex: Does this sign say go right or don’t go right? Location – labels should be close to and unambiguously related to the thing to which they are associated Ex: difficult to tell what mode this radio is in Color Coding Benefits Color stands out against monochrome background Colors capitalize on established meanings ex: red=danger Color ties together elements of different displays Color can speed processing if redundant with symbology or text Problems Color discrimination difficult for color blind, reduced illumination, etc. Can’t describe continuous data well ex: too many colors on weather map Must be consistent with user stereotypes or may cause more harm than good Irrelevant use of color for aesthetics or preferences may be confused with coding Monitoring Displays Legibility – contrast, spatial frequency, visual angle, etc Analog vs. Digital – Analog’s advantage is ability to estimate rate of change, while digital’s advantage is precision of reading Display showing redundant analog and digital signals Prediction and Sluggishness – for some systems the effects of input do not show up right away, (need prediction displayed to compensate for lag) Ex: Steering a large ship or turning on hot water in shower Monitoring Displays Analog Form and Direction – scale and direction of movement should be consistent with the user’s mental model Requirement for higher numbers at top (or to right) and movement of indicator up (or to right) for high may sometimes conflict (does scale move or indicator?) 400 600 300 300 500 400 200 400 500 100 300 600 Pointer moves up to indicate increasing value scale fixed (consistent with pictorial realism and moving parts, but space limitation) Pointer fixed, scale moves down to indicate increasing value (violates moving parts principle, but consistent with pictorial realism) Pointer fixed, scale moves up to indicate increasing value with low numbers on top (consistent with moving parts principle, but violates pictorial realism) Example of Bad Monitoring Display Not being one to read directions carefully, I waited 15 minutes for my son’s rubber bugs to cool because I misinterpreted this poorly designed temperature gauge. The oven was cool for some time, but like a normal thermometer, I thought the arrow at the high position meant hot. Note how the pointer on this toy oven’s temperature gauge goes up as the temperature goes down (inconsistent with user’s mental model of directionality). Principles of Display Layout Frequency of Use – displays used most frequently should be placed in the primary visual field (PVA) Display Relatedness – related displays should be placed close together Consistency – placing displays in a standard position eases the load on memory and attention Organizational Grouping – displays spatially organized to allow for patterns to emerge (pop-out) Stimulus-Response Compatibility – displays should be close to their associated controls Clutter Avoidance – minimum spacing between displays Glass Cockpit Glass cockpits allow the operator the flexibility to place any display in any CRT location at any time Space Shuttle’s Glass Cockpit Guidelines for using glass cockpit displays: • Clearly indicate current display mode • Use consistent formats • Do not provide excessive flexibility Head-Up Displays (HUD) HUD Advantages Far and near info may be monitored in parallel Imagery can be mapped onto outside environment No need to frequently reaccommodate eyes when switching from displays to outside view Be careful to avoid excess clutter HUDs superimpose display information on the PVA Augmented Reality Displays Augmented Displays - display that improves upon reality by superimposing info over actual environment ex: thermal imaging color codes objects by temperature Navigation Displays & Maps Navigation Displays & Maps: Direct user to destination (path) Facilitate planning Help recover from being lost Maintain situation awareness (build mental map) Guidelines Legibility – adequate text size Avoid excessive clutter “You are here” personal-referenced view aids lost recovery Best if North-up and Nose-up options are available Spatial Knowledge Levels of Spatial Knowledge* 1. Landmark Knowledge (egocentric) – learned route by landmarks 2. Route Knowledge (egocentric) –route list or commands of how to get from point A to B. 3. Look for Hardees then turn right past the duck pond Requires least mental effort, but useless when lost Go 3 miles turn left, 4 miles then turn right, etc. Survey Knowledge (exocentric) – map knowledge, layout of environment Well developed mental map allows one to visual spatial relations Requires most mental effort, but useful when lost * Move from 1 to 2 to 3 with increased experience Virtual Reality for Developing Spatial Knowledge Virtual Reality – “Fooling people into accepting as real what is only perceived” (Karen Carr) Egocentric Navigation (may also provide exocentric) Proprioceptive cues Immersive (eye view) or tethered (view from outside body) Head-tracking (with HMD) 3-D viewing Dynamic Interactive Virtual Environments/Reality Benefits/Costs Benefits of VE/VR Telepresence Hi Fidelity Training Military, medical applications 3-D interaction with spaces Escape from Reality On-line Comprehension Costs of VE/VR Costly Realistic motion is difficult Distorted perception Limited FOV Disorientation Cybersickness Distraction from pain Knowledge Elicitation Experts explain as they do Click button for Virtual Tour of Legoland http://www.lego.com/eng/legoland/california/default.asp?page=parktour&content=parkmap Displays used for Training Joint Combat Advanced Display and Debriefing System (JCADDS)