the app project - Cara Brewer Thompson
advertisement

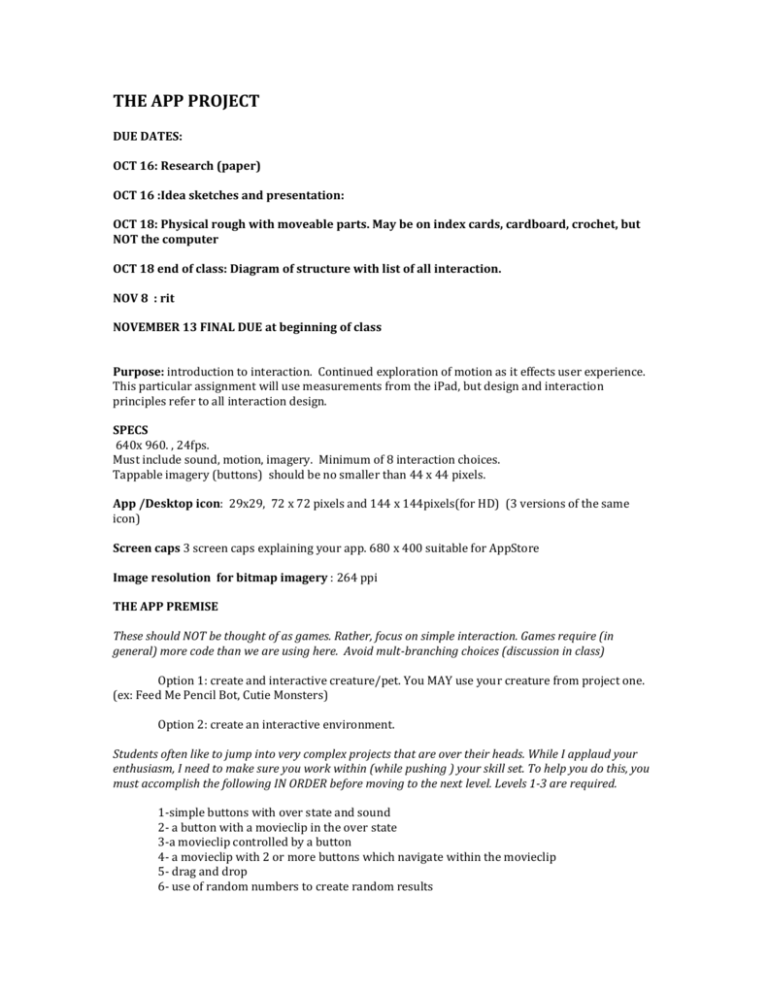
THE APP PROJECT DUE DATES: OCT 16: Research (paper) OCT 16 :Idea sketches and presentation: OCT 18: Physical rough with moveable parts. May be on index cards, cardboard, crochet, but NOT the computer OCT 18 end of class: Diagram of structure with list of all interaction. NOV 8 : rit NOVEMBER 13 FINAL DUE at beginning of class Purpose: introduction to interaction. Continued exploration of motion as it effects user experience. This particular assignment will use measurements from the iPad, but design and interaction principles refer to all interaction design. SPECS 640x 960. , 24fps. Must include sound, motion, imagery. Minimum of 8 interaction choices. Tappable imagery (buttons) should be no smaller than 44 x 44 pixels. App /Desktop icon: 29x29, 72 x 72 pixels and 144 x 144pixels(for HD) (3 versions of the same icon) Screen caps 3 screen caps explaining your app. 680 x 400 suitable for AppStore Image resolution for bitmap imagery : 264 ppi THE APP PREMISE These should NOT be thought of as games. Rather, focus on simple interaction. Games require (in general) more code than we are using here. Avoid mult-branching choices (discussion in class) Option 1: create and interactive creature/pet. You MAY use your creature from project one. (ex: Feed Me Pencil Bot, Cutie Monsters) Option 2: create an interactive environment. Students often like to jump into very complex projects that are over their heads. While I applaud your enthusiasm, I need to make sure you work within (while pushing ) your skill set. To help you do this, you must accomplish the following IN ORDER before moving to the next level. Levels 1-3 are required. 1-simple buttons with over state and sound 2- a button with a movieclip in the over state 3-a movieclip controlled by a button 4- a movieclip with 2 or more buttons which navigate within the movieclip 5- drag and drop 6- use of random numbers to create random results 7-Control of sound using ActionScript 7-use of video within the application 8-other by permission CREATION PROCESS Research: Find an app or online interactive experience. Create a diagram of it’s structure. Write a description (1-2 pages) of why the interface is effective. Note the use of colors, sound , texture, light, shape, motion (etc) that is effective in enticing user interaction. Sketches: create minimum of 10 ideas for your app. You will be presenting this to class. Physical roughs: create a rough with moveable parts and notes to explain the process. These will be presented in groups. Photograph this for your process books. Diagram: create a diagram of your interface in Illustrator. Export this to pdf. I need to approve this before you begin working. Rubrics: A: ALL steps of the creation process are thoughtfully considered and show depth of concept and exploration. Imagery and concept are strong and well developed. Interactivity provides feedback and encourages interaction and goes beyond basic requirements. All requirements of the project are successfully met and the student has exceeded expectations. B: All steps of the creation process have been considered. Imagery and concept are good, but could be improved in some way. Interactivity is successful, but does not go beyond requirements. . All requirements of the project have been met. C. Most steps of the creation process have been considered. Imagery and concept needs further work to be successful. Interactivity is limited and/or not engaging. Most requirements have been met. D. The creation process has not been adequately considered. Imagery, concept and interaction are poor. F. The process and project are inadequate.