1 UW-Eau Claire Web Site Standards 2/3/2009
advertisement

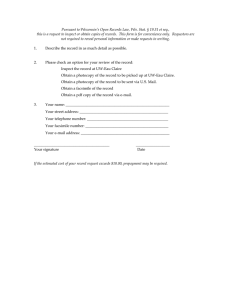
1 UW-Eau Claire Web Site Standards 2/3/2009 Contents UW-Eau Claire Web Site Standards .............................................................................................................................. 4 Introduction .............................................................................................................................................................. 4 Scope......................................................................................................................................................................... 4 Content Management System .................................................................................................................................. 4 Support ..................................................................................................................................................................... 4 Page Layout at a Glance ............................................................................................................................................ 5 Top-level Pages ..................................................................................................................................................... 5 Official Site Pages .................................................................................................................................................. 5 Official Site Design Standards ................................................................................................................................... 6 Site Navigation Standards ......................................................................................................................................... 7 Primary navigation ................................................................................................................................................ 7 Secondary Navigation ........................................................................................................................................... 8 Other Forms of Navigation ................................................................................................................................... 8 Standards for Formatting Content............................................................................................................................ 8 Standard Fonts ...................................................................................................................................................... 8 Standard CSS Font Usage ...................................................................................................................................... 8 Standard Margins.................................................................................................................................................. 9 Title Formats ......................................................................................................................................................... 9 Italic Content....................................................................................................................................................... 10 Links in Printed Publications ............................................................................................................................... 10 Basic Capitalization and Punctuation.................................................................................................................. 10 UW-Eau Claire Color Standards .............................................................................................................................. 11 Info Box Themed Colors .......................................................................................................................................... 12 Page Layout Options and Sizes of Content Regions ............................................................................................... 13 2 UW-Eau Claire Web Site Standards 2/3/2009 Division Sizes ....................................................................................................................................................... 13 Image Options ..................................................................................................................................................... 13 Custom Metadata Page Layout Options ............................................................................................................. 14 Page Layout Visual References ........................................................................................................................... 15 Customization ......................................................................................................................................................... 18 Additional Information ........................................................................................................................................... 18 Other Resources ................................................................................................................................................. 18 3 UW-Eau Claire Web Site Standards 2/3/2009 UW-Eau Claire Web Site Standards Introduction Web site standards have been developed to assist UW-Eau Claire Web publishers meet minimum standards for Web sites for several reasons—including identity, usability, consistency and accuracy. Individual Web sites represent a unique part of our campus, yet combined with all sites, create one UWEau Claire Web. Users appreciate predictability and structure when browsing a Web site. Having common characteristics, such as those outlined here, helps accomplish this. Scope The focus of this document is for “official” sites developed using CommonSpot, the UW-Eau Claire content management system. An “official” Web site is any site that represents UW-Eau Claire and/or its official units, programs, centers, departments, offices or colleges. All such sites are expected to follow these standards. Unconverted sites, student organizations and People pages follow the Web Style Guide. Content Management System A Content Management System (CMS) is a collection of tools designed to allow the creation, modification, organization and removal of information from a Web site. A CMS provides content contributors a richer, easier-to-use Web publishing environment and enables a more consistent look. UW-Eau Claire has chosen CommonSpot as its Web CMS. A few of the important features it provides include: No Web editor needed – just use your browser No drive mappings required A single source of reusable information Uniform design via global templates Fewer errors Ability to schedule elements Ability to import/feed data such as blog content and events All official sites are expected to use CommonSpot unless …. (To be determined -- what designates a reason to be exempt, if any. If exempt, the major design framework must still be used.) Support CommonSpot will be the only supported Web publishing tool for publishers of official sites. Users can expect full support during the conversion process. Workshops and Open House work sessions will assist users at all phases of site maintenance. The Help Desk is available for routine calls, and may pass the call on to Web Development Services. Designated Web publishing staff needs to be assigned adequate time to attend training, assist during the conversion process and maintain the content into the future. 