
Best Practices Working with HTML Code in
Microsoft FrontPage version 2002
White Paper
Table of Contents
Overview ...................................................................................................................... 1
Abstract ................................................................................................................... 1
Audience .................................................................................................................. 1
The Design of FrontPage ................................................................................................ 2
HTML Preservation and Editing .................................................................................... 2
Chronology of FrontPage HTML Parsing ........................................................................ 3
Strengths of FrontPage 2002....................................................................................... 6
HTML Dos and Don'ts Using FrontPage 2002 ..................................................................... 6
Web Components and Bots ......................................................................................... 8
Role-based Administration .......................................................................................... 9
Browser Compatibility ................................................................................................ 9
HTML on the Clipboard ............................................................................................. 11
Importing HTML from Microsoft Office ........................................................................ 11
SharePoint Team Services ........................................................................................ 11
Themes and Shared Borders ..................................................................................... 12
Page Margins .......................................................................................................... 17
Web-style Tables ..................................................................................................... 18
Table and Cell Properties .......................................................................................... 18
Marquee Web Component ......................................................................................... 20
WordArt and Drawing Tools ...................................................................................... 20
CSS with Netscape Navigator version 4.x ................................................................... 24
Other Suggestions ....................................................................................................... 25
Preventive: Version-Control Systems ......................................................................... 25
Formatting.............................................................................................................. 25
Managing Complex Web Pages .................................................................................. 26
Conclusion .................................................................................................................. 36
The Future of Web Authoring .................................................................................... 36
HTML Coding Best Practices ...................................................................................... 36
References ................................................................................................................. 36
Best Practices Working with HTML Code
in Microsoft FrontPage version 2002
White Paper
Published: May 2002
For the latest information, please see http://www.microsoft.com/frontpage
Overview
Abstract
Microsoft® FrontPage® version 2002 contains many improvements
to support advanced Web authors better than any previous version
of FrontPage. It preserves unusual HTML constructions, HTML
formatting, ASP scripts, and many other customizations that Web
authors create in their Web pages. Even so, Web authors need to
understand some of the issues regarding customizing HTML by hand
and writing complex Web sites. This paper covers best practices
working with HTML code in FrontPage 2002 including some issues
using FrontPage that affect HTML code and general Web authoring
techniques that can simplify creating complex Web sites.
Audience
This whitepaper should be read by:
Experienced Web content authors, interested in a deeper
understanding of how FrontPage generates HTML and how it
preserves and handles existing HTML while editing.
IT professionals researching Web authoring tools to determine
the strengths and weaknesses of each with specific focus on how
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
1
these tools handle existing HTML pages as well as how they
meet interoperability and standards-compliance requirements.
The reader is expected to have:
Experience with authoring Web pages,
A solid grasp of HTML,
Experience with FrontPage's WYSIWYG Editor (the Normal pane)
and the HTML Editor (the HTML pane).
This document does not attempt to show the reader how to use
elemental features of FrontPage.
The Design of FrontPage
HTML Preservation and Editing
Earlier versions of FrontPage did not preserve the HTML author’s
personal choice for the case of tags or attributes, white space and
indenting styles, and even the presence or absence of certain start
and end HTML tags, giving it a bad reputation with some Web
authors. While the preservation of the original form of the content
may not have been evident to authors that worked strictly with the
Normal pane, it definitely affected the authors that worked within
the HTML pane or used other tools in combination with FrontPage to
edit the HTML code directly. These authors worked hard to "tweak"
their code just right for cross-browser compatibility, or for serverside scripting. These authors wanted or needed to make changes to
the raw HTML, and have FrontPage preserve those customized
changes.
With FrontPage 2000, and more so with FrontPage 2002, all that
changed. FrontPage 2002 is excellent at preserving HTML while
editing. Microsoft worked very hard on FrontPage 2002 to create a
WYSIWYG HTML editor that works as well for experienced authors
as it does for those that do not want to learn HTML in depth. As
always, FrontPage generates proper HTML and it now also
preserves existing HTML very well. It even preserves HTML that
appears to be malformed.
FrontPage goes to great lengths to make common Web authoring
tasks work across a wide variety of Web servers and browsers, so
that authors don't have to edit the HTML as much. Most tasks that
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
2
required editing HTML can now be done using features built into the
latest version of FrontPage.
However, this whitepaper’s goal is to help the Web author fully
understand how FrontPage works with HTML and to be as
productive as possible using FrontPage’s design and code authoring
features. Most would agree, the goal is to create Web sites as
quickly as possible and sometimes that requires directly authoring
HTML.
So, for some purposes, editing raw HTML is inevitable, and
FrontPage 2002 supports it well. Additionally, some techniques of
writing HTML work better with the editor in FrontPage than other
techniques do. This whitepaper will also cover some ways to reduce
the time you spend working with scripts and other complex HTML
pages.
Chronology of FrontPage HTML Parsing
This chronology reviews how the FrontPage HTML parser has
evolved since FrontPage 97. FrontPage 1.x is not discussed.
FrontPage 97
The HTML parser in FrontPage 97 treated HTML files much as a
word processor treats a single document. This design was
consistent with the way all WYSIWYG editors worked at the time.
This design also meshed well with the way many new Web authors
viewed Web pages — as formatted documents resembling desktop
publishing documents.
The file was read and reorganized into a memory structure that was
optimized for editing and rendering. The overall visual layout and
formatting semantics of the initial HTML would be preserved.
However, the actual HTML text, including tag ordering, spacing,
indentation, and so on, was discarded, and the memory structure
was used for editing instead. Whenever FrontPage needed to
recreate the HTML as text, it would do so from this memory
structure.
FrontPage used its own rules for uppercase/lowercase, indentation,
whitespace, line break, and other formatting. Missing tags were
added. Nesting was adjusted. Extraneous tags were removed. It
fixed HTML that appeared broken, even if it worked perfectly well in
most browsers. Because at the time FrontPage 97 was released,
many web pages, built in text editors by authors new to HTML, did
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
3
contain many unintentional errors, the intent was to create well
formed HTML and correct errors.
Also at the time FrontPage 97 was developed, server-side script
pages were relatively rare. Because of its automatic errorcorrecting feature, FrontPage did not work well with server-side
script in HTML pages. The presence of server-side script can make
an HTML document appear to have errors to the HTML parser in any
authoring tool.
However, Web authors sometimes wanted or needed to adjust
FrontPage-generated HTML so that it would display properly on
different browsers. These handmade modifications would
sometimes be overwritten when the file was saved or published.
FrontPage 98
The HTML parser in FrontPage 98 had an important, but subtle
change in behavior. In an effort to preserve the manual
modifications Web authors made, FrontPage 98 preserved the
original tag structure of the HTML. For example, a single <font>
text-level element that surrounded the several <p> block-level
elements would be preserved as is, rather than being replaced with
multiple <font> elements inside each <p> element.
FrontPage continued to regenerate HTML text from its internal
memory structure every time. This happened even if the file was
merely read from disk and then saved as a new document with no
editing. The Web author's formatting was ignored in favor of
FrontPage's formatting. Missing or "broken" tags and attributes
were repaired.
