Format for Memo Summarizing Results of Paper Prototyping
advertisement

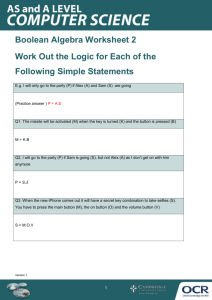
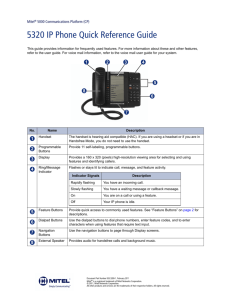
To: Ed Driscoll, Frank Bentley, Kevin Driscoll From: MSGS Group Subject: Usability testing with paper prototypes Date: Tuesday, March 17, 2009 Testing Premise Usability tests of the MSGS system using paper interface prototypes were performed with two different subjects. Each subject was asked to do a few different tasks: 1. Send a message to their friends in the surrounding area 2. Set their location 3. Change settings to send to a “wider network” than just their friends We asked users to do the broad task first to test how they could navigate from the home screen and find the various necessary functions to be able to use the system as a whole. Then we tested various smaller tasks to flush out some details in our interface. Observations Home screen: We have buttons for updating location, starting a conversation, viewing feed, and for other settings. People found the settings button ambiguous, because it was unclear what you could modify there since there is a separate “update location” option. Depending out what other settings we make variable that option could be better labeled or leaving it generic will sacrifice some clarity to simplify the screen. We also had an option button on the bottom of that screen. This appears unnecessary on paper prototypes, but would be more useful on a phone if it was tied to a shortcut key on the phone to save the user time toggling through options. Location modification screen: We have a drop down box for favorite locations and additional buttons for determining location and inputting location. This screen was fairly intuitive to the test subjects, although it should be clearer that “inputting” means manually setting your location. Also, users were later confused about how they could make locations become “favorite locations.” We still need to decide what threshold we want for this (ie once you use a location 1, 5, 10 times) or if we want to add another button to this screen so that users can input their own favorite locations. Conversation screen: This screen was the most cluttered and confusing to the testers. 1. Location – it was ambiguous whether this was a button to set location or a display of what the location is set as. We intended it to display the location and provide the ability to reset this, but that would have better accomplished by stating “Current Location is ____” and having a button to “Reset Location.” 2. Topics – this was clearer than the location interface and easily shows how to create new topics. The only improvement would be to add a way to add new topics to the “common topics” list – a similar problem to “favorite locations” in the previous screen. 3. Send a message – this a text box for writing messages that toggles to a screen that’s just a large text box. This was intuitive to users, although it would be beneficial if the toggled-to screen specified the settings from the previous screen (ie location, topic, and scope). 4. Friends-of-Friends – this was simply a checkbox to specify if you wanted to also send messages to friends of your friends. This was also intuitive, although made it unclear what default setting was (we assumed it to be send to your friends only). This could be improved by having multiple options (friends, friends-of-friends, single person, etc.) instead of just this one checkbox. 5. Send – a simple button to send the message typed above with the given settings. This was straightforward, although it might be to have it as one of the shortcut keys so users don’t need to toggle all the way to it. Filter Screen: This screen has a comprehensive list of the different filter settings that can be modified: location range, topic range, and person range (ie friends-of-friends). While this screen is a little busy, it is fairly basic and the different options are all necessary. General Conclusions We found that our interface was fairly straight forward to navigate, but that there were some times when the testers had to guess the correct next step. These problems would be easily solved by the solutions outlined above. Overall, we just need to better label our buttons and more consistently list the current settings when changing settings or sending messages. These changes should not significantly affect our timeline – they are mostly superficial and do not greatly affect the concepts of our system.