4 UW-Eau Claire Web Site Standards 2/3/2009 Page Layout at a Glance Top-level Pages Most used links and UW-Eau Claire ID bar Horizontal navigation bar search options Featured stories Sidebar links The “wings” Motto bar The “wings” Footer Official Site Pages Most used links and search options UWEC Global ID bar Site ID bar Full width 760 image Sidebar links Content region The “wings” The “wings” Ghost seal Motto bar in gold Footer 5 UW-Eau Claire Web Site Standards 2/3/2009 Official Site Design Standards Element Options UW-Eau Claire Global ID Bar Site ID Bar Horizontal Navigation Bar Sidebar Motto The “wings” Footer Presence is not optional This bar is contained in all standard site templates for official sites. It is minimized so as not to compete with the site’s content. The site’s ID image is created using Giovanni, the standard UWEC font, and placed in the template at the time the site is set up Optional right-hand element area may be used for search, quick links or other elements Optional use may be discussed and will require additional setup time. If an alternate ID banner is used it must display the root site name For sites with multiple layers of navigation Use recommended navigation methods that maximize the benefits of CommonSpot Use broadly accepted terms Color and other design features can be implemented o This will require additional time to develop Widths are standard and the layout is provided by choices in the Custom Metadata panel Color choices are open as long as they follow good design practices If alternate sidebar colors are used, the ghost image may not be applied Presence is not optional Gold or Blue options are provided as long as the same option is used throughout the site Color choices for the background color in the “wing” area are open as long as they follow good design practices Presence is not optional The footer format cannot be modified The content in the footer is developed at the time the site is set up Changes to footer content require an administrator to implement during the weekly maintenance window Site Navigation Standards Good navigation design is an essential ingredient for any successful Web site. Navigation should guide visitors along a path to all page destinations and back. It must be well constructed, consistent, easy to use and intuitive. At a glance, visitors should have an idea of what your site offers. Sticking to standard navigation methods provides familiarity and assures the visitor that when they click on something, nothing unexpected will happen. This encourages them to explore your site. Primary navigation There are two basic types of primary navigation: Sidebar, and Horizontal Navigation Bar (Navbar). Sidebar primary navigation should only be used for a shallow site, consisting of a small number of separate pages that is not expected to grow. Use this method when all pages in the site can be linked in this space, normally on the left side of your page. The Horizontal Navbar should be used for all other sites that have collections of interrelated pages. In order to use this method, you must break your site’s subject areas into categories using clear, recognizable names. Advantages: Easily recognized method of navigation Takes little space, allowing more space for content Frees up the sidebar area for secondary navigation When CommonSpot subsites are used as categories, the subsite navigation can be automated, using a Page Index in the Sidebar Guidelines for use: Limit the number of categories to around 6 or 7 links Categories can be audience-based, topical or a combination Investigate similar sites at other universities for ideas Keep links to pages not in your site separate from your site’s navigation 7 UW-Eau Claire Web Site Standards 2/3/2009 Secondary Navigation If you use the Horizontal Navbar for primary navigation, you need a way to allow visitors to get to all pages in each category. CommonSpot provides a way to conveniently do this. Using the Page Index element, as soon a page is added to a subsite, it will appear as a link in the Sidebar in a predetermined order. Other Forms of Navigation There are many ways to enhance the primary and secondary navigation methods of a Web site. Not all are necessary, but could be considered for complex sites. Pull down menus Quick links Breadcrumb trails Site searches A-Z lists Info boxes to showcase special links Home o The established place to link to home is using the site banner graphic in the top-left side of your pages. Users now expect graphics in this position to behave in this way. Standards for Formatting Content Standard Fonts H1 – Georgia 20px, #af944c H2 – Arial 14 px, #000066 H3 - Arial 12 px, #000066 Body text – Arial 13px, #000000 Standard CSS Font Usage font-family: Arial, Helvetica, sans-serif font-family: Georgia,"Times New Roman",Times,serif; font-family: Verdana, Arial, Helvetica, sans-serif 8 UW-Eau Claire Web Site Standards 2/3/2009 Standard Margins Elements (images, text, boxes, etc.) placed on a CommonSpot page do not have margins automatically applied. This is by design. There are cases where you would not want a margin. Therefore, the content contributor must apply margins whenever adding a new element to a page. This is done using the Style option found within the element. The effect of the selection is illustrated below. Title Formats Display titles Page names that appear within the content of a page should use the ‘initial caps’ only format. More to do Title Bar Caption The title used for display in the browser’s caption bar and for bookmark/favorites should use the ‘formal caps’ format. More to Do The full caption should include the page title, site name and UW-Eau Claire: More to Do, The Eau Claire Advantage, UW-Eau Claire 9 UW-Eau Claire Web Site Standards 2/3/2009 Italic Content Text in italics is difficult to read on a computer screen. Therefore, we recommend you use it sparingly, for footnotes or short special notices. Links in Printed Publications Eliminate the “http://” You can’t assume “www” is not necessary. Try before you leave it out Eliminate the default page name. Index.htm