Diggin' Drupal Gardens - Oregon State University
advertisement

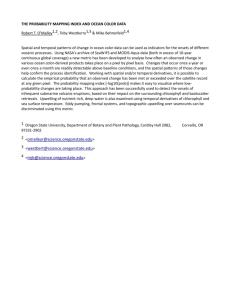
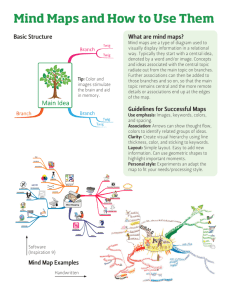
Diggin' Drupal Gardens 501: Drupal 7 Basics This work is licensed under a Creative Commons Attribution-NonCommercialShareAlike 3.0 United States License What We’ll Be Covering… CMS Basics About Drupal Profiles & Distributions Usability Getting Started Drupal Gardens Permissions & Roles Environment Creating Content Basic Terminology Basic Page Finding Content Content List Revision Tracking WYSIWYG Editor Basic WYSIWYG Pasting Text Styles Links URLs Basic Menus Summary Conclusion Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 1 CMS Basics: Overview Content Management System • Computer software, or a group of interdependent software applications, used to create, edit, publish, and manage different types of content in a consistent and orderly fashion. Web Content Management System • A CMS designed to simplify web-based publications for users who author webbased content. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 2 CMS Basics: What is Drupal? Drupal is… • • • • A Web Content Management System A framework originally written by Belgian computer scientist Dries Buytaert, PhD as a Bulletin Board System (BBS) An Open Source project as of 2001 Hosted at OSU’s Open Source Lab Very active programming community at http://drupal.org Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 3 CMS Basics: How Does Drupal Work? Drupal is a modular software system. This means little programming modules can be added to provide extra features. There is a small, lightweight application known as Drupal core. This contains the basic Drupal programming modules that are needed for the system to run. Once the core software is installed, additional pieces of programming, known as contributed modules, can be downloaded from drupal.org and installed into your site to turn it into the kind of site you want it to be. In this way, you can kind of compare it to something like an Erector set or Legos. The pieces are there and you put them together how you wish. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 4 CMS Basics: Profiles and Distributions Certain types of websites can have distinguishing features. For example, a news website will have lots of news feeds coming in and going out. A social media site will have interactive aspects like forums and commentary. An ecommerce site will have catalogs. Different modules exist that will provide these different types of functionality. If your organization requires several sites to be installed that have the same module set, an Installation Profile can be created, which is kind of like a site template. There are many different Drupal packages that have already been put together and can be downloaded and installed – these are known as Distributions. Many of them have been contributed back to the community and are available at drupal.org. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 5 CMS Basics: Usability Concerns Usability, as it relates to web publications, refers to how clearly a website is designed and how accessible it is to a wide audience. There are a few different things to consider here including, but not limited to: How clear is the navigation? Has thought been given to users with disabilities? Does the site work with many different browsers? Do features actually work as they’re supposed to? Using a well-configured CMS can really bolster the usability of a site through automation and interface design. Throughout all workshops, if there are potential usability issues, they will be addressed in their corresponding sections. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 6 Getting Started: Browser Use Just so everyone is on the same page, please use Mozilla Firefox as your browser. This is just to ensure consistency between all participants, class materials, and the instructor. We need to do a little set-up: 1. In your top browser menu, please go to Tools > Preferences > General 2. Locate the Downloads fieldset, select Save files to and then select Desktop as the location to save files to This will save anything you download on the Web to your computer’s desktop. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 7 Getting Started: Your Lab Materials To gather your lab materials for this workshop, do the following: 1. Open another tab in your browser 2. In your new tab, go to http://oregonstate.edu/cws/training 3. Look in the lower right and click on the Training Materials graphic – this will take you to the page where all training materials for all CWS Drupal classes are distributed 4. Scroll down to the 500 series of classes 5. Locate the 501 Basics row and click on the Lab link – download the lab to your desktop 6. Once the zip file is downloaded you will need to extract it. For a PC, right click on the zip file and select Extract All. For a Mac, simply double-click on the zip file. 7. You can then move the zip file to your trash Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 8 Getting Started: Drupal Gardens A common fear in technology classes is that something will get ‘broken’. You’ll be working in a training area specifically created for new users. You might make a mistake or two, and it’s okay if you do. The training area that we’ll be using, Discover Drupal, is a multi-user site. This means that everyone will be working on the same site at the same time. This is an interactive class. Don’t be afraid to speak out concerning any questions or comments. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 9 Getting Started: Drupal Gardens Our Discover Drupal site is hosted inside of Drupal Gardens. Drupal Gardens is: Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws A special hosting environment provided by Acquia, the proprietary Drupal consultation company founded by Dries Buytaert A good example of a Distribution Highly stylized – it’s not what you should expect out of a basic Drupal installation, but it’s good example of what Drupal can become Available anywhere you can get on the web Free for your use 10 Getting Started: Drupal Gardens - Discover Drupal To get to the Discover Drupal training site, go to: http://discoverdrupal.drupalgardens.com When you first encounter the site, note the items that are laid out on the screen. This is what the general public, or anonymous users, will see if they visit this site. Right now, you’re an anonymous user. To get in and start adding content, you’ll need to join the site. So let’s find out how to join… Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 11 Getting Started: Drupal Gardens – Discover Drupal - Join Once on the Discover Drupal site: 1. 2. 3. 4. 5. 