This design seemed justifiable at the time. In an unpublished study,
the FrontPage group found that a significant percentage of all Web
pages had misspelled tag and attribute names, improperly nested
tags, erroneous multiples of single-entity elements (such as the
<body> element), unmatched end tags, and other errors not
normally caused by WYSISYG editors. Many browsers are forgiving
about these errors, but they complicate the task of editing the
document properly for HTML editors.
FrontPage 2000
Beginning with FrontPage 2000, FrontPage automatically preserved
the formatting and layout of your existing HTML text, for increased
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
4
readability and maintenance because the HTML parser in FrontPage
2000 used a completely new approach. The entire HTML document
was preserved — whitespace, uppercase, lowercase, quoted or
unquoted attributes, line breaks, and so on. Even more, when the
Web author edited the page using the WYSIWYG editor, FrontPage
would attempt to mimic the style of the original HTML.
Broken HTML was not fixed, except in a few cases. Missing tags and
extra tags were left alone as much as possible. FrontPage 2000
could still add tags in order to place new HTML properly, but it did
not try to balance every element's start and end tags unless
explicitly directed to using the Reformat HTML command. Some
elements were automatically reorganized to get the code to comply
with HTML standards, even though these changes were not required
by many browsers. For example, multiple <body> tags were
consolidated into one <body> element. Children elements of the
<head> element, such as <title>, <meta>, and <style> were
relocated from the <body> element to the <head> element.
Incorrect HTML now was usually left unfixed and the Insert HTML
Markup command could be used to explicitly mark HTML that the
Web author wanted unmodified in any way. Although the contents
or effects HTML inserted this way would not appear in the
WYSIWYG editor, it would be processed in the Preview pane. In
most cases, this Web Component was unnecessary; FrontPage did
not usually remove tags it did not recognize, anyway.
Control over HTML formatting was better because FrontPage 2000
allowed the Web author to decide whether to reformat HTML
automatically or to preserve the formatting. It also provided control
over how each tag and its children would be reformatted. It could
even automatically set these formatting controls based upon an
existing HTML page. This made it easier than ever to work with
server-side script and apply custom formatting in the HTML.
FrontPage 2002
The HTML parser in FrontPage 2002 continues the approach taken
with FrontPage 2000. Now, even complete violations of the HTML
standards are generally left untouched unless the Web author
makes major changes to the document. It can even preserve
multiple <head> and <body> tags. HTML character entities are
preserved better, and the handling of SGML processing instructions,
such as <?IMPORT>, is improved.
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
5
Strengths of FrontPage 2002
This is an abbreviated list of the strengths of FrontPage 2002
regarding HTML preservation and management.
It implicitly preserves HTML much better than any of its
predecessors did, while still offering the ability to create and edit
proper HTML.
The Insert HTML Web Component offers total preservation of
server-side script or any other text that must not be altered by
the FrontPage editor.
The Format HTML command allows you to apply your own
preferences to any HTML text, and can be automatically set from
an existing page.
While FrontPage 2002 is not an XHTML editor, it makes
transforming an HTML page into XHTML painless.
The Apply XML Formatting Rules command is a simple way to
make a document well-formed. It does not change any text
inserted with the Insert HTML Web Component.
Programmers can create their own Web Components to handle
specific requirements not covered by the built-in Web
Components.
However, as with all other WYSIWYG HTML editors, there are no
perfect solutions yet to working with script in apparently malformed
HTML. The best solution for this problem is to modularize the Web
site, which we will cover later.
HTML Dos and Don'ts Using FrontPage 2002
This section covers some specific features in FrontPage 2002 that
deserve closer examination regarding how they alter or work with
HTML. It also gives recommendations on how to use them to
control your HTML.
Below is a table outlining these features as follows:
The terms "use" and "avoid" are recommendations only if you
are working on the HTML directly and need to control it. They
are not meant to be recommendations on FrontPage features
in general, since all of the features work very well.
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
6
"Test" simply means that you should be careful using the
feature to make sure it fits your needs.
The Comments column is a summary of the information in
this section, which follows.
The following table lists these recommendations.
Feature
Use
Test Avoid Comments
Web Components
Strongly recommended.
Role-based
Administration
Strongly recommended for
FrontPage Server Extensions 2002.
Browser
Compatibility
Settings
Must be set before creating Web
pages. Has no effect on existing
HTML.
Pasting HTML
from Clipboard
Use Paste Options button to
control formatting.
HTML file saved
from Office
applications
Use Save as Filtered HTML, or
Export to Compact HTML
commands instead.
SharePoint™
Team Services
Best with latest browsers or
Microsoft Office applications.
Adds XML to <html> tag and
document.
Themes
Apply themes using CSS if
possible. Watch out for scripted UL
tags if not using CSS to apply a
theme. Best on pages with no
scripting in the <html> or
<body> tags.
Shared Borders
Best on pages with no scripting in
the <html> or <body> tags (e.g.
multiple BODY tags, selected using
server-side script).
Page Margins
Automatically disabled if Browser
Compatibility is set correctly.
Web-style Tables
FrontPage 2002 creates Microsoft
Word-styled tables by default.
Table and Cell
Properties
Applies only to certain border and
background attributes.
Marquee Element
Automatically disabled if Browser
Compatibility is set correctly.
WordArt and
Drawing Tools
Creates unwieldy VML.
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
7
Downlevel Images
Required only if using WordArt or
Drawing Tools, and browsers that
do not support VML.
CSS with
Netscape
Navigator 4
Automatically disabled if Browser
Compatibility is set correctly.
Web Components and Bots
Web Components, sometimes referred to as WebBots, or just Bots,
are one of the most useful ways to create Web pages that work on
the widest variety of Web servers and browsers. Web Components
have been greatly improved since earlier versions of FrontPage.
How They Work
A Web Component starts as a specially formed comment. Software
on the authoring system or the server system recognizes the
comment and processes it either at publish-time or at browse-time.
The structure of this comment is simple. A Web Component
comment always begins with <!--webbot and is followed with
named arguments. For example, this Web Component is used to
display the time and date the page was last edited:
<!--webbot bot="Timestamp" S-Type="EDITED" S-Format="%m/%d/%Y
%I:%M:%S %p" -->
The comment includes the name of the Web Component,
"Timestamp" and its settings. As the Web page is published to the
server, FrontPage finds the comment and replaces it with HTML,
which performs the function required by the Web Component, like
this:
<!--webbot bot="Timestamp" S-Type="EDITED" S-Format="%m/%d/%Y
%I:%M:%S %p" startspan -->03/18/2002 07:04:44 PM<!--webbot
bot="Timestamp" i-checksum="29968" endspan -->
Most Web Components use this technique. Most Web Components
are expanded at publish-time, rather than at browse-time. This
way, Web Components are properly handled for Web servers that
do not have FrontPage Server Extensions, or Microsoft Internet
Information Services, or anything except an FTP or WebDAV
connection. Web Components are a good platform-independent
solution to many common Web authoring tasks.
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
8
When editing HTML, avoid modifying the contents of the Web
Component comment. Instead, use the Web Component's
Properties menu; right-click the Web Component in the Normal
pane of the Web file, then click Properties... on the shortcut
menu.
Web Components Requirements
As stated earlier, Web Components do have to be processed. Most
of this processing takes place within the FrontPage 2002 client.
Some Web Components, however, require the FrontPage Server
Extensions. A Microsoft Product Support Services KnowledgeBase
article identifies all those components.
