Week 15 slides
advertisement

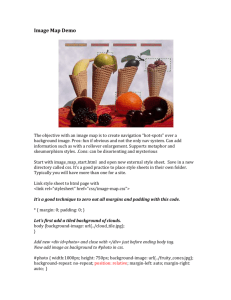
Review Focused concept Week 1: Three separate types of functionality: Data Management Application logic Presentation Single-tier, client-server, three-tier architecture How Do Databases Support the World Wide Web Review for Exam Week 2 Relational model: table, key(PR,FK), row, column, domain,tuple/record, NULL value Data integrity, entity integrity, Referential Integrity, enterprise integrity Views, relationship (three types, how to model them) Review for Exam Week 3 Normalization Validating data (field level, table level) SQL statements Review for exam Week 4: Query: boolean expressions, different types of queries (select,action, parameter, crosstab) Different types of joins (equ(inner)joins, left/right joins) Review for exam Week 5 and week 6: Form and report Review for exam Week 10: HTML: main concepts (host, URL, browser, web server….), heading, body, html format tags, list tags, table Week 11:CSS (main concepts, selector, images) Week 12:Movie, slide shows, map Week 13:Forms, Javascript (alert box) Practice (Monday) 1. <h1>Changing a light bulb</h1> <ol> <li>Make sure you have unplugged the lamp from the wall socket.</li> <li>Unscrew the old bulb.</li> <li>Get the new bulb out of the package.</li> <li>Check the wattage to make sure it's correct.</li> </ol> Practice (Monday) 2. <form method="post" action="http://www.cookwood.com/cgibin/display_results.pl"> <p><b>Extras:</b> <input type="checkbox" name="extras" value="foot" />Footboard <input type="checkbox" name="extras" value="drawers" checked="checked" />Drawers (for underneath) <input type="checkbox" name="extras" value="casters" />Casters <input type="checkbox" name="extras" value="nosqueak" />Squeak proofing</p> <hr /> Please share any suggestions or comments with us: <textarea name="comments" rows="3" cols="65">Comments?</textarea> <hr /> <input type="submit" value="Order Bed" /> <input type="reset" value="Start Over" /> </form> Practice (Monday) 3. <p><a href=“picture1.jpg"><img src=“thumb1.jpg" alt="Flowers on the Rambles" width="83" height="125" /></a> <a href=“picture2.jpg"><img src=“thumb2.jpg" alt="Fruit stand" width="103" height="67" /></a> <a href=“picture3.jpg"><img src=“thumb3.jpg" alt="Charcuterie" width="123" height="85" /></a> <a href=“picture4.jpg"><img src=“thumb4.jpg" alt="Canned goods, hams, wine, olives!" width="84" height="123" /></a></p> Practice (Monday) 1-i 2-a 3-d 4-f 5-b 6-g 7-h 8-c 9-h Practice 1. Place letters in the blank Select query____c____ <H1> </H1>____d_________ Form_____b_________ Report____a_________ a.Printable format of a query b. Used to create a user interface c. query to retrieve information from database d. indicates an HTML heading element Practice 1. Place letters in the blank Select query____c____ <H1> </H1>____d_________ Form_____b_________ Report____a_________ a.Printable format of a query b. Used to create a user interface c. query to retrieve information from database d. indicates an HTML heading element Practice 2.1 Student-Advisor is a a. One to one relationship b. One to many relationship c. Many to many relationship d. None of the above Practice 2.2. The Relationships window in Microsoft Access can be accessed through the main menu by clicking __________. a.) Tools / Relationships... b.) View / Relationships... c.) File / Open Relationships... d.) Edit / Relationships... e.) Window / View Relationships... Practice 3. Student: PK: id FK: majorId Major: PK: majorId Relationship: one to many (in this case) Practice 3. SELECT Student.id, Student.name, Student.earnedCredit, Major.description FROM Major INNER JOIN Student ON Major.majorId = Student.majorId WHERE Major.majorId='1'; Practice 4. A baby elephant A small tiger Multiple choices 1. If a user has a Web browser on his or her computer, which requests a web page from a web server, which in turn requests data from a Database Management Systems on a separate server, then this system is a(n) ____________ architecture. a) single-tier b) two-tier c) three-tier Multiple choices Which piece of code is a correct example of linking an external style sheet to a Web page? A. <link ="stylesheet" href="mystyle.css" /> B. <link rel="stylesheet" href="mystyle.css" /> C. <rel = "stylesheet" href="mystyle.css" /> D. <stylesheet href="mystyle.css" /> Multiple choices To help make your code easier to understand and debug, you should make liberal use of ____________ tags in your source code. A.<comment>….</comment> B. <!-- --> C. /* */ D. <doc>…</doc> Last practice <form method="post" enctype="text/plain" action="mailto:xyz@yahoo.com"> <table border="0" width="50%"> <tr> <td align="center"> <input type="radio" name="size" value="L" /> Large <input type="radio" name="size" value="M" /> Medium <input type="radio" name="size" value="S" /> Small </td> </tr> <tr> <td align="center"> <input type="submit" value="Submit" name="submit" /> </td> </tr> </table> </form> Last practice