Lesson Plan
advertisement

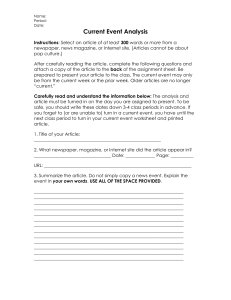
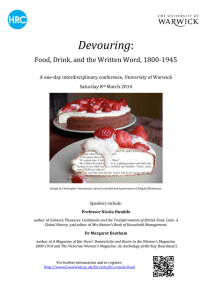
Lesson Plan Course Title: Digital Interactive Media Session Title: Master Pages Lesson Duration: 7.5 - 8 hours. Lesson length is subjective and will vary from instructor to instructor. Performance Objective: Upon completion of this assignment, the student will be able to identify, create, and use master pages in their documents. Specific Objectives: • Identify a master page • Create master page elements in a page layout document • Apply a master page in a page layout document • Create multiple master pages for a page layout document • Apply multiple master pages in a page layout document Preparation TEKS Correlations: §130.278. Digital and Interactive Media (5) The student analyzes and applies design and layout principles. The student is expected to (C) identify and use principles of proportion, balance, variety, emphasis, harmony, symmetry, unity, and repetition in type, color, size, line thickness, shape, and space (8) The student demonstrates appropriate use of digital graphics. The student is expected to (B) export and set graphics to be used in both print and digital formats Interdisciplinary Correlations: English & Math Disciplines Instructor/Trainer: References: • Using your favorite internet browser, perform a web search for “professional page layouts” or “professional page design applications”. • For additional content, perform a web search for “professional page layout tutorials”. • http://www.aoc.gov/history/us-capitol-building Instructional Aids: • Master Pages Presentation • Handout: Master Pages Student Lesson • Teacher File: Master Pages Key • DC Photos o Capitol, Lincoln Memorial, World War II Memorial, Supreme Court, Treasury, Washington Monument, and White House. • Magazine Project IT: Digital & Interactive Multimedia: Master Pages Plan Copyright © Texas Education Agency, 2013. All rights reserved. 1 Materials Needed: • A page layout & design application on the teacher computer • The corresponding presentation on the teacher computer • Instructional aids • Real magazines so that students may gather ideas Equipment Needed: • Projector for teacher computer • Computer lab • Internet access Learner • Students should have a working knowledge of the page layout and design applications before starting this lesson. Introduction MI Introduction (LSI Quadrant I): SAY: “Have you ever wondered when you look at a magazine, how they get the same elements on every page? They use a very important and neglected feature in many design and presentation programs called a master page. Whatever you create on a master page will appear on EVERY page within your document.” Outline MI Outline (LSI Quadrant II): Show the master pages in the presentation. Walk students through the Master Page Student Lesson. Students will finish this lesson on their own. Then students will create their own magazine on a topic approved by their teacher. I. Show Master Pages Presentation II. Start working on Master Page Student Lesson as a class III. Students finish lesson on their own with the remaining photos IT: Digital & Interactive Multimedia: Master Pages Plan Instructor Notes: I. Have the students take notes while viewing the presentation. II. Hand out the Master Page Student Lesson document to students. Students will need all of the photos inside the DC Photos folder. Each Monument/Memorial is labeled. III. The step-by-step instructions only go to a certain point. Students will need to finish this on their own. Copyright © Texas Education Agency, 2013. All rights reserved. 2 IV. Students will work on the Magazine Project. IV. Hand out the Magazine Project to the students. Have students look at real magazines to look at the layout, ads, etc. Students will need to choose a topic and get your approval BEFORE beginning on the project. Students need to use 2 master pages in this project. Rubric is on the student handout. Application MI Guided Practice (LSI Quadrant III): Master Page Student Lesson MI Independent Practice (LSI Quadrant III): Master Page Student Lesson: SAY: “Now that you have done this part of the lesson, you will need to finish this lesson. Make sure that you document where you get your information about each of the monuments that we are placing into this photo book.” Magazine Project SAY: “Now it is your turn to show off your creative soul. You will need to choose some type of topic that you would like to cover in a 3-page magazine. Take some time to look at some magazine samples to gather ideas before you get started. You will also need to get my approval and signature on your topic before you begin the project.” Summary MI Review (LSI Quadrants I and IV): ASK: • “How do you select a master page item on a document page?” • “What are advantages of adding objects to master pages?” • “How does utilizing master pages contribute to the consistency of the layout?” IT: Digital & Interactive Multimedia: Master Pages Plan Copyright © Texas Education Agency, 2013. All rights reserved. 