FrontPage 2002: Features That Require FrontPage Server
Extensions 2002 (Q281532)
http://support.microsoft.com/default.aspx?scid=kb;enus;Q281532
This article also lists features that require SharePoint Team Services
on the Web server.
Role-based Administration
FrontPage Server Extensions 2002, as used by FrontPage 2002,
introduced a new feature to help administer Web sites, called roles.
Web authors are given an account user name and password. This
account, in turn, has a role assigned to it. These roles provide much
better control over access to features.
This feature is especially important for themes and shared borders.
Assigning a Web author to the Author role allows that author to add
pages, tasks, and lists to a Web site, but it prevents that Web
author from changing the theme for a Web site or changing the
shared borders. Only users assigned the role of Advanced Author or
Administrator can change the theme for a Web site. By limiting the
assignment of Advanced Author and Administrator to a small set of
users, Web administrators can reduce the chances that a Web
author will inadvertently change the theme for an entire Web site.
Browser Compatibility
FrontPage allows you to target specific browser and Web server
support of various technologies. On the Tools menu, click Page
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
9
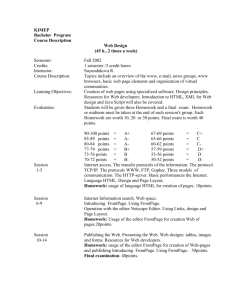
Options.... This will display the Page Options dialog box. Click the
Compatibility tab. You should see this dialog box:
Figure 1 — Page Options / Compatibility dialog box
This dialog box controls the availability of menu commands and
dialog box options within FrontPage. The Browsers, Browser
versions, and Servers boxes control the settings in the Available
Technologies... set of checkboxes. These checkboxes, in turn,
control whether certain menu commands and dialog boxes settings
are enabled or disabled.
The Page Options / Compatibility dialog box does not alter an
existing Web site or HTML page in any way. FrontPage will not
remove any existing HTML that is incompatible with these settings.
It will not add any new HTML to support technologies that you
enable in this dialog box. The best time to use this dialog box is
before creating a new Web site or any new pages.
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
10
HTML on the Clipboard
When copying or cutting part of an Office document to the
Windows® clipboard, Office applications also include round-trip
editing information. FrontPage 2000, when it pasted the clipboard
contents from an Office document, would often paste this extra
information. FrontPage 2002, however, removes most of the
unnecessary information. It also gives you the ability to paste with
a variety of options. When pasting, a Paste Options button
temporarily appears, allowing you to control the formatting of the
pasted text.
Importing HTML from Microsoft Office
Microsoft Office applications support round-trip editing of HTML
documents on Web servers. To do this, each application places a
great deal of proprietary information inside the HTML document.
This information is rarely displayed by the browser. When the HTML
file is reloaded by the application, the application can resume
editing the file as though it were in its native format. This extra
information is stored using XML inside the HTML file.
FrontPage does not remove this extra information automatically
from Office documents that were saved in HTML. This can make
editing difficult and error-prone. If you are saving an Office
document as HTML that you want to edit later using FrontPage, use
the Export to Compact HTML add-in, or the Office 2000 HTML Filter,
or the Save as Filtered HTML command. This will prevent the Office
application from editing the HTML document as though it were a
native document, but it will make the file's HTML much easier to
read and maintain.
SharePoint Team Services
Some of the features in SharePoint Team Services use XML
elements to preserve document properties. These XML elements
require XML namespace declarations.
An XML namespace is a method for preventing two or more XML
elements in the same file from using a single tag name to mean two
different things. The technique for making an XML namespace
involves placing an abbreviation for the namespace, called the
prefix, combined with a Uniform Resource Identifier (URI), in the
root element of the document. In the case of HTML, the root
element is the <html> element itself.
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
11
The HTML specification does not include any references to XML
namespaces in the <html> element, although the XHTML
specification does. For this reason, it's possible that some HTMLbased applications, such as browsers, editors, parsers, and so on,
may not recognize HTML files that have these XML namespace
declarations. Even further, they may attempt to display the
contents of the XML elements themselves.
Themes and Shared Borders
Themes and shared borders can significantly alter the HTML in a
page when they are applied. This can be important if you attempt
to customize the HTML in a page, or write client-side or server-side
script that makes assumptions about the final HTML document as it
exists on the server.
How Themes Work
When you first choose to apply a theme to a page or a Web,
FrontPage creates a folder called _themes in the root of the Web.
The contents of this folder are described in the Microsoft FrontPage
SDK documentation, which can be found on MSDN at
http://msdn.microsoft.com/library/default.asp?url=/library/enus/fpsdk2002/html/ThemesAppendixB.asp
For each file that is to have the theme applied to it, FrontPage adds
a <meta> element to the <head> element of the file. The <meta>
element identifies the theme that should be applied to the page. For
example, applying the Blank theme to a page would insert the
following <meta> tag:
<meta name="Microsoft Theme" content="blank 1011">
This is the extent of the changes made to the HTML before
FrontPage saves the file to the Web, except that it may remove
some attributes from the <body> tag that conflict with the theme
settings.
As the file is saved, FrontPage applies the theme using either CSS
or additional HTML. If the theme is to be applied using CSS, then
FrontPage adds this <link> element to the line with the <meta>
tag, replacing the text THEME.CSS with the actual file name of the
CSS file for the theme:
<!--mstheme--><link rel="stylesheet" type="text/css"
href="_themes/THEME.CSS">
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
12
If you have selected to enable collapsible outlines in bulleted or
numbered lists, then an event handler, called dynOutline, is added
to the <body> tag, and script to support the event handler is added
to the <head> element. The rest of the HTML is left unaltered.
To apply a theme without using CSS, FrontPage alters the HTML in
the file drastically. Several attributes are added to the <body> tag.
Other HTML tags are either replaced or appended with more tags.
For example, horizontal lines are replaced with a single centered
paragraph with an image. Bulleted lists, also called unordered lists,
are replaced with tables. These tables use images where the bullet
symbols would be.
FrontPage inserts a comment at every point it replaces or appends
HTML. The comment always begins with "mstheme". For example,
wherever FrontPage inserts <font> tags, it inserts the comment
<!--mstheme--> just prior to the opening <font> tag, and again
just prior to the closing </font> tag. Where it replaces the <hr>
tag, it inserts the comment <!--msthemeseparator-->. FrontPage
uses <!--msthemelist--> comments just prior to the table tags
that replace <ul> elements.
Using CSS for Cleaner HTML
HTML standards committees are very clearly steering Web authors
towards CSS as the positioning, formatting, and layout technique
for Web pages, rather than the commonplace practice of using
<table> and <font> elements in Web pages.
When applying a theme to a Web or a page, you have the option to
apply the theme using CSS, which links a CSS stylesheet to each
page using a <link> element. Unfortunately, not all browsers use
linked CSS stylesheets well. Applying a theme using CSS might
result in a Web page that doesn't appear as you've designed it for
some users. Use this option with discretion, making sure to test the
appearance of the pages in your target browsers.
However, the advantage of using CSS is that the resulting HTML is
much smaller and cleaner, and any changes to the theme require
only one file, rather than all files, to be uploaded to the Web server.