or index.html does not need to be explicitly stated in a URL o Do: www.uwec.edu/athletics/ o Don’t do: www.uwec.edu/athletics/index.htm If you have an important page with a long URL under several subsite levels, move its location closer to root. You may have to alter your site categorization, but the benefit of a shorter URL for print may outweigh the disadvantage For a really long URL, you may want to use this technique for linking text: o “You’ll find more by going to the XYZ home page at www.uwec.edu/xyz where you’ll find an image link/text link to this information.” o This is helpful since if the page moves or the name of the page changes, the print item will not become obsolete as long as the link on the home page is kept up to date Basic Capitalization and Punctuation e-mail addresses — Do not underline or boldface. Also, it’s e-mail, not email Internet — Capitalize the word Internet. In later references, the Net is acceptable online — one word phone numbers — Include area code and hyphen before phone numbers. Write in following manner: 715-836-2031 room — Capitalize the word room if followed by a number or preceded by an actual name: Room 143 or Ho-Chunk Room Web site – not website or web site UW-Eau Claire — Use only this abbreviated form rather than “University of Wisconsin-Eau Claire.” 10 UW-Eau Claire Web Site Standards 2/3/2009 UW-Eau Claire Color Standards Blue and gold are the official colors of UW-Eau Claire. A coordinating palette of Web colors has been assembled for use throughout the site. These colors are found in images, font colors, sidebars, hover colors, info box themed elements and more. Dark blue Header bars H2, H3 and links Medium blue Light blue Infobox header Infobox header color color Dark gold H1 font Medium gold Infobox header color Dark tan Infobox header color Medium tan Sidebar color Dark putty Color of sidebar font and footer font Medium grey Infobox header color 11 UW-Eau Claire Web Site Standards Light gold Color of motto bar and navbar Light tan Hover color Light grey Wing background color 2/3/2009 Info Box Themed Colors Shown below is an example of themed colors that are available to you. The Info Box element was designed using a theme system of styles so that a simple setting can be used to easily change background, text and borders with adequate contrast for readability. If you have a need for a different set of themed colors, contact Web Development Services. 12 UW-Eau Claire Web Site Standards 2/3/2009 Page Layout Options and Sizes of Content Regions After review many existing pages, we developed the following layout options which we feel should satisfy most, if not all of your design needs. If you feel you need a different layout, there are additional layouts available in the Custom Layout Elements that may be used to build custom layouts. If you need assistance, contact web@uwec.edu. Division Sizes The UW-Eau Claire Web site templates were designed with readability in mind. A page width of 760 pixels was chosen to accommodate an 800 pixel wide screen allowing 40 pixels for a scroll bar. The extended bars at the header and above the footer give filling to those with wider screens. The width of the rest of the content area has been divided as follows: Full width region o 760 pixels Sidebar regions o 190 pixels (standard) or 210 pixels Content regions o 570 pixels (with 190) o 550 pixels (with 210) o 285 (2 columns evenly split with a 190 pixel sidebar) o 390 (1 middle column with 2 sidebars on each side of 190 pixels) o 360 (1 middle column with 2 sidebars on each side, one 190 pixels, one 210 pixels o 253 (3 evenly split columns with no sidebars) o 190 (4 evenly split columns with no sidebars) Image Options Keep the division sizes in mind when planning the images that will be placed in content regions. Categories found in the Image Gallery have been created with these sizes in mind. Image Widths For example, images placed in the sidebar should be 190 pixels wide if you choose a 190 sidebar layout option or 210 pixels wide if you choose a 210 sidebar layout option. Image Heights A standard height for a 190 pixel wide sidebar image is 144 pixels for a landscape layout and 216 pixels for a portrait layout. If you have other pages using full width images, the height used for those and the sidebar images should match or the eye will be distracted as you move from page to page. 13 UW-Eau Claire Web Site Standards 2/3/2009 Custom Metadata Page Layout Options The Custom Metadata panel provides a pull down (shown at right) with options for several page layouts. Visual references for these options are shown on the following pages. 14 UW-Eau Claire Web Site Standards 2/3/2009 Page Layout Visual References Full 760 2 Column 190 – 570 Sidebar (with seal) 2 Column 190 – 570 Sidebar (without seal) 2 Column 570 – 190 Sidebar (with seal) 2 Column 570 – 190 Sidebar (without seal) 15 UW-Eau Claire Web Site Standards 2/3/2009 2 Column 550 – 210 3 Column 190 – 285 – 285 Sidebar (with seal) 3 Column 190 – 285 – 285 Sidebar (without seal) 3 Column 190 – 380 – 190 Sidebar (with seal) 3 Column 190 – 380 – 190 Sidebar (without seal) 3 Column 190 – 360 – 210 Sidebar (with seal) 16 UW-Eau Claire Web Site Standards 2/3/2009 3 Column 190 – 360 – 210 Sidebar (without seal) 3 Column 253 – 253 – 253 4 Column 190 – 190 – 190 – 190 17 UW-Eau Claire Web Site Standards 2/3/2009 Customization As described above, CommonSpot provides many page layout and color options through the use of theme colors, Custom Elements and Custom Metadata options. Most sites will find their needs can be met with these. Providing custom options often require substantial personnel time to deliver to end users and should be avoided. The following are custom options which are currently supported. Requests for additional customization will be logged. Requests that are found to have a widespread need will be developed and supported as time permits. Layout options under Custom Metadata and Custom Layout Elements Standard horizontal navigation or pulldown horizontal navigation Standard horizontal navigation bar color or custom color o Must carry through to entire site Sidebar color o May choose different sidebar color o No ghost image o Must carry through to entire site May request theme color changes which give you different options for info boxes, highlight colors, etc. as long as the color choices reflect good design taste Miscellaneous custom elements such as carousel, image gallery, blog and event feed, embedded widgets, etc. Additional Information For questions about the details presented in this guide, contact: Lillian Hillis University Web Coordinator hillislf@uwec.edu 715-836-4214 Other Resources Graphics Standards Guide Training Registration System Web Application Standards Web Development Services Web Style Guide 18 UW-Eau Claire Web Site Standards 2/3/2009