2 5 1 3 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 12 Locate the Sign up link and click it Enter your desired Username Enter your desired E-mail address Click the Sign Up button A confirmation message will appear directing you to your email Getting Started: Drupal Gardens – Discover Drupal - Verify Your Email Once you submit your registration information, an email will be sent from the Discover Drupal site to the email you registered. Go to your email account, log in, and click the verification link in your email from the Drupal Gardener. Click this link! Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 13 Getting Started: Drupal Gardens – Discover Drupal – Change Password After clicking on the link, you will be taken back into the Discover Drupal site. 1 1. 2. You will be informed this is a one-time login – click the Log in button You will be asked to change your password. Enter your new password in the Password field and then enter it again in the Confirm password field 3. Make sure to write your password down Click the Save button 2 3 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws You’re now logged into the site! 14 Getting Started: Drupal Gardens – Discover Drupal - Logged In Upon a successful log-in, you’ll receive a confirmation message. You’ll also discover a few other things that are different now that you’re logged in. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 15 Getting Started: Drupal Gardens – Discover Drupal - Anon v. Auth View Different roles can have different permissions on a Drupal site. User Links The variation you see is due to the fact that you went from being one role (or type of user) to another. Login Link is gone! Login Link Helpful Links menu block now shows Who’s Online block now shows Anonymous User Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws Authenticated User 16 Getting Started: Permissions & Roles - Permissions Permissions are what particular users are allowed to do within a particular website Security feature Provides organization and responsibility levels for team-based initiatives Every activity you perform in Drupal has a permission tied to it. For example: Permission to create each individual type of content Permission to upload files Permission to view reports There are many, many different permissions available on a Drupal site. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 17 Getting Started: Permissions & Roles - Roles Roles are categories of users, each with different levels of permissions. • There exists six default roles in our Discover Drupal site Anonymous user Authenticated user Blogger Editor Administrator Site maintainer For our purposes today, we’ll only be dealing with the Anonymous, Authenticated, and Editor roles. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 18 Getting Started: Permissions & Roles - Anonymous user An Anonymous user is the general public. This is your audience. Typically an audience member does not contribute actual content to a site. Depending on how your site is set up, though, your audience may possibly be able to add commentary or submit form data via your site. The title of this role can not be changed. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 19 Getting Started: Permissions & Roles - Authenticated user An Authenticated user is someone who is registered with and logged into the site. This is an umbrella term for all of the other roles that may exist in the system, but it could also be for a guest who has the ability to log in and see things differently than an anonymous user, but can not contribute anything. The title of this role can not be changed. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 20 Getting Started: Permissions & Roles - Blogger A Blogger serves a very limited content creation role. A Blogger can only create blog entries and can only edit or delete those blog entries that he or she owns. This is a default role in Drupal Gardens. The title of this role can be changed. This role is very limited. It should be applied to users who only wish to create blog posts. We won’t be using it in our class. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 21 Getting Started: Permissions & Access Roles - Editor An Editor is an expanded content contributor. This role can create all content types available within the system, but can only edit or delete content he or she owns. This is a custom role. The title can be changed. For the sake of this workshop, all members are Editors. This role is for people who will be creating multiple types of content. For example, they might create sectional pages, photo galleries, etc. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 22 Getting Started: Permissions & Roles - Administrator An Administrator is the main overseer of the site. This role has access to things that affect the site globally, such as changing the theme. Additionally, administrators are responsible for people management. They can add and remove users and promote or demote roles. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws This role should be granted with extreme care as it has many permissions that can globally affect the appearance and functionality of the site. 23 Getting Started: Permissions & Roles – Site Maintainer A Site maintainer is the owner of the site. This is the person who initially started the site in Drupal Gardens. This role can not be renamed, the permissions can not be changed, and it has full power over everything on the site, including the ability to delete the site. This role should be granted with extreme care as it has all the power on the site. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 24 Getting Started: Permissions & Roles – Role Assignment When you first register, you’re automatically an authenticated user, but you do not have any other role than this. An Administrator or Site maintainer must assign a role to you. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 25 Getting Started: Environment Admin Menu User Links Site Search Main Menu Block (front page only) Front Page Node Slideshow Block (front page only) Helpful Links Menu (all nodes) Mailing List, Recent Comments, and Who’s Online Blocks (front page only) Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws Photo Gallery Block (front page only) Recent Blog Posts & Active Forum Topic Blocks (front page only) 26 Getting Started: Environment – My Account Your account information contains some information about you as a user: Your username and avatar/photo Many different customizable settings regarding how your site behaves Whether to use the overlay or not How you receive follow-up information Whether your contact information is shown or not Your blog entries How long you’ve been a member Your “My Follow” links Links to your personal social media sites such as Facebook, Twitter, etc Your custom shortcuts We’ll take a few moments to explore how to add an avatar and use the My Follow feature Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 27 Getting Started: Environment - My Account - Accessing 1 Each registered user has an account. To get into your account settings, do the following: 1. Click on either the My account link or on your username up in the upper right side of your administrative menu. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 28 Getting Started: Environment – My Account – Edit account To add avatars or change your basic information, you must go to the main Drupal Gardens server: 1 1. 2. Click on the Edit account tab When the overlay appears, click on the Drupal Gardens server link This is going to take you out of the Discover Drupal site and put you in the main Drupal Gardens domain. 2 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 29 Getting Started: Environment – My Account – Edit account – Avatars & Signatures An avatar is a virtual representation of you. It can be an actual picture of you, or some iconic image that you use to represent yourself. If you have an avatar associated with your account, it will show next to your posts and commentary. A signature is similar to the signature you might use in an email. It can be used to provide further information about you when you post items, or for some personalized saying that you wish to use. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 30 Getting Started: Environment – My Account – Edit account – Ex. 01 Add Avatar & Signature 1 Once in the main Drupal Gardens domain, do the following: 2 1. 2. 3. 4. Click the Edit tab Scroll down to the Picture fieldset click the Browse button, navigate to your lab materials on your desktop and upload an avatar from the Ex. 01 folder Add a Signature, if desired Click the Save button 3 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 31 Getting Started: Environment – My Account – Edit account – Ex. 01 Completed Once you save your settings, you should see your updated information immediately in Drupal Gardens. Here’s where things get a little tricky, though. You’ll need to return back to the Discover Drupal site at http://discoverdrupal.drupalgardens.com Click on your My account link to return to your account settings When you return to your account settings, your avatar will not immediately show. To see your updates in Discover Drupal, you’ll need to sync your changes by logging out of Discover Drupal and then logging back in. We’ll do that in just a minute…first let’s take a look at My Follow information… Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 32 Getting Started: Environment – My Account – Edit account – My Follow Information My Follow is a feature of the Follow module, a contributed module that adds sitewide and per user links to a variety of different social media sites that you may have, including: Facebook LinkedIn MySpace Twitter YouTube And more… Let’s jump in and add some links to Facebook and LinkedIn. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 33 Getting Started: Environment – My Account – Edit account – Ex. 02 Add My Follow Information To add My Follow information, from your My account main page, click the My follow links tab: 1. 2. 3. From your Ex. 02 lab materials, paste in the provided Facebook URL in the Facebook field From your Ex. 02 lab materials, paste in the provided LinkedIn URL in the LinkedIn field Click the Submit button 1 2 In both cases, if you have your own links to Facebook and/or LinkedIn, feel free to use them, instead. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 3 34 Getting Started: Environment – My Account – Edit account – Ex. 02 Completed Once you’ve saved your My Follow information, something interesting happens… This My Follow block will appear on your user profile and also whenever anything you author shows. Any additional links that you add to your My Follow information in the future will also show. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 35 Getting Started: Environment – My Account – Edit account - Completed To see the final result, you’ll need to log out of Discover Drupal and then log back in again. Once you’ve done this, click on the My account link. You should now see your avatar and your My Follow information. This information can be further changed whenever you wish by simply going back into your account settings and changing it. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 36 Getting Started: Environment – Admin Menu The Administration menu is a feature that is only visible to authenticated users. Different things will appear on the menu depending on what role you are assigned in the site. This is what an Editor sees. This is what an Administrator sees. For the sake of this class, we’ll be looking at things from an Editor’s perspective. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 37 Getting Started: Environment – Admin Menu – Link Groups User links: Links to user related items like your account and help information Site links: Used for working on site Shortcut bar: Shortcut links to common tasks – you can choose a set of shortcuts to speed up your workflow The admin menu contains three distinct groups of links that you’ll use on the site. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 38 Getting Started: Environment – Admin Menu - Shortcut Bar – Add Content As an Editor, there really are only a couple of links you’ll need and they’re both located on the Shortcut bar. Let’s take a look at how to, generally, create content: 1. 2. 3. 1 2 On the Shortcut bar, click the Add content link This will open up the Add content overlay, with all the different available content types you can choose from Close the overlay by clicking the X in the upper right corner Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 39 3 Getting Started: Environment – Admin Menu - Shortcut Bar – Find Content 1 3 2 To view a list of all content on your Drupal site, the Find content menu link is the tool to use: 1. 2. 3. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 40 In the Shortcut bar, click the Find content link The Content overlay will appear with a list of all content in your site Close the overlay by clicking on the X in the upper right corner Getting Started: Environment – Admin Menu - Shortcut Bar – Ex. 03 Edit Shortcuts Shortcut sets are collections of links that can be shown on your Shortcut bar. To change your shortcut set, do the following: 1. 2. 3. 4. 5. Click the My account link Click the Shortcuts tab on your account settings page Select the Contributor Shortcuts option Click the Change set button Once the confirmation message shows, click the X in the upper right corner to close the overlay Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 1 5 3 4 2 41 Getting Started: Environment – Admin Menu - Shortcut Bar – Ex. 03 Completed You’ll note an immediate change in the list of links on your Shortcut bar. This shortcut display is relative to you. Other users can choose to use different sets, if they’re available, and it will not affect what you see. On the Discover Drupal site, only an Administrator can edit existing shortcut sets or create new ones. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 42 Creating Content: Overview Now that we’ve got a little bit of the Drupal environment under our belts, it’s time to get in and start creating some content. Content, in Drupal, can mean a few different things. In fact, Drupal actually recognizes several different categories of content and provides permitted users the ability to create custom content types. For the purpose of this class, we’ll be focusing specifically on creating and formatting text-based content. For general reference, as a content contributor, building up your skills in various areas such as writing for the web, logical content organization, and digital photo editing is strongly suggested to achieve professional results. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 43 Creating Content: Basic Terminology Drupal uses many different terms that can sometimes be confusing to people. Here are a few to get started…we’ll pick up more along the way: Content: Any sort of material published in a Drupal site Content Type: The form used to create a particular type of content. The standard content types available in our Discover Drupal site are: Text Images Video Basic page Blog entry Book page FAQ item Forum topic Gallery News item Poll Webform Node: A general, collective term for all content types Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 44 Creating Content: Basic Page Drupal offers many different Content Types to work with. For the purpose of this workshop, though, we’ll focus on just one of them, the Basic page content type. The Basic page content type is best suited for static information. Static information is information that doesn’t change very often and does not have some kind of automated configuration applied to it. A good example of static information is the kind that’s commonly found on an “About Us” or “Contact Us” web page. Within this one content type, we’ll explore a few different things, including some general features that are found on all default content types and basic use of the text editor. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 45 Creating Content: Basic Page – Ex. 04 Create a Basic Page Node 1 Let’s put our new shortcut link to use to create our first Basic page node: 1. 2. 2 In your Shortcut bar, click the Add Basic Page link A new Create Basic page submission form opens Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 46 Creating Content: Basic Page – Ex. 04 Create a Basic Page Node – Page Features - Top On the Basic page content type form, at the top, we have: 1 1. 2 Title field This is a required field 2. Body field Drupal Gardens uses the CK Editor rich text editor Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 47 Creating Content: Basic Page – Ex. 04 Create a Basic Page Node – Page Features - Bottom At the bottom of the Basic page submission form is a tabbed group of settings. These items appear on all node types. 1. Menu settings tab 1 2 Used to create menu items, if desired 2. Book outline tab 3. Revision information tab 4. Typically used with Book page content type Saves revisions 3 Search engine optimization (SEO) tab Creates web address for node 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 48 Creating Content: Basic Page – Ex. 04 Create a Basic Page Node – Add Content to Page To add your first bit of content: 1. 2. 1 2 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 49 Enter some text in the Title field Enter at least two lines of text in the Body field Creating Content: Basic Page – Ex. 04 Create a Basic Page Node – Preview Draft To preview the content: 1. 2. At the bottom of the form, click the Preview button A preview will appear at the top of the form 2 To make changes, just scroll down the page, make your changes, and click the preview button again. 1 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 50 Creating Content: Basic Page – Ex. 04 Create a Basic Page Node – Save Draft To save the node as a draft: 1. 2. Cilck the Save as Draft button A notification will appear telling you that a draft of the content has been saved 2 A draft preview will show a pink background. Depending on your monitor settings, sometimes this coloration may not be very obvious. 1 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 51 Finding Content: Overview You may notice that we didn’t even bother setting a menu link for the node that was just created. Draft nodes will not display a menu link at all – even if one is set. When nodes are in draft state, they’re not visible by anonymous users and any menu links that are associated with the node are disabled. You can still locate and access your draft material, though, by using the Content list feature. Let’s take a look at this tool. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 52 Finding Content: Content List 1 To view the Content list, do the following: 1. 2. 2 In the Shortcut bar, click on the Find content link A full list of all site content will appear Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 53 Finding Content: Content List – Ex. 05 Finding Your Node – Filtering the Content List 1 With large sites, it can be tedious trying to find one particular node out of the entire list. Filter tools are provided at the top to help locate the node you want. To filter the list of content by status: 2 1. 2. 3. In the drop-down menu next to the status label, select not published Click the Filter button The filtered list will only show items that are not published 3 The filter is persistent – this means it will stay on, even if you leave the content list. To remove the filter, click the Reset button Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 54 Finding Content: Content List – Ex. 05 Finding Your Node – Viewing Your Node To view a draft: 1. 2. Click on the desired title in the list of unpublished content A view of the draft content will appear 1 2 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 55 Revision Tracking: Overview The ability to apply revision tracking to both published and draft content is a great benefit that Drupal supplies. Utilizing revision control may be desirable for a few different reasons including: Group projects where many contributors are working on the same document Security for works-in-progress Convenience if a roll-back to a previous version is desired Revision tracking is a setting that your administrator must apply to a content type. The Basic page content type in the Discover Drupal site has been configured to track revisions, so let’s take a look at how it works... Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 56 Revision Tracking: Ex. 06 Create a Revised Draft To track a revision, do the following: 1 1. 2 2. 3. 4. 5. 4 3 5 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 57 Click on the Edit tab on your node to open the content in edit mode Add another line of text in the Body field Click on the Revision information tab Add a summary of the change in the Revision log message field Click the Save button Revision Tracking: Ex. 06 Create a Revised Draft – View Revision List To view the revision list, just do the following: 3 1. 