Presentation for Japan 18/02/2010
advertisement

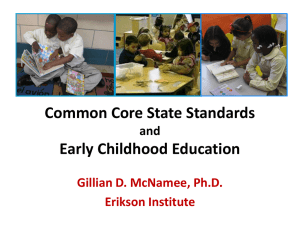
+ A holistic approach to design for learning – a vision for the future More info, slides and references: http://cloudworks.ac.uk/cloud/view/2695 Gráinne Conole, Open University, UK Annual International CODE Symposium, Chiba, Japan, 18th February 2010 + Context My background: Irish PhD Chemistry Professor of e-learning Open University, UK: 1st ‘Open University’ More than 200, 000 students 570 courses in 70 subjects Supported Open Learning: (Materials+Tutor+Assessment) 7,000 tutors 20 partnerships in 30 countries Expertise in e-learning Learning innovation Learning environment: Moodle+ YouTube channel iTunes OpenLearn SecondLife Outline +Context Recent key reports and research Convergence of technology and pedagogy? Paradoxes created by ‘digital’ and educational dilemmas The gap between the promise and the reality Daring to think differently Designing for learning Representing and guiding design Discussing and sharing Drawing on related research A framework for intervention Research evidence Policy direction The learner voice Academic practice The landscape of the web 2.0 world… + Technologies: changing, evolving… Abundance of online resources Ubiquitous, just-in-time, learning Mobile technologies IT services decentralised (Cloud computing) + Virtual learning + Redefining content + The learner voice Technologically immersed Learning processes Attitudes and approaches Task orientated, experiential, cummulative group orientated, experiential, able to multi-task, just in time mindset, comfortable with multiple representations Disconnect between student & institutional approaches Caution re: net gen claims, importance of taking account of student differences Do seem to be age related changes taking place and these are strongly linked to social networking and the use of a range of new Netgeneration, Digital Natives.... (Oblinger, Prensky, etc.), Ecar reports, Kennedy survey, Chris Jones, Mary Thorpe, JISC LEX projects, Sharpe and Beetham (forthcoming) + Personalised and mobile Have we crossed a threshold? The i-phone as truly transformative ….but what’s next? Individualised Personal Learning Environment Synchronised information across devices Location and context aware + Reflection: e-portfolios + New learning spaces Combining the affordances of new technologies with good pedagogy Taking account of context, location and time Blurring of real and virtual SKG: Learning Spaces project, Australia Tool-user + co-evolution Internet Radio 1 2 3 What’s the next stage of the coevolution? TV Phone We can now interact at a distance, accessing complex & useful resources in ways unimaginable in early eras + b c a Smart tools Mobile devices Inspire by Pea &Wallis, 2008 + Converging practices Modern technologies Web 2.0 practices Location aware technologies Adaptation & customisation Modern pedagogy From individual to social Contextualised and situated learning Personalised learning Experiential learning Inquiry learning Second life/immersive worlds Google it! “Expert badges”, World of warcraft User-generated content Peer learning Blogging, peer critiquing Open Educational Resources Cloud computing Reflection Distributed cognition + Paradoxes created by the digital Expansive knowledge domain Hierarchy & control less meaningful Increasingly complex digital landscape Death of expertise/ everyone an expert Multiple pathways/lost in cyberspace Beyond ‘digital space’/New metaphors Content distributed, everything is miscellaneous Multiple (co-)locations/ loss of content integrity Collective intelligence Social collective/digital individualism Issues re: ownership, value, business models Free content & tools, open APIs and mash ups + Educational dilemmas Expansive knowledge domain Hierarchy & control less meaningful Increasingly complex digital landscape Content distributed, everything is miscellaneous Collective intelligence Free content & tools, open APIs and mash ups Challenges the role of the teacher Need for new learner pathways Widening skills gap between ‘tech savy’/others Need to rethink the design process Potential for new forms of learning Lack of uptake + Digital literacies Jenkins twelve skills for participatory culture Play – experimentation/problem solving Performance – alternative identities Simulation – construct models of real-world processes Appropriation – sample and remix of media content Multitasking – scanning and then focusing on salient details Distributed cognition – interaction to expand mental capacities Collective intelligence - to pool knowledge with others Judgment – evaluation reliability of different information Transmedia navigation – follow the flow of stories across modalities Networking – search for, synthesize and dissemination information Negotiation – travel diverse communities, multiple perspectives Visualisation – different data representations for ideas, patterns, trends + The gap between promise & reality Common reactions: “I haven’t got time” “My research is more important” “What’s in it for me?” “Where is my reward?” “I don’t have the skills to do this” “I don’t believe in this, it won’t work” Array of technologies Not fully exploited Common resistance strategies: I’ll say yes (and do nothing) Undermine the initiative Undermine the person involved Do it badly Free resources Classic mistakes: Emphasis on the technologies, not the people and processes Funding for technology developments but not use and support Little reuse + Daring to think differently Can we develop new technology-enabled approaches to support ‘core’ learning and teaching? Finding (resources, information, tools, expertise) Creating and adapting (resources) Designing/aggregating (learning activities or pathways) Communicating (peer-peer, learner-teacher) Reflection (assessment, professional development) + Designing for Learning Representing pedagogy OULDI Open University Learning Design Initiative Empirical evidence base Guiding design Sharing ideas Andrew Brasher, Paul Clark, Gráinne Conole Simon Cross, Juliette Culver, Rebecca Galley & Paul Mundin +OULDI…. Events: Tools: Visualisation & guidance Design methods: schema & patterns Cloudworks: sharing & discussing + Visualisation To support effective design Identifying key requirements at different levels Integrating design advice and support at key points in the process + CompendiumLD Tool for visualising designs Based on: Roles – student, tutor, etc. Tasks – read, discuss, etc. Tools and resources Outputs Advantages Makes design explicit Maps out design Sharable with others Good at activity level + Course map & Pedagogy profile Course map Gives an ‘at a glance’ view Based on 5 mains aspects of a course Can differentiate ‘real’ & digital Pedagogy profile Maps to types of activities the students do Can look at different timeframes Advantages Profiles pedagogical overview Can compare with other courses + Course map Course Map View: Course title Information and experience “Contents and activities”: Course materials, prior experience, learner-generated content, e.g. reading, DVDs, podcasts, labwork Thinking and reflection “Meta-cognition”: Internalisation and reflection, e.g. in-text questions, blog, e-portfolio Guidance and Support “Learning pathway”: Course structure and timetable e.g. course calendar, study guide, tutorials Communication and Interaction “Dialogue”: Social dimensions of the course, interaction between learners and tutors, e.g. course forum, email Evidence and demonstration “Assessment”: Diagnostic, formative or summative, e.g. multiple choice questions, TMAs, ECAs Course summary Level, credits, duration, key features Key works Description words indicating pedagogical approach, special features + Pedagogy profile Map of student tasks to time periods (weeks, semesters, etc) Six types of student tasks + assessment Each cell indicates the amount of time spent in that period on each type of task Widget provides graphical view 24 + Collaboration Key part of informal process Sharing best practice Ideas, support advice Enhancing professional knowledge Cloudworks and + + Key concepts Clouds: Cloudscapes: collections of clouds Activity streams: core objects in Cloudworks dynamic filters of new activity Follow and be followed: Personal activity stream and peer recognition + Toolbox Bringing together tools, resources and frameworks developed over a number of years across projects Mapped to ‘touch-points’ and gaps identified Supporting Trialled advice and guidance across a range of teaching and learning environments LD Toolbox + Training and support Activities graded: introductory, intermediate and advanced 4 interventions offered (Independent, community peer support, tailored events, side-by-side mentoring) Co-creative approach to ensure relevance and uptake + + A framework for intervention Policy Institutional & national funding Embedding in strategy Aligning to technology trends Actual use in practice What’s in it for me? Research & development Changing user behaviour Drivers and challenges Teacher practice The learner’s Evidence of impact experience + A holistic approach to design for learning – a vision for the future More info, slides and references: http://cloudworks.ac.uk/cloud/view/2695 Gráinne Conole, Open University, UK Annual International CODE Symposium, Ciba, Japan, 18th February 2010 + Flickr images Treasure island 1 http://www.flickr.com/photos/tontoncopt/2075310775/ Web 2.0 city http://www.flickr.com/photos/4everyoung/313308360/ Grand challenges http://www.kamaelia.org/GrandChallengesCover.png Flexible Open Space InQbate CETL in Creativity University of Sussex http://www.flickr.com/photos/jiscinfonet/403331689/ Secondlife image http://www.flickr.com/photos/ramona538/ / CC BY 2.0