WebDynpro for ABAP
advertisement

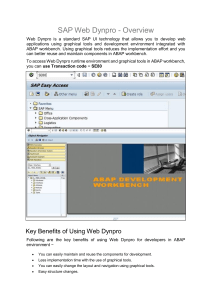
WebDynpro for ABAP Short introduction Definition • Web Dynpro for ABAP (WD4A, WDA) is the SAP standard UI technology for developing Web applications in the ABAP environment. • The concept of Web Dynpro ABAP is identical with Web Dynpro Java and offers more or less the same functions. Advantages • Web Dynpro is based on a metamodel concept • The use of declarative and graphical tools significantly reduces the implementation effort • Web Dynpro supports a structured design process • Strict separation between layout and business data (MVC) • Reuse and better maintainability by using components • The layout and navigation is easily changed using the Web Dynpro tools • Automatic data transport using data binding • Automatic input check • User interface accessibility is supported • Full integration in the reliable ABAP development environment Web Dynpro development environment Model View Controller • Clear separation of business logic and display logic • Uniform metamodel for all types of user interfaces • Execution on a number of client platforms • Extensive platform independence of interfaces Web Dynpro Component A Web Dynpro component is a reusable entity. It summarizes all elements that are required as part of this programming unit for an executable Web Dynpro application. The Web Dynpro component concept offers a number of advantages: • • • • • Structuring the programming Creation of easily manageable application blocks Reusability of whole components Decoupling of software projects in both time and space The Web Dynpro component contains any number of windows and views and their corresponding controllers. • Additional Web Dynpro components can also be referenced. Web Dynpro Component Component usage View • A view describes the layout and behavior of a rectangular area of a user interface. Plugs and Navigation Links • Navigation between different views is enabled by plugs. These can be divided into inbound and outbound plugs. • To navigate from one view to another, each outbound plug from the first view must be linked with an inbound plug of the second view with the help of a navigation link. Web Dynpro Window • A window is used to combine several Views Controller • Controllers are the active parts of a Web Dynpro application. • They determine how the user can interact with the Web Dynpro application. • The data that a controller can access is defined in the corresponding context. • Different instances of controllers and contexts exist within a Web Dynpro application. – Local controllers - View and Window controllers - control the behavior of an individual view or window – Global controllers that offer more general services for all the views of a component. Controllers View Controller • Each view has exactly one View Controller, which processes the actions performed by the user in the view. • A view also has exactly one view context, which contains the data required for the view. Global Controllers • Component controller • Custom cotrollers • Interface controller – part of component controller visible outside the component Interface Controller of a Component • Programming part of component visible outside the component – Methods – Events – Context nodes Interface View • Each window has a uniquely assigned interface view. This interface view represents the outward view of the window. • The interface view is linked with a Web Dynpro application so that the window can be called using a URL. Interface View • The interface view enables windows to be reused by multiple components Web Dynpro component structure Context • Context – place in controller to store the data for display • The data is managed in a hierarchical structure. • Each context has a root node, underneath which the individual data fields (attributes) are stored in a tree structure. • The tree structure is created according to the structure of your application. Context • NODE - a data structure within the context. • ATTRIBUTE - a single data field under a node • ELEMENT - an instance of a node at runtime (there may be many, e.g. for a table of data) Context - cardinality Cardinality Meaning 1:1 The node contains only one element instance, which is instantiated automatically. The node contains only one element instance, which must not be instantiated. The node can contain multiple element instances, of which at least one must always be instantiated (and is instantiated automatically). The node can contain multiple element instances, of which none have to be instantiated. 0:1 1:n 0:n Things to note about the context • Any data that you want to see in a view, must be in the context of the view controller • You can use context attributes to control UI elements dynamically • You should not treat the context as a repository for all of your data • The context could be compared to a screen structure in dynpro applications Data Binding and Mapping • Defining Mapping Between Two Contexts Data Binding and Mapping • Binding a UI Element to a Context Attribute Web Dynpro Application • An independent program unit connecting a URL that can be accessed by the user with a window in the Web Dynpro component. • Holds parameters and configuration • Plays the role of transaction for classic program. Example application • First scenario: – Create an component to display the data of standard document, e.g. Purchase Order First step • SE80 • Rename window • Use convention W_ and V_ Assistance class • • An instance of the class is created automatically for you at runtime. You can then access that instance from your methods using attribute WD_ASSIST, which is provided automatically. With an instance class in place, you are able to use text symbols in your webdynpro, which are stored in the text pool of the assistance class. Service call • You can use a wizard to create service calls to web services, function modules and class methods. Context wizard • A) • B) View - Form Form Control UI properties Method to get PO data Method to get PO data • Make the method a part of interface in order to reuse Read/Set Context Window method WebDynpro Application Application parameter Test • URL http://chrome.lodestonemc.com:8000/sap/bc/webdynpro/sap/z_kojsja1_ wd_po_appl?sap-language=EN&PO_NUMBER=3000000014 Example application • Second scenario: – Reuse component in another component Component use Steps • Context • Layout • Action • Outbound plug • Event handler method: read context and start navigation • Result view – placeholder for view embedding: VIEW_CONTAINER_UIELEMENT • Define controller usage in view Result • Implement method for inbound plug • Embed Result view in window • Create navigation link • Embed view from component use in Result view • Create application and test Debugging • You can dubugg by setting externall break-point Debugging • There is special tool in debugger for WebDynpro Tips • Help SAP • WDYID - Transaction to run WebDynpro application in SAPGui • SWDP_DEMO and SWDP_DEMO_TUTORIALS packages containing number of example applications • LORD_MAINTAIN_COMP - An example of a full-scale, complex WebDynpro component for mantaining Sales Order