3 Evaluation MI Informal Assessment (LSI Quadrant III): Teacher will monitor student progress during independent practice/application and provide independent reteach/redirection as needed. MI Formal Assessment (LSI Quadrant III, IV): Finished product of the Master Pages Photo book. Rubric is in student instructions. Magazine Project. Rubric is in the student instructions. Extension MI Extension/Enrichment (LSI Quadrant IV): Have students create a coloring book on a public service topic of their choice. They will need to integrate graphic design skills they have learned in order to do this project. They will need to create a master page to link all the pages together so they will stay consistent. Suggested items required on a master page would be a graphics placeholder, text frame, and footer. Suggested topics would be • Hug A Tree Campaign • Say No to Drugs • Stranger Danger IT: Digital & Interactive Multimedia: Master Pages Plan Copyright © Texas Education Agency, 2013. All rights reserved. 4 Icon MI Verbal/ Linguistic Logical/ Mathematical Visual/Spatial Musical/ Rhythmic Bodily/ Kinesthetic Intrapersonal Interpersonal Naturalist Existentialist Teaching Strategies Personal Development Strategies Lecture, discussion, journal writing, cooperative learning, word origins Reading, highlighting, outlining, teaching others, reciting information Problem solving, number games, critical thinking, classifying and organizing, Socratic questioning Mind-mapping, reflective time, graphic organizers, color-coding systems, drawings, designs, video, DVD, charts, maps Use music, compose songs or raps, use musical language or metaphors Organizing material logically, explaining things sequentially, finding patterns, developing systems, outlining, charting, graphing, analyzing information Developing graphic organizers, mindmapping, charting, graphing, organizing with color, mental imagery (drawing in the mind’s eye) Use manipulatives, hand signals, pantomime, real life situations, puzzles and board games, activities, roleplaying, action problems Reflective teaching, interviews, reflective listening, KWL charts Cooperative learning, roleplaying, group brainstorming, cross-cultural interactions Natural objects as manipulatives and as background for learning Socratic questions, real life situations, global problems/questions IT: Digital & Interactive Multimedia: Master Pages Plan Creating rhythms out of words, creating rhythms with instruments, playing an instrument, putting words to existing songs Moving while learning, pacing while reciting, acting out scripts of material, designing games, moving fingers under words while reading Reflecting on personal meaning of information, studying in quiet settings, imagining experiments, visualizing information, journaling Studying in a group, discussing information, using flash cards with other, teaching others Connecting with nature, forming study groups with like-minded people Considering personal relationship to larger context Copyright © Texas Education Agency, 2013. All rights reserved. 5 The project on pages 4-9 was designed for campuses who have access to professional page layout application. Some of the content may or may not be applicable when using nonprofessional applications. For more information on page layout applications, perform a web search on “professional page design applications”. Master Pages: Student Instructions for Creating a Photo Book Upon completion of this project, you should be able to Create a master page Edit a master page Add graphics and text to a document DOCUMENT SETUP 1. Open a new document. We are going to create a New Document Preset. 2. Click on File Document Presets Define. 3. In the Document Presets box, type Photo book. 4. In the Number of Pages box, type 7. (Make sure that the Facing Pages option is selected.) 5. For the Width of the page, set it to 50p3; for the Height, set it to 65p3. Orientation should be set to Portrait. 6. For Columns, we need to set it to 5. All the other settings should be set as seen to the right. EXTRA GUIDES Even with our columns, that is not enough for us to line up everything. One way to fix this is to add more guides. 7. Look in the pages panel; double-click the Master Page A-Master. When we put the guides on the master page, they will show up on all the pages that we create and apply this master page to. 8. Go to Layout Create Guides. 9. When the dialog box opens, select the Preview Option. 10. In the Rows section, for Number, type in 8. For the Gutter, Choose 0. 11. Under Options, make sure to choose the option Fit Guides to: Margins. Now Click Ok. Now that we have our page set up with enough, guides, we can put in some placeholders so that all the pages of our Photo book flow seamlessly. IT: Digital & Interactive Multimedia: Master Pages Plan Copyright © Texas Education Agency, 2013. All rights reserved. 