design of an image-based social network system
advertisement

SIM UNIVERSITY
SCHOOL OF SCIENCE AND TECHNOLOGY
DESIGN OF AN IMAGE-BASED SOCIAL
NETWORK SYSTEM
STUDENT
: LIU YUE (PI NO. W0704240)
SUPERVISOR
: TIAN JING
PROJECT CODE : JAN2011/ICT/046
A project report submitted to SIM University
in partial fulfilment of the requirements for the degree of
Bachelor of Information Technology and Business
November 2011
TABLE OF CONTENTS
Page
ABSTRACT ---------------------------------------------------------------------------------------------------------------- 3
ACKNOWLEDGEMENT ------------------------------------------------------------------------------------------------ 3
CHAPTER ONE: INTRODUCTION AND PROBLEM STATEMENT
1.1 INTRODUCTION --------------------------------------------------------------------------------------------- 4
1.1.1 HISTORY ----------------------------------------------------------------------------------------------- 4
1.1.2 SOCIAL IMPACTS ----------------------------------------------------------------------------------- 4
1.1.3 TYPICAL STRUCTURE
1.1.3.1 BASICS --------------------------------------------------------------------------------------- 5
1.1.3.2 ADDITIONAL FEATURES --------------------------------------------------------------- 6
1.1.3.3 PROPOSED APPROACH AND
METHOD TO BE EMPLOYED FOR PROJECT -------------------------------------- 8
1.2 PROBLEM STATEMENT
1.2.1 SOFTWARE APPLICATION AND WEBPAGE INTERFACE ------------------------------- 9
1.2.2 DATABASE DESIGN FOR A DYNAMIC ENVIRONMENT -------------------------------- 9
1.2.3 CHOSEN OF WEBSITE DESIGN
LANGUAGE FOR A DYNAMIC ENVIRONMENT ------------------------------------------- 9
CHAPTER TWO: LITERATURE REVIEW AND CITATIONS
2.1 CONTENT-BASED IMAGE RETRIEVAL TECHNOLOGY
2.1.1 INTRODUCTION ---------------------------------------------------------------------------------- 10
2.1.2 RELATEDWORK ---------------------------------------------------------------------------------- 11
2.1.3 PROPOSED CBIR MODEL ---------------------------------------------------------------------- 12
2.1.4 COLOR ---------------------------------------------------------------------------------------------- 12
2.1.5 TEXTURE ------------------------------------------------------------------------------------------- 13
2.1.6 EDGE DENSITY ----------------------------------------------------------------------------------- 13
2.1.7 EXPERIMENTAL SETUP AND RESULTS --------------------------------------------------- 15
2.1.8 RETRIEVAL EFFICIENCY ---------------------------------------------------------------------- 16
2.1.9 CONCLUSION AND FUTURE WORK -------------------------------------------------------- 17
2.2 APACHE TOMCAT 7 ------------------------------------------------------------------------------------- 18
CHAPTER THREE: INTRUDUCTION TO SELECT OF METHODS AND ANALYSIS
3.1 SOFTWARE APPLICATION AND WEBPAGE INTERFACE ------------------------------------- 19
3.2 DATABASE DESIGN FOR A DYNAMIC ENVIRONMENT -------------------------------------- 19
3.3 CHOSEN OF WEBSITE DESIGN LANGUAGE FOR A DYNAMIC ENVIRONMENT ------ 19
CHAPTER FOUR: DETAILED PRESENTATION OF IMAGE-BASED SOCIAL NETOWORK SYSTEM
4.1 IMAGE-BASED SOCIAL NETWORK SYSTEM PROCESS --------------------------------------- 20
4.1.1 SEARCH BY USERS ------------------------------------------------------------------------------ 21
4.1.2 SEARCH BY PHOTO ----------------------------------------------------------------------------- 26
4.2 PROJECT MANAGEMENT
4.2.1 PROJECT MANAGEMENT LIFECYCLE ----------------------------------------------------- 30
4.2.2 WORK BREAKDOWN STRUCTURE (WBS) ------------------------------------------------ 31
4.2.3 PROJECT GANTT CHART ---------------------------------------------------------------------- 32
4.2.4 RISK ASSESSMENT
4.2.4.1 RISK IDENTIFICATION -------------------------------------------------------------- 32
4.2.4.2 MITIGATION STEPS ------------------------------------------------------------------ 33
CHAPTER FIVE: EVALUATION OF EXPERIMENTAL/THEORETICAL RESULTS --------------------- 33
CHAPTER SIX: CONCLUSIONS AND REFLECTIONS
6.1 CONCLUSIONS ------------------------------------------------------------------------------------------- 34
6.2 REFLECTIONS -------------------------------------------------------------------------------------------- 36
REFERENCES ------------------------------------------------------------------------------------------------------------ 37
APPENDIX ---------------------------------------------------------------------------------------------------------------- 39
ICT 499 CAPSTONE PROJECT
2
ABSTRACT
Over the recent years, the social network service (e.g. Facebook, Friendster) is a very
popular service that focuses on building and reflecting of social relations among people.
For example, who share interests and/or activities, will be suggested to be other people’s
friend who has the same interests and/or activities. One person uploads a photo with groups
of people, the social network system will list down all the names of the people inside the
photo based on their face images, and suggest them to be friends in the network system.
This project aims to design such social network from a new prospective---image-based. The
social relations among users are established based on their image sharing profiles. For
example, if a user uploads a photo of soccer activity, then other users having photos related
to soccer activities could be suggested to be friend of this user. This new social network
system will be a new revolution for the social network services, the current social network
services have the same limitation – those information link people together must be exactly
the same. The new social network system can break the limitation, users do not need to
upload the same photos then can be linked together, this system will analyze the photos and
classify them into different categories, it will select the photos with same category and link
them together, suggest the users who upload the same category photos to be friends.
ACKNOWLEDGEMENT
I would like to express my heartfelt gratitude towards my supervisor Tian Jing, for his
invaluable advices and guidance for this project during this whole year. He had been very
patient and generous towards the sharing of his expertise in Content-based image retrieval
knowledge and creative idea for social network system with me.
Last but not least, I also would like to thank the senior patch student who gave me the idea
for using website as a platform to perform my project, and the suggestion for choosing the
entire necessary software I need to use for my project.
ICT 499 CAPSTONE PROJECT
3
CHAPTER ONE: INTRODUCTION AND PROBLEM STATEMENT
1.1. INTRODUCTION
A social network is a social structure made up of individuals (or organizations), which are
tied (connected) by one or more specific types of interdependency, such as friendship,
kinship, common interest, financial exchange, dislike, sexual relationships, or relationships
of beliefs, knowledge or prestige. [1]
A social network service essentially consists of a representation of each user (often a
profile), his/her social links, and a variety of additional services. Most social network
services are web based and provide means for users to interact over the internet, such as email and instant messaging. The main types of social networking services are those which
contain category places (such as former school year or classmates), means to connect with
friends (usually with self-description pages) and a recommendation system linked to trust.
1.1.1. HISTORY
Early social networking on the World Wide Web began in the form of generalized online
communities such as Theglobe.com (1994), Geocities (1995) and Tripod.com (1995). Many
of these early communities focused on bringing people together to interact with each other
through chat rooms, and encouraged users to share personal information and ideas via
personal WebPages by providing easy-to-use publishing tools and free or inexpensive web
space. New social networking methods were developed by the end of the 1990s, and many
sites began to develop more advanced features for users to find and manage friends. This
newer generation of social networking sites began to flourish with the emergence of
Friendster in 2002, and soon became part of the Internet mainstream. After two years,
Facebook was found by Mark Zuckerberg, and it has since become the largest social
networking site in the world. Today, it is estimated that there are now over 200 active sites
using a wide variety of social networking models.
1.1.2. SOCIAL IMPACTS
Web based social network services make it possible to connect people who share interests
and activities across political, economic, and geographic borders. Through e-mail and
instant messaging, online communities are created where a gift economy and reciprocal
altruism are encouraged through cooperation.
ICT 499 CAPSTONE PROJECT
4
There are some application domains for social network services:
Government applications: social networking tools serve as a quick and easy way for
the government to get the opinion of the public and to keep the public updated on
their activity.
Business applications: the use of social network services in an enterprise context presents
the potential of having a major impact on the world of business and work.
Dating applications: many social networks provide an online environment for people to
communicate and exchange personal information for dating purposes.
Educational applications: social networks focused on supporting relationships between
teachers and their students are now used for learning, educator professional development,
and content sharing.
Medical applications: social networks are beginning to be adopted by healthcare
professionals as a means to manage institutional knowledge, disseminate peer to peer
knowledge and to highlight individual physicians and institutions.
1.1.3. TYPICAL STRUCTURE
1.1.3.1. BASICS
Social networking sites tend to share some conventional features. Most often, individual
users are encouraged to create profiles containing various information about themselves.
Users can often upload pictures of themselves to their profiles, post blog entries for others
to read, search for other users with similar interests, and compile and share lists of contacts.
In addition, user profiles often have a section dedicated to comments from friends and other
users. To protect user privacy, social networks usually have controls that allow users to
choose who can view their profile, contact them, add them to their list of contacts, and so
on.
In recent years, it has also become common for a wide variety of organizations to create
profiles to advertise products and services. [2]
ICT 499 CAPSTONE PROJECT
5
1.1.3.2. ADDITIONAL FEATURES
Some social networks have additional features, such as the ability to create groups that
share common interests or affiliations, upload or stream live videos, and hold discussions in
forums. Geosocial networking co-opts internet mapping services to organize user
participation around geographic features and their attributes.
The new social network system designed from this project, it can link the users together
using similar photos uploaded by the users, and the interesting thing is that this system can
generate text information for the photos, users no need to write any information about the
photos, and the system can help users to describe the photos. This feature can be done is
because of the content-based image retrieval technique.
Content-based image retrieval (CBIR), also known as query by image content (QBIC) and
content-based visual information retrieval (CBVIR) is the application of computer vision
techniques to the image retrieval problem, that is, the problem of searching for digital
images in large databases.
"Content-based" means that the search will analyze the actual contents of the image rather
than the metadata such as keywords, tags, and/or descriptions associated with the image.
The term 'content' in this context might refer to colors, shapes, textures, or any other
information that can be derived from the image itself. CBIR is desirable because most web
based image search engines rely purely on metadata and this produces a lot of garbage in
the results. Also having humans manually enter keywords for images in a large database
can be inefficient, expensive and may not capture every keyword that describes the image.
