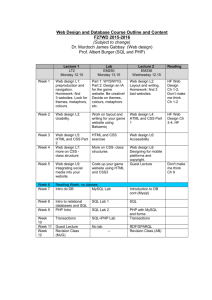
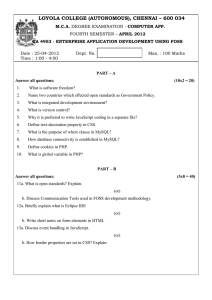
WEB DEVELOPMENT By: Ashish Saini CSE Roll no-8720116 ABOUT TRAINING Topic: Web Development Mode of Training: Online from Internshala Start Date: 20st august 2021 End Date: 29th september 2021 Duration: 8 Weeks Total Modules- 7 Marks Obtained: 100% CONTENT What is Web Development? Technologies Learnt Project details Certificate WHAT IS WEB DEVELOPMENT ? Web development usually refers to developing the website for the internet(world wide web) or an intranet(private network). It can range from developing a simple single static page of plain text to complex web applications , electronic and social network services. Examples of web applications are social networking sites like Facebook, e-commerce websites like flipkart, amazon etc. There are two broad divisions of web development- front-end development & back-end development. 1.)Front-end web development:- It is also known as client-side development is the practice of producing HTML ,CSS & Javascript for a website so that user can see and attract with them directly. 2.)Back-end web development, also known as server-side development which communicates between the database and browser. Examples are PHP and MYSQL. TECHNOLOGIES LEARNT Technologies I have Learnt so far in this training are: HTML CSS Javascript Bootstrap PHP React DBMS HTML HTML is an acronym which stands for Hyper Text Markup Language which is used for creating web pages and web applications. HTML describes the structure of a Web page. HTML consists of a series of elements. HTML elements tell the browser how to display the content. HTML elements label pieces of content such as “this is a heading”, “this is a paragraph”, “this is link”, etc. A simple HTML Document <!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>My First Heading</h1> <p>My First paragraph.</h1> </body> </html> CSS CSS stands for Cascading Style Sheets. CSS describes how HTML elements are to be displayed on screen, paper or in other media. CSS is used to define styles for our web pages, including the design, layout and variations in display for different devices and screen sizes. The word cascading means that a style applied to a parent element will also apply to all children elements within the parent. So , if we set the color of the body text to “blue” , all headings, paragraphs, and other text elements within the body will also get the same color (unless we specify something else). CSS can be added to HTML documents in 3 ways: Inline – by using the style attribute inside HTML elements. Internal – by using a <style>element in the <head> section. External – by using a <link> element to link to an external CSS file. Bootstrap Bootstrap is a free front-end framework for faster and easier web development. Bootstrap includes HTML and CSS based design templates for typography, forms, buttons, tables, navigation, modals, image carousels and many other, as well as optional JavaScript plugins. Bootstrap also gives us the ability to easily create responsive designs. Responsive web design is about creating web sites which automatically adjust themselves to look good on all devices, from small phones to large desktops. Advantages of Bootstrap: 1.) Easy to use 2.) Responsive features 3.) Mobile-first approach 4.) Browser compatibility SQL SQL stands for Structured Query Language. It is designed for managing data in a relational database management system(RDBMS). SQL is a database language, it is used for database creation, deletion, fetching rows, and modifying rows, etc. SQL is based on relational algebra and tuple relational calculus. All DBMS like MySQL, Oracle, MS Access, Sybase, Informix, PostgreSQL, and SQL Server use SQL as standard database language. SQL is just a query language; it is not a database. To perform SQL queries, we need to install any database, for example, Oracle, MySQL, MongoDB, PostGre SQL, SQL Server, DB2, etc. With SQL, we can query our database in several ways, using English-like statements. It allows the user to describe and define the data in the database and manipulate it when needed. It allows the user to create a view, stored procedure, function in a database. It allows the user to set permission on tables, procedure, and views. Javascript Javascript is the programming language for the web. It can change both html and css. It helps in making webpages interactive. For applying javascript in any webpage , the javascrit file is to be linked in the html code. React React is a declarative, efficient, and flexible javascript library for building user interface. It was developed by facebook. React applications are usually built around a single HTML element. It is one frontend development framework. PHP PHP is an acronym for “PHP: Hypertext Preprocessor” . It is a widely-used, open source scripting language. PHP scripts are executed on the server and is free to download and use. PHP can generate dynamic page content and can create, open, read, write, delete, and close files on the server. PHP can collect from data and can add, delete, modify data in your database. PHP can send and receive cookies. PHP can be used to control user-access and to encrypt data. PHP files can contain text, HTML, CSS, JavaScript, and PHP code. PHP code is executed on the server, and the result is returned to the browser as plain HTML. Project Details: Project Name: PGlife Language Used: Html Database: MySQL User Interface Design: HTML, CSS, Bootstrap Web Browser: Google Chrome Software: VScode Index Page of Project Signup Page of Project Login Page of Project Home Page of Project Certificate Screenshots of project Linking stylesheets for applying java script