PS 6 Test - WordPress.com
advertisement

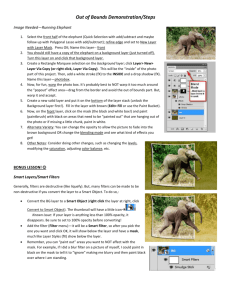
1. Design choices for client: client goals and target audience 2. Phased of production specifically part of an artist responsibility—Final image processing and creating comprehensive sample graphics 3. Feature can Store ownership about copyright and ownership—metadata 4. Resource offers easier access to locating previewing and opening images without leaving Photoshop—mini bridge 5. Principle to ensure a visually appealing layout-Rule of thirds 6. Display image in print size—View>Print Size 7. Without using gray scale mode change the photograph to black and white— Image>adjustment>Black and White 8. New horizontal text layer—Don’t for get to type words exactly as they are in the question—CLICK the checkmark 9. File provides data from an unprocessed form—camera raw 10. Color mode most effective for use for final output when a poster will be printed on an offset press—CMYK 11. What does painting with black and white inside the mask to when using a layer mask—black hides, white reveals (hide in the dark) 12. Three graphic types used for web—GIF, JPG, PNG (all 3 have the letter G) 13. Three options of principle of design—unity, white space, repetition 14. How can an RGB document be previewed to see what it would look like when printed in CMYK modifying image data?—Go to view>Proof Setup>Working CMYK 15. Create a web page that has multiple JPEG images displayed with a navigation bar—Bridge>Output>Web Photo Gallery 16. Scale the image to fit the printable area of the paper, and then print it—scroll down click in box scale to fit media and click PRINT 17. When using the content-aware mode move tool, which mode allows user to create and blend a copy of their selection into a different location in the image without creating anew layer—Move 18. Convert the image to a Smart Object and then apply the Surface blur smart file filter—Layers>Smart Object>Convert to Smart Object, then Filters>Blur>Surface 19. Eraser only the sign revealing the white background layer behind it—use eraser tool (DO NOT change size or use a selection tool) 20. Apply the Sunspots (texture) style to the layer named Text Outline—Click the STYLES palette on the right and find Sunspots (its yellow like the sun--your actions have been recorded and will not be reflected in the user interface.— click OK 21. Load the selection named sky—Remember context clue SELECTion—Click on SELECT>load selection 22. Change the selection to the inverse of the current selection-- Remember context clue SELECTion—Click SELECT>Inverse 23. Adjust the horizontal scale of the text layer named LOVE ME to 150% (after changing enter)—WINDOW>character 24. Without using rules place (set) a vertical guide—Vew>new guides 25. Expand only one side of the canvas by 50 pixels (add to the number already there, and click the opposite if expand left click right if expand right click left) 26. In the Background layer sharpen the edges of the image setting the amount to 100%, the radius to 1 pixel and the threshold to 1— FILTER>sharpen>UNSHARP MASK (your actions have been recorded, click ok) 27. Using a retouching tool, remove red-eye from the photo (under the band aid just click in the eye) 28. Replace the color of the graphic text in the image— Image>Adjustment>Replace color (setting the fuzziness to 25 and the lightness to -100 doesn’t look like it does anything) 29. Copy only the picture and frame and paste, and then past it in the open file named wall 1—make sure you select it first 30. Place the file bird alone into the current file—FILE>place>click on file>click Place>CLICK ENTER 31. Automatically adjust the image white and black point levels— IMAGE>levels>auto 32. Without changing the resolution reside the image to 600 pixels wide by 42 pixels high, using the best resembling interpolation for the change in size— IMAGE>image size>click at bottom to enlarge (if making image smaller then reduce) 33. Increase the Background layer image to contrast to +45— IMAGE>ajustments>contrasat 34. Create a layer group named LAYERS that contains the image named layer 1, larey 2, and layer 3—Click on Layer 1 and create a group (on the bottom of layer panel, looks like a file folder), then drag each layer onto the group name 35. Which option is available for rendering intent under color management for printing— relative colorimetric) 36. Create a new style named Hello from the layer named Hello—click on Styles on the right and click the little double square on the bottom next to the trash 37. Which is the primary function of the adobe bridge—mange open and view files 38. Save the current arrangement of panels and/or pallets— WINDOW>workspace>new (or save) 39. Apply a vertical gradient to the current selection that is black at the bottom and transparent at the top—use the gradient TOOL, don’t forget to change from foreground to transparent 40. Apply a nondestructive mask to the current selection in the layer named bird—use the layer mask icon under the layers panel (near bottom of screen), make sure you are on the correct layer 41. Convert the layer named layer 1 to a smart object—Layers>smart object>convert to smart object 42. Create a solid fill layer using the current foreground color—LAYER>fill>solid color, it will change your entire image to a color, click OK, then OK again