Thus a system that can filter images based on their content would provide better indexing
and return more accurate results.
The most common method for comparing two images in content based image retrieval
(typically a new uploaded image and an image from the database) is using an image
distance measure. An image distance measure compares the similarity of two images in
various dimensions such as color, texture, shape, and others. For example a distance of 0
signifies an exact match with the query, with respect to the dimensions that were
considered. As one may intuitively gather, a value greater than 0 indicates various degrees
of similarities between the images. Search results then can be sorted based on their distance
to the queried image.
ICT 499 CAPSTONE PROJECT
6
Color: computing distance measures based on color similarity is achieved by computing a
color histogram for each image that identifies the proportion of pixels within an image
holding specific values (that humans express as colors). Current research is attempting to
segment color proportion by region and by spatial relationship among several color regions.
Examining images based on the colors they contain is one of the most widely used
techniques because it does not depend on image size or orientation. Color searches will
usually involve comparing color histograms, though this is not the only technique in
practice.
Texture: texture measures look for visual patterns in images and how they are spatially
defined. Textures are represented by texels which are then placed into a number of sets,
depending on how many textures are detected in the image. These sets not only define the
texture, but also where in the image the texture is located. Texture is a difficult concept to
represent. The identification of specific textures in an image is achieved primarily by
modeling texture as a two-dimensional gray level variation. The relative brightness of pairs
of pixels is computed such that degree of contrast, regularity, coarseness and directionality
may be estimated (Tamura, Mori & Yamawaki, 1978). However, the problem is in
identifying patterns of co-pixel variation and associating them with particular classes of
textures such as silky, or rough.
Shape: shape does not refer to the shape of an image but to the shape of a particular region
that is being sought out. Shapes will often be determined first applying segmentation or
edge detection to an image. Other methods like [Tushabe and Wilkinson 2008] use shape
filters to identify given shapes of an image. In some case accurate shape detection will
require human intervention because methods like segmentation are very difficult to
completely automate. [3]
In the real world, man like using camera to capture his world in pictures, and conveniently
share them with others. Today, more and more people become photography lovers, and
share their photography work to each other, then find friends. Using the new social network
service designed from this project, it is easier for them to find friends no matter how far
away between each others.
ICT 499 CAPSTONE PROJECT
7
1.1.3.3 PROPOSED APPROACH AND METHOD TO BE EMPLOYED FOR
PROJECT
In this project design approach, steps will closely following the flow chart showing below:
Upload a photo
To System
Analyze photo
Retrieve
System
Database
Create Text Information
Generate Annotation User
Matching
System
Database
Suggestion Message
Display
Information
This project system has its own database, inside the database there are tens of thousands of
photos, each photo has its own text information.
When a new user uploads a photo, the system will analyze the photo based on its color,
texture, shape, and other dimensions. After that system will go to its database, find out the
similar photos, and compare that new photo with those similar photos based on the same
dimensions (color, texture, and others), then use the similar data of those similar photos to
generate a new text information for that new uploaded photo. Normally, that information
can be a composite data, it comes from different photos, and the system will pick up each
information from each part of the similar photos, and generate a new data. At the same
time, system will save this new information as a new data into the database, so the system’s
ICT 499 CAPSTONE PROJECT
8
database can keep up to date. Based on this up to date database, every photo upload to the
system, can generate information for it.
After system generate the information of that photo, the system will display out the
information for that photo on the webpage, meanwhile, find out all the names of users who
upload those similar photos, list down the users’ names with their profile photos and show
on the webpage also, so that new user can know who have the similar photos, and find
friend.
1.2. PROBLEM STATEMENT
1.2.1. SOFTWARE APPLICATION AND WEBPAGE INTERFACE
The photo analysis process is done by the software application called MATLAB, it supports
the entire data analysis process, from acquiring data from external devices and databases,
through preprocessing, visualization, and numerical analysis, to producing presentationquality output, it provides interactive tools and command-line functions for data analysis
operations. The photo analysis process is done through its command-line functions, and
shows the result in the command-line windows.
Social network system is a web based system, it does not support command-line functions
for data analysis operations, and there is no direct interface from command-line output to
the webpage. This issue makes difficult for the project to display the photo analysis result
from command-line output in the webpage.
1.2.2. DATABASE DESIGN FOR A DYNAMIC ENVIRONMENT
As mentioned above, photo analysis, search users and user data comparison are all dynamic
processes, their database must be stored inside a dynamic web environment, which is
server. So the problem is become where to find a server? Normally there are two ways to
do that, one is to find an online space to store those data, the other way is to build my own
PC as a server. For this school project, choose the suitable method to make server depends
on the project’s cost and duration.
1.2.3. CHOSEN OF WEBSITE DESIGN LANGUAGE FOR A DYNAMIC
ENVIRONMENT
There are so many programming languages for website design, like HTML, PHP, VP.NET,
JSP, and JavaScript and so on. Photo analysis, search users and user data comparison are
ICT 499 CAPSTONE PROJECT
9
dynamic process, so this website design needs to choose a programming language which
can support dynamic web environment. As the project duration is only one year, choose the
easiest and familiar language is better for me to finish this project within schedule.
CHAPTER TWO: LITERATURE REVIEW AND CITATIONS
2.1. CONTENT-BASED IMAGE RETRIEVAL TECHNOLOGY [4]
2.1.1. INTRODUCTION
HE increasing amount of digitally produced images requires new methods to archive and
access this data. Conventional databases allow for textual searches on meta data only.
Content Based Image Retrieval (CBIR) is a technique which uses visual contents, normally
called as features, to search images from large scale image databases according to users’
requests in the form of a query image [5], [12], [13].
The commercial image search engines available as on date are: QBIC, VisualSeek, Virage,
Netra, PicSOM, FIRE, AltaVista, etc. Region-Based Image Retrieval (RBIR) is a promising
extension of CBIR [16]. Almost all the CBIR systems designed so far widely use features
like color, shape, textures, and spatial all together or few of these. For example, [6]
describes a method for image retrieval purely based on color and texture. In this paper apart
from the usual features like color and texture, a new feature extraction algorithm called
edge histogram is introduced. Edges convey essential information to a picture and therefore
can be applied to image retrieval. The edge histogram descriptor captures the spatial
distribution of edges [6], [20]. Our model expects the input as Query By Example (QBE)
and any combination of features can be selected for retrieval.
The focus of this research is to build a universal CBIR system using low level features.
These are mean, median, and standard deviation of Red, Green, and Blue channels of color
histograms. Then the texture features such as contrast, energy, correlation, and
homogeneity are retrieved. Finally the edge features that include five categories vertical,
horizontal, 45 degree diagonal, 135 degree diagonal, and isotropic are added [6].
ICT 499 CAPSTONE PROJECT
10
2.1.2. RELATEDWORK
Early work on image retrieval can be traced back to the late 1970s. In 1979, a conference
on Database Techniques for Pictorial Applications was held in Florence. Since then, the
application potential of image database management techniques has attracted the attention
of researchers. In the early 1990s, as a result of advances in the Internet and new digital
image sensor technologies, the volume of digital images produced by scientific,
educational, medical, industrial, and other applications available to users increased
dramatically. The difficulties faced by text-based retrieval became more and more severe.
The efficient management of the rapidly expanding visual information became an urgent
problem.
Local features based methods proved good results [15]. For a successful CBIR, note that
the indexing scheme to be efficient for searching in the image database. Recent retrieval
systems have incorporated users' relevance feedback to modify the retrieval process in
order to generate perceptually and semantically more meaningful retrieval results. The
works shown in [6] was mixture of color, texture, and edge density for MPEG-7 standards
and where as in [8] the edge histogram was used. A similar kind of approach was done in
[9], [17] based on edge density for detecting people in images. In [11], [13], color and
texture features were used for image retrieval. Considerable amount of work had already
been done for medical images. For these types of images, texture is highly preferred [14],
[21]. To make image retrieval faster, several indexing structures were designed. The most
popular ones are 2D-S Tree, Graph-based, containment tree, fuzzy-based, relationship tree,
etc.
ICT 499 CAPSTONE PROJECT
11
2.1.3. PROPOSED CBIR MODEL
The proposed CBIR framework is shown in below. The images are kept in a database called
Image Database. After preprocessing, images are segmented by using the method described
in [9].
Only the dominant segments are considered for feature extraction namely color histogram
features, texture features, and image density features (explained in the subsequent sections).
Then a single feature vector is constructed and stored in the feature database. When a query
image is submitted by the user, the same work is done as explained above to get its feature
vector. For similarity comparison between the query image and the database image, the
Euclidean distance method is used. Using an appropriate threshold, images that are
semantically closer are retrieved from the database and displayed as a thumbnail.
2.1.4. COLOR
In image retrieval systems color histogram is the most commonly used feature. The main
reason is that it is independent of image size and orientation. Also it is one of the most
straight-forward features utilized by humans for visual recognition and discrimination.
Statistically, it denotes the joint probability of the intensities of the three color channels.
Once the image is segmented, from each region the color histogram is extracted. The major
statistical data that are extracted are histogram mean, standard deviation, and median for
each color channel i.e. Red, Green, and Blue. So totally 3 × 3 = 9 features per segment are
ICT 499 CAPSTONE PROJECT
12
obtained. All the segments need not be considered, but only segments that are dominant
may be considered, because this would speed up the calculation and may not significantly
affect the end result.
2.1.5. TEXTURE
There is no precise definition for texture. However, one can define texture as the visual
patterns that have properties of homogeneity that do not result from the presence of only a
single color or intensity. Texture determination is ideally suited for medical image
retrievals [21]. In this work, computation of gray level cooccurrence matrix is done and
from which a number of statistical measures are derived. The autocorrelation function of an
image is used to quantify the regularity and the coarseness of a texture. This function is
defined for an image I as:
A texture is characterized by a set of values called energy, entropy, contrast, and
homogeneity. The following formulas are used to calculate the features and are shown in
equations 2 to 5 [22].
The performance of the texture features are tested using test images from Corel image
database just like color.
2.1.6. EDGE DENSITY
A novel approach in the field of image retrieval is use of edge information. The edge
histogram is normally used in the area of computer vision primarily in tracking of moving
objects [18]. Edges convey essential information to a picture, and their accurate detection is
of primary importance. The identification of edges inside one image is the first step to
recognize geometric shapes within one image [20].
