PageDesignandElements11505.ppt
advertisement

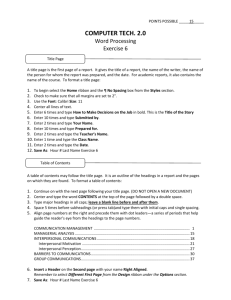
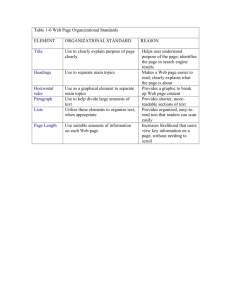
Page Design and Elements TECO 63 M. Reber 1-05 Page Design Helps readers understand information Indicates hierarchy of ideas and concepts Helps readers locate information Emphasizes the most important content Encourages readers to feel good about a communication and its subject matter Design Principles Consider your reader and purpose Align related visual elements with one another Use contrast to establish hierarchy and focus Use proximity to group related elements Use repetition to unify your communication visually Select font types that are easy to read Design for ease of use and attractiveness Design Elements Elements Refers to Headings and titles Labels for sections of your communication Text Paragraphs, sentences, lists, steps White space Blank areas Visual aids Drawings, graphs, tables… Headers and footers Page number, author name… Physical features of paper Shape, size and bindings Headings and Titles Headings Are the titles and subtitles you insert into the text of documents to indicate the topic and purpose of the paragraphs Provide an overview of the document/section Indicate the logic of the documents Indicate the topic of the upcoming section Enable readers to read selectively Provide breaks and white space in dense text Keep readers focused Keep the writer focused and organized Designing Headings Use no more than four levels of headings Make headings bold and avoid all caps Consistently distinguish heading level by proportionate point size, indentation, font type (italics), capitalization, and other graphic elements Use san serif fonts such as Helvetica, Optima, or Ariel Make the phrasing of headings accurate and descriptive Make headings grammatically parallel Use an appropriate number of headings Use task-oriented headings in instructions Avoid lone headings or stacked headings Do not use headings as lead-ins to lists, figures, or tables Adjust paragraph spacing above and below headings Level 1 Heading Level 2 Heading Text General Guidelines for Text Generally use 9-11 point size for body text, depending on the dimensions and purpose of your document Use serif fonts such as Times New Roman, Garamond, Palatino, or New Century Schoolbook Single space body text Indent text line to create a column of white space on the right-hand side Adjust paragraph spacing above and below paragraphs and text elements Do not shift text margins with heading margins Lists: Bulleted and Numbered Bulleted lists emphasize two or more items where order is not crucial Some bullet lists have labels with a term in bold followed by a description or definition Numbered lists have items that are in a required order, chronological process, or that must be referred to by number Numbered lists usually indicate a step-by-step process that must be completed in a specific, sequential order Lists add emphasis, increase readability, and add white space Bulleted List Numbered List Guidelines for Lists Use the right type of list (number or bullet) Include a lead-in sentence ending with a colon Check the grammatical connection between list items and the lead-in Avoid using too many lists or creating lists with too many items Don’t use lists with only one item Use standard punctuation and capitalization on list items Adjust spacing between list items for readability Make the phrasing of list items parallel Avoid lead articles on list items Correctly align list items and nested list items Include a bullet list at the end of the Overview or Introduction that lists and explains all your H1s in your guide If additional information/definitions follow the item, add a period after the item in bold, and add the extra text in unbold on the same line Steps Begin each step with a verb in command form (omit “you”) Bold the command sentence Put additional information, notes, explanation about each step is in unbold text on the same line or on the very next line Include only one action per step (unless two actions must be completed simultaneously) White Space White Space Is defined as any space on the page where there is no text Adds visual clarity to the document Is created by defining the space along the margins, between lines, paragraphs, indentation, lead-ins & bullet text, bullets & the adjoining bulleted-text, etc. Is created through the Styles and Formatting option in the Format Menu of MS-Word White Space Left Margin Spacing Heading & Paragraph Text Spacing Right Margin Spacing Lead-in & Bullet Text Spacing Bullet Spacing Bullet and Bullet Text Spacing Paragraph Spacing Visual Aids Notes, Warnings, and Tips Notices are special emphasis techniques for text Search the text for situations that match the situations for your notices Place notices with the text to which they apply Present high-severity notices at the beginning of a document Align notices with the text to which they apply Consolidate multiple notices when possible Use notice types consistently The types of notices are: Danger: for situations where serious injury or fatality could occur Warning: for situations where minor injury could occur Caution: for situations where damage to equipment or data could occur Note: for situations where information needs to be emphasized, for exceptions, special points, hints, and tips Guidelines for Notices While writing warnings and danger notices, consider including: Conditions Actions to avoid or to take Consequences Recovery Note Tables, Graphs, and Charts Tables are rows and columns of numbers, words, or symbols Graphs show changes in data over time Charts are graphical representation of data in the form of bar and pie charts, in general Use lists, charts, flowcharts, tables, diagrams, and graphics to clarify and organize information Always introduce bullet lists and graphics with a sentence followed by a colon (:) Types of Illustrations Photographs Drawings Flowcharts and other conceptual drawings Diagrams and schematics Headers and Footers Headers and Footers Include a footer on all pages except the cover page and table of contents page Footers should be of the same font type you use for your headings Footer consists of three items: your name, the title of your guide, and the date Header Footer Physical Features of Paper Physical Features of Paper Readers usually prefer manuals that are compact and manageable, such as 7 X 9 Use a paper that is thick enough so that text and graphics do not bleed through when you print on both sides A paper with a slight gloss can look very professional For binding, use coil, saddle stitch, or staples covered carefully by high quality tape