2. 3. When your node updates, it will now have a Revisions tab on it – click the tab A list of all revisions will appear on an overlay with the most recent revision at the top of list, highlighted in yellow To close out the revision list, just click on the X in the upper right corner of the overlay Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 2 1 58 WYSIWYG Editor: Overview Drupal Gardens uses CK Editor, a web-based WYSIWYG text editor module WYSIWYG = What You See Is What You Get Provides users with a text editing interface similar to a word processing application versus coding in HTML HTML Code WYSIWYG Editor Individuals can toggle this feature on and off at their discretion Leave this feature enabled for this workshop Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 59 WYSIWYG Editor: Ex. 07 Basic WYSIWYG Let’s get in and take a closer look at the WYSIWYG editor: 1 2 1. 2. 3. Click on the Edit tab to open your node in edit mode The editor displays with a rich text toolbar. Note that toolbar is very similar to existing text editor toolbars available in programs such as MS Word If you’re not sure what a button does, hover over it for a second to see the name/function of a button 3 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 60 WYSIWYG Editor: Ex. 07 Basic WYSIWYG – Change Paragraph Format The Format Paragraph drop-down menu contains pre-set attributes for fonts which include size and font type: 2 1 1. 2. 3. Highlight the first row of text in the Body field Click on the drop down that says Normal to open it Click on one of the options in the list 3 The highlighted row of text will change according to the format selected. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 61 WYSIWYG Editor: Ex. 07 Basic WYSIWYG – Change Paragraph Format – Doc Structure It can be tempting, sometimes, to use the largest font size available in the Paragraph Format options, but some special usability concerns need to be taken into consideration. The heading styles (Heading 1, Heading 2, Heading 3, etc) are actually very significant document structure tools and should be used appropriately. Heading 1 = for site title (it is not an available style in our Discover Drupal site) Heading 2 = for page titles (this should really not be used in your Body area) Heading 3, 4, 5, 6 = Headers used for nested topics in the body area This structure is actually interpreted both by search engines and screen readers and should be adhered to for compliance with web publishing practices. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 62 WYSIWYG Editor: Ex. 07 Basic WYSIWYG – Change Font Face The available font faces are Bold, Italic, Underline, and Strikethrough. To change the font face: 2 1. 1 2. Highlight a row of text Click on one of the font face buttons: bold, italic, underline, or strikethrough The selected text will change and display your chosen face. Try some others just to see how they look. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 63 WYSIWYG Editor: Ex. 07 Basic WYSIWYG – List Types To create either a bulleted or numbered list: 1. 2. 2 Select the second and third rows of text Click on the Bullets button (for bullets) or the Numbers button (for numbers) 1 The selected lines of text will display bullets, or numbers, as chosen. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 64 WYSIWYG Editor: Ex. 07 Basic WYSIWYG – Indents To indent text lines: 2 1. 2. 1 Highlight the third row of text Click on the Indent button to indent it Note how the solid bullet changes to a hollow sub-bullet To break out of the bullets, from the end of your last line of text, hit enter a few times. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 65 WYSIWYG Editor: Ex. 07 Basic WYSIWYG – Preview Format Changes Let’s take a look at the progress to date: 1. 2. 3. 2 Scroll to the bottom of the screen and click the Preview button The preview appears at the top of the screen It’s not much, but its getting a little more interesting – click on the Save button to save your work 3 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 1 66 WYSIWYG Editor: Ex. 08 Pasting Text Different word processing programs contain different programming elements. Different web browsers also contain different programming features. In many situations, pasting directly from one text editor into another one can cause some strange formatting behavior. Our Discover Drupal WYSIWYG editor will accept paste entries using Firefox, Safari, and Internet Explorer. Using different word processing software, such as Open Office writer or WordPerfect, along with different browsers, may yield some strange formatting behavior, but usually it’s very simple to fix. Text that’s pasted in from a web page using valid HTML/CSS will translate fine, but remember that your theme’s CSS will be applied versus the CSS from the source page you copy from. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 67 WYSIWYG Editor: Ex. 08 Pasting Text – Copy Word File To copy the lab document: 1 2 1. 2. 3 Open the 501-basics-lab.doc and locate the Ex. 08 section Note the formatted text in the file: 3. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 68 Calibri font Larger, bold headers Bulleted list Select all of the text in the document by pressing the Ctrl + A keys and copy all of the text in the document to your clipboard by pressing the Ctrl + C keys WYSIWYG Editor: Ex. 08 Pasting Text – Paste Word Text To paste from Microsoft Word: 1. 2. Place the cursor after the existing text and enter down to make space Press the Ctrl + V keys to paste the text directly into the text editor 2 1 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 69 Enter down to about here WYSIWYG Editor: Ex. 08 Pasting Text – Preview Paste from Word Heading 4 Headers Bullets Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws Preview the draft. A clean preview should appear. The pasted content should have Heading 4 headers and bullets. Note, though, that the font is not the Calibri font used in the Word document – instead it’s Arial. This is the theme at work. It’s taking some information from Word and using it, but the theme is applying it’s own properties to the targeted items. This is normal. If everything is satisfactory, click Save. 70 WYSIWYG Editor: Styles While exploring the Discover Drupal 6 site, it can be observed that some elements within the site are consistent: The background is always the same The menu items all look similar The colors for certain items, such as headings, are consistent What’s occurring here is that the Drupal site is “being told” how to look from a set of styling specifications known as Cascading Style Sheets (CSS). CSS is what’s used to create the Theme of the Drupal site. In our Discover Drupal site, only the Administrator can change the theme. Editors can override some style settings on a page-by-page basis, though. Let’s find out how to do this… Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 71 WYSIWYG Editor: Styles – Input Formats An Input Format is the type of input that a content provider is allowed to enter into a Drupal site. Different access roles can have different input format permissions. There are a few reasons for having this type of feature, but the most important is the overall security of the site. Some types of code, such as PHP, or even CSS, can beak a site either accidentally or intentionally. Because of this, input formats are used to help strip out things in the editor that could potentially be harmful to your site. Editors in Discover Drupal can use Safe HTML, Filtered HTML, Full HTML, and Plain Text. Most of the time the default format, Safe HTML works just fine, but to make style changes, you’ll need to switch to Full HTML. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 72 WYSIWYG Editor: Styles – Ex. 09 Change Text Styles – Switch Input Format To switch the input format, do the following: 1. In the leftmost drop-down menu on your text editor, select Full HTML You’ll note some new tools that are added to your tool bar. 1 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 73 WYSIWYG Editor: Styles – Ex. 09 Change Text Styles – Change Font Size To change the font size, do the following: 2 1 1. 2. Select the text you wish to increase the size of On the Size drop-down box, select the font size you want The font size within your selection area will change accordingly. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 74 WYSIWYG Editor: Styles – Ex. 09 Change Text Styles – Change Background Color To change the background color of your text, do the following: 1. 2. Select the desired text Click the Background Color toolbar button to open it and select a color 1 2 The background color of your selected text will change accordingly. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 75 WYSIWYG Editor: Styles – Ex. 09 Change Text Styles – Change Text Color To change the text color of your text, do the following: 1 1. 2 2. Select the desired text Click the Text Color toolbar button to open it and select a color The text color of your selected text will change accordingly. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 76 WYSIWYG Editor: Styles – Ex. 09 Change Text Styles – Progress to Date Save your work so far by clicking on the Save button. When you look at the saved node, you may notice some things that don’t look quite right. You may see spots where the styles you applied might not be perfectly to your liking. Inline CSS styles can also be added, if needed, to fine tune your display. This shouldn’t occur often, but let’s take a look at how it’s done just in case. Your node probably looks different than the example so this is a general how-to versus a specific exercise. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 77 WYSIWYG Editor: Styles – Ex. 09 Change Text Styles – In-Line CSS Styles The W3 Schools website is an outstanding free resource for CSS information: http://www.w3schools.com/css/default.asp Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 78 Click on the Edit tab to go back into your node to edit it. To add an in-line CSS style, you need to disable the rich text editor by clicking on the HTML tab. Once inside the source code, you need to locate the HTML tag that you wish to apply the in-line style to, as shown in the example. WYSIWYG Editor: Styles – Ex. 09 Change Text Styles – Completed Upon saving, the little glitch with the text background is corrected. CSS styles can sometimes be a little tricky. Generally, simple style changes will render just fine, but remember – there are many different browsers, many different versions of the different browsers, different operating systems, and different themes as well – all of these things can affect how a node appears. Styling more complex elements like tables can become fairly difficult. Typically it’s best to have a good theme and keep styling changes to a minimum. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 79 WYSIWYG Editor: Styles – Usability Concern Along with the ability to change something as simple as color, comes the responsibility to consider potential outcomes. According to the Howard Hughes Medical Institute, some form of hereditary color blindness affects approximately 7% of American men and about .4% of American women. This does not count color blindness that occurs due to injury. There are different types of color blindness: blue-yellow, red-green, and total. Use caution when color changes to ensure usability for your audience as a whole. No Color Blindness Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws Blue-Yellow Color Blindness Red-Green Color Blindness 80 Total Color Blindness WYSIWYG Editor: Links The Hyperlink, or Link, is the oldest conceptual element on the Web. In fact, the Web was actually created specifically to use linking. Everything that you see on the web is, in fact, linked to something somewhere. There are three types of links: Anchor (aka “On Page”) Jumps to another location with the same page Internal (aka “On Site”) Jumps to a different page within the same site External (aka “Off Site”) Jumps to a page on another site Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 81 WYSIWYG Editor: Links – Ex. 10 Create Anchor Link To create an anchor link, first insert an anchor: 4 1 1. 2. Drupal Core Core Modules Core Themes 2 3 5 3. 6 4. 5. 6. 7. 7 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws Click the Edit tab to open your node in edit mode Add the following three references above the text pasted in from Word 82 Click next to the Drupal Core sub-header Click the Anchor button to open the Anchor Properties dialog box Enter the name drupal-core in the box Click on the OK button A small anchor appears near the Drupal Core sub-header WYSIWYG Editor: Links – Ex. 10 Create Anchor Link – Insert Link 2 Next insert the link: 1. 2. 3. 4. 5. 6. 7. Select the Drupal Core reference Click the Link button to open the Link dialog box In the Link Type drop down choose Link to anchor in text Select drupal-core from the By Anchor Name drop-down field Click the Advanced tab Add some descriptive text into the Advisory Title field Click the OK button 3 4 1 5 6 The new link will switch to a blue, underlined hyperlink. Repeat this process for the remaining list items. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 7 83 WYSIWYG Editor: Links – Ex. 10 Create Anchor Link – Save & Test Save the node to view and test the links. As each reference in the link list is clicked, the screen should jump to the corresponding anchor. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 84 WYSIWYG Editor: Links – Ex. 11 Create Internal Link To create an internal link, first, create a reference: 1. 2. 3. 