ICT 499 CAPSTONE PROJECT
13
A. Edge Histogram Descriptor (EDH)
The Edge Histogram Descriptor represents the local edge distribution in the image which is
obtained by subdividing the whole image into 4 × 4 sub images. For each of these sub
images we compute the histogram. This means a total of 16 × 5 = 80 bins are required. The
histograms are categorized into four directional edges called vertical, horizontal, 45 degree,
135 degree, and one non-directional edge. To detect the edge strength, filter coefficients
shown in below were applied. Edge blocks that are greater than a given threshold is
selected [8].
For each sub image the edge density can be calculated using equation (6). Let (x1, y1) and
(x2, y2) are the top left corner and the bottom right corner of the sub image. Then the edge
density f is given by,
where ar is the region area. All these features are put in the feature vector table.
B. Similarity Comparison and Greedy Method
For similarity comparison, we have used Euclidean distance, d using equation 7.
where FQ[i] is the ith query image feature, and FDB[i] is the corresponding feature in the
feature vector database. Here, N refers to the number of images in the database.
The main issue in image retrieval systems is the number of dimensions of the feature vector
which is normally huge. For example QBIC system reduces the 20-dimension feature
vector to two or three using Principle Component Analysis (PCA) [23]. It explores
exponentially with the increasing of the dimensionality and eventually reduces to sequential
searching. To overcome these problems a simple method called greedy strategy is used.
ICT 499 CAPSTONE PROJECT
14
Consider three database images and their corresponding segments as I1(S1, S2, S4), I2(S2,
S5, S8, S7), and I3(S1). The sequence of the segments shown in I1, I2, and I3 are based on
descending order of the size/area of each segment. Similarly, let QI(S7, S2) denotes the
segments of the query image. The algorithm shown in below uses the greedy strategy to
compare the similarity between the query image and the database images.
Algorithm ImageSimilarity
// I[N] – Image DB with N images
// QI – Query Image
foreach (Image I in I[N])
foreach (Segment s in SegmentSet)
if (Euclidean(QI[s], I[s]) < threshold)
// continue to check other segments
else
// no need to check other segments
end.
Suppose if we fix 20 features for each segment and if there are five segments on an average
per image, then we must repeat the comparison for each segment. With this proposed
method we obtain a reasonable increase in performance when the number of segments is
more.
2.1.7. EXPERIMENTAL SETUP AND RESULTS
A Dell Precision Pentium Core2 Duo Workstation with 2GB RAM computer is used for
conducting the experiments. The main software tools used were Visual Studio 2005, C#
.NET Framework for developing UI components, building the logic, etc. For the image
processing work, the open source products like AForge.Imaging and AForge.Math from
Google (http://code.google.com/p/aforge/) were used.
To store the images and the feature vector, Oracle 10g database was selected for various
reasons. Oracle Multimedia (formerly Oracle interMedia) is a feature that enables Oracle
Database to store, manage, and retrieve images, audio, video, or other heterogeneous media
data in an integrated fashion with other enterprise information. Corel Image database with
1000 natural images were used for testing the proposed CBIR system.
ICT 499 CAPSTONE PROJECT
15
2.1.8. RETRIEVAL EFFICIENCY
The retrieval efficiency, namely recall and precision were calculated using 1000 natural
color images (100 in each category) from Corel image database. Below shows the
screenshot of the framework. Standard formulas have been used to compute the precision
and recall for four query images.
By randomly selecting four query images from the CorelImage Database, the system was
tested and the results are shown in Table I.
ICT 499 CAPSTONE PROJECT
16
In Table I, the first line in each query image indicates precision and the second line
indicates recall. Below the Table I, it shows the query images used in conducting the
experiment.
2.1.9. CONCLUSION AND FUTURE WORK
This paper proposed a universal model for the Content Based Image Retrieval System by
combining the color, texture, and edge density features or individually. Users were given
options to select the appropriate feature extraction method for best results. The advantages
of global and local features together have been utilized for better retrieval efficiency. The
results are quite good for most of the query images and it is possible to further improve by
fine tuning the threshold and adding relevance feedback.
ICT 499 CAPSTONE PROJECT
17
2.2. APACHE TOMCAT 7 [24]
Apache Tomcat is an open source software implementation of the Java Servlet and
JavaServer Pages technologies. The Java Servlet and JavaServer Pages specifications are
developed under the Java Community Process.
Apache Tomcat is developed in an open and participatory environment and released under
the Apache License version 2. Apache Tomcat is intended to be a collaboration of the bestof-breed developers from around the world.
The Apache Tomcat Project is proud to announce the release of version 7.0.22 of Apache
Tomcat. This release includes bug fixes and new features compared to version 7.0.21
including:
Further improvements to the memory leak detection and prevention features.
Fix issue that prevented using SSL with the HTTP BIO connector and Java
7.
Add support for controlling which session attributes are replicated when
using session replication (a.k.a clustering).
ICT 499 CAPSTONE PROJECT
18
CHAPTER THREE: INTRUDUCTION TO SELECT OF METHODS AND
ANALYSIS
Based on the above Literature Research, the three main problems are motioned in “Problem
Statement” can be resolved.
3.1. SOFTWARE APPLICATION AND WEBPAGE INTERFACE
We can avoid direct interfacing MATLAB to Webpage, instead of the interface, before we
build the website system, we will use MATLAB command-line functions to calculate all
the value results of all the photos inside the photo database. When social network system
analysis the photo, it can easily call out the value result from the photo result database and
display on the webpage.
3.2. DATABASE DESIGN FOR A DYNAMIC ENVIRONMENT
Based on the project cost and duration, Apache Tomcat is a free source software to build
my PC as a server, and the setting for it is not too difficult to learn. Follow the guild line of
Tomcat configuration, the database can be stored under the path: C:\Program Files\Apache
Software Foundation\Tomcat 7.0\webapps\ROOT.
3.3. CHOSEN OF WEBSITE DESIGN LANGUAGE FOR A DYNAMIC
ENVIRONMENT
Since we use Tomcat to build the PC as a server, from the Tomcat introduction, it can
support HTML, Java, and JavaScript language. Based on my study in Temasek
Polytechnics, I have learnt HTML and JavaScript before, and during my study in UNISIM,
I learnt Java language for 2 years.
After I realise my strength for certain programming language, the best and easiest choice is
to use Microsoft FrontPage to create HTML webpage, and inside the HTML code, to insert
Java and JavaScript code to perform the dynamic process within the system. Using the
familiar language I learnt before, can help me save more time in the project coding part,
and have enough time to do the project testing and modification.
ICT 499 CAPSTONE PROJECT
19
CHAPTER FOUR: DETAILED PRESENTATION OF IMAGE-BASED SOCIAL
NETOWORK SYSTEM
4.1. IMAGE-BASED SOCIAL NETWORK SYSTEM PROCESS
From the image-based social network system home page, there are two main function bars
to go in to the users’ information pages.
The first one is search user bar, you can type in users’ names and press search button, the
system will display out the user’s name below, so you can click the user’s name and go in
to that user’s information page. The other function bar is search photo, you can upload a
photo by pressing the browse button and choose any photo you want from your local
computer drive, then the photo will display under below, when you click that photo, the
system will display out a user list with all the users whose favourite photos are related to
that photo you upload one, so you can click each user’s name and go in to see the user
details.
ICT 499 CAPSTONE PROJECT
20
4.1.1. SEARCH BY USERS
The search user by name process can be described as below flow chart:
From the image-based social network home page, type in the user name “liu yue” in the
search function bar, and click search. The system will go to its user database and find the
user’s name match the words you type in, and display out the result – the user page link.
ICT 499 CAPSTONE PROJECT
21
If you only type “liu” in the search function bar, the system will go to its user database find
out all the users’ name contain word “liu”, and display out those users’ names.
After the user page link displays under the search function bar, you can either click the user
name go in to the user page or follow the path address the result tell you, copy and paste it
to the internet browser to see the user page. This search engine function is using JavaScript
programming code (Refer to Appendix – Home Page Coding) to execute the search
process, the good reason to use JavaScript programming code for this function part is
JavaScript code can be used for the dynamic process, but HTML code cannot perform the
dynamic function, and JavaScript can insert into HTML code and perform the dynamic
process function.
ICT 499 CAPSTONE PROJECT
22
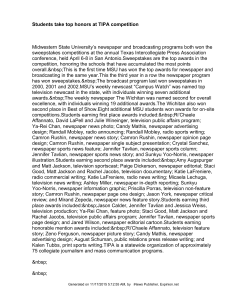
Using user Liu Yue his user page as an example
It is a standard social network user information page, inside has the information about user
profile picture, the user name, date of birth, nationality, occupation, hobby, email and his
favourite photos upload by him. At the bottom of this user page, there is a link “Go back to
Home Page” can bring you go back the image-based social network system home page, and
search for other users.
Beside the user’s profile picture, there is a button “Find My Neighbours”, if you click this
button, it will go to system database, using user Liu Yue’s all the information, text
information and photo information to compare with other users’ text information and photo
information. The system will analyze all the information, including comparison for all the
same category text information, like comparison for user name, user date of birth, user
hobby and so on...and give all the same category comparison results a similarity number. At
the same time, it also perform the photo analysis process using Content-based image
retrieval technology (Refer to Literature Review and Citations, Content-based image
retrieval technology) to analyze all the photo from user liu yue, and use them to compare
with all the photos which other users have, it separates those photos into different
ICT 499 CAPSTONE PROJECT
23
categories, for example, those photos related to basketball will compare with each other,
those photos related to dance will compare with other dance photos.
Based on the formula of Literature Review and Citations - Content-based image retrieval
technology, it calculates the value base on the color, texture and edge density of those
photos, and displays the result value to give different category photos comparison a result
number – the similarity percentage number. At the last, the system will collect all the
similarity percentage numbers from photo analysis and text information analysis, and
calculate the average similarity percentage number and send back it to user Liu Yue. So
when you click “Find My Neighbours”, it will display out three users’ name beside the Liu
Yue’s profile picture, and show the similarity number for each users. The three users are
the top three users who are more similar to user Liu Yue comparing with other users in the
social network system.
After the top three similar users come out, you can click each user’s name to see their user
information pages, or if you want to see why these three users are the most similar users to
user Liu Yue, you can click the similarity number, and it will bring you to another page –
the user comparison page.