6 PLACEHOLDERS 12. Select the Rectangle Frame tool. Draw a rectangle from the Second Column, Second Row down until the Fifth Column, Sixth Row. 13. Draw another Rectangle Frame on the second page. 14. Add some placeholders on the edge of each paper so that we have a place to list the name of each monument and a little caption. Select the Rectangle Tool from the Tools panel. For the fill color, choose the blue swatch. Draw a rectangle from the top left of the screen to the bottom of the 1st column’s right side. 15. Now draw a red rectangle from where the 2nd column and 7th row intersect to the far right edge of the page. This box will sit under our graphics. 16. Now copy the elements from the left master page and have them show up on the right master page. The text shown here is just for show – you should just have red and blue rectangles. CREATE THE PHOTOBOOK IT: Digital & Interactive Multimedia: Master Pages Plan Copyright © Texas Education Agency, 2013. All rights reserved. 7 17. In the Pages panel, click on page one. We are now ready to insert all the graphics and information in the photo book. 18. Click on File Place. Choose the Capitol Photo. With the mouse, point to the top left corner of the graphic place holder. 19. Go to Object Fitting Fit Content to Frame Proportionally. This will resize the picture to fit in the frame without stretching or distorting the photo. 20. Choose the Type Tool from the Tools Panel. Draw a textbox on the right side of the page – do not worry if it does not fit just right; we will resize it in the next step. Type in THE CAPITOL. Choose a font that you like, and change the color of the text to by the paper swatch. 21. Select the Free Transform Tool and rotate your text so that it looks like the example shown above. 22. Choose the Type Tool again from the Tools Panel and draw a textbox in the red rectangle under the graphic. In this textbox, type the following text: Over the years, the United States Capitol Building has caught fire and been restored or rebuilt multiple times. The Capitol Building that we see today is the finished product of ongoing renovations that have taken place since 1793. For more information on the history of the US Capitol Building, please visit http://www.aoc.gov/history/us-capitol-building. IT: Digital & Interactive Multimedia: Master Pages Plan Copyright © Texas Education Agency, 2013. All rights reserved. 8 ON YOUR OWN: 23. Now that you have completed the first page, use the remaining photos for the rest of your blank pages. Use the internet to search for details about each historical site snapshot. (Make sure to document the website where you get your information from!) Be sure to use the same fonts and font sizes on all of your pages. Graded Elements for On Your Own Portion of Master Pages Photo Book Total Points 25 25 10 7 pages with all 7 different photos in the graphics placeholder Caption typed below each photo. Caption describes the photo shown above Monument name on the side of the page in the placeholder on all pages All fonts are the same – they do not change from page to page 2 - 3 sentences description for each monuments photo Class time used wisely Total IT: Digital & Interactive Multimedia: Master Pages Plan 10 20 10 100 Copyright © Texas Education Agency, 2013. All rights reserved. 9 Designing a Magazine Project Assignment: You will create a 3-page magazine. You should come up with an appropriate theme for your magazine. Some appropriate ideas are a car magazine, vacation magazine, teen magazine, garden magazine, etc. Once you have chosen a topic, you will need to get teacher approval before beginning on your magazine. Topic: ______________________________________________________________________ Teacher Signature for Approval: _________________________________________________ Hints: You will need to create 2 master pages to keep your magazine looking consistent. To create a master page, in the pages panel, click on the New Master button. You should have a master page for the cover page and another one for the inside pages. To apply a master page to a page you create in a document, just click the master page, and drag it to the page you want it to appear on. Page 1 – Cover Page Magazine title Issue number and date Bar code Price Appropriate graphics Your name Page 2 Two original articles (size 12 Arial font) Three ads (no bigger than 4 inches by 4 inches) Graphics as appropriate Page number on bottom right Magazine title on bottom Page 3 Two original articles (size 12 Arial font) Three ads (no bigger than 4 inches by 4 inches) Graphics as appropriate Page number on bottom right Magazine title on bottom IT: Digital & Interactive Multimedia: Master Pages Plan Copyright © Texas Education Agency, 2013. All rights reserved. 10 Make it Look Professional! Magazine Rubric Item Master Pages Used Page 1 – Title Page 1 – Issue # & Date Page 1 – Bar code Page 1 - Price Page 1 – Your name Page 1 - Graphics Page 2 – 2 articles Page 2 – 3 ads Page 2 Page # & Title Page 3 – 2 articles Page 3 – 3 ads Page 3 Page # & Title Creativity Professional look Total Possible Points 12 5 4 (2 each) 2 2 2 5 20 (10 each) 6 (2 each) 3 20 (10 each) 6 (2 each) 3 5 5 100 Actual Points Teacher Comments: IT: Digital & Interactive Multimedia: Master Pages Plan Copyright © Texas Education Agency, 2013. All rights reserved. 11