1 3 Click the content Edit tab to open in edit mode Type some text beneath the anchor link references then highlight the newly added row of text Click the Align Right tool button to right align the text and distinguish it from the anchor link references 2 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 85 WYSIWYG Editor: Links – Ex. 11 Create Internal Link – Insert the Link Next, insert the link: 1 1. 2. 3. 2 3 4 4. 5. 5 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 86 Keeping the reference text highlighted, click on the Link button In the Link dialog box, Link Type drop-down leave URL In the Protocol drop-down choose <other> In the URL field type congratulations Click the OK button WYSIWYG Editor: Links – Ex. 11 Create Internal Link – Save & Test Save the page to view and test the link. Clicking on the internal link should take you to another node in our training site. To return to your node, click your browser’s Back button. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 87 WYSIWYG Editor: Links – Ex. 12 Create External Link 1 3 To create an external link: 1. 2. 3. 4 2 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 4. 88 Click the content Edit tab to open in edit mode Select any unlinked word within the editor Click the Link tool button to open the Link dialog box. Add your favorite URL in the URL field WYSIWYG Editor: Links – Ex. 12 Create External Link – Set Target 1 When going from a page under your control to an external page outside of your control, it can be a good idea to open the link in a new window. To do this: 1. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 89 While inside the Link dialog box, from the Target drop-down, select New Window (_blank) WYSIWYG Editor: Links – Ex. 12 Create External Link – Add Advisory Title To add an Advisory Title: 1. 2. 1 3. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 90 Click the Advanced tab Enter some descriptive text in the Advisory Title field Click the OK button WYSIWYG Editor: Links – Ex. 12 Create External Link – Save & Test Save the page to view and test the link. Clicking on the external link should open another tab containing the page of the site you entered. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 91 URLs: Overview A URL, or Uniform Resource Locater, is a point to a page or resource on the Web. Sometimes this might also be known as a URI (Uniform Resource Identifier). Let’s take a second to understand how a URL works.. 1 A user on a client machine, such as a personal computer, enters a web address in the URL bar, or clicks on a hyperlink. 2 A signal, known as a request, is sent through many different devices, often over thousands of miles, to a web server. This signal says “serve me up the information at this address”. 4 The packets are then reassembled as they are returned to the client machine and the requested item is displayed in the user’s browser. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 3 A web server is a big storage computer that can hold millions of different files. When a request is made of the web server, it locates the information, breaks it into lots of pieces called packets that are then sent to the client. Web Server Keep in mind, this is all happening in a matter of seconds! 92 Also keep in mind that the web server may have many other different clients around the world making the same request at the same time! URLs: Page Not Found Given the process that a web page request has to go through, it’s understandable why the URL has to be correct for the information to be provided by the server. Most of us are familiar with the dreaded 404, or Page Not Found, message: A 404 message will appear for a few different reasons: Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 93 User mistypes a URL in the address bar A link is incorrectly set by the content provider A web page using an absolute URL is moved and not redirected A web page is removed An alias is changed the link is not updated URLs: Absolute v. Relative URLs There are a couple of different types of URLs: Absolute A URL that points directly to a file on the internet “http://discoverdrupal.drupalgardens.com/home” Relative A URL that points to another file/directory in relation to itself “/home” This tells the browser to attach the alias/file name to the “base” of the Discover Drupal URL. For the Discover Drupal site, the base is http://discoverdrupal.drupalgardens.com Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 94 URLs: Why Relative URLs are Preferred An absolute URL only tells the computer the location of a particular resource. A relative URL tells the computer how to get to that resource Simplifies site migration Large sites are often built in a development area where outside users and search engines can not discover it When a site is ready to “go live” it is physically moved from one directory location to another With Absolute URLs, all internal links would have to be manually reset because they would point to “development-area/my-node” instead of something like “oregonstate.edu/my-node” With Relative URLs, the alias alone would exist, without the domain that prefixes it – so the alias just “attaches” on to the new domains Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 95 URLs: Things to Watch Out For URLs can sometimes be frustrating because they affect everything on a website. Fortunately, Drupal and its different modules will handle much of this automatically for you. Menu items Embedded links (links that are within your content area) When you use Drupal’s built in menu system, all links are automatically relative Using the provided link buttons and instructions provided in this class will guarantee success Embedded media such as images and video players Special tools exist for this which will be covered in the following class The final URL related item we need to consider is the URL Alias… Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 96 URLs: URL Aliases – What An Alias Is Whenever a node is created in Drupal, the system assigns it a unique numerical identifier referred to as a node ID in Drupal speak. If a node titled “My Biography” were created and if it were the tenth node to be created on a site, Drupal would recognize it this way: node/10 If the URL http://www.my-drupal-site/node/10 were used, the node “My Biography” would appear node/10 isn’t very user friendly, though – and Google doesn’t like it at all A URL alias is, basically, a “nickname” that you give your web address to make it easier for your users to remember. Simply put, with an alias, you’re telling Drupal ‘node/10 equals the name “my biography”’ – Drupal then relates the two and recognizes both ways of referring to the node. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 97 URLs: URL Aliases – Automatic Alias Feature Our Discover Drupal site utilizes a contributed module named Pathauto that will automatically alias all content. It does this by simply using the title and programmatically enforcing some consistency: All letters are changed to lower case All extraneous words such as “and”, “but”, “the”, etc) are removed All spaces are hyphenated If the node’s title is repeated, the automatic alias feature will enumerate the end of the alias As an example, a node titled “This Is My Content” would become “my-content” If there were two nodes on the site with the same title they would appear as such: my-content my-content-0 my-content-1, etc Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 98 URLs: URL Aliases – Why Is This Important? Knowing about URL aliases is important because: Content providers have the ability to change aliases through the node submission form Doing this inadvertently, or without planning, on existing sites may break a link or adversely affect menus Doing this on a mature, published site could result in invalid bookmarks for your audience The Automatic Alias feature can be accidentally turned off by default by an administrator Doing this inadvertently will result in creating nodes that have node references only by default Sometimes, when setting links, a need my arise where a link needs to be manually set If an alias is used in a hand-set link, it will not update automatically if a node’s alias is changed, which will result in a broken link Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 99 URLs: URL Aliases – Ex. 13 Toggle Automatic Alias 1 To toggle the Automatic alias feature: 1. 2. 3. 4. 3 2 Click the Edit tab to open the content in edit mode Scroll down to the Search engine optimization tab and click it Click the edit link next to the URL alias shown The path field will display – at this point the user can enter an alias manually Ensure that manual aliases are entered with all small letters and hyphens between words 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws For simplicity’s sake, it’s suggested that this feature not be turned off. 100 URLs: URL Aliases – Ex. 14 Locate a Node ID – Single Node ID There are a couple of different ways to locate a node ID. If you just need to know the node ID of the node you’re currently on, just click the Edit tab. The node id will always be up in the address bar. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 101 URLs: URL Aliases – Ex. 14 Locate a Node ID – Multiple Node IDs If you need to locate multiple node IDs, do the following: 1. 1 2. 3. 3 2 4 Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 4. 102 In the Administration menu, click on Configuration > URL aliases to open the alias list All aliases in use on the site are listed alphabetically in the Alias column Filtering on the Alias column can be performed by entering the word to filter on in the Filter aliases field and clicking the Filter button Sorting can be performed by clicking on the Alias column Basic Menus: Overview What Menus are: An organized list of features or content Often contains sub-items How Menus are created: Standard menus automatically created when Drupal is installed Custom menus can be created manually Why Menus are used: Users want to “get there” in four clicks or less A plain website with a great menu system will beat out an artful website with a poorly designed menu system anytime Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 103 Basic Menus: Drupal Default Menus When Drupal is first installed, there are three menus that are automatically created: Main Menu Default menu when creating menu links – used to help sectionalize site Best place to store main menu items Management Where all Drupal administrative tools are located Only seen by authenticated, permitted users Do not place your content links in this menu Navigation Links intended for site visitors User menu Contains links related to the user’s account as well as the log-out link Of course, custom menus can be made as well. This is covered in the Engineering Blocks workshop. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 104 Basic Menus: Ex. 15 – Add a Menu Item A custom menu has been created for workshop content. To add an item to the Workshop Content menu: 1. 2. 3. 4. 5. 6. Click the Edit tab to open the node in edit mode In the Menu settings tab, check the Provide a menu link checkbox Menu link title field = leave as is Description field = add descriptive text Parent item field = leave as is Weight field = leave at 0 7. 1 2 3 4 7 This will order all menu items alphabetically 5 6 Click the Publish button Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 105 Basic Menus: Ex. 15 – Add a Menu Item – Workshop Content Menu And now the Workshop Content menu shows. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 106 Basic Menus: Usability Concerns Menu development can be a tricky thing. As we build content, we naturally want our audience to be able to “see everything at one shot”. Often times, though, this isn’t feasible. For example, if a site contains 300 nodes, that can translate into at least 300 menu links – which is really too much for anyone to try to wade through. It can happen quite quickly, though, especially on a multi-user site. This is where planning and coordination come in – even before the first node is ever created. Additional tools and features exist in Drupal to with menu optimization – but the first and simplest is a pencil and a piece of paper… Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 107 The Value of a Plan Websites come in all shapes and sizes The bigger a site is, and the more contributors that are involved, the more important it is to try and figure some things out ahead of time. Much of this can be done even before the first node is published. For those who are simply interested in contributing or updating content, this workshop, as well as the following Content Types workshop, is probably enough. For those who need to be actively involved in developing a site from the ground up, or overhauling an existing one, several other intermediate and advanced workshops are available that focus on strategizing information architecture, workflow, and use of the more advanced Drupal features. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 108 Summary We’ve made great progress so far! Throughout the course of this workshop, we’ve learned the following: How to sign up and log in to a Drupal Gardens site How to adjust different elements of your profile Many different features of the WYSIWYG editor, including how to change styles and create hyperlinks How URLs work and how to change an alias How to add a node to a menu through the node submission form You’re encouraged to visit the Content Types workshop, which is the next in this introductory series. In this workshop, we learn how to work with the different content types that are available. Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 109 Conclusion This completes our Diggin’ Drupal Gardens tutorial. For additional tutorials please visit CWS Training at: http://oregonstate.edu/cws/training/view/training-materials Provided by Central Web Services 541-737-1189 http://oregonstate.edu/cws 110