ICT 499 CAPSTONE PROJECT
24
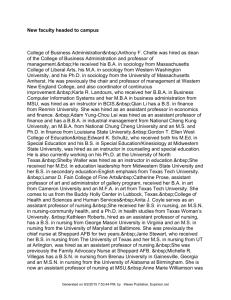
In the user comparison page, it will list out all the comparison results between every same
category information, like above example, the similarity for Liu Yue’s date of birth and
Luo Zhi Xiang’s date of birth is 60%, because they have the same month – September, but
the date and year are different, so the similarity is only 60%. And the nationality is the
same – China, so this part the similarity is 100%, follow by Hobby, photo. The photo part
also displays the similarity result for the same category photo, like Bruce Lee, the two
photo are all related to the same person – Kong Fu star Bruce Lee, they are playing shuang
jie gun, but they are different person, first one is Liu Yue, he just learnt from Bruce Lee to
play shuang jie gun, and the second one is the person Bruce Lee, so the similarity for these
two photo is 60%, below table shows the detail for using Content-based image retrieval
technology to calculate the similarity:
Bruce Lee Photo
User Liu Yue
User Luo Zhi Xiang
ICT 499 CAPSTONE PROJECT
Color
10
60
Texture
50
50
EHD
30
40
Average Results
30
50
similarity
(30/50)x100% = 60%
25
Base on the Content-based image retrieval concept, the system can calculate the similarity
results for Dancing and Basketball photos. If user Luo Zhi Xiang wants to be a friend with
Liu Yue, he just clicks “Liu Yue” or Liu Yue’s profile picture to go to Liu Yue’s user
information page, looks for Liu Yue’s email address and writes email to him to contact
him.
At the bottom of this page, there is also a link “Go back find other users” can go back to the
social network system home page to find other users you want to look for.
4.1.2. SEARCH BY PHOTO
Search user is a very common method to look for user in many social network systems, but
this image-based social network system has a very special method to look for user, that is
search user by upload photo. The process will follow the below flow chart:
ICT 499 CAPSTONE PROJECT
26
From the image-based social network system home page, under the search photo function
bar, when you click “Browse” button, it will open a new small window and ask you to
choose a photo from your local computer drive and open it, after you open the photo it will
display out below the search photo function bar.
Using above screen shot as a detail example, when you upload a Michael Jordan’s photo,
the Michael Jordan’s photo will display below this search photo function bar, and when you
click this Michael Jordan photo, it will bring you go to another webpage – photo search
result page with a user list and all the similar photos each individual user has, and you can
click each individual user’s name or profile picture to go to each individual user’s
information page and check that user’s favourite photos, inside those favourite photos, you
sure can find some photos which are similar to Michael Jordan’s photo.
ICT 499 CAPSTONE PROJECT
27
Photo 1
Photo 2
Photo 3
Photo 1
Photo 2
This process is using Content-based image retrieval technology (Refer to Literature Review
and Citations, Content-based image retrieval technology) to perform it, and the
programming language is using HTML plus JavaScript. When you upload a Michael
Jordan’s photo, this image-based social network system will analyze the Michael Jordan’s
photo, after the analysis finish, it will go to its photo database to search for all the photos
are similar to this Michael Jordan’s photo, and use the Content-based image retrieval
technology formula based on the color, texture and edge density to calculate the similarity
value for each photo those are similar to the Michael Jordan’s photo. After the similarity
ICT 499 CAPSTONE PROJECT
28
calculation finish, the system will use these similar photos to search for their owners from
user database, and list out all the users’ name with their photo together to show on the
photo search result page. As above example, user Liu Yue has the same photo as the
Michael Jordan’s photo, so the similarity value is 100%, for user Luo Zhi Xiang, it’s the
same, and he also has the same photo as Michael Jordan’s photo, the similarity value is
100% too. And for user Michael Jordan, he is the owner of that Michael Jordan’s photo, so
the system will list out all the photos he has, because those photos are all about himself –
Michael Jordan, and also show out the similarity results for each photo he has.
The last user has the similar photo to Michael Jordan is Lebron James, he does not have
Michael Jordan’s photo, but his photo are all about sports – basketball, same activity as
user Michael Jordan’s photo, and his basketball clothes number is 23, same as Michael
Jordan’s, some clothes is the same color with Jordan’s clothes and so on...base on these
color, activity, texture information, the image-based social network system can give each
photo a similarity value, and displays out. Using below table to show the detail for Contentbased image retrieval calculation of each similarity result, this can make user understand
clearly what’s the reason each photo has the similar part to that Michael Jordan’s photo.
Michael Jordan Photo
User Jordan
User Lebron photo 1
User Lebron photo 2
Color
70
75
10
Texture
80
30
50
EHD
60
42
66
Average Results
70
49
42
similarity
(49/70)x100% = 70%
(42/70)x100% = 60%
Base on the search user by upload photo flow chart, the following process will be the same
as search user by name, after user finish the photo search result page, they can go to each
user’s information page by click that user’s name or profile picture, when go to each user’s
main page, to click “Find My Neighbours” to search for the person who is more closed to
them.
ICT 499 CAPSTONE PROJECT
29
4.2. PROJECT MANAGEMENT
During the study in SIM University, IT Project Management course helps me to gain
insight knowledge on the good practices one should have when executing project
management. Using the IT Project Management knowledge tools such as Work Breakdown
Structure (WBS), project management lifecycle, risk assessment and development of
schedules (project Gantt chart) help me to manage well my image-based social network
system project.
4.2.1. PROJECT MANAGEMENT LIFECYCLE
The following is the phase of the project management lifecycle that was being read on:
Project Initiation
Project Planning
Project Execution & Control
Closing Project
Project Initiation: understand well the scope of the project and work with my supervisor
closely to think about the idea to achieve the project goal.
Project Planning: separate the project into different phases, set a task for each phase, and
the planning to finish each task.
Project Execution & Control: follow the project planning to finish every task during each
project phase, perform testing at the end of every phase, and prepare risk management to
control the project to avoid the project goes to the wrong direction.
Closing Project: perform project modification to check whether the output of the project
meet the project goal, and prepare final project report.
ICT 499 CAPSTONE PROJECT
30
4.2.2. WORK BREAKDOWN STRUCTURE (WBS)
This project follows the below Work Breakdown Structure (WBS) strictly to finish every
task during each project phase:
ICT 499 CAPSTONE PROJECT
31
4.2.3. PROJECT GANTT CHART
In order to achieve the project objective successfully, proper project schedule plan is
required. Project Gantt chart is the most useful tool to monitor the project schedule and
process, below is the project Gantt chart for the image-based social network system project:
4.2.4. RISK ASSESSMENT
4.2.4.1. RISK IDENTIFICATION
Before starting doing this image-based social network system project, it is necessary to
identify the risk hiding in the project period, analyze the impact of the risk, so we can have
enough preparation to avoid the project goes to the wrong direction.
1). Knowledge of media engineering: as an IT student, I did not have any knowledge of
media process and Content-based image retrieval technology. It is my first time to touch
with any media engineering field, especially to use IT programming to perform media
process. I may be confused in some understanding of the image retrieve process, and it may
cause to use it wrongly to create the project, in the end make the project fail.
ICT 499 CAPSTONE PROJECT
32
2). Full time work and part time study: I’m a full time worker, and part time student, there
will be a conflict problem between working and school project doing, sometimes working
time may affect the school project schedule and cause there is not enough time to self-study
of media process and Content-based image retrieval technology, and finally cause the
school project cannot be finished within dateline.
4.2.4.2. MITIGATION STEPS
1). Follow the project Gantt chart strictly, in order to ensure this image-based social
network system project can be successfully completed within dateline.
2). Understand the Content-based image retrieval technology very well, before using it to
integrate with IT programming part to perform media process, in order to avoid
unnecessary mistakes during project.
3). Plan well the time for project doing and working, make sure they will not interrupt each
other.
CHAPTER FIVE: EVALUATION OF EXPERIMENTAL/THEORETICAL
RESULTS
Finally, we can start a complete testing for this image-based social network system. We
open a Internet Explorer, type in the social network address:
http://localhost:8080/index.htm to open it.
First, we start to test the “Search by Users” function, we type in “SIM” in the search by
users function bar, and click “Search” button, then below the search by users function bar
shows “Search Results, Total found: 0”, it means there is no “SIM” user, to check whether
it is correct, we go to user database “C:\Users\1\Documents\Project”, there is no “SIM”
user inside, so this search user engine works good, it can indicate the error message to tell
people whether a user is inside the social network or not. Now we type in “Liu Yue” in the
search by users function bar, and click “Search” button, then below shows “Liu Yue Score:
14, Click the user's name or use below path to see the details,
http://localhost:8080/LiuUser.htm, Total found: 1”, and we click “Liu Yue”, it brings us to
user Liu Yue’s user page. Inside the Liu Yue user page, we can see the information about
ICT 499 CAPSTONE PROJECT
33
Liu Yue and his favourite photo, near Liu Yue’s profile picture, we click “Find My
Neighbours”, it comes out three users – Luo Zhi Xiang, Lee Hyori and Park Ji Yoon, beside
each users’ picture, there is a black color bar and a number, Luo Zhi Xiang – 80%, Lee
Hyori – 70%, Park Ji Yoon – 70%, what’s this mean? So we just click “80%”, it goes to
another new page, from this new page, we can clearly know this 80% is the similarity
number that indicates how much percentage user Luo Zhi Xiang is similar to user Liu Yue,
and this page also lists out for every same category information between these two users the
comparison result value, like they have 60% similarity in the date of birth, 100% similarity
in the nationality, 80% similarity in hobby, 60% similarity in the photo they upload about
Bruce Lee, 60% similarity in the dancing photo and so on...so the total average similarity
for these two users is 80%. At the bottom of this page, we click “Go back find other users”,
so we go back to the social network home page.
We have finished testing for “Search By Users”, now we move to “Search By Photo”. We
click “Browse” and a small window comes out, we choose a photo of Michael Jordan from
my pictures, when we select the photo and click open, the photo of Michael Jordan will
display under the Search by Photo function bar, and we click this photo, it will bring us to a
new page, the search photo result page. Inside this search photo result page, there are many
users come out with their profile pictures, and on the right side of every users, there are
some photo with numbers, these numbers are the similarity value to indicate how similar
each photo from each user is to that photo of Michael Jordan, and if you click each user’s
name, it will go to each user’s user page.
The complete testing is finished, there is no problem for the working process of imagebased social network system.
