what is jquery?

WEBFOCUS USER GROUP
ENHANCE YOUR DASHBOARD WITH JQUERY
BI with Style
Hans Lim
March 8, 2012
INTRODUCTION
Hans Lim
• Web Application Architect
Currently Using
• ColdFusion
• PHP
• jQuery
• AJAX
• WebFOCUS
INTRODUCTION
ENHANCE YOUR DASHBOARD WITH JQUERY
I call it “ jFOCUS "
• A new style of Business Intelligence
• Flashy but not Flash with animations & effects
• Link to multiple charts with a single filter
• Load reports using AJAX without reloading page
• View real-time data
• Data visualization improves user productivity
• Compatible with all mobile devices
• No software to purchase
OVERVIEW
• What is jQuery
• How jQuery Works
• Setup jQuery in WebFOCUS
• Standard BI Dashboard
• jQuery Dashboard
• Demo
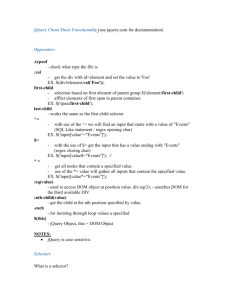
WHAT IS JQUERY?
• Who’s familiar with jQuery?
• How many using jQuery?
WHAT IS JQUERY?
• JavaScript library that simplifies HTML document event handling, animating and AJAX interaction
• Designed to make the client-side scripting of HTML more simple
Primary Scripting Language
• HTML
• Cascading Style Sheets
• JavaScript
HOW JQUERY WORKS
jQuery Accordion Example
<script>
$(function() {
$( " #accordgraph " ).accordion({ autoHeight: false, navigation: true, collapsible: true
});
});
</script>
<div id=" accordgraph ">
<H3> Section 1 </H3>
<div> (YOUR GRAPH) </div>
<H3> Section 2 </H3>
<div> (YOUR GRAPH) </div>
<H3> Section 3 </H3>
<div> (YOUR GRAPH) </div>
</div>
HOW JQUERY WORKS
jQuery Accordion Example
<script>
$(function() {
$( " #accordgraph " ).accordion({ autoHeight: false, navigation: true,
});
}); collapsible: true
</script>
<div id=" accordgraph ">
<H3> Section 1 </H3>
<div> (YOUR GRAPH) </div>
<H3> Section 2 </H3>
<div> (YOUR GRAPH) </div>
<H3> Section 3 </H3>
<div> (YOUR GRAPH) </div>
</div>
Compared To
<style>
#accordgraph {}
#accordgraph.accordgraph1 {/*set style*/}
#accordgraph.accordgraph2 {/*set style*/}
#accordgraph.accordgraph3 {/*set style*/}
</style>
<script> function showMenu(a) {
// set JavaScript //
}
</script>
<div id=" accordgraph ">
<div class=” accordgraph1 ” onClick=“showMenu(1)”>
<H3> Section 1 </H3>
<div> (YOUR GRAPH) </div>
</div>
<div class=” accordgraph2 ” onClick=“showMenu(2)” style=“display:none;”>
<H3> Section 2 </H3>
<div> (YOUR GRAPH) </div>
</div>
<div class=” accordgraph3 ” onClick=“showMenu(3)” style=“display:none;”>
<H3> Section 3 </H3>
<div> (YOUR GRAPH) </div>
</div>
</div>
HOW JQUERY WORKS
AJAX Example
<div class=" accordgraph ">
Loading…
</div>
JS at the bottom. Why?
<script>
$.get(‘FILENAME&PARAM1
&PARAM2', function(data) {
$('.
accordgraph ').html(data
);
});
</script>
SETUP JQUERY IN WEBFOCUS
• First go to http://jqueryui.com
• Download the latest version 1.8.18
• In WebFOCUS server go to /ibi/apps/ Copy and paste all files in a new folder jquery
• Instructions, Dashboard Design, Implementation &
Deployment:
• Contact Hans Lim 630-290-3056
STANDARD BI DASHBOARD
JQUERY DASHBOARD
•
•
•
Example 1
Slide show of charts
Drilldown to ALL charts with one filter
Including charts inside the slide show
JQUERY DASHBOARD
•
•
•
Example 2
Logos of Customer rotate in circle
Swipe logos using mobile device
Drilldown to ALL charts when customer logo is focused
JQUERY DASHBOARD
•
Example 3
Expand or collapse graphs or reports
• Create a tab for each customer, department, etc…
• Set of a graph with report below
JQUERY DASHBOARD
•
•
Example 3
Drilldown report to a draggable window
Draggable window can have multiple tabs
JQUERY DASHBOARD
•
•
•
Example 4
Place multiple charts in one dashboard with no issue
AJAX instead of IFRAME
All charts drills down to a draggable window
JQUERY DASHBOARD
•
•
•
•
Mobile Version
Dashboard tailored to your device
Quickly navigate
No app to download
No license to purchase
JQUERY DASHBOARD
•
•
Mobile Version
Works on any mobile device
Drills down the same way as PC browser
DEMO
• www.hanskristianlim.com/jquery
• MOBILE VERSION
• http://reports.networkdata.com/approot/jquery/mobile.html
CLOSING
• Anyone going to Summit this June in Orlando?
• I will be presenting this topic so sign up to my class
Topic:
• Enhancing Your Dashboard with jQuery
QUESTIONS?
CONTACT INFORMATION
For tutorials and implementation or dashboard redesign:
HANS LIM
Web Application Architect hanslim504@yahoo.com
630-290-3056