Prepared by IC Name Here
19 January 2011
For Customer Name Here
WSI IM is a trademark of Research and Management Corporation (RAM). © 2011 RAM. All rights reserved. Internet Marketing Company.
Understanding this report
This report is broken down into 3 main sections:
Section 1: Summary
This gives you a brief overview of how good or bad the website is as a whole. This includes a screenshot of the website, five
summary scores (Overall, Accessibility, Content, Marketing and Technology), a bullet point summary of key good and bad points,
and recommendations for what issues need addressing in order of importance.
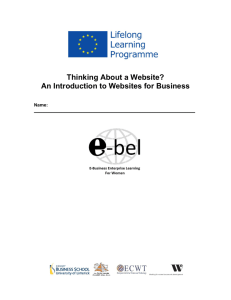
Summary Scores
Screenshot
Scores out of 10
for different
aspects of your
A picture of the
homepage of this
website.
site. They
summarise the
results of all 35
tests.
Good/bad points
A summary of the
most important
points. You’ll
usually need to
read the
corresponding test
results to fully
understand these.
Recommendations
Actions to take to
improve your site, in
order of priority. A
handy to do list.
Section 2: Individual tests
Each test has a score out of 10, and a portion of text explaining what the results mean. Recommendations and extra detail may
follow below, depending on the test.
Score
Out of 10, it
summarises how
good or bad the
results for this test
Summary
A summary of what
the results mean.
are.
Recommendations
Where possible,
some text about how
to improve the
results is included.
Sometimes these are
technical and best
suited for web
professionals.
Tests are listed in descending order of score, with the worse results first. Generally you should pay more attention to negative
points first, as these will improve your site the most.
A few tests don’t have a score – these will instead have a purple information symbol and appear at the end of
the report. These tests tell you useful information, but don’t score you for it because it’s not appropriate (for
example, the Contact Details test tells you what contact details you have on your website, so you can see if
certain things are missing, for example a postal address).
Section 3: Appendixes
If you want to understand the Summary Scores more (Overall, Accessibility, Content, Marketing and Technology) this section will
help you.
Summary Score
Summary
This also appears
on your summary
page at the start of
A brief explanation
of what this
Summary Score
your report.
means.
Breakdown
Each individual test
that contributed to
the Summary
Score.
The weight is also
given – this means
how much the
individual test
affects the
Summary Score.
If a result is very
bad, an extra
penalty may be
applied.
Each Summary Score is calculated by combining individual tests and applying a weighting to each one. For example, Marketing is
based on scores for Search Placement, Freshness, Incoming Links, Content Keywords and more. Where a particular element is
very important, additional penalties may be applied to the summary score. These are explained and listed in the Appendix.
Glossary
Wherever possible we avoid jargon. But the report does use more well-known specialist terms like ‘keywords’. We realise that not
everyone will know all the terminology, so here’s a quick glossary.
Accessibility
How accessible a website is to everyone – in particular users with any form of disability (e.g.
dyslexia, colour blindness) or using less common means of accessing a website, such as a mobile
phone. Accessible websites can be used by more users, are a legal requirement in many countries
and are widely considered best practice.
Analytics
A type of software for analysing the behaviour of visitors to a website. WebScan looks for modern
Analytics tools which deliver full detail on user experience (such as Clicktracks, WebTrends, or
Google Analytics). Using a proper Analytics tool is essential for any website if you wish to
understand how people are using it.
Alternative text
It is possible for non-text content in a web page to have an ‘alternative text’ equivalent. For
example, an image or video might have a text description. Although this text is invisible to the vast
majority of web users, it is important: alternative text can be seen by search engines such as
Google, and images and video can’t. Similarly, users with disabilities may be unable to see images,
and rely on alternative text to understand this content. See also Accessibility.
Broken link
A link which when clicked upon doesn’t do what you would expect – most often, an error appears
like ‘Unable to find this page’.
Cookies
A type of technology used to track users visiting a website. Although sometimes essential
(especially for e-commerce sites and login areas), some users will block cookies and search
engines can’t use them, so it’s important that websites work without them.
CSS
CSS is an extremely common form of technology used to format webpages. Using CSS makes web
pages smaller, faster, better optimised for search engines and more accessible. CSS stands for
Cascading Style Sheets.