CHAPTER SIX: CONCLUSIONS AND REFLECTIONS
6.1. CONCLUSIONS
Social network service is a very popular social media tool in the world, more and more new
ideas have been created and put into the social network to make this service become a very
powerful search engine to connect people together in every place of the world. For
example, Facebook is the most popular social network service in the recent world, it can
connect people base on their sharing information, like city, hobby, nationality and photos. It
ICT 499 CAPSTONE PROJECT
34
analyzes users’ photos base on the people’s face images in every photo users have, in order
to generate the users’ names from their face images, and using the names text information
to link people together. Using Content-based image retrieval technology for creating an
image-based social network is a new generation social network service, it has more
powerful features than Facebook, Facebook has the limitation for analysis photo, which is it
only can do analysis base on people’s faces, but for image-based social network, there is no
limitation for its photo analysis function, it can analysis photo base on the photo’s color,
texture and edge density, and transfer the analysis result into numbers, so this system can
link people together base on the similar analysis result numbers.
This image-based social network project is a real challenge for me, because it is not only a
complete design of website, but also a big integration project, which is the integration
between IT programming and media process. I’m an IT student, most of the IT knowledge I
learnt from school is about programming, coding and object-oriented system design, I did
not have any knowledge about media process, especially Content-based image retrieval
technology. So I have to start with learning the process of Content-based image retrieval,
and how it works. After a complete understanding of Content-based image retrieval
technology, I need to think about a solution for how to build a platform to perform the
process of Content-based image retrieval, and finally to convert it into the programming
code to execute the process working. After a long time discussing with my supervisor,
finally we think about a solution to perform the image retrieval process, which is to build a
website as a platform to let the image retrieval process working on it. So base on the
solution we think out we design the image-based social network website, and use dynamic
programming language to perform the image retrieval work flow. After a complete testing
for the whole system, finally the image-based social network system project was done.
What I learnt from this project experience is the way we think about the connection
between two things, and how to integrate the two things. From this social network project,
we cannot make us focus on the image retrieval itself, we must think out of box, what is the
work flow for image retrieval process? Can we use some thing we familiar with to perform
that work flow process? What kind of platform I need to build to let the image retrieval
process perform? Base on these questions, we can think out a solution to implement the
integration for IT and Image Retrieval.
ICT 499 CAPSTONE PROJECT
35
6.2. REFLECTIONS
There are two incomplete parts for this image-based social network system to be improved.
The first part is all the photo analysis results are saved inside the social network system
database directly, so the system can call out the data base on the photo upload. The working
process of the photo analysis is not done inside the system, it is done by the software called
MATLAB, this MATLAB analyzes each photo and generates the results, and the social
network system records the results and saves them inside its database. Because I have spent
too much time on the system function design and system integration part, in order to finish
the project on time, in the end there is no time for me to think about a design for the
integration part for MATLAB and Website, if this design can be added into the system, it
will make the social network system become more perfect.
The second incomplete part is the design for the whole social network system is simple,
include the background, user page, homepage, it is not attractive and colorful enough. This
is also due to I spent too much time for the system function design and system integration
part. The purpose of this project is to demo a new concept for the social network using
image-based function to link people, it is the trend of social network service development.
If the webpage design is more attractive and colorful, it will help to attract more people’s
attention.
Base on the two incomplete parts of the project, I understand that project modification is
also an important part of the whole project, it will help to improve the project to become
more prefect. I should plan more time on the project modification part in the project
schedule, this also reflects my project management skill’s weakness, and I did not plan well
for the project schedule. I will do more practices on the project management during my
future job and study journey, in order to improve my project management skill and
accumulate my project management experience.
ICT 499 CAPSTONE PROJECT
36
REFERENCES
[1]
Social
Network
-
Wikipedia,
the
free
encyclopaedia,
October
2011,
http://en.wikipedia.org/wiki/Social_network
[2] Social network service – Wikipedia, the free encyclopedia, 25th Feb 2011,
http://en.wikipedia.org/wiki/Social_network_service
[3] Content-based image retrieval – Wikipedia, the free encyclopedia, 10th Jan 2011,
http://en.wikipedia.org/wiki/Content-based_image_retrieval
[4] S. Nandagopalan, Dr. B. S. Adiga, and N. Deepak, A Universal Model for ContentBased Image Retrieval, World Academy of Science, Engineering and Technology 46
2008
[5] Tristan Glatard, John Montagnat, “Texture based Medical image indexing and retrieval:
application to cardiac images".
[6]
B. S. Manjunath, Jens-Rainer Ohm, Vinod V. Vasudevan, and Akio Yamada, "Color
and Texture Descriptors". In: IEEE Transactions on Circuits and Systems for Video
Technology, Vol. 11, No. 6, June 2001, pp. 70-715.
[7]
Zhe-Ming Lu1, Su-Zhi Li, and Hans Burkhardt, "A Content-Based Image Retrieval
Scheme in JPEG Compressed Domain", International Journal of Innovative
Computing, Information and Control ICIC International 2006 ISSN 1349-4198,
Volume 2, Number 4, August 2006, pp. 831-839.
[8]
Minyoung Eom, and Yoonsik Choe, "Fast Extraction of Edge Histogram in DCT
Domain based on MPEG7", Proceedings of World Academy of Science, Engineering
and Technology Volume 9 November 2005 ISSN 1307-6884, pp. 209-212.
[9]
Son Lam Phung and Abdesselam Bouzerdoum, "A New Image Feature for Fast
Detection of People in Images", International Journal of 2007 Institute for Scientific
Information and Systems Sciences Computing and Information Volume 3, Number 3,
pp. 383-391.
[10] Paul Stefan, et al.: Segmentation of Natural Images for CBIR.C. J. Kaufman, Rocky
Mountain Research Lab., Boulder, CO, private communication, May 1995.
[11]
P. S. Hiremath , Jagadeesh Pujari, "Content Based Image Retrieval using Color,
Texture and Shape features", 15th International Conference on Advanced Computing
and Communications, IEEE Computer Society 2007, pp. 780-784.
ICT 499 CAPSTONE PROJECT
37
[12]
Remco C. Veltcamp, Mirela Tanse, "Content Based Image Retrieval Systems". A
Survey, Technical Report UU-CS-2000-34, October 2000, pp. 1-62.
[13]
Mustafa Ozden and Ediz Polat, "Image Segmentation using Color and Texture
features".
[14]
John Montagnat, et al, "Texture-based Medical Image Indexing and Retrieval on
Grids", Medical Imaging technology, vol 25 No. 5 Nov 2007. pp. 333-338.
[15] C. R. Shyu, et. al, "Local versus Global Features for Content-Based Image Retrieval",
IEEE Workshop on Content-Based Access of Image and Video Libraries, 1998.
[16]
Roger Weber and Michael Mlivoncic, "Efficient Region-Based Image Retrieval",
ACM CIKM '03 November 3-8, 2003, USA.
[17]
S. L. Phung and A. Bouzerdoum, "Detecting People in Images: An Edge Density
Approach", IEEE, ICASSP 2007. pp. 1229-1232.
[18]
Bohyung Han, Changjiang Yang, et al, "Bayesian Filtering and Integral Image for
Visual Tracking".
[19] Vincent Arvis, Christophe Debain, et. al, "Generalization of the Cooccurrence Matrix
for Color Images Application to Color Texture Classification", Image AnalStereol
2004, pp. 63-72.
[20] Alberto Amato, Vincenzo Di Lecce, "Edge Detection Techniques in Image Retrieval:
The Semantic Meaning of Edge", 4th EURASIP Conference on Video/Image
Processing and Multimedia Communications, Zagreb, Croatia. pp. 143-148.
[21] Thomas M. Lehmann, et al, "Automatic categorization of medical images for contentbased retrieval and data mining", Computerized Medical Imaging and Graphics.
Elsevier 2004. pp. 143-155.
[22] Dong Yin, Jia Pan, et al, "Medical Image Categorization based on Gaussian Mixture
Model", IEEE 2008 International Conference on BioMedical Engineering and
Informatics, pp. 128-131.
[23] Dr. Fuhui Long, Dr. Hongjiang Zhang and Prof. David Dagan Feng, "Fundamentals of
Content-Based
Image
Retrieval”
-
http://research.microsoft.com/asia/dload_files/group/mcomputing/2003P/ch01_Long_
v40-proof.pdf
[24] Apache Tomcat – Welcome, http://tomcat.apache.org
ICT 499 CAPSTONE PROJECT
38
APPENDIX
Home Page Code:
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoftcom:office:office" xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<link rel="File-List" href="index.files/filelist.xml">
<title>Home Page</title>
<SCRIPT LANGUAGE="JavaScript">
<!-- Original: Dion (biab@iinet.net.au) -->
<!-- Web Site: http://www.iinet.net.au/~biab -->
<!-- This script and many more are available free online at -->
<!-- The JavaScript Source!! http://javascript.internet.com -->
<!-- Begin
var item = new Array();
/* Here is where all the magic happens.
Just enter as many additional pages that
that you want to search, then fill in the
additional listings for each page.
