Writing for the Web

Offered by the Center for Teaching and Learning
1
Users SCAN the web (79%)
Credibility is important
Users detest promotional writing style
Users read at most 28% of text
(Source: Jakob Nielsen's UseIt.com
)
2
Purpose
Audience
Duration
Content
3
Write short
Notice each section on the page at the right is very short.
That’s good.
4
I really mean it.
Write short
Again, each section on the page to the right is very short.
That’s very good.
5
Don’t clutter
Too many people want to put way too much on a page, especially their home page.
Here’s one that didn’t. A successful company:
6
7
“Chunking”
-- another way of saying “writing short”
Write small bits of succinct copy.
Why?
Because readers scan web copy.
And because it takes longer to read words on a screen.
8
1.
Chunk? Chunking.
Now, this is a new word.
How long should a chunk be?
Short. Succinct.
(14 words per sentence maximum, according to
American Press Institute)
2.
3.
One uninterrupted idea.
No transitions from one idea to the next.
(Source: Shel Holtz in lecture at UIS, February 2008.)
9
Subheads…
remember, readers will scan
This is part of the AARP home page… Notice the chunks and subheads on the left and on the bottom… www.aarp.org
10
Subheads…
How to write a clever headline
1.
2.
3.
4.
5.
6.
Read your headline out loud.
Get pumped up before you write
Get to the point. Keep it simple.
Write a bunch of headlines.
Examine your subject.
Write in one or two syllable words.
(Source: By Declan Dunn, The ClickZ Network , Feb 22, 2002)
11
Links:
Create links rather than more copy whenever possible
Remember, readers will scan…
The UIS home page is mostly hyperlinks. Easy to navigate.
12
Is longer copy EVER OK on the web?
Yes.
But usually not on the first page.
Because readers scan web copy.
Readers will go to long stuff if they really want it.
It’s better to start with something short. Then create a link to the longer piece. That’s what newspapers and
CNN do.
You get to longer stuff with chunks and links and subheads .
13
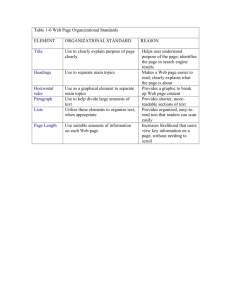
Home Page
◦ Subheads
◦ List of related links
◦ Possibly images
Other Pages
◦ Introductory topical paragraph (95% of readers read)
◦ List of related links
◦ LOTS of subheads
◦ Possibly images
14
Style/Tone
◦ Use actions verbs
◦ Write to your readers – use “you”
◦ Write about your reader
15
Organization
◦ Bullet and number lists
One or two lines
5-9 items per list
◦ Spacing
Space between paragraphs or sentences
◦ Use heading styles to separate subhead categories
◦ Use columns to separate navigation and main text
16
Revise content with an eye for your audience and to keep content up to date
Edit for grammar and punctuation errors
Proofread for typos
17
Readers usually SCAN web copy. So… write…
1.
2.
Short: Write short -- short sentences, short paragraphs.
Chunks: Write in chunks.
4.
5.
6.
7.
8.
9.
10.
Subheads: Use subheads, not transitional words.
Links: Use hyperlinks to provide more information.
Use subheads, chunks and links to direct someone to more details or longer pieces, first
Contrast home page versus other pages
Write to and about your reader using action
verbs and “you”
Organize text using bullet and number lists,
spacing, heading styles, and columns
Revise, edit, and proofread.
18
Cluttering a page with too many words and long paragraphs.
Taking something you’ve written for print and just putting it onto a web site and calling that your good web site. Instead, use the principles above and rework your material for web readability.
Technical references – internet, world wide web, computers or servers, files, etc.
Underlining text that is not a hyperlink
19
Images
Audio
Video
Charts
Graphs
Polls
…but always remember not to clutter or “turn off” your audience by too many design elements or text…especially
LOUD, multi-colored, distracting designs.
20
1.
2.
◦
◦
◦
3.
◦
◦
◦
◦
◦
Let’s look at the following bad website examples: http://www.angelfire.com/super/badwebs/ http://members.tripod.com/pageantstyle/index.htm
http://members.tripod.com/fuzzymartian/ http://members.tripod.com/bobpelletier/index-2.html
http://www.dokimos.org/ajff/
Let’s look at the following good website examples: http://www.our365.com/ http://www.monster.com/ www.uis.edu
One your own, find a well-designed/written website and poorly designed/written website
21
Re-write and format the following:
◦ In order to serve our customers as effectively as possible, we will begin to offer them several new options for settling claims starting January 1. One of these new options pertains to a choice of driveup facilities, which will allow customers to pick the facility that is most convenient to their homes or jobs. Another one is a new short-form estimate. In the past, customers have asked for faster ways to settle claims. With these new options in place, we now have a better array of services to meet their needs.
22
Did your revision reformatting look like this?
New customer claims options (as of 1/1):
◦ Drive-up facilities (convenience)
◦ Short-form estimate (faster claims settlement)
23
Always brainstorm/pre-write
Remember the10 principles
Never conform to worst practices
24
Dunn, Declan. 2002. See The ClickZ Network .
Holtz, Shel. 2008. Lecture at UIS. Also see A Shel of My Former
Self.
MIT Libraries. See MIT's Guidelines for Writing for the Web.
Nielson, Jakob. See UseIt.com
Purdue University. Purdue's Web Writing Tips
Wojcicki, Ed. 2008. Lecture at UIS for PAD 575
25