Domain name
The part of a web address that you buy to hold a website, e.g. www.google.com. All other pages in
your website are just extensions of the domain name, e.g. www.google.com/news
Flash
A very common technology used to display animations on a website. Almost all animation on the
web is powered by Flash, including the majority of video. Flash is not displayed correctly by smart
phones like the iPhone, and Flash comes in different versions which not all computers support. So
it is important to know how much of the website uses Flash and whether it uses it responsibly.
Incoming link
A link into your website, from another website. These are often valuable – see SEO.
Keywords
Something that someone would search for in a search engine. It is common practice to consider
what keywords a website should score highly for (e.g. ‘car insurance’) and then optimise a website
for them.
Metadata / Meta-tags
Literally data about data – usually information about a web page. Metadata is important because
webpages can provide information about themselves which search engines use to understand that
page. For example, the text that appears in Google underneath the name for your website.
Outgoing link
A link from your website to another website.
Popup
A window which opens automatically when you view a page. These are widely considered annoying
and over 70% of web users block them.
Printability
How well web pages appear when printed. It’s possible to write web pages so that they appear
different when printed – it’s best practice to use this technique to fit the printed page, and hide
unnecessary parts of the page (such as menus). Many users print web pages to pass them to other
people, especially for meetings or recommendations.
Readability
How easy content is to read and understand.
Search Engine
A website used to search the internet – most commonly Google, Bing, and Yahoo.
SEO
Search Engine Optimisation. The process of improving a website so that it appears higher in search
engine results. Correctly used, SEO is usually the best way of increasing quality visits to a website.
Spiderability
Whether search engines can see the content in this website. The process of exploring a website for
content is known as ‘spidering’. Spiderability is essential for websites that wish to score highly in
search engines.
Stylesheets
See CSS.
URL
A web address, e.g. www.google.com. Stands for Uniform Resource Locator.
URL chopping
Chopping the end off a URL to try to go ‘up one level’ in a website. For example, chopping
www.example.com/news/article1 to www.example.com/news. Users and search engines do this,
yet some sites crash or reveal sensitive information when they do.
URL format
How well formatted the URLs in a website are - in particular whether humans could understand or
memorise them. Bad URLs are harder to publicise and sometimes even ignored by search engines
– see SEO.
W3C Compliance
W3C is the standards body for the internet, and they define how web pages should be built for
maximum compatibility. W3C Compliance is an evaluation of how well a website fits these
standards. A high score means the website was built to a good standard.
Viewing your report online
Why view online?
It’s much easier to explore an online report than a large paper document. You can explore your report in more detail, see extra
explanations and use the help if you need to.
You can also search through results and export individual results into popular file formats, such as Microsoft Word ® and Adobe
PDF®. You can even send a link to the online report to a client or colleague.
If you have multiple reports, you can also compare two side-by-side online, or compare many sites in a Dashboard.
What you need
1
Your WebScan username and password
Internet connection
A compatible web browser1
Almost any computer running Windows XP, Vista or Mac OS X will be fine. Supported browsers include: Internet Explorer
7 or 8, Firefox, Safari and Opera on Windows, Mac or Linux.
What to do
Go to http://webscan.wsipowered.com/
(Note that this web address does not include a “www.” at the beginning).
Login using your username and password.
You should see a list of websites which have been tested for you.
Click on a website to view a report on it.
How to explore your report
To explore the Summary Scores of a report (e.g. Overall, Accessibility, Content), click on ‘More’ next to each Summary
Score.
To see results from an individual test, use the left menu. It allows you to easily switch between tests.
How to print or export your report
Click on either the Print, Export to PDF or Export to Word button.
Select which section(s) of the report you wish to print or export. In most cases, you can leave the defaults as they are.
Click OK and follow any on-screen instructions.
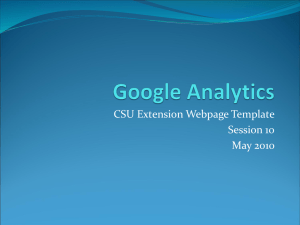
How to compare 2 reports side-by-side
To do this, you need at least 2 reports to compare. You can compare 2 different websites, or the same website at 2 different times.
View the report for one of the websites
as normal.
Click the Compare button.
Start to type in the name of the website
you wish to compare with. As you type,
matching websites will be displayed.
Click on the desired website.
You can then select from the dropdown
list which exact date you wish to
compare with (if the website was tested
on different dates).
Click OK.
To stop comparing two websites side by side, click the Compare button and then Clear.