*/
// "Page Name","path","Page Title","Many,Key,Words","Descriptive Comments"
c=0; item[c]=new Array("","http://localhost:8080/LiuUser.htm","Liu
Yue","Liu,Yue,Liu Yue","Click the user's name or use below path to see the
details");
c++; item[c]=new Array("","http://localhost:8080/ParkUser.htm","Park Ji
Yoon","Park, Ji, Yoon","Click the user's name or use below path to see the
details");
c++; item[c]=new Array("","http://localhost:8080/Win%20user.htm","Win
Diesel","Win, Diesel","Click the user's name or use below path to see the
details");
c++; item[c]=new Array("","http://localhost:8080/JiuUser.htm","Jiu Kong","Jiu,
Kong","Click the user's name or use below path to see the details");
c++; item[c]=new Array("","http://localhost:8080/YaoUser.htm","Yao Ming","Yao,
Ming","Click the user's name or use below path to see the details");
c++; item[c]=new Array("","http://localhost:8080/ZhuUser.htm","Luo Zhi
Xiang","Luo, Zhi, Xiang","Click the user's name or use below path to see the
details");
c++; item[c]=new Array("","http://localhost:8080/JordanUser.htm","Michael
Jordan","Michael, Jordan","Click the user's name or use below path to see the
details");
c++; item[c]=new Array("","http://localhost:8080/HyoriUser.htm","Lee
Hyori","Lee, Hyori","Click the user's name or use below path to see the
details");
c++; item[c]=new Array("","http://localhost:8080/JamesUser.htm","Lebron
James","Lebron, James","Click the user's name or use below path to see the
details");
c++; item[c]=new Array("","http://localhost:8080/BeckhamUser.htm","David
Beckham","David, Beckham","Click the user's name or use below path to see the
details");
page="Search Results<p><table border=\"0\">";
ICT 499 CAPSTONE PROJECT
39
function search(frm) {
var str1 = frm;
//win =
window.open("","CtrlWindow","toolbar=yes,menubar=yes,location=yes,scrollbars=yes
,resizable=yes");
//win.document.write(page);
//document.write(page);
var search1 = document.getElementById('search1');
search1.innerHTML = page;
txt = str1.split(" ");
fnd = new Array(); total=0;
for (i = 0; i < item.length; i++) {
fnd[i] = 0; order = new Array(0, 4, 2, 3);
for (j = 0; j < order.length; j++)
for (k = 0; k < txt.length; k++)
if (item[i][order[j]].toLowerCase().indexOf(txt[k].toLowerCase()) > -1 && txt[k]
!= "")
fnd[i] += (j+1);
}
for (i = 0; i < fnd.length; i++) {
n = 0; w = -1;
for (j = 0;j < fnd.length; j++)
if (fnd[j] > n) { n = fnd[j]; w = j; };
if (w > -1) total += show(w, n);
fnd[w] = 0;
}
search1.innerHTML += "</table><br>Total found: "+total+"<br>";
}
function show(which,num) {
link = item[which][1] + item[which][0];
line = "<tr><td><a href='"+link+"'>"+item[which][2]+"</a> Score: "+num+"<br>";
line += item[which][4] + "<br>"+link+"</td></tr><br>";
var search1 = document.getElementById('search1');
search1.innerHTML += line;
return 1;
}
// End -->
</script>
<script type="text/javascript">
<!-- Begin
/* This script and many more are available free online at
The JavaScript Source!! http://javascript.internet.com
Created by: Abraham Joffe :: http://www.abrahamjoffe.com.au/ */
/***** CUSTOMIZE THESE VARIABLES *****/
// width to resize large images to
var maxWidth=250;
// height to resize large images to
var maxHeight=250;
// valid file types
var fileTypes=["bmp","gif","png","jpg","jpeg"];
// the id of the preview image tag
var outImage="previewField";
// what to display when the image is not valid
var defaultPic="spacer.gif";
/***** DO NOT EDIT BELOW *****/
ICT 499 CAPSTONE PROJECT
40
function preview(what){
var source=what.value;
var
ext=source.substring(source.lastIndexOf(".")+1,source.length).toLowerCase();
for (var i=0; i<fileTypes.length; i++) if (fileTypes[i]==ext) break;
globalPic=new Image();
if (i<fileTypes.length) globalPic.src=source;
else {
globalPic.src=defaultPic;
alert("THAT IS NOT A VALID IMAGE\nPlease load an image with an extention of
one of the following:\n\n"+fileTypes.join(", "));
}
setTimeout("applyChanges()",200);
}
var globalPic;
function applyChanges(){
var field=document.getElementById(outImage);
var x=parseInt(globalPic.width);
var y=parseInt(globalPic.height);
if (x>maxWidth) {
y*=maxWidth/x;
x=maxWidth;
}
if (y>maxHeight) {
x*=maxHeight/y;
y=maxHeight;
}
var linkfield = document.getElementById("linkField2");
var link1 = new Array();
link1[0] = "http://www.google.com";
link1[1] = "SearchJordan.htm";
link1[2] = "http://www.acez.com.sg";
var imgFile1 = new Array();
imgFile1[0] = "ysj03.jpg";
imgFile1[1] = "Michael-Jordan.jpg";
imgFile1[2] = "xz01.jpg";
field.style.display=(x<1 || y<1)?"none":"";
var i = 0;
for (i=0; i < imgFile1.length; i++) {
if (globalPic.src.indexOf(imgFile1[i]) > 0) {
linkfield.href = link1[i];
}
}
field.src=globalPic.src;
field.width=x;
field.height=y;
}
// End -->
</script>
<!--[if !mso]>
<style>
ICT 499 CAPSTONE PROJECT
41
v\:*
{ behavior: url(#default#VML) }
o\:*
{ behavior: url(#default#VML) }
.shape
{ behavior: url(#default#VML) }
</style>
<![endif]--><!--[if gte mso 9]>
<xml><o:shapedefaults v:ext="edit" spidmax="1027"/>
</xml><![endif]-->
</head>
<body bgcolor="#FFFF99" style="background-attachment: fixed">
<p>
<p><a href="http://www.unisim.edu.sg/"><img border="0" src="SIM-logo.gif"
width="253" height="121"></a></p>
<p>&nbsp;</p>
<p>&nbsp;</p>
<p><!--[if gte vml 1]><v:shapetype id="_x0000_t136"
coordsize="21600,21600" o:spt="136" adj="10800"
path="m@7,l@8,m@5,21600l@6,21600e">
<v:formulas>
<v:f eqn="sum #0 0 10800"/>
<v:f eqn="prod #0 2 1"/>
<v:f eqn="sum 21600 0 @1"/>
<v:f eqn="sum 0 0 @2"/>
<v:f eqn="sum 21600 0 @3"/>
<v:f eqn="if @0 @3 0"/>
<v:f eqn="if @0 21600 @1"/>
<v:f eqn="if @0 0 @2"/>
<v:f eqn="if @0 @4 21600"/>
<v:f eqn="mid @5 @6"/>
<v:f eqn="mid @8 @5"/>
<v:f eqn="mid @7 @8"/>
<v:f eqn="mid @6 @7"/>
<v:f eqn="sum @6 0 @5"/>
</v:formulas>
<v:path textpathok="t" o:connecttype="custom"
o:connectlocs="@9,0;@10,10800;@11,21600;@12,10800"
o:connectangles="270,180,90,0"/>
<v:textpath on="t" fitshape="t"/>
<v:handles>
<v:h position="#0,bottomRight" xrange="6629,14971"/>
</v:handles>
<o:lock v:ext="edit" text="t" shapetype="t"/>
</v:shapetype><v:shape id="_x0000_s1025" type="#_x0000_t136" alt="Welcome to SIM
Social Network"
style='width:870.75pt;height:41.25pt' fillcolor="red" stroked="f">
<v:fill color2="maroon" angle="-135" focus="100%" type="gradientRadial">
<o:fill v:ext="view" type="gradientCenter"/>
</v:fill>
<v:shadow on="t" color="silver" opacity="52429f"/>
<v:textpath style='font-family:"&#23435;&#20307;";v-text-kern:t' trim="t"
fitpath="t"
string="Welcome to SIM Image-based Social Network"/>
</v:shape><![endif]--><![if !vml]><img border=0 width=1164 height=58
src="index.files/image001.gif" alt="Welcome to SIM Social Network"
v:shapes="_x0000_s1025"><![endif]></p>
ICT 499 CAPSTONE PROJECT
42
<p>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nb
sp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nb
sp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;&nbsp;&nbsp;&nbsp;&nbsp; </p>
<center>
<font face="Arial Black">Search By Users:
</font>&nbsp;&nbsp;
<tr><td>
<input type=text name=srchval id=srchval value="" size="34"><input type=button
onclick="javascript:search(document.getElementById('srchval').value);"
value="Search"></td></tr>
<div id="search1" name="search1">
</div>
<div align="center" style="line-height: 1.9em;">
&nbsp;<p>&nbsp;</p>
<p><font face="Arial Black">Seach By Photo:
<input type="file" id="picField" onchange="preview(this)" size="41"><br>
</font>
<br>
<a id="linkField2"><img alt="Graphic will preview here" id="previewField"
src="blank.jpg"></a>
<br>
</center>
<p>
<p>&nbsp;</p>
<p>&nbsp;</p>
<p>&nbsp;</p>
</body>
</html>
ICT 499 CAPSTONE PROJECT
43
User Page Code:
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoftcom:office:office" xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta http-equiv="Content-Language" content="en">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<link rel="File-List" href="LiuUser.files/filelist.xml">
<title>LiuYue Page</title>
<!--[if !mso]>
<style>
v\:*
{ behavior: url(#default#VML) }
o\:*
{ behavior: url(#default#VML) }
.shape
{ behavior: url(#default#VML) }
</style>
<![endif]--><!--[if gte mso 9]>
<xml><o:shapedefaults v:ext="edit" spidmax="1027"/>
</xml><![endif]-->
</head>
<body bgcolor="#FFFF99" style="background-attachment: fixed">
<form action="LiuUserNB.htm"><img border="0" src="LiuYue.jpg" width="139"
height="159">&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nb
sp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp;&nbsp;
<input type="submit" value="Find My Neighbors">
</form>
<p>Name: Liu Yue</p>
<p>Date of Birth: 02 Sep 1983</p>
<p>Nationality: China</p>
<p><!--[if gte vml 1]><v:shapetype id="_x0000_t202"
coordsize="21600,21600" o:spt="202" path="m,l,21600r21600,l21600,xe">
<v:stroke joinstyle="miter"/>
<v:path gradientshapeok="t" o:connecttype="rect"/>
</v:shapetype><v:shape id="_x0000_s1025" type="#_x0000_t202" alt=""
style='position:absolute;
left:58.5pt;top:560.25pt;width:148.5pt;height:27pt;z-index:1' filled="f"
stroked="f">
<v:textbox>
<table cellspacing="0" cellpadding="0" width="100%" height="100%">
<tr>
<td align="center">I like basketball</td>
</tr>
</table>
</v:textbox>
</v:shape><![endif]--><![if !vml]><span style='mso-ignore:vglayout;position:
absolute;z-index:1;left:78px;top:747px;width:202px;height:40px'><img width=202
height=40 src="LiuUser.files/image001.gif"
v:shapes="_x0000_s1025"></span><![endif]>Occupation: Student</p>
<p><!--[if gte vml 1]><v:shape
id="_x0000_s1026" type="#_x0000_t202" alt=""
style='position:absolute;left:351.75pt;
top:557.25pt;width:78pt;height:27pt;z-index:1' filled="f" stroked="f">
