Dynamic Forms How to use Tables Powerpoint file
advertisement

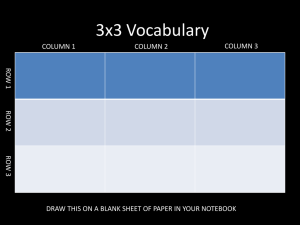
Dynamic Forms How to use Tables What is a Table? Usually you see a table on a form like this…. 3 columns X 3 rows with grey border lines But this could also be a table too… 2 columns X 1 row with no lines What is a Table? Dynamic Forms tables allow you: 1. to place more fields across the horizontal space in a form 2. to control the horizontal width of your items Just OK Form Design 1 line, 1 question Better Form Design with Tables Makes online forms look like paper forms To add a table to your form Select Page Item: Table Table Basics Step 1: This is where you will apply all the characteristics about your new table, including how many rows, columns and if it will display grid lines. Name: Typically not important, but provide a descriptor of section Table Basics Columns and Rows: Initial thoughts on how big table should be Table Basics Borders: Allows you to choose the type of border and the color Table Basics How Wide?: Most important field in Dynamic Forms Table Widths A good rule of thumb is to build forms at -------------------------------------- 900 Pixels -------------------------------------------- Why? All users would not need to scroll left or right to complete the form. Why 900 pixels? Another great reason to keep forms at 900 pixels – you can read the PDF! Here is an example of a PDF at 900 pixels. Why 900 pixels? Here is that exact same form at 1500 pixels. Why so small? The PDF writer looks at the widest part of the form and puts everything else in relationship to that widest component, making sure it fits all onto the page, regardless of readability. Table Widths Now while keeping table widths at 900 pixels max is a good idea, that does not mean that making smaller table is not a good idea. For example…. -------------------------------------- 900 Pixels -------------------------------------------2 x 2 table at 900 pixels 2 x 2 table at 600 pixels 2 x 2 table at 300 pixels Table Widths Here is a good example of why a form author would want to use a table with a width less than 900 pixels. In this case, the form author is moving the choice list answers closer to the title of the class. -------------------------------------- 900 Pixels -------------------------------------------- If the table was 900 pixels, the choice list option would be much further to the right form. Aligning fields using Tables The best way to line up fields is by using tables. For example, view the following questions in this table. In this example, the form author created a 4 column by 2 row table. They separated the field label from the field input field to create this alignment. Here is how this table looks in the forms designer. Aligning fields using Tables Why separate the field labels from the data input fields? Here is an example of not separating the labels….. As you can see the boxes do not line up in the first column because the labels are not separate fields. The form police will not arrest anyone for this, but if you want the boxes aligned, spend a little extra time to separate the labels. The form is a reflection of your work and your school – spend the extra couple of minutes to make them look great! Also, be sure that your labels’ fonts are the same style and font size. Aligning fields using Tables You can also use fields inside the table to give the affect of an indentation of text such as the example below. Here, the form author just entered a text field in column 1 of about twenty spaces then added the other fields in the remaining columns. Table Column/Row Sizes One table cannot have different column widths by row Wide First column Small First Column Wide Second column Super Wide Second column You will need to create two separate tables to do this Table 1 Wide First column Table 2 Small First Column Table Column/Row Sizes The most common example of this? Here there are three tables to support the need for different data input Final Exercise Modify your form Task #1: Add a 2 x 2 table to your form with first name and last name as fields