For example, let's take a simple HTML file with one paragraph, and
one bulleted list with two items. We'll apply the Blank theme to this
page. In the HTML pane, we see this:
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
13
<head>
<meta name="Microsoft Theme" content="blank 1111">
</head>
<body>
<p>Single paragraph</p>
<ul>
<li>Bullet 1</li>
<li>Bullet 2</li>
</ul>
</body>
The Normal pane of the file reflects the Theme. If we apply the
theme using CSS, FrontPage saves this HTML to the Web server:
<head>
<!--mstheme--><link rel="stylesheet" type="text/css"
href="_themes/blank/blan1011.css"><meta name="Microsoft Theme"
content="blank 1011">
</head>
<body>
<p>Single paragraph</p>
<ul>
<li>Bullet 1</li>
<li>Bullet 2</li>
</ul>
</body>
That's it. No other changes are made to the HTML. Now, let's see
what happens when we apply the theme to the page without using
CSS. The HTML pane of the file does not change in FrontPage, but
the HTML saved to the Web server certainly does!
<head>
<meta name="Microsoft Theme" content="blank 011">
</head>
<body background="_themes/blank/blbkgnd.gif" bgcolor="#FFFFFF"
text="#000000" link="#999999" vlink="#990000" alink="#666666"><!-mstheme--><font face="Arial, Arial, Helvetica">
<p>Single paragraph</p>
<!--mstheme--></font><!--msthemelist--><table border="0"
cellpadding="0" cellspacing="0" width="100%">
<!--msthemelist--><tr><td valign="baseline" width="42"><img
src="_themes/blank/ablbull1.gif" width="15" height="15"
hspace="13" alt="bullet"></td><td valign="top" width="100%"><!-mstheme--><font face="Arial, Arial, Helvetica">Bullet 1<!-mstheme--></font><!--msthemelist--></td></tr>
<!--msthemelist--><tr><td valign="baseline" width="42"><img
src="_themes/blank/ablbull1.gif" width="15" height="15"
hspace="13" alt="bullet"></td><td valign="top" width="100%"><!-mstheme--><font face="Arial, Arial, Helvetica">Bullet 2<!-mstheme--></font><!--msthemelist--></td></tr>
<!--msthemelist--></table><!--mstheme--><font face="Arial,
Arial, Helvetica">
<!--mstheme--></font></body>
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
14
As you can see, quite a lot was added to the original HTML.
FrontPage provides support for editing CSS files by using the
FrontPage built-in text editor. On the Format menu, click Style...
to display the Style dialog box for editing CSS files. You can also
use a CSS editor such as the one in Microsoft® Visual InterDev®
Web development system, version 6.0. Don't edit the CSS files
found in the _themes folder of your web; FrontPage may overwrite
your changes without warning. Instead, use the Format/Theme
command to create a customized theme. Once you have created a
customized theme, you can use the Format/Theme command to
edit the theme or you can directly edit the theme files.
How Shared Borders Work
When inserting a shared border to a Web page, FrontPage creates a
folder on the Web root called _borders, and places HTML files in this
folder, corresponding to the top, right, bottom, and left shared
borders. These are full HTML files, including <html> and <head>
elements. FrontPage automatically extracts the inner HTML from
the <body> elements and uses it as the contents of the border when
it publishes each page. It does not use server-side includes.
This is a big advantage in using shared borders over server-side
includes. Shared borders are easily edited using FrontPage. You can
edit the contents of the shared border in any page that uses that
border, or you can open the shared border file in the _borders
folder. Either way, you do not have to manually remove the tags
surrounding the <body> tag. Better still, any HTML editor will
recognize and edit the contents of the file.
With the shared border files in place, FrontPage adds a <meta> tag
to the <head> element. The <meta> tag looks like this:
<meta name="Microsoft Border" content="tlrb">
The letters "tlrb" merely stand for top, left, right, and bottom,
respectively. The presence of each one of these letters indicates
that the page uses the appropriate shared border. If you remove all
shared borders, then the content attribute is assigned the value
"none".
When the file is published, FrontPage surrounds the contents of the
body with one, two, or three <table> elements. The first table is for
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
15
the top border, if it is present. The second table has a single-row
and one, two, or three columns. The first column is for the left
border if it is present, the second column is for the main body of
the document, and the right border is placed in the third column.
The third table is for the bottom border, if it is present.
FrontPage inserts the comment <!--msnavigation--> just prior to
each of the table elements and some of the table detail elements
that it inserts.
Here's a very simple HTML page that uses a top, left, and right
shared border, but not a bottom shared border.
<head>
<meta name="Microsoft Border" content="tlr">
</head>
<body>
<p align="justify">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit.</p>
</body>
When the file is published, the shared borders are expanded. The
shared borders don't need to be stored on the server, though they
might be. The expanded file looks like this:
<head>
<meta name="Microsoft Border" content="tlr">
</head>
<body><!--msnavigation--><table border="0" cellpadding="0"
cellspacing="0" width="100%"><tr><td><p align="center">Top
Border</p>
</td></tr><!--msnavigation--></table><!--msnavigation--><table
dir="ltr" border="0" cellpadding="0" cellspacing="0"
width="100%"><tr><td valign="top" width="1%">
<p>Left<br>Border</p>
</td><td valign="top" width="24"></td><!--msnavigation--><td
valign="top">
<p align="justify">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit. </p>
<!--msnavigation--></td><td valign="top" width="24"></td><td
valign="top" width="1%">
<p>Rightmost<br>Border</p>
</td></tr><!--msnavigation--></table>
</body>
The bolded text in this example represents the table element that
FrontPage added to the file. The italicized text represents the inner
HTML that was extracted from the shared border files and expanded
in this file.
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
16
Avoid creating unbalanced HTML tags in any of the shared border
files. For example, don't insert an opening <div> tag in the left
border file and a closing </div> tag in the right border file. The
results will be unpredictable for most browsers.
Page Margins
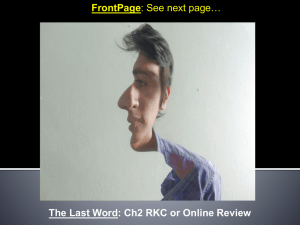
The Page Properties dialog, available by selecting the File menu,
Properties... command, has a Margins tab that appears only
under specific conditions. The tab on this dialog box appears only
after you have selected "Microsoft Internet Explorer only" in the
Browsers box of the Page Properties / Compatibility dialog box
(see Figure 1 — Page Options / Compatibility dialog box). If you
select any other browser in the Browsers box, except for the
"Custom" browser setting, then the Margins tab will not appear in
the Page Properties dialog box.
Figure 2 — Page Properties dialog box with Margins tab
This is important because the way that this dialog sets page
margins does not conform to the HTML specification. Specifically, it
adds topmargin and leftmargin attributes to the <body> element.
The HTML specification does not include margin attributes in the
<body> element tag. See this example:
<body topmargin="0" leftmargin="0">
A better technique for setting page margins in modern browsers is
to use CSS. This conforms to the current standards, and gives you
much more flexibility in targeting browsers. Here's how the same
document above would appear using only CSS:
<body style="margin-left: 0; margin-top: 0">
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
17
These changes must be made manually using the HTML pane of the
page editor.
Web-style Tables
FrontPage 2002 creates tables so that they resemble Microsoft
Word® tables. The border is one pixel thick on all sides, and not
beveled.
To create a web-style table, follow these steps:
1.
Create the table using the Table button on the toolbar or the
Insert Table command.
2.
Right-click inside the table and select Table Properties... from
the popup menu.
3.
Change the Cell spacing value to 2.
4.
Change the Cell padding value to 1.
5.
Make sure the checkbox "Show both cells and table borders"
is checked.
This will remove all the attributes from the <table> tag, and the
table will not resemble a Microsoft Word table, but a web-style
table.
Table and Cell Properties
Some properties of tables and cells are supported only in Internet
Explorer; they are not part of the HTML specification. Some of these
attributes are: bordercolor, bordercolorlight,
bordercolordark, and background. Setting the Page Options /
Compatibility dialog box properly will disable these features in
FrontPage unless you want to target only Internet Explorer.
The recommended technique for setting border colors and
background images is to use CSS. CSS specifies several properties
that you can use to set table border properties and background
images.
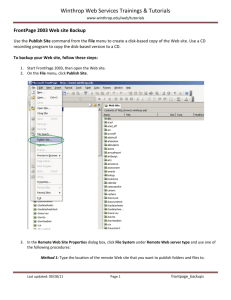
Let's take this example. The following HTML produces a table with
two columns and two rows. It uses the bordercolorlight and
bordercolordark properties in Internet Explorer to change the
highlight and shadow colors of the raised border.
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
18
<table border="1" width="100" height="100"
bordercolorlight="lime" bordercolordark="green">
<tr><td>&nbsp;</td><td>&nbsp;</td></tr>
<tr><td>&nbsp;</td><td>&nbsp;</td></tr>
</table>
The table looks like this:
Figure 3 — Table using Internet Explorer Properties
The bordercolorlight and bordercolordark properties can be
replaced using CSS. The modified HTML might look like this:
<head>
<style>
table.Greenish
{
border-style: solid;
border-width: 1px;
border-color: lime green green lime
}
td.Greenish
{
border-style: solid;
border-width: 1px;
border-color: green lime lime green;
}
</style>
</head>
<body>
<table class="Greenish" style="width: 100px; height=100px;">
<tr>
<td class="Greenish">&nbsp;</td>
<td class="Greenish">&nbsp;</td>
</tr>
<tr>
<td class="Greenish">&nbsp;</td>
<td class="Greenish">&nbsp;</td>
</tr>
</table>
</body>
As you can see from the following image, the modified table
appears identical to the original.
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
19
Figure 4 — Table using CSS
Additionally, CSS can be used to specify background images for
tables and cells, rather than using the background attribute which
is no longer part of the current HTML standard. The CSS property
background-image can set a background image, as shown in this
example:
<td style="background-image: url('artbul1a.gif')">&nbsp;</td>
Marquee Web Component
The Marquee Web Component in FrontPage uses the <marquee>
element, which is not part of the HTML specification. It is only
supported by Internet Explorer.
There are several ways to create moving text without the Marquee
Web Component. Probably the simplest way is to use Dynamic
HTML effects. Also, try researching the FrontPage Add-In Center on
the Web, at
http://www.microsoft.com/frontpage/downloads/addin/default.asp.
Add-Ins can automatically insert scripting or Java applets to
accomplish similar effects.
Be careful placing critical information in marquee
tags, scripts, or applets. Many users need accessible
Web pages in order to use them with screen readers or
browsers that do not execute script or applets.
NOTE:
WordArt and Drawing Tools
WordArt and the drawing tools in FrontPage use Vector Markup
Language (VML) to draw images, rather than referencing image
files, such as GIF, JPEG, and PNG files. Like the workgroup features
of SharePoint Team Services discussed earlier, VML is an application
of XML and requires XML namespace declarations.
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
20
VML versus CSS/DHTML positioning
Although VML generally takes fewer bytes to store an image than
many graphic files, it's not an ideal solution for some problems. For
example, let's suppose you want to display a small paragraph of
text in the center of the page, with a tight border around the
paragraph. First, you create the paragraph using line breaks. Then
you select the Outside Border command from the toolbar to put
the border around the paragraph. The borders reach to the left and
right edges of the window, as this illustration shows:
Figure 5 — Outside Borders on a paragraph
You want the borders closer to the edges of the paragraph, so you
grab the resize handle on the left, and attempt to bring it into the
center of the page. The results are a little surprising — the
paragraph isn't centered at all:
Figure 6 — Outside Borders after attempting to adjust the left
border
Since the bordered paragraph resists every attempt to center it on
the page, you might be tempted to replace it with a bordered Text
Box from the Drawing toolbar. Indeed, you will get the visual result
you wanted:
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
21
Figure 7 — Text Box from the Drawing Tools
Unfortunately, the HTML is a little messier. It's correct, but it's hard
to read.
<html xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office"
xmlns="http://www.w3.org/TR/REC-html40">
<link rel="File-List" href="New_Page_1_files/filelist.xml">
<!--[if !mso]>
<style>
v\:*
{ behavior: url(#default#VML) }
o\:*
{ behavior: url(#default#VML) }
.shape
{ behavior: url(#default#VML) }
</style>
<![endif]--><!--[if gte mso 9]>
<xml><o:shapedefaults v:ext="edit" spidmax="1027"/>
</xml><![endif]-->
<body>
<p><v:shapetype id="_x0000_t202"
coordsize="21600,21600" o:spt="202"
path="m,l,21600r21600,l21600,xe">
<v:stroke joinstyle="miter"/>
<v:path gradientshapeok="t" o:connecttype="rect"/>
</v:shapetype><v:shape id="_x0000_s1025" type="#_x0000_t202"
style='position:absolute;
left:131.25pt;top:15pt;width:162.75pt;height:69pt;z-index:1'>
<v:textbox>
<table cellspacing="0" cellpadding="0" width="100%"
height="100%">
<tr>
<td align="center">Lorem ipsum dolor sit amet, <br>
consectetuer adipiscing elit, <br>
sed diem nonummy nibh.</td>
</tr>
</table>
</v:textbox>
</v:shape></p>
</body>
</html>
There is a better way, at least for this particular example. Using
CSS, the paragraph, with its border, can be positioned on the page
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
22
anywhere we like. Use the Position... command on the Format
menu.
Figure 8 — Borders using CSS absolute positioning
The resulting HTML is much easier to read and understand, as well.
<div style="position: absolute; left: 194; top: 15; width: 188;
height: 59; border-style: solid; border-width: 1; padding-left:
4; padding-right: 4; padding-top: 1; padding-bottom: 1">
<p align="center">Lorem ipsum dolor sit amet, <br>
consectetuer adipiscing elit, <br>
sed diem nonummy nibh.
</div>
This clearly won't work for more graphical uses of the drawing tools
or WordArt. If you use these features, be prepared to lose some of
the readability in the HTML.
Downlevel Images
For the browsers that do not support VML, the drawing tools and
WordArt will automatically generate a graphic file for the image.
This is called a downlevel image file. Special code in the HTML will
display the VML if the browser supports VML, and the downlevel
image file using an <img> element if the browser does not support
VML.
Often, these files take more bytes than VML, and they don't scale
as well for resizing, which happens when printing. However, if you
are planning to support browsers that do not support VML, turn on
downlevel image file support. Use the Page Options / Compatibility
dialog box, as shown earlier. If you are supporting only VMLcompliant browsers, such as Internet Explorer, then you may want
to disable support for downlevel image support, since it tends to
add complexity to the HTML and takes additional server space.
This example shows the HTML and VML for a single short
paragraph, followed by a yellow circle with a 3-point blue border
and a gray shadow.
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
23
Figure 9 — Yellow circle with blue border and shadow
This is the file without downlevel image support:
<p>Normal paragraph</p>
<p>
<v:oval id="_x0000_s1028" style="position:absolute;
left:27pt;top:37.5pt;width:54pt;height:54pt;z-index:1"
fillcolor="yellow" strokecolor="blue" strokeweight="3pt">
<v:shadow on="t" opacity=".5" offset="6pt,6pt" /></v:oval>
</p>
Here's the same HTML file with downlevel image support.
<p>Normal paragraph</p>
<p><!--[if gte vml 1]>
<v:oval id="_x0000_s1028"
style="position:absolute;left:27pt;top:37.5pt;width:54pt;height:5
4pt; z-index:1" fillcolor="yellow" strokecolor="blue"
strokeweight="3pt">
<v:shadow on="t" opacity=".5" offset="6pt,6pt" /></v:oval>
<![endif]--><![if !vml]>
<span style="mso-ignore:vglayout;position: absolute;zindex:1;left:34px;top:48px;width:84px;height:84px"><img
width="84" height="84" src="New_Page_1_files/image001.gif"
v:shapes="_x0000_s1028"></span>
<![endif]></p>
While this may not seem like much for this small example, it can
make a page with many images difficult to comprehend.
CSS with Netscape Navigator version 4.x
Netscape Navigator version 4.x does not always correctly
implement CSS styles that are generated by FrontPage. This applies
especially to images, image bullets, and table border properties.
You can avoid this problem by properly selecting the right browsers
in the Page Options / Compatibility dialog box. The only browser
that FrontPage recognizes as correctly supporting CSS is Internet
Explorer.
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
24
Other Suggestions
This section covers some general suggestions for working with
HTML files using FrontPage.
Preventive: Version-Control Systems
Professional software developers store their programs, called source
code, in databases known as version-control systems. Each time a
programmer wants to change a file, he has to retrieve the file from
the version-control system, make changes to the file, check the
changes to make sure they are good, and then place the file back
into the version-control system. The version-control system then
records the new version of the file, along with all previous versions
of that file. Version-control systems prevent more than one
programmer from making changes to a file at once. This particular
feature is so useful for team-oriented development that FrontPage
Server Extensions have supported it for a very long time.
Good version-control systems do much more than simple checkout/check-in. Most importantly, version-control systems allow
authors to revert to an earlier version of a file. Even better, many
version-control systems offer file-difference viewers to determine
what was changed between one version of a file and the next, or
between a version that exists in the version-control database and a
file that exists in the file system.
Microsoft Visual SourceSafe® version control software provides all
these features, and it can directly integrate with FrontPage Server
Extensions. Using Visual SourceSafe gives you the freedom to
experiment with new ideas without worrying about losing a working
file.
Formatting
Half of knowing what to change in your HTML files lies in knowing
where something needs to be changed. The automatic formatting
commands built into FrontPage can help you make sense of
complex HTML documents. The Reformat HTML and the Apply
XML Formatting Rules commands are on the shortcut menu that
appears when you right-click in the HTML pane.
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
25
Reformat HTML
Using the HTML pane of the FrontPage editor, you can reformat the
HTML in almost any way you like. You can remove all indentation,
or indent every tag, or anything in between. You can specify where
you want line breaks to occur. You can start with a Web page that
is already formatted the way you want, and FrontPage will adjust its
formatting of future HTML pages to match that page.
The Reformat HTML command will also generally produce balanced,
proper HTML, with the notable exception of any HTML included with
the Insert HTML Web Component. If you do use a version-control
system to compare differences between file versions, it's generally
much easier for the file-difference viewer to find and highlight
differences if the HTML is reformatted before comparing.
XML Formatting
The Apply XML Formatting Rules command will create a well-formed
XML document from the Web page, without altering the HTML
layout. It does this by adding end-tags or making self-closing tags
in order to nest the elements properly within a document. It also
changes reserved characters to their equivalent character entities.
The result is a well-formed XML document that is suitable for use in
an XML-enabled application.
The Apply XML Formatting Rules command does necessarily
produce a valid XML document. It ignores any text that was
inserted using the Insert HTML Web Component. Additionally, it
does not alter the HTML that Web Components produce at publishtime or browse-time; it alters only the source HTML file.
Managing Complex Web Pages
Creating a complex Web is as challenging as developing software.
It's true that programming languages, such as C# and Visual
Basic® development system, have more powerful control
mechanisms than most Web pages. However, complex Webs use
many included files as well as client-side scripts and server-side
scripts in many separate files. Each response to a request for an
HTML file requires the server to use several files. Managing all these
files and making sure the HTML responses are correct is difficult,
but similar to the modern processes used to manage software
development.
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
26
HTML as a Single File
The earliest Web servers were very simple. In response to a
browser's request for a URI, the Web server would merely copy one
entire file into an output buffer and send it to the browser. Web
authors quickly discovered that many Web pages duplicated
common elements across a web. For example, on most Web sites,
every Web page includes a footer, which identifies the owner of the
Web site. The HTML that creates that footer is replicated on every
page.
Early WYSIWYG HTML editors could safely assume that a single
HTML file contained all of the HTML that would be sent to the
browser. The browser would separately request all other files that
would be required to properly display a Web page, such as images
and audio files. These HTML files were checked and corrected for
validity and conformance to the HTML standards by the HTML
editor.
Common Gateway Interface (CGI) technology introduced a new
perspective. Rather than merely copying a file from the file system,
the Web server executed a program. This program generated HTML
to be placed in the output stream.
All programming languages are especially designed to reduce
repetitiveness. CGI programs, at the appropriate point while placing
HTML into the output stream, can merely execute a program in a
library that will generate the repetitive HTML.
Problems and Solutions in the Single File Approach
As you might guess, creating a CGI program is not as simple as
creating HTML files. Simpler ways of reducing repetitiveness were
produced.
The server-side include feature allows a Web author to insert a
complete copy of a file into an HTML file. The feature works fine,
but some early HTML editors did not have a way to identify files
that were meant to be used in a server-side include. If a Web
author used one of these editors on such a file, the editor would
usually make sure the included HTML file had an <html> element
and <body> element, at least. When this file was included in the
response output, extra <html> and <body> elements would be
transmitted to the browser.
For example, this is New_Page_1.htm:
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
27
<html>
<body>
<p>Main body paragraph.</p>
<!-- #include file="footer.htm" -->
</body>
</html>
And this is footer.htm:
<html>
<body>
<!-- Global footer begin -->
<hr>
<p><font size="2">Common footer</font></p>
<!-- Global footer end -->
</body>
</html>
The HTML that is sent to the browser looks like the example below.
The extra <html> and <body> tags are in bold:
<html>
<body>
<p>Main body paragraph.</p>
<html>
<body>
<!-- Global footer begin -->
<hr>
<p><font size="2">Common footer</font></p>
<!-- Global footer end -->
</body>
</html>
</body>
</html>
FrontPage got around this problem by using Web Components to
perform the equivalent of a server-side include. When FrontPage
publishes a page with the Include Page Web Component, it
automatically strips out the extra tags, and inserts only the inner
HTML of the <body> element into the response stream. It also does
this whether the server supports server-side includes or not. This
can result in a modest increase in server storage requirements, but
makes editing these files tremendously easier than trying to handedit server-side include files, or find an alternate way to pull in only
the inner HTML just like the Include Page Web Component does.
Active Server Pages (ASP) also made creating CGI-style pages
simpler. However, they are so simple that it's simpler to make
mistakes as well.
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
28
This example shows an ASP page that uses a common library file to
create a quote of the day:
<!-- #include file="qotd.asp" -->
<p>Main body paragraph.</p>
<hr>
<div style="text-align:center;">
<table style="background:buttonface;">
<tr>
<td style="color:buttontext;font-size:10pt;">
<% Response.Write QuoteOfTheDay(DatePart("y", Date)) %>
</div>
Here is qotd.asp. Repetitive code has been replaced with ellipses:
<%
Function QuoteOfTheDay(nDate)
Dim nOnesDigit
nOnesDigit = nDate Mod 10
Select Case nOnesDigit
Case 0
Response.Write "Energy and persistence conquer all things."
Case ...
Response.Write "..."
...
...
End Select
Response.Write "<br>~~Benjamin Franklin"
Response.Write "</td></tr></table>"
End Function
%>
The first file uses a server-side include to make the QuoteOfTheDay
function available to itself. Then it creates a centered table element
with a single cell. Within the cell, it executes the QuoteOfTheDay
function. The QuoteOfTheDay function selects one of ten quotes,
based on the one's digit in the day of the year. For example, if
today is the 79th day of the year, it selects the 9th quote.
If you look carefully, you'll see something unusual, even if you don't
know VBScript or ASP. The HTML in the first file appears incorrect:
the <table>, <tr>, and <td> start tags should be matched with
ending </td>, </tr>, and </table> tags. However, in the second
file, we see that the QuoteOfTheDay function writes ending
</table>, </tr>, and </td> tags into the response stream, using
the Response.Write method.
When the ASP pages are executed, they do produce correct HTML,
like this:
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
29
<p>Main body paragraph.</p>
<hr>
<div style="text-align:center;">
<table style="background:buttonface;">
<tr>
<td style="color:buttontext;font-size:10pt;">
Energy and persistence conquer all things.
<br>~~Benjamin Franklin
</td>
</tr>
</table>
</div>
Unfortunately, no WYSIWYG editor can predict the output of ASP
pages. Earlier versions of FrontPage would have automatically
corrected the HTML in the first file by adding the "missing" end
tags. Even FrontPage 2002 will add those end tags if you use the
Reformat HTML command. Fortunately, unless you select the
Reformat HTML command (or the Apply XML Formatting Rules
command), FrontPage 2002 will not automatically add these tags,
even if you edit the page in the Normal pane.
While this example is trivial and easily corrected, most Web pages
are far more complex and more difficult to correct. Rather than
depend on FrontPage to try to understand your HTML coding, you
should use a method that software developers use to write complex
computer programs.
Loosely-Coupled Modular HTML and Scripts
In software development, a great deal of emphasis is placed on
creating loosely coupled modules. A module is a block of code in a
file by itself. A loosely coupled module is one that can be easily
used in many locations. When software developers say they are
modularizing their code, they usually mean they are creating
loosely coupled modules.
The example demonstrated above showed a tightly coupled module.
The table is created in one file, and closed in another, creating a
tight interdependency between the files. This makes it difficult to
make changes.
For example, this file also executes the QuoteOfTheDay function:
<!-- #include file="qotd.asp" -->
<p>Main body paragraph.</p>
<hr>
<div style="text-align:center;">
<table style="border: 1pt solid green; font-size: 10pt">
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
30
<tr>
<td style="background-color: yellow; width: 1in;">
Today's quote:
</td>
<td style="background-color: silver;">
<% Response.Write QuoteOfTheDay(DatePart("y", Date)) %>
</td>
<td style="background-color: yellow; width: 1in;">
Brought to you by QuoteOfTheDay
</td>
</tr>
</table>
</div>
Without knowing that the QuoteOfTheDay function closes the table,
we might expect to see a table with three cells. The left and right
cells should have yellow backgrounds, and the center cell should
have a silver background and our quote of the day inside, like this
figure:
Figure 10 — Expected Quote of the Day footer
Instead, we see a table with only two cells; the left cell is yellow
and the right cell, silver. The contents of the cell that should have
been on the right are now displayed below the table, as shown in
this figure:
Figure 11 — Unexpected Quote of the Day footer
In this example, the results don't look too bad, but for pages that
are more complicated, they could be disastrous.
The technique for modularizing involves treating each file as though
you could know almost nothing about where it will be used. The
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
31
modularized file should not require tags to be created or ended
outside of itself. For example, our QuoteOfTheDay function should
either fully create the entire table, with matching start and end
<table>, <tr>, and <td> tags in the function, or else it should not
write any table tags at all.
If you always wanted the table to have the same appearance, every
time it is used, then you should include the table tags in the
function. In this case, it would also make sense to rename the
function to QuoteOfTheDayTable. On the other hand, if you think
you might want the quote of the day to appear elsewhere, perhaps
not in a table at all, then merely remove the table tags entirely
from the function, and leave it named as it is. This technique should
be applied not only to ASP files, but also to server-side include files,
Web Component Include files, shared border files, and any other
files that are meant to be used within a file to generate a single
HTML document.
Make sure that each HTML file, whether it is meant to be part of the
navigable structure of a Web site or a file that is only included
within other files, contains balanced tags. Better still, make sure
that every HTML file is a whole, complete HTML file, and use the
Include Page Web Component to include other HTML files, rather
than a server-side include.
Functionally Cohesive Modules
Another aspect of modularizing parts of a Web site is called
functional cohesion. That's another way of saying that a module has
one, clear, easily-understood purpose. An ASP or HTML file is one
module — that is, it should begin and end in one file. An ASP page
with HTML should contain the structure of an HTML file. Most
procedures should be located in a separate ASP file, rather than
being tightly interwoven with the HTML tags.
For example, look at this ASP file:
<%
DayColors = Array("red", "green", "blue", "purple", "black")
IsIE = (InStr(1, Request.ServerVariables("HTTP_USER_AGENT"),
"MSIE") > 0)
%>
<% If IsIE Then %><body topmargin="0" leftmargin="0"><% Else
%><body><% End If %>>
<% If WeekDay(Date, vbMonday) < 6 Then %>
<table style="color:white;">
<tr><td style="background-color:<%= DayColors(WeekDay(Date,
vbMonday) - 1) %>">
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
32
Your IP address is <%= Request.ServerVariables("REMOTE_ADDR")
%><br>
Today is <%= DayColors(WeekDay(Date, vbMonday) - 1) %> day
</td></tr>
</table>
<% Else %>
<p>Today is a weekend</p>
<% End If %>
</body>
This is a small example of poor functional cohesion. The ASP file is
doing several different things that create a single page.
It initializes some variables.
It determines whether the browser is Internet Explorer.
It contains the structure of an HTML page, with several possible
paths.
It determines whether to change the body margins based on
whether the browser is Internet Explorer.
It selects whether to display a table or a paragraph based on the
day of the week.
It changes the color of the table based on which weekday it is.
It determines and displays the client's IP address.
One way to modularize this is to think of this file as an HTML
"stream generator". That is, instead of looking at this as one HTML
document, think of it as a series of characters that, after they are
sent one character at a time to the browser, form an HTML
document on the browser. At certain points in this HTML stream
generation, alternate paths might be taken. Each alternate path is a
different stream generator. The trick is to separate these stream
generators into separate procedures or modules.
Here are the four possible streams generated by our example:
1.
The browser is Internet Explorer and the day of the week is a
weekday.
2.
The browser is Internet Explorer and the day of the week is a
weekend.
3.
The browser is not Internet Explorer and the day of the week
is a weekday.
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
33
4.
The browser is not Internet Explorer and the day of the week
is a weekend.
At each place in the file where the ASP script could branch to one of
the possible paths, separate that path into a function that can be
called by the ASP file. For example, the example page above could
be rewritten using three files. The first file is the core HTML
skeleton, and it uses the Include Page Web Component to include
the second file, which is a library of procedures. The third file is a
reusable HTML snippet that has had its <head> element, <html>
tag, and <body> tag removed.
<!--#include file="options2.asp" -->
<body <%= BodyTagAttributesForBrowsers %>>
<% If IsWeekday Then
Server.Execute "ColorDay.asp"
Else
%>
<p>Today is a weekend</p>
<% End If %>
</body>
Here is options2.asp:
<%
Option Explicit
Dim DayColors
DayColors = Array("red", "green", "blue", "purple", "black")
Function IsIE()
IsIE = (InStr(1, Request.ServerVariables("HTTP_USER_AGENT"),
"MSIE") > 0)
End Function
Function BodyTagAttributesForBrowsers()
If IsIE Then BodyTagAttributesForBrowsers = "topmargin=""0""
leftmargin=""0"""
End Function
Function IsWeekday()
IsWeekday = (WeekDay(Date, vbMonday) < 6)
End Function
Function TodaysColor()
TodaysColor = DayColors(WeekDay(Date, vbMonday) - 1)
End Function
%>
This is ColorDay.asp.:
<table style="color:white;">
<tr>
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
34
<td style="background-color:<%= TodaysColor %>">
Your IP address is <%=
Request.ServerVariables("REMOTE_ADDR") %><br>
Today is <%= TodaysColor %> day
</td>
</tr>
</table>
A special note about ColorDay.asp: FrontPage 2002 will not try to
add <body> or <html> tags to this file, although other WYSIWYG
HTML editors or earlier versions of FrontPage might.
Naturally, this amount of modularization for this sample seems
excessive, but this is a sample. For larger, more complex Web
pages, this level of modularization would be more appropriate.
If you are concerned about performance, then, after you have built
your site this way, measure its performance with testing tools and
isolate the slow pages. It will be very easy to optimize performance
afterwards.
Use Web Components
One of the simplest and easiest ways to modularize is to use Web
Components. If possible, transform your own libraries into Web
Components. The FrontPage 2002 SDK (see References) gives
detailed instructions on creating your own FrontPage Components.
Use the Insert HTML Web Component
There are rare circumstances where FrontPage 2002 will reformat
or edit HTML in a way that will break server-side scripts. The Insert
HTML Web Component will prevent FrontPage from making any
changes to the HTML at all, at the cost of eliminating the contents
of that HTML from the Normal pane's WYSIWYG editor.
If you do use the Insert HTML Web Component
often, you may find it much easier to edit the contents
using the Microsoft Script Editor that comes with
FrontPage 2002. Simply press ALT+SHIFT+F11 to see
the current file using the Script Editor.
TIP:
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
35
Conclusion
The Future of Web Authoring
Since FrontPage was introduced, in less than a decade, Web
authoring and Web browsing have already gone through one
revolution, and they stand poised to begin another. XML is
becoming the foundation upon which all text-based content is being
managed and transmitted, and it may soon become the basis for all
communication on the Internet. HTML is merging with XML, into
XHTML, making it simpler to create content that reaches further
and is more compatible with all browsers than ever before.
Think about keeping things simple, because everything is about to
change. Take your complex HTML documents and make them
modularized. Use CSS, or XSL, or modularized script. Even if you
don't jump on the bandwagon of the latest and greatest craze, such
as XHTML, you'll find it much easier and less time-consuming to
make modifications to your HTML files.
HTML Coding Best Practices
For most common Web authoring tasks, you can spend fifteen
minutes doing something with a text editor that you could do in one
minute with FrontPage. But often you do need to work in HTML, so
keep your organization as simple and straightforward as possible.
FrontPage 2002 has been carefully designed and engineered to
allow you the greatest amount of freedom in customizing your
HTML pages so they do what you want, while still allowing you to be
highly productive at creating and editing your pages. The idea is
that your time is better spent further developing finished Web
pages, not trying to finish them in the first place. FrontPage 2002
helps you meet that goal.
References
Editing ASP Files with Microsoft FrontPage 2000.
http://msdn.microsoft.com/library/enus/dnfp2kta/html/FP2000ASP.asp.
FrontPage SDK
http://msdn.microsoft.com/library/enus/fpsdk2002/html/GettingStarted_About.asp
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
36
http://msdn.microsoft.com/downloads/default.asp?url=/downloa
ds/sample.asp?url=/msdnfiles/027/001/710/msdncompositedoc.xml
Microsoft Developer's Network (MSDN) Library,
http://msdn.microsoft.com/library/default.asp.
FrontPage 2000 Reviewers Guide.
http://www.microsoft.com/TechNet/prodtechnol/office/evaluate/
featfunc/fp2revgd.asp.
World Wide Web Consortium®. http://www.w3.org/.
The information contained in this document represents the current view of Microsoft Corporation on the issues discussed as of the
date of publication. Because Microsoft must respond to changing market conditions, it should not be interpreted to be a commitment
on the part of Microsoft, and Microsoft cannot guarantee the accuracy of any information presented after the date of publication.
This White Paper is for informational purposes only. MICROSOFT MAKES NO WARRANTIES, EXPRESS OR IMPLIED, AS TO THE
INFORMATION IN THIS DOCUMENT.
Complying with all applicable copyright laws is the responsibility of the user. Without limiting the rights under copyright, no part of this
document may be reproduced, stored in or introduced into a retrieval system, or transmitted in any form or by any means (electronic,
mechanical, photocopying, recording, or otherwise), or for any purpose, without the express written permission of Microsoft
Corporation.
Microsoft may have patents, patent applications, trademarks, copyrights, or other intellectual property rights covering subject matter in
this document. Except as expressly provided in any written license agreement from Microsoft, the furnishing of this document does
not give you any license to these patents, trademarks, copyrights, or other intellectual property.
© 2002 Microsoft Corporation. All rights reserved.
Microsoft, FrontPage, the Office logo, Visual Basic, Visual InterDev, Visual SourceSafe, and Windows are either registered
trademarks or trademarks of Microsoft Corporation in the United States and/or other countries.
The names of actual companies and products mentioned herein may be the trademarks of their respective owners.
Best Practices Working with HTML Code in Microsoft FrontPage version 2002
37