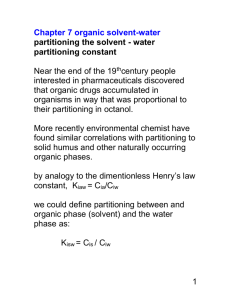
20141006
advertisement

Good Morning Please be sure to sign in at the round table and take care of your belongings. Turn around and face the back ready for announcements. If you come in late, just have a seat. You may sign the tardy log and take care of your belongings AFTER announcements. Intro to IT Hybrid 10/6/14 Essential Question: What is proper keyboarding technique and why is it important? Literacy Objective: (aka – bell work) LA Strand: Standard 4: Reading craft & structure, production & distribution of writing, presentation of knowledge & ideas, and vocabulary acquisition & use Take a few minutes and reflect on our last assignment in eMarion. Write down in paragraph format, the directions for sending me your work. If you have not sent your work yet, you will need to ask your shoulder partner how to send it, send it (if you are finished), and then write the directions. Please be sure to write using complete sentences with proper spelling, punctuation, and capitalization. (4-6 sentences). I will demonstrate proper keying technique and improve my knowledge of the alphabetic keys. I will learn how information technology impacts the world, people, and industry. Standards: 1.0 – Develop keyboarding skills to enter and manipulate text and data. 2.0 – Demonstrate comprehension and communication skills Intro to IT Hybrid 10/6/14 eMarion Two assignments were due by Thurs/Fri last week; closing on Wednesday this week Information Technology essay questions Typing is Key questions New eMarion assignment starts tomorrow MicroType 5 Assignments Lessons 11 – 20 due by October 15th Exit Activity: What is ethics? Web Design 10/6/14 Open the website and take a look at the slides for your class. After you finish the bell work, work on your current assignments. Foundations of Web Design 1 10/6/14 Essential Question: What markup elements and attributes are used to create a basic webpage? Literacy Objective: LA Strand: Standard 4: Reading craft & structure, production & distribution of writing, presentation of knowledge & ideas, and vocabulary acquisition & use Complete CIW Lesson 2 – HTML5 Coding, reading the text and taking notes with the purpose in mind that you could use these for your quizzes. (CIW Lesson 1 should already be done.) TERMS: DOCTYPES, HTML, XHTML, Nesting, Relative Link, Absolute Link, Anchor Tag, Element, Attribute, and Value When you are finished, please continue with your current assignments. (see next two slides) Foundations of Web Design 1 10/6/14 I will create a six page website for a fictional car dealership and include working links to each page and metadata on the home page. I will troubleshoot markup language syntax, elements, and links. I will learn how to incorporate tables in my webpage. Standards: Demonstrate language arts knowledge and skills. Demonstrate proficiency in website planning and design process. Develop markup language structures. Create basic webpages. Incorporate images and graphical formatting on a webpage. Foundations of Web Design 1 10/6/14 Assignments: Edulaunch (edulaunchclassic.com) HTML Fictional Car Dealership – due date October 10th CIW Lesson 1 – read and write down key points that you think may be on a quiz (this document should be in your notebook under the NOTES tab) Pg 5 – movie Pg 12 – Exercise 1-1: Comparing markup languages Pg 14 – Exercise 1-2: HTML Web Development Trifecta Pg 14 – Lesson 1 Mastery Part A Pg 19 – Exercise 1-3: Web accessibility measures Pg 42 – Lesson 1 Mastery Part B You should be able to answer both the pre-assessment questions AND the review questions when you are finished with the lesson. (There is a QUIZ!) Quiz (covers lessons 1 and 2 in CIW on Friday, October 10) Foundations of Web Design 1 10/6/14 Assignments: CIW Continued Lesson 2 – read and write down key points that you think may be on a quiz (this document should be in your notebook under the NOTES tab) Pg 3 – movie Pg 10 – Exercise 2-1: Document Structure Tags Pg 11 – Lesson 2 Mastery Part A Pg 29 – Exercise 2-3: Using Comments Pg 30 – Lesson 2 Mastery Part B You should be able to answer both the pre-assessment questions AND the review questions when you are finished with the lesson. (There is a QUIZ!) Quiz (covers lessons 1 and 2 in CIW on Friday, October 10) User Interface Design 2 10/6/14 Essential Question: What is HCI and how does it relate to a website? Literacy Objective: LA Strand: Standard 4: Reading craft & structure, production & distribution of writing, presentation of knowledge & ideas, and vocabulary acquisition & use Complete CIW Lesson 4 – Web Site Development Process, reading the text and writing about key points with the purpose in mind that you could use this for your quizzes. TERMS should be complete: Bitmap, Blank keyframe, Classic tween, Event sound, Instance, Inverse kinematics, Keyframe, Keyframe animation, Motion tween, Shape tween, Stream sound, and Vector When you are finished, work on your current assignments. (see next slide) User Interface Design 2 10/6/14 I will use Flash tools, stage magnification, and work with frames and frame rate to create a web banner. I will read and write about the design principles of HCI. Standards: Demonstrate language arts knowledge and skills. Incorporate human computer interface (HCI) principles of design. Research and obtain information for use in designing the user interface. User Interface Design 2 10/6/14 Assignments: Edulaunch Flash: Banner Project due October 10th CIW Lessons 4, 5, and 6 – Write key points for lessons 5 and 6; place in NOTES section of notebook; write with the purpose in mind that you could use this for quizes View movies Work through on-line exercises for review Complete Course Mastery assignments You should be able to answer both the pre-assessment questions AND the review questions when you are finished with the lesson. (There is a QUIZ!) Quiz (covers lessons 1, 2, 4, 5, & 6 in CIW on Friday, October 10) Web Scripting Fundamentals 3 10/6/14 Essential Question: How do JavaScript, J-Script, Vbscript and ECMA scripting standard differ? Literacy Objective: LA Strand: Standard 4: Reading craft & structure, production & distribution of writing, presentation of knowledge & ideas, and vocabulary acquisition & use Complete Ocala/Boston Scenario comparison form. TERMS: Event handler, In-line scripting, Operator, Operand, Camel/Case, Variable, Dot notation, Concatenation, Statement, Calling statement, Argument, Function, Loosely typed language, Local variable, and Global variable When you are finished, continue with your Dreamweaver review for the Super Hero project. Web Scripting Fundamentals 3 10/6/14 I will be able to describe various JavaScript versions and flavors. I will review Dreamweaver by creating a new superhero website and completing the Dreamweaver assignments in the ACA prep book. Standards: Demonstrate language arts knowledge and skills. Compare and contrast client-side scripting languages and understand the Document Object Model. Web Scripting Fundamentals 3 10/6/14 Assignments: Edulaunch NEW Super Hero Project – final due by October 10th ACA Certification Prep Book - Dreamweaver CIW Lesson 1 – October Movies Online Exercises Course Mastery parts A & B Lesson Quizzes






![Time Management [PPT] - University of North Alabama](http://s2.studylib.net/store/data/005233094_1-fdb38f711682ec0557e96ef203e508a9-300x300.png)