Displays
advertisement

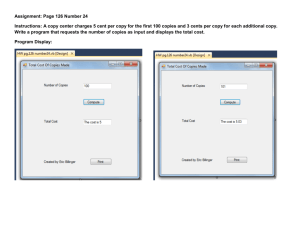
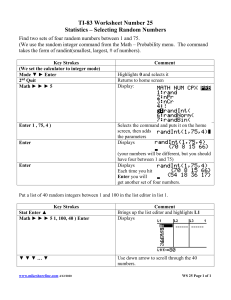
Displays INSY 3020/7976/ENH 670 Display Any method for presenting information which uses some intervening mechanism or device to convey information from its source to the person. Types of Displays • • • When designing displays, consider 3 levels of representation 1. The physical (real world) system-human, machine, and environmental characteristics 2. The users internal representation (internal model) 3. The critical interface between 1 and 2 – the display surface upon which changes in the system are presented to the user Display Design • Our goal is to apply what we know about sensation and perception to the design of displays. • Displays are supposed to present information. Visual vs. Auditory • Use visual if: – – – – – Complex message. Long message. It needs to be seen later. Does not need immediate action. The environment is noisy (sounds). Visual vs. Auditory • Use auditory if: – – – – The message is short and simple. Not referred to later. Immediate action. Overburdened with visual information. Visual Displays • Static (e.g., signs) vs. dynamic (e.g., gauges). • Use depends on information being conveyed + environment. Static Displays • Overall influences on effectiveness: – Conspicuity: How well it attracts attention. Influences: • Be where people are looking. • Stand out to increase chances of fixation on the fovea. • Few distracters (or consider them in design). – Feature search: Pop-out, fast ,easy. – Conjunction search: Demands attention, slow, hard. • Example: Central mounted brake light. Static Displays • Effect of distracters: – Feature search (find the blue S): TXTXXXT XTXXTXT TXTXTSX TXXXTTX – Conjunction search (find the green T): TXTXXXT XTXTTXT TXTXTTX TXXXTTX Static Displays • Overall influences on effectiveness: – Visibility: Visible under all viewing conditions. – Legibility: How easily perceived it is. Influences: • Contrast ratio (black on white best). • Font. Static Displays • Overall influences on effectiveness: – Readability: Function of: • Intelligibility: Clear, few words, no abbreviations, precise. • Emphasis: Make the important parts stand out. • Standardization: Use standards where possible (e.g., red). – Avoid ambiguity. For example: GATE 1-5 6-10 Example Original Sentence: New and Improved Sentence: Static Displays • Alphanumeric displays: – Used to convey detailed information. – Possible drawbacks: • Confusability of symbols. Combining into words and sentences makes this less of a problem. • Operator must be literate. Static Displays • Alphanumeric displays: – Influences on perceptibility: • Contrast ratio: High is good. • Optimize stroke width for situation (e.g., color combinations). • Size: Optimize. • Poorer contrast ratio can be offset with larger size, and smaller size can be offset with higher contrast ratio. Static Displays • Alphanumeric displays: – Influences on perceptibility: • Font: Three types: – – – – – Serif (this font). Sans serif (this font). Script (this font). Other. Serif is generally easier to perceive because it contains more information. Static Displays • Alphanumeric: – Influences on perceptibility: • Display format: – Density (total area): How much of the display area is covered. Keep this low. – Density (local): Density immediately surrounding a character. Intermediate is good. – Grouping. Helps if the grouping is relevant. – Layout complexity: Too much hampers performance. Dynamic Displays • Display information that changes over time (fuel level, mileage, heading). • Can be analog or digital: – Digital preferred for reading exact values. • Trend requires memory – Analog: • Can be a fixed background with a moving pointer or a moving background with a fixed pointer. • Preferred for qualitative readings (trend), check reading, setting values, tracking, and spatial orientation. Guideline for Designing Analog Displays 1. Understand all the information needs of the user. 2. A moving pointer against a fixed scale is a preferred design. 3. Do not mix types of pointer (moving elements) indicators when they are used for related functions 4. A numerical increase in a parameter should be associated with a naturally expected movement on the display 5. In manually controlled displays, the control (lever, knob) should move the pointer, not the scale 6. Use a moving pointer-fixed scale display when slight, variable movements or changes in a system parameter are important. Dynamic Displays • Optimal arrangements: – Frequency of use principle: The ones needed the most should be easily fixated on the fovea. – Sequence of use principle: Arrange to minimize eye movements. Use link analysis to figure this out. – Gestalt grouping principles: Group like functions together. Visual Displays • Signal and warning lights: – Classify possible messages on this scale: • Warning: Immediate attention and immediate response. • Caution: Immediate attention, rapid response. • Advisory: Increase awareness of situation. – Arrange information to make the most important the most visible. • Center (foveal), large, bright, high contrast, flashing (that’s why the blink feature in html is annoying). • Use standards and background knowledge consistently. For example, red for warnings, yellow for caution (reversing that slows responding). Display Compatibility • Degree to which codes and symbols in the display correspond to the conceptual association of people • The degree to which the position and location of display information agrees with the user’s “mental model” of the system. • The relationship between the movement of the display and the response of the system. Display Conceptual Compatibility • America’s 1st permanent repository for high level of radioactive waste • US DOE needs to design a system of markers and monuments to ward off intruders from the site • Displays must be effective through the year 12000 AD Yucca Mountain Example: Moving Pointer Fixed Pointer Fixed Scale Moving Scale 300 300 300 200 200 200 100 100 100 0 0 0 Orientation Compatibility Violated Summary • What we learned about sensation, perception, and information theory has a big impact on optimal display design. Failing to pay attention to these facts will result in system failure.