<v:textbox>
<table cellspacing="0" cellpadding="0" width="100%" height="100%">
<tr>
<td align="center">Dancing</td>
ICT 499 CAPSTONE PROJECT
44
</tr>
</table>
</v:textbox>
</v:shape><![endif]--><![if !vml]><span style='mso-ignore:vglayout;position:
absolute;z-index:1;left:469px;top:743px;width:108px;height:40px'><img
width=108 height=40 src="LiuUser.files/image002.gif"
v:shapes="_x0000_s1026"></span><![endif]>Hobby: Hip pop music, dance,
sing songs, basketball</p>
<p>Email: <a href="mailto:liuyue15@hotmail.com">liuyue15@hotmail.com</a></p>
<p>Favorite Photo:</p>
<p><img border="0" src="ysj05.bmp" width="404" height="286">&nbsp;&nbsp;
<img border="0" src="ysj04.jpg" width="196" height="286">&nbsp;&nbsp;
<img border="0" src="ysj03.jpg" width="207" height="286"></p>
<p>&nbsp;</p>
<p><!--[if gte vml 1]><v:shape
id="_x0000_s1027" type="#_x0000_t202" alt=""
style='position:absolute;left:179.25pt;
top:816.75pt;width:242.25pt;height:33.75pt;z-index:1' filled="f" stroked="f">
<v:textbox>
<table cellspacing="0" cellpadding="0" width="100%" height="100%">
<tr>
<td align="center">My favorite Kong Fu star is Bruce Lee</td>
</tr>
</table>
</v:textbox>
</v:shape><![endif]--><![if !vml]><span style='mso-ignore:vglayout;position:
absolute;z-index:1;left:239px;top:1089px;width:327px;height:49px'><img
width=327 height=49 src="LiuUser.files/image003.gif"
v:shapes="_x0000_s1027"></span><![endif]></p>
<p><img border="0" src="ysj02.jpg" width="192" height="287">&nbsp;&nbsp;
<img border="0" src="ysj01.jpg" width="380" height="284">&nbsp;&nbsp;
<img border="0" src="ysj06.jpg" width="191" height="285">&nbsp;&nbsp;
<img border="0" src="lj02.jpg" width="376" height="282"></p>
<p>&nbsp;</p>
<p><img border="0" src="Michael-Jordan.jpg" width="230" height="280"><!--[if gte
vml 1]><v:shape
id="_x0000_s1028" type="#_x0000_t202" alt=""
style='position:absolute;left:627pt;
top:821.25pt;width:242.25pt;height:33.75pt;z-index:1' filled="f" stroked="f">
<v:textbox>
<table cellspacing="0" cellpadding="0" width="100%" height="100%">
<tr>
<td align="center">My favorite NBA Star - Lebron James</td>
</tr>
</table>
</v:textbox>
</v:shape><![endif]--><![if !vml]><span style='mso-ignore:vglayout;position:
absolute;z-index:1;left:836px;top:1095px;width:327px;height:49px'><img
width=327 height=49 src="LiuUser.files/image004.gif"
v:shapes="_x0000_s1028"></span><![endif]><!--[if gte vml 1]><v:shape
id="_x0000_s1029" type="#_x0000_t202" alt=""
style='position:absolute;left:.75pt;
top:1075.5pt;width:242.25pt;height:33.75pt;z-index:1' filled="f" stroked="f">
<v:textbox>
<table cellspacing="0" cellpadding="0" width="100%" height="100%">
<tr>
<td align="center">Another My favorite NBA Star - Micheal
Jordan</td>
</tr>
</table>
</v:textbox>
ICT 499 CAPSTONE PROJECT
45
</v:shape><![endif]--><![if !vml]><span style='mso-ignore:vglayout;position:
absolute;z-index:1;left:1px;top:1434px;width:327px;height:49px'><img width=327
height=49 src="LiuUser.files/image005.gif"
v:shapes="_x0000_s1029"></span><![endif]></p>
<p>&nbsp;</p>
<p>&nbsp;</p>
<p><a href="index.htm">Go back to Home Page</a></p>
</body>
</html>
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoftcom:office:office" xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta http-equiv="Content-Language" content="en">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<link rel="File-List" href="ZhuUser.files/filelist.xml">
<title>Luo Zhi Xiang</title>
<!--[if !mso]>
<style>
v\:*
{ behavior: url(#default#VML) }
o\:*
{ behavior: url(#default#VML) }
.shape
{ behavior: url(#default#VML) }
</style>
<![endif]--><!--[if gte mso 9]>
<xml><o:shapedefaults v:ext="edit" spidmax="1027"/>
</xml><![endif]-->
</head>
<body bgcolor="#FFFF99" style="background-attachment: fixed">
<form action="ZhuNBUser.htm">
<img border="0" src="XiaoZhu.jpg" width="184"
height="238">&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nb
sp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp;&nbsp;
<input type="submit" value="Find My Neighbors">
</form>
<p>Name: Luo Zhi Xiang</p>
<p>Date of Birth: 23 Sep 1976</p>
<p>Nationality: Chinese</p>
<p>Occupation: Singer, Actor</p>
<p>Hobby: Basketball, football, swimming, hip pop music, dance, sing songs</p>
<p>email: <a href="mailto:zhixiang@hotmail.com">zhixiang@hotmail.com</a></p>
<p>Favorite photo:</p>
<p><img border="0" src="xz02.jpg" width="242" height="360">&nbsp;&nbsp;
<img border="0" src="xz01.jpg" width="282" height="360">&nbsp;&nbsp;
<img border="0" src="xz06.jpg" width="248" height="361"></p>
<p>&nbsp;</p>
<p><!--[if gte vml 1]><v:shapetype id="_x0000_t202"
coordsize="21600,21600" o:spt="202" path="m,l,21600r21600,l21600,xe">
<v:stroke joinstyle="miter"/>
<v:path gradientshapeok="t" o:connecttype="rect"/>
</v:shapetype><v:shape id="_x0000_s1026" type="#_x0000_t202" alt=""
style='position:absolute;
left:226.5pt;top:657pt;width:163.5pt;height:59.25pt;z-index:1' filled="f"
ICT 499 CAPSTONE PROJECT
46
stroked="f">
<v:textbox>
<table cellspacing="0" cellpadding="0" width="100%" height="100%">
<tr>
<td align="center">Bruce Lee - My favorite star</td>
</tr>
</table>
</v:textbox>
</v:shape><![endif]--><![if !vml]><span style='mso-ignore:vglayout;position:
absolute;z-index:1;left:302px;top:876px;width:222px;height:83px'><img
width=222 height=83 src="ZhuUser.files/image001.gif"
v:shapes="_x0000_s1026"></span><![endif]></p>
<p><!--[if gte vml 1]><v:shape
id="_x0000_s1025" type="#_x0000_t202" alt=""
style='position:absolute;left:30.75pt;
top:664.5pt;width:120.75pt;height:45.75pt;z-index:1' filled="f" stroked="f">
<v:textbox>
<table cellspacing="0" cellpadding="0" width="100%" height="100%">
<tr>
<td align="center">Dancing</td>
</tr>
</table>
</v:textbox>
</v:shape><![endif]--><![if !vml]><span style='mso-ignore:vglayout;position:
absolute;z-index:1;left:41px;top:886px;width:165px;height:65px'><img width=165
height=65 src="ZhuUser.files/image002.gif"
v:shapes="_x0000_s1025"></span><![endif]></p>
<p><img border="0" src="xz05.jpg" width="248" height="353">&nbsp;
<img border="0" src="xz04.jpg" width="291" height="353">&nbsp;&nbsp;
<img border="0" src="xz03.jpg" width="239" height="355">&nbsp; </p>
<p><img border="0" src="lj02.jpg" width="376" height="282">&nbsp;
<img border="0" src="Michael-Jordan.jpg" width="230" height="280"></p>
<p><!--[if gte vml 1]><v:shape
id="_x0000_s1028" type="#_x0000_t202" alt=""
style='position:absolute;left:10.5pt;
top:1215pt;width:242.25pt;height:33.75pt;z-index:1' filled="f" stroked="f">
<v:textbox>
<table cellspacing="0" cellpadding="0" width="100%" height="100%">
<tr>
<td align="center">My favorite NBA Star - Lebron James</td>
</tr>
</table>
</v:textbox>
</v:shape><![endif]--><![if !vml]><span style='mso-ignore:vglayout;position:
absolute;z-index:1;left:14px;top:1620px;width:327px;height:49px'><img
width=327 height=49 src="ZhuUser.files/image003.gif"
v:shapes="_x0000_s1028"></span><![endif]></p>
<p><!--[if gte vml 1]><v:shape
id="_x0000_s1029" type="#_x0000_t202" alt=""
style='position:absolute;left:285pt;
top:1212.75pt;width:242.25pt;height:33.75pt;z-index:1' filled="f" stroked="f">
<v:textbox>
<table cellspacing="0" cellpadding="0" width="100%" height="100%">
<tr>
<td align="center">Another My favorite NBA Star - Micheal
Jordan</td>
</tr>
</table>
</v:textbox>
</v:shape><![endif]--><![if !vml]><span style='mso-ignore:vglayout;position:
absolute;z-index:1;left:380px;top:1617px;width:327px;height:49px'><img
ICT 499 CAPSTONE PROJECT
47
width=327 height=49 src="ZhuUser.files/image004.gif"
v:shapes="_x0000_s1029"></span><![endif]></p>
<p><!--[if gte vml 1]><v:shape
id="_x0000_s1027" type="#_x0000_t202" alt=""
style='position:absolute;left:429pt;
top:975pt;width:171.75pt;height:47.25pt;z-index:1' filled="f" stroked="f">
<v:textbox>
<table cellspacing="0" cellpadding="0" width="100%" height="100%">
<tr>
<td align="center">Basketball - My favorite sports</td>
</tr>
</table>
</v:textbox>
</v:shape><![endif]--><![if !vml]><span style='mso-ignore:vglayout;position:
absolute;z-index:1;left:572px;top:1300px;width:233px;height:67px'><img
width=233 height=67 src="ZhuUser.files/image005.gif"
v:shapes="_x0000_s1027"></span><![endif]></p>
<p>&nbsp;</p>
<p><a href="index.htm">Go back to Home Page</a></p>
</body>
</html>
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoftcom:office:office" xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta http-equiv="Content-Language" content="en">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<link rel="File-List" href="LiuPKZhu.files/filelist.xml">
<title>Liu Yue Compared With Luo Zhi Xiang</title>
<!--[if !mso]>
<style>
v\:*
{ behavior: url(#default#VML) }
o\:*
{ behavior: url(#default#VML) }
.shape
{ behavior: url(#default#VML) }
</style>
<![endif]--><!--[if gte mso 9]>
<xml><o:shapedefaults v:ext="edit" spidmax="1027"/>
</xml><![endif]-->
</head>
<body bgcolor="#FFFF99" style="background-attachment: fixed">
<p>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nb
sp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; <!--[if gte vml 1]><v:shapetype
id="_x0000_t136"
coordsize="21600,21600" o:spt="136" adj="10800"
path="m@7,l@8,m@5,21600l@6,21600e">
<v:formulas>
<v:f eqn="sum #0 0 10800"/>
<v:f eqn="prod #0 2 1"/>
<v:f eqn="sum 21600 0 @1"/>
<v:f eqn="sum 0 0 @2"/>
<v:f eqn="sum 21600 0 @3"/>
ICT 499 CAPSTONE PROJECT
48
<v:f eqn="if @0 @3 0"/>
<v:f eqn="if @0 21600 @1"/>
<v:f eqn="if @0 0 @2"/>
<v:f eqn="if @0 @4 21600"/>
<v:f eqn="mid @5 @6"/>
<v:f eqn="mid @8 @5"/>
<v:f eqn="mid @7 @8"/>
<v:f eqn="mid @6 @7"/>
<v:f eqn="sum @6 0 @5"/>
</v:formulas>
<v:path textpathok="t" o:connecttype="custom"
o:connectlocs="@9,0;@10,10800;@11,21600;@12,10800"
o:connectangles="270,180,90,0"/>
<v:textpath on="t" fitshape="t"/>
<v:handles>
<v:h position="#0,bottomRight" xrange="6629,14971"/>
</v:handles>
<o:lock v:ext="edit" text="t" shapetype="t"/>
</v:shapetype><v:shape id="_x0000_s1028" type="#_x0000_t136" alt="SIMILARITY =
80%"
style='width:307.5pt;height:41.25pt' fillcolor="blue" stroked="f">
<v:fill color2="#f93"/>
<v:shadow on="t" color="silver" opacity="52429f"/>
<v:textpath style='font-family:"&#23435;&#20307;";v-text-kern:t' trim="t"
fitpath="t"
string="SIMILARITY = 80%"/>
</v:shape><![endif]--><![if !vml]><img border=0 width=413 height=58
src="LiuPKZhu.files/image001.gif" alt="SIMILARITY = 80%"
v:shapes="_x0000_s1028"><![endif]></p>
<p><!--[if gte vml 1]><v:shapetype
id="_x0000_t202" coordsize="21600,21600" o:spt="202"
path="m,l,21600r21600,l21600,xe">
<v:stroke joinstyle="miter"/>
<v:path gradientshapeok="t" o:connecttype="rect"/>
</v:shapetype><v:shape id="_x0000_s1026" type="#_x0000_t202" alt=""
style='position:absolute;
left:87.75pt;top:100.5pt;width:106.5pt;height:63pt;z-index:1' filled="f"
stroked="f">
<v:textbox>
<table cellspacing="0" cellpadding="0" width="100%" height="100%">
<tr>
<td align="center"><font size="5">
<a href="LiuUser.htm" style="text-decoration: none">
<font color="#000000">Liu Yue</font></a></font></td>
</tr>
</table>
</v:textbox>
</v:shape><![endif]--><![if !vml]><span style='mso-ignore:vglayout;position:
absolute;z-index:1;left:117px;top:134px;width:146px;height:88px'><img
width=146 height=88 src="LiuPKZhu.files/image002.gif"
v:shapes="_x0000_s1026"></span><![endif]>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nb
sp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nb
sp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
<a href="LiuUser.htm"><img border="0" src="ysj0.jpg" width="124"
height="142"></a>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nb
sp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nb
sp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
ICT 499 CAPSTONE PROJECT
49
;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;
<a href="ZhuUser.htm"><img border="0" src="xz0.JPG" width="119"
height="153"></a></p>
<p>&nbsp;</p>
<p><!--[if gte vml 1]><v:shape
id="_x0000_s1027" type="#_x0000_t202" alt=""
style='position:absolute;left:591.75pt;
top:95.25pt;width:136.5pt;height:63pt;z-index:1' filled="f" stroked="f">
<v:textbox>
<table cellspacing="0" cellpadding="0" width="100%" height="100%">
<tr>
<td align="center"><font size="5">
<a href="ZhuUser.htm" style="text-decoration: none">
<font color="#000000">Luo Zhi Xiang</font></a></font></td>
</tr>
</table>
</v:textbox>
</v:shape><![endif]--><![if !vml]><span style='mso-ignore:vglayout;position:
absolute;z-index:1;left:789px;top:127px;width:186px;height:88px'><img
width=186 height=88 src="LiuPKZhu.files/image003.gif"
v:shapes="_x0000_s1027"></span><![endif]></p>
<p>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; <font
size="5">&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;Date of
Birth:&nbsp;&nbsp;&nbsp;&nbsp;02
<font color="#FF0000">Sep</font>
1983&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbs
p;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&n
bsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
23 <font color="#FF0000">Sep</font>
1976&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
<font color="#FF0000">--------------------------&nbsp;&nbsp;&nbsp;
60%</font>&nbsp;&nbsp;&nbsp;&nbsp;</font></p>
<p><font
size="5">&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp; Nationality:&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
<font
color="#FF0000">China&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nb
sp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nb
sp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
--------------------------&nbsp;&nbsp;&nbsp; 100%</font></font></p>
<p><font
size="5">&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp;&nbsp;Hobby:&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
<font color="#FF0000">Basketball, hip pop music, dance, sing
songs&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nb
sp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;
--------------------------&nbsp;&nbsp;&nbsp; 80%</font></font></p>
<p><font
size="5">&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp;&nbsp;Photo: </font></p>
<p>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;
ICT 499 CAPSTONE PROJECT
50
<img border="0" src="ysj01.jpg" width="309" height="231">&nbsp;&nbsp;
<img border="0" src="xz01.jpg" width="179" height="232">&nbsp;&nbsp;
<font size="5">Bruce
Lee&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;&nbsp;
</font><font color="#FF0000" size="5">-------------------------&nbsp;&nbsp;&nbsp;
60%</font></p>
<p><font size="5">&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; </font>
<img border="0" src="ysj04.jpg" width="159" height="232">&nbsp;&nbsp;
<img border="0" src="xz02.jpg" width="157" height="231">&nbsp; <font size="5">
Dancing&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nb
sp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
</font><font color="#FF0000" size="5">-------------------------&nbsp;&nbsp;&nbsp;
60%</font></p>
<p><font size="5">&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; </font>
<img border="0" src="lj02.jpg" width="322" height="240">&nbsp; <font size="5">
Lebron
James&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nb
sp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;&nbsp;&nbsp;&nbsp;
</font><font color="#FF0000"
size="5">&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
--------------------------&nbsp;&nbsp;&nbsp; 100%</font></p>
<p><font size="5">&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp; </font>
<img border="0" src="Michael-Jordan.jpg" width="188" height="234">&nbsp;
<font size="5">Micheal
Jordan&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&n
bsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbs
p;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&n
bsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbs
p;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
</font><font color="#FF0000" size="5">&nbsp;-------------------------&nbsp;&nbsp;&nbsp;
100%</font></p>
<p><font size="5"
color="#FF0000">&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
<img border="0" src="ysj05.bmp" width="294" height="209">&nbsp;
<img border="0" src="xz03.jpg" width="143" height="209">&nbsp; </font>
<font
size="5">Basketball&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&
nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
</font><font color="#FF0000"
size="5">&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp
;&nbsp;&nbsp;&nbsp;&nbsp;
---------------------------&nbsp;&nbsp;&nbsp; 80%</font></p>
<p>&nbsp;</p>
<p><font size="4" color="#FF0000"><a href="index.htm">Go back find other
users</a></font></p>
<p>&nbsp;</p>
</body>
</html>
ICT 499 CAPSTONE PROJECT
51
<html>
<head>
<meta http-equiv="Content-Language" content="en">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Jordan Photo Result</title>
</head>
<body bgcolor="#FFFF99" style="background-attachment: fixed">
<p><a href="LiuUser.htm">
<img border="0" src="LiuYue.jpg" width="111" height="133"></a><b><font size="5">
<a href="LiuUser.htm">Liu
Yue</a>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
-----------------<img border="0" src="Michael-Jordan.jpg" width="112"
height="137">
100%</font></b></p>
<p> </p>
<p><a href="ZhuUser.htm">
<img border="0" src="XiaoZhu.jpg" width="113" height="141"></a><b><font
size="5">
<a href="ZhuUser.htm">Luo Zhi Xiang</a>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
-----------------<img border="0" src="Michael-Jordan.jpg" width="112"
height="137">
100%</font></b></p>
<p> </p>
<p><a href="JordanUser.htm">
<img border="0" src="Michael-Jordan.jpg" width="112" height="134"></a> <b>
<font size="5"><a href="JordanUser.htm">Micheal
Jordan</a>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
----------------<img border="0" src="Michael-Jordan.jpg" width="112"
height="137">
100%</font></b></p>
<p><font
size="5"><b>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&n
bsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbs
p;&nbsp;&nbsp;
----------------<img border="0" src="mj01.jpg" width="116" height="147">
60%</b></font></p>
<p><font
size="5"><b>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&n
bsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbs
p;&nbsp;&nbsp;
----------------<img border="0" src="mj02.jpg" width="191" height="141">
50%</b></font></p>
<p><a href="JamesUser.htm">
<img border="0" src="lebron-james.jpg" width="123" height="119"></a>
<font size="5"> <b>
<a href="JamesUser.htm">Lebron James</a>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
---------------<img border="0" src="lj02.jpg" width="201" height="152">
70%</b></font></p>
<p><font
size="5"><b>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&n
bsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbs
p;&nbsp;
----------------<img border="0" src="lj03.jpg" width="202" height="151">
60%</b></font></p>
<p><font
size="5"><b>&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&n
bsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbs
p;&nbsp;&nbsp;
ICT 499 CAPSTONE PROJECT
52
----------------<img border="0" src="mj02.jpg" width="208" height="153">
50%</b></font></p>
<p> </p>
<p><font size="4"><a href="index.htm">Go back to home page</a></font></p>
<p> </p>
</body>
</html>
ICT 499 